이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~
일러스트레이터, 스케치 불러오기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com
일러스트레이터, 도트 찍기 (feat. Rectangular Grid Tool)
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com
위의 포스팅들과 이어지는 내용입니다.

포스팅을 올리자 이웃인 닐기님께서 이런 코멘트를 달아주셨습니다.
그래서 다시 시도를 해봤습니다.
새로운 추가 내용도 있으니 잘 봐주세요~
위의 파일을 다운로드 해주세요.

그리고 열어서 확대를 해봅니다.
가로・세로 몇 칸이 필요할까 세어봅니다.
까먹지 않게 메모장이라도 켜서 적어둡시다.

일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서 아트보드를 만드는데,
여기서부터 아트보드 사이즈에 신경을 써야 합니다.
위의 손오공의 이미지가 가로 81칸, 세로 39칸이었습니다.
가로×세로, 810×390의 아트보드를 만드려다가, 더 크게 만드려고 값을 2배로 넣었습니다.
가로×세로, 1620×780의 아트보드를 만듭시다.

상단 메뉴의 File > Place... 를 선택합니다.
그리고 위에서 저장했던 파일을 불러옵니다.

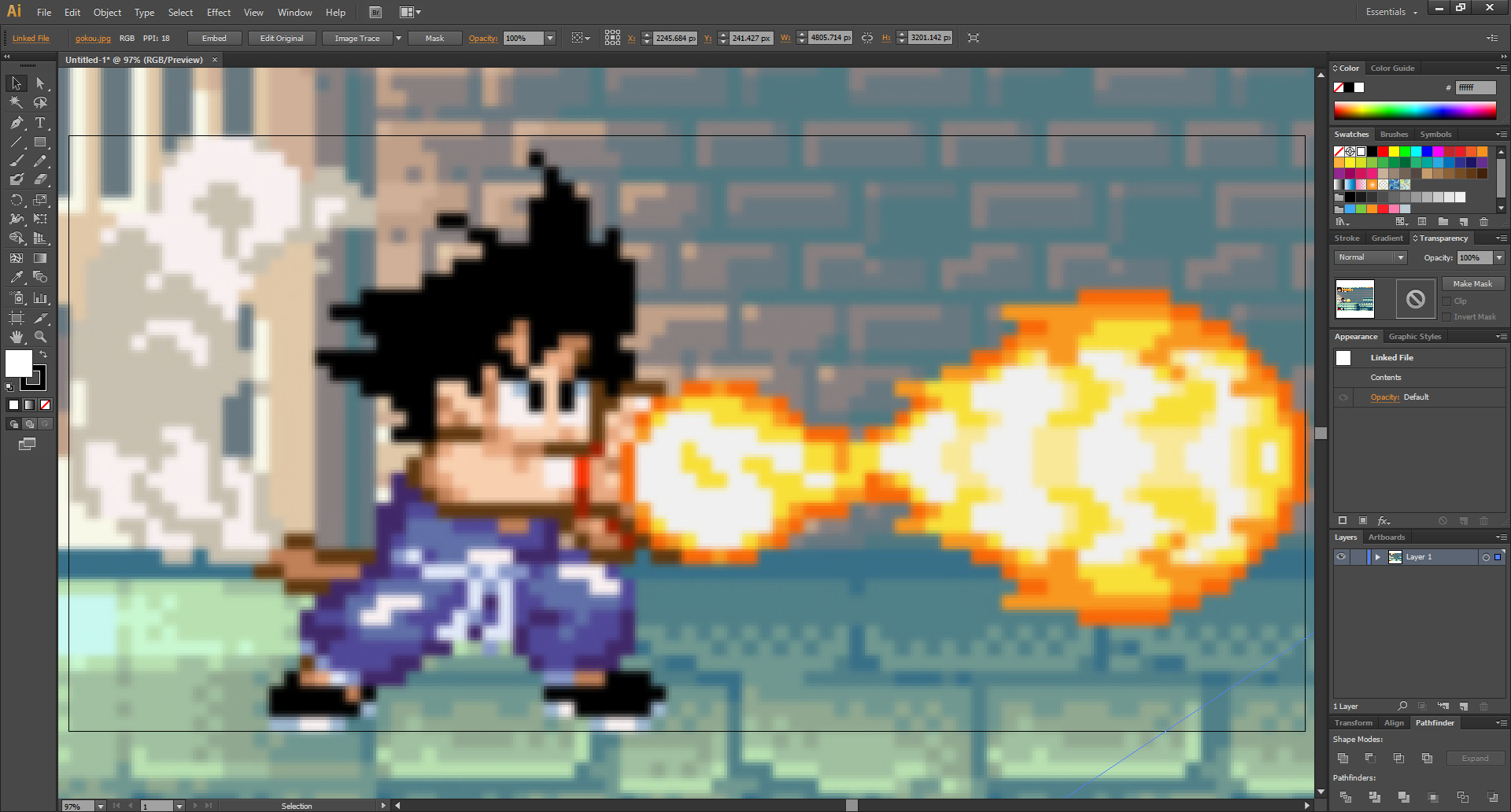
불러왔습니다.
이제 확대를 해서 아트보드에 딱 맞게 맞춰보겠습니다.
일러스트레이터 CS6, 개체 크기 조절
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서 가로×세로,..
mystee.tistory.com
일러스트레이터, 화면 확대 축소
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹..
mystee.tistory.com

