이 블로그의 포스팅들은 PC에 최적화되어 있습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.

일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서
가로×세로, 1600×900의 아트보드를 만들어줍니다.

원을 하나 만들어보았습니다.

왼쪽의 Tools에서 마우스 커서 모양 Selection Tool을 클릭하거나 단축키 [V]를 눌러줍니다.

그러면 네모난 바운딩 박스가 생깁니다.

박스의 가장자리에 이런 네모가 8개 있습니다.
거기에 마우스를 올리면 커서가 ↔ 이런 모양으로 바뀝니다.
그러면 클릭을 한 채로 잡고 늘려줍니다.

쭈~~~욱
그런데 그림의 비율이 달라집니다.
정비율로 크게 만들고 싶다면??
저번 포스팅들을 통해서 습득하신 분들이라면 이제 느낌이 오실 겁니다.

키보드 shift 키를 누른 채로 움직이니 비율의 변화 없이 크기가 달라집니다.

마우스 클릭하고 있던 손가락을 떼서 크게 만들어줍니다.
정확히 딱 2배만 키우고 싶다면?
이제 정확히 몇% 비율로 크기를 변경할지 지정하는 방법입니다.

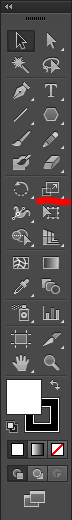
왼쪽의 Tools에서 빨간색 밑줄 그어놓은 곳, 스케일 툴 Scale Tool을 더블 클릭해줍니다.
단축키는 [S]

더블 클릭을 하셨거나,
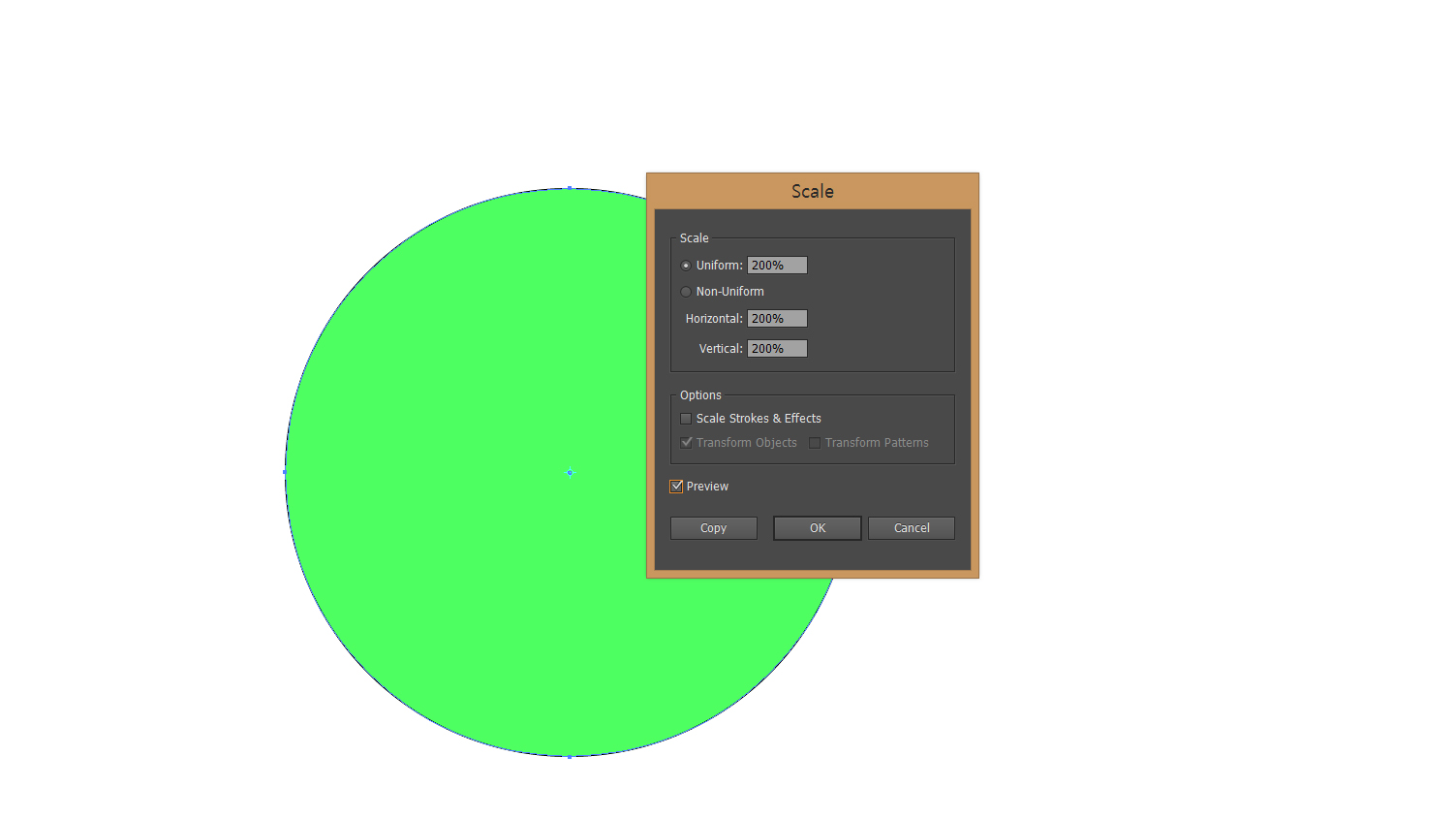
단축키를 누르신 다음에 enter을 누르셨다면 위와 같은 창이 뜹니다.
Uniform에 바꾸고 싶은 비율로 값을 입력하시면 됩니다.
Non-Uniform은 가로, 세로 비율을 다르게 입력하고 싶을 때 (정비율로 크기 조절을 하지 않을 때)
체크하고 값을 입력하시면 됩니다.
200%(2배)로 키워보겠습니다.
키우기 전에 하단의 Copy 위에 있는 Preview에 대해서도 설명을 드리겠습니다.
미리 보기

Uniform에 값을 '200'으로 입력한 채로 OK를 클릭하기 전에
Preview에 체크를 해봅니다.

그러자 아직 OK를 클릭하지 않았는데도 커진 결과를 미리 볼 수 있습니다.
본인이 입력한 값으로 어떤 변화가 생길지 미리 보고 싶을 때 체크하시면 됩니다.
어제 포스팅한 '일러스트레이터 CS6, 이동과 복사' 에서도
Move 창의 하단에 Preview가 있었습니다.
이외에도 앞으로 어떤 툴에서 하단에 Preview가 있다면 이런 식으로 미리보기를 하시면 됩니다.
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터 CS6, 반전과 기울이기 (0) | 2019.11.30 |
|---|---|
| 일러스트레이터 CS6, 회전과 반복 (feat. 꽃 만들기) (6) | 2019.11.29 |
| 일러스트레이터 CS6, 이동과 복사 (4) | 2019.11.28 |
| 일러스트레이터 CS6, 도형(삼각형, 다각형, 별) 그리기 (4) | 2019.11.27 |
| '일러스트레이터 & 포토샵' 카테고리를 만든 이유 (14) | 2019.11.27 |




댓글