이 블로그의 포스팅들은 PC에 최적화되어 있습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
이어서 기초부터 계속 차근차근 해나가봅시다.
기초가 안되어있으면 어려운 것도 못합니다!
그럼 Go! Go!

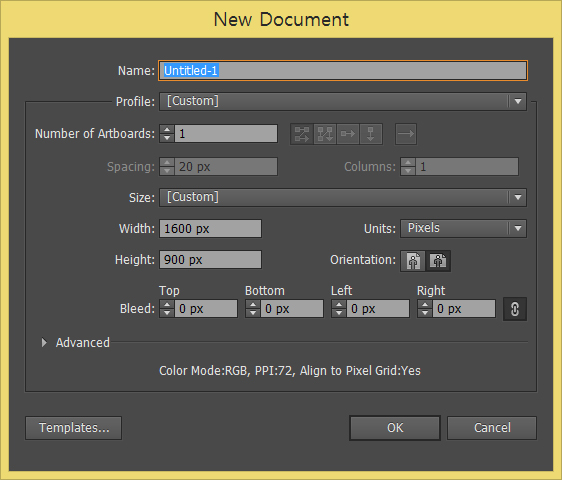
일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서
가로×세로, 1600×900의 아트보드를 만들어줍니다.

삼각형을 하나 만들어보았습니다.

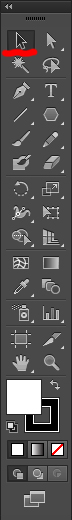
왼쪽의 Tools에서 마우스 커서 모양 Selection Tool을 클릭해줍니다.
단축키는 [V]