에네르기파를 쏘면서 뒤에 생겨난 먼지들도 도트로 찍어보려고 합니다.
아트보드에 도트로 찍으려고 했던 곳들을 상하좌우 딱 맞게 맞춥시다.


오른쪽의 레이어 패널에서 화살표 위치를 클릭해서 새 레이어를 만듭시다.
일러스트레이터, 오른쪽 메뉴(패널)들 불러오기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

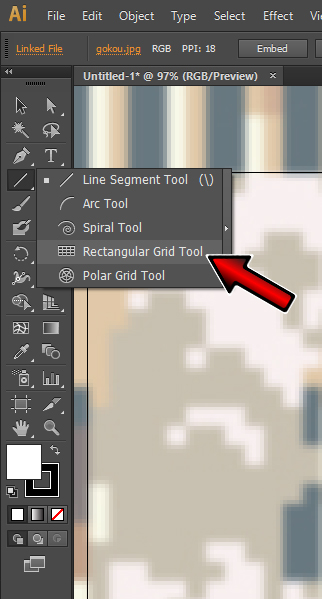
왼쪽 도구상자에서 Line Segment Tool을 길게 클릭해서
추가 메뉴들이 나오면 그중에서 Rectangular Grid Tool을 클릭합니다.
그리고 아트보드 빈 곳을 클릭해주고,
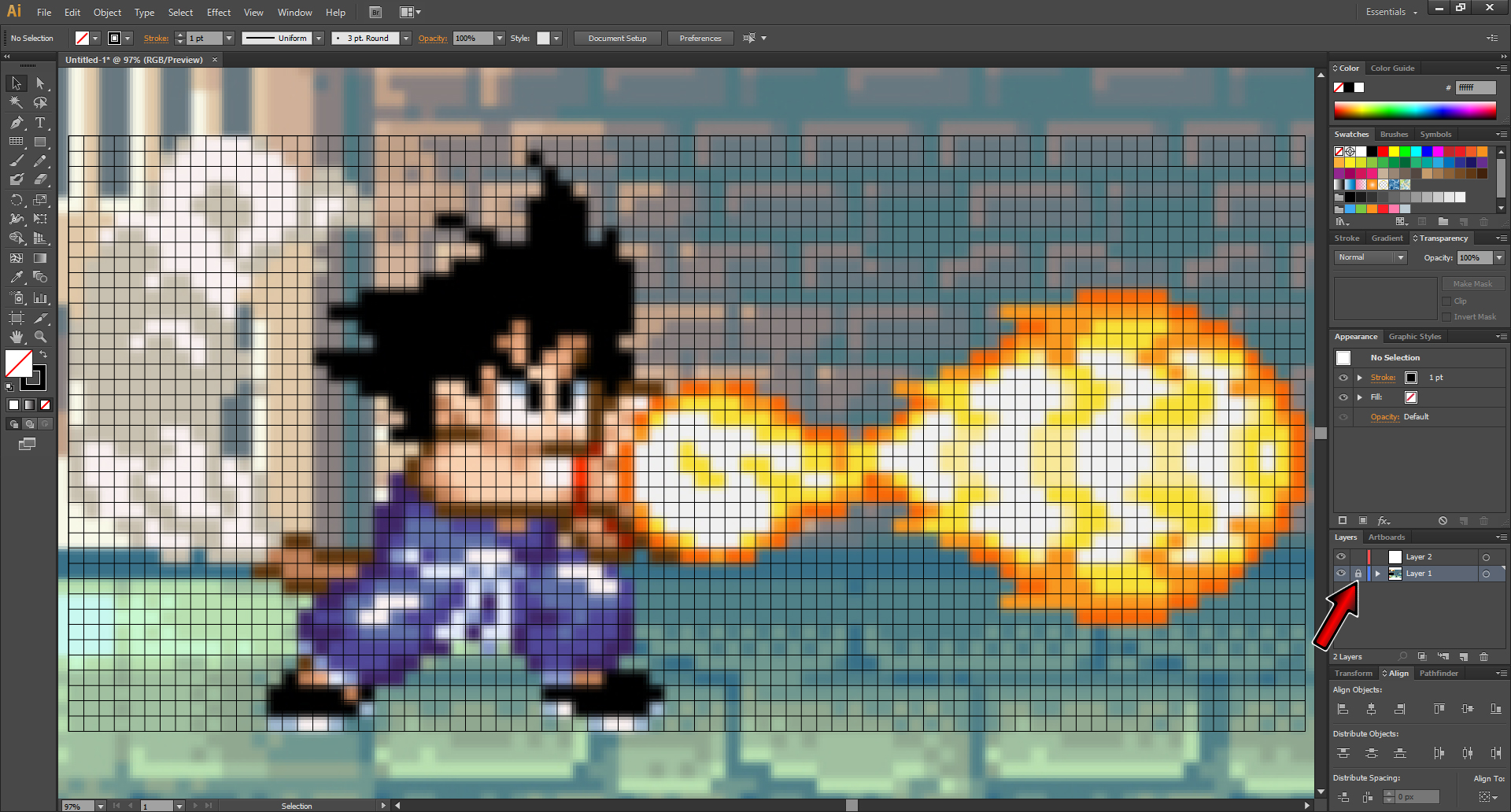
아트보드 사이즈와 똑같은 가로×세로, 1620×780픽셀의 표를 만듭니다.
칸 수는 당연히 81×39로 해주세요.

표가 생겼지만, 아트보드에 맞지 않습니다.

오른쪽의 Align 패널에서 이곳을 클릭해서 Align to Artboard를 선택하고,
가운데로 정렬합니다.
일러스트레이터 CS6, 정렬하기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹..
mystee.tistory.com

아트보드와 표가 딱 맞습니다.
그런데 표의 네모와 그림이 딱 맞지는 않습니다.
그림을 선택해서 키보드 방향키로 조금씩 이동시켜서 가장 근접하게 맞춥시다.

맞추면 레이어 패널의 이곳을 클릭해서 손오공 그림을 잠가줍니다.

그리고 표를 선택하고 화살표 위치의 선 굵기를 클릭해서 '0'을 입력하고 엔터를 쳐줍니다.

상단 메뉴의 Object > Live Paint > Make 를 선택합니다.
그러면 도트를 찍을 라이브 페인트 환경이 만들어집니다.

이제 도트를 찍어봅시다.
도구상자의 이곳을 길게 클릭해서 추가 메뉴들이 뜨면 그중에서 Live Paint Bucket을 클릭합니다.

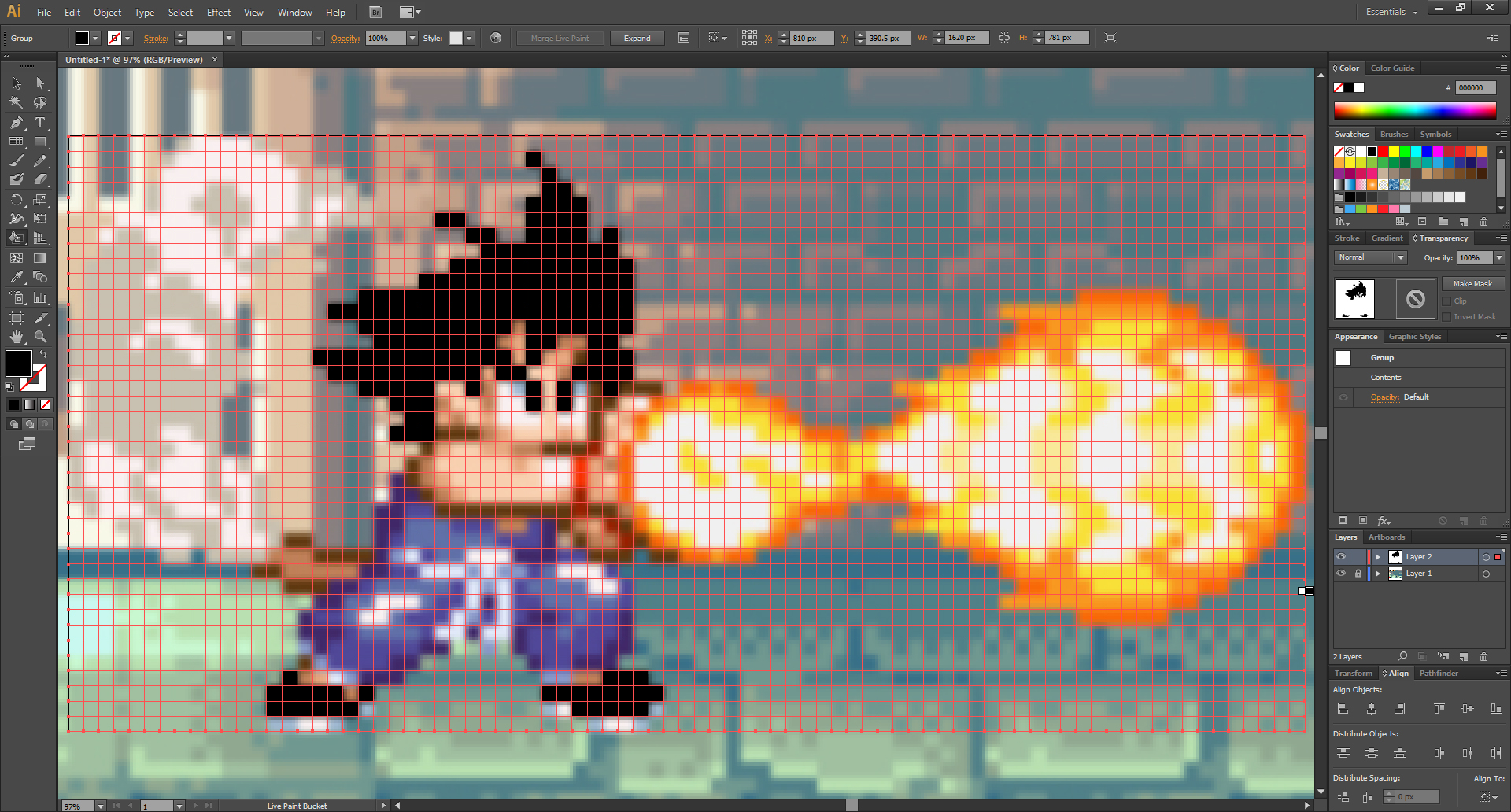
도트를 찍을 칸에 마우스를 갖다 대면 칠할 영역이 표시가 됩니다.
전의 포스팅에도 설명했지만, 한번 클릭하면 그 칸만 칠해지고
위의 이미지처럼 클릭한 채로 드래그를 하면 마우스가 지나는 칸마다 색이 한꺼번에 채워집니다.