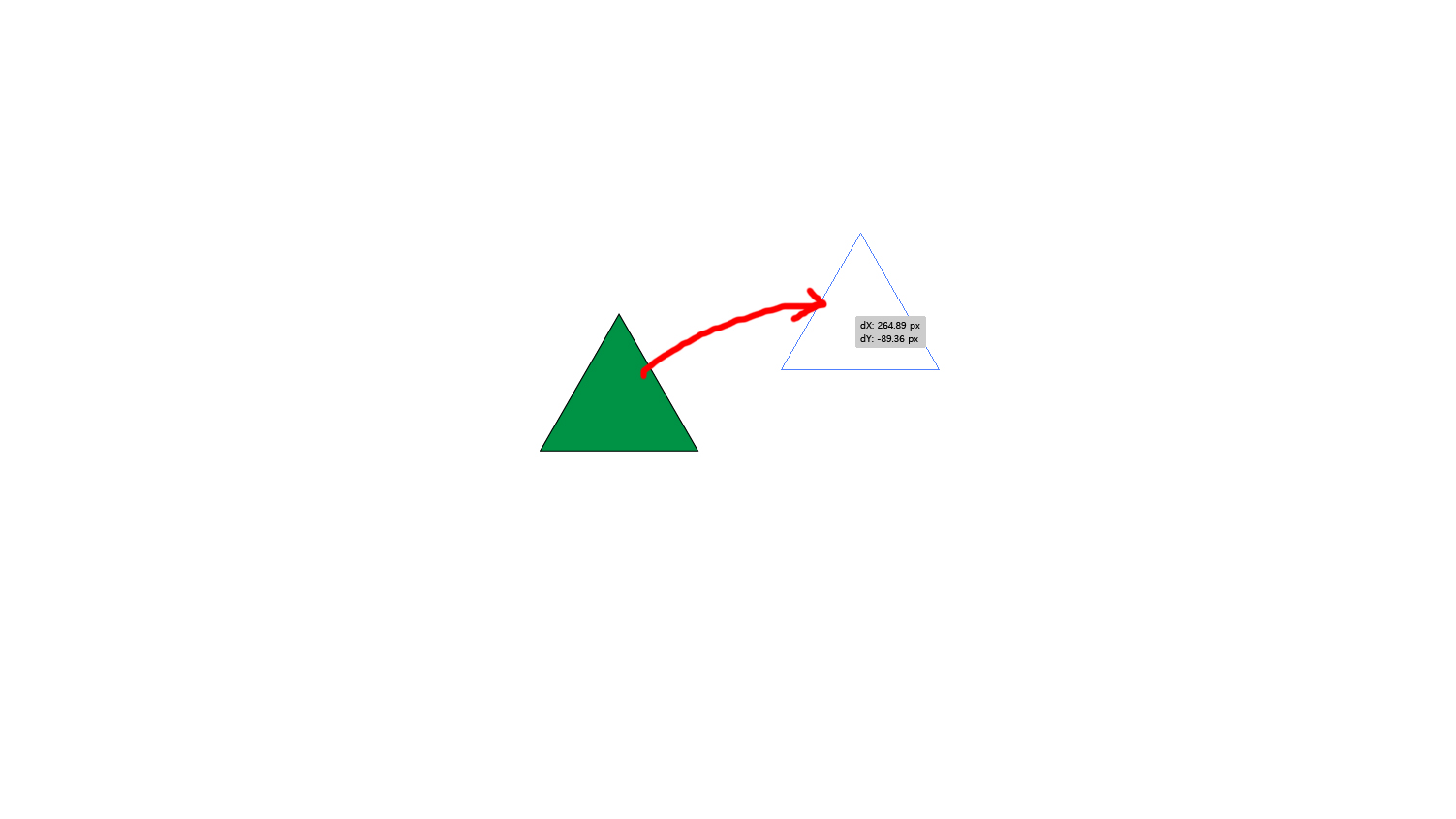
그리고 마우스를 도형에 대고 클릭하고 드래그를 해서,

옮겨줍니다.
그런데 이건 저번에도 했었죠.
다른 방법으로 도형을 이동시켜보겠습니다.
좌표로 이동시키기

[Ctrl+Z] 를 눌러서 실행 취소를 시켜서 다시 원래의 자리에 놓고,
이번에는 오른쪽으로 정확히 300픽셀만큼 이동시켜보겠습니다.