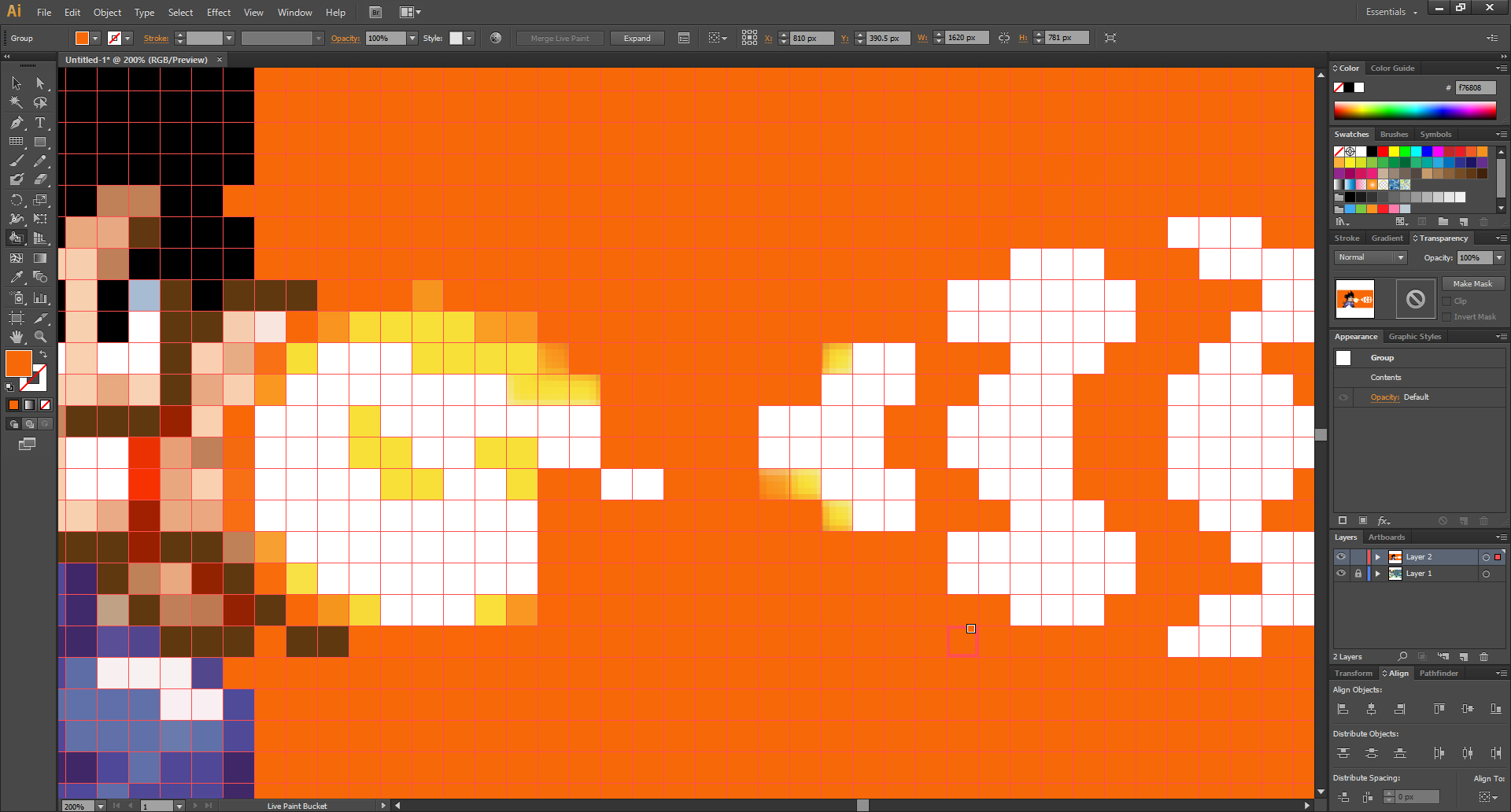
그런데.. 하다가 보니 뭔가 이상합니다...
도대체 어디를 칠했고, 어디를 안 칠했는지 모르겠습니다.

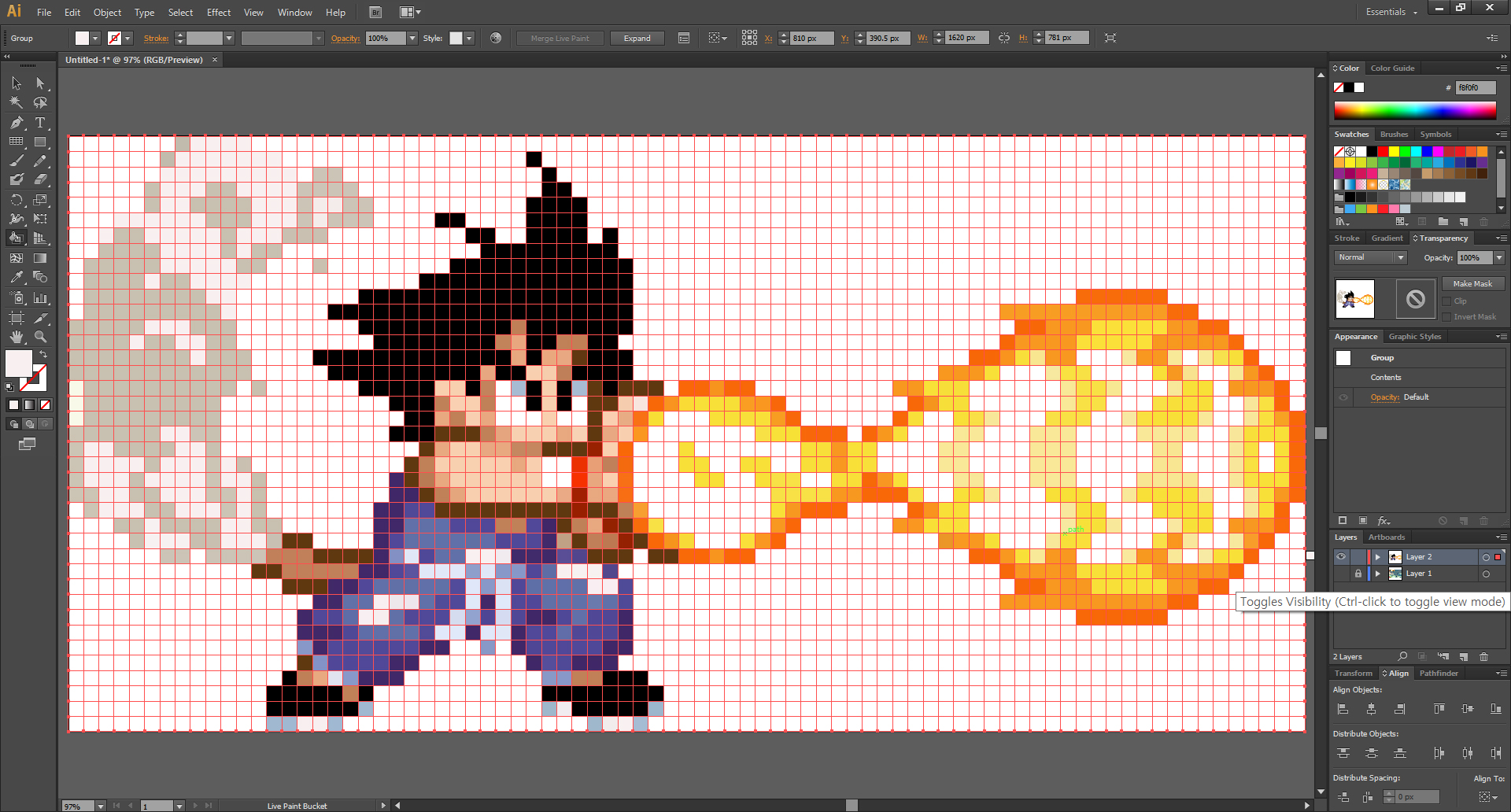
화살표 부분의 잠긴 레이어의 눈 모양을 클릭해서 없애주면 이렇게 그림이 사라지면서 칠한 영역이 보이게 됩니다.
자꾸 이렇게 껐다 켰다 하면서 확인을 해줘야 합니다..
이거 너무 귀찮습니다.
결국 이렇게 결론이 내려지더군요.
이전의 포스팅 같은 흑백 도트를 찍을 때에는 그냥 그림과 표를 일치시키지 않고 눈으로 보고 찍는 게 편하고,
지금처럼 컬러로 된 도트를 찍을 때에는 대고 찍는게 좋습니다. (그 이유는 곧 나옵니다.)
애초에 도트를 이렇게 대놓고 찍을 필요가 있는지 모르겠지만요.
이전의 포스팅도, 지금의 포스팅도, 그냥 도트는 이렇게 찍는다 라고 알려주는 것이지.
보통은 그걸 이용해서 뭔가를 창작하는데 써먹을 테니까요.

일단 검정색 부분만 다 찍어줍니다.
열심히 찍는 중인데 안보입니다.

다 찍었습니다.

이제 색이 있는 부분을 찍을 건데,
색을 채울 때에는 마우스 커서가 이런 모양을 하고 있습니다.
그런데 alt 키를 누르면 마우스 커서가 스포이드 모양으로 바뀝니다.
느낌이 오시겠지만 alt 키를 누른 채로 색을 클릭해주면 그 색을 추출하게 됩니다.
그리고 그 자리에 그대로 찍으면 그 색이 채워지겠죠~

그런데 빠르게 열심히 찍다가보면 한 번씩 이렇게 칸 전체가 채워져 버리게 됩니다.
[Ctrl+Z] 로 실행 취소를 시키고 천천히 다시 채워줍니다.

확대를 하면 색을 채운 곳과 아직 채우지 않은 곳이 잘 보입니다.

Mother F... (어머니...)

다 끝났습니다!

다 끝나면 상단 메뉴에 가서 Object > Live Paint > Expand 를 클릭합니다.
그러면 라이브 페인트가 해제가 됩니다.
지난 포스팅처럼 선 굵기가 있었을 때에는
선을 다시 면으로 만들어주고,
패스파인더의 Divide로 조각을 내주고,
마술봉 툴로 선을 선택해서 삭제를 해준 뒤,
빈 패스들까지 삭제하기 위해서 Object > Path > Clean Up... 까지 해줘야 했지만,
처음부터 표의 선의 굵기가 '0'이었다면 그런 절차 없이 끝입니다.

애써 만들었으니 어딘가에는 써먹어야겠습니다.
폰 배경..? 카톡 프사..?
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터, 구슬 느낌의 버튼 만들어보기 (2) | 2019.12.23 |
|---|---|
| 일러스트레이터, 그림자 효과 (2) | 2019.12.22 |
| 일러스트레이터, Create Gradient Mesh (2) | 2019.12.21 |
| 일러스트레이터, 도트 찍기 (feat. Rectangular Grid Tool) (11) | 2019.12.20 |
| 일러스트레이터, 스케치 불러오기 (2) | 2019.12.20 |




댓글