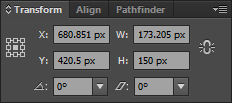
오른쪽에 있는 Transform 패널을 이용해서 이동을 할겁니다.
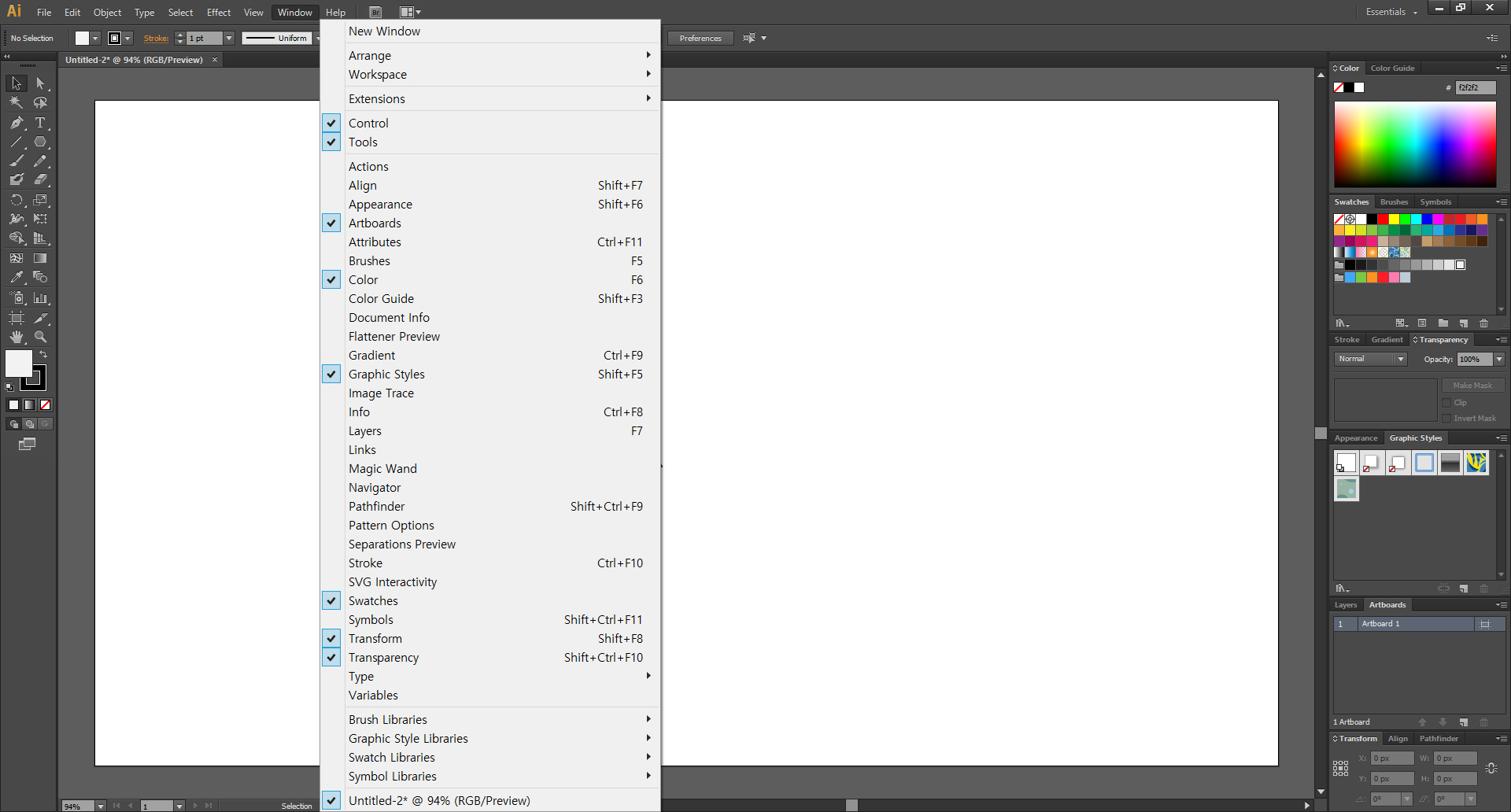
혹시 오른쪽에 이 패널이 없다면,

전에도 알려드렸듯이 상단 메뉴의 Window를 클릭한 후에 Transform을 찾아서 체크를 해주시면 됩니다.
오른쪽에 없는 패널은 앞으로도 항상 Window에서 찾아서 체크하시면 됩니다.

아까는 아무런 개체도 선택되어있지 않았기 때문에 모든 값이 '0' 이라고 쓰여있었지만,
마우스로 삼각형을 선택해주니, 이렇게 좌표값이 뜨게 되었습니다.

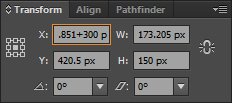
여기서 X축을 300픽셀만큼 더 가겠다는 뜻으로 '+300' 이라고 입력해서 넣어주고 엔터를 치면,

이렇게 300픽셀만큼만 정확히 이동을 하게 됩니다.
Transform 패널도 참 중요한 기능이지만,
개체를 이동하는 것에 있어서는 더 쉽고 간단한 방법이 있습니다.

삼각형이 개체 선택이 되어있는 상태에서
왼쪽의 Tools에서 Selection Tool을 더블 클릭해줍니다.

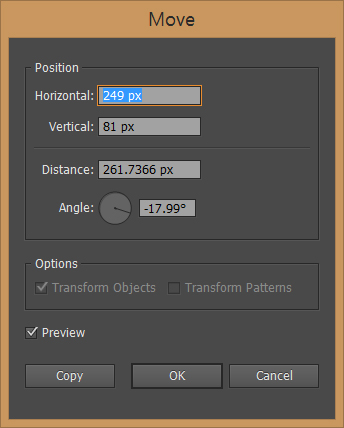
그러면 이런 창이 뜹니다.
Horizontal은 가로, 수평으로 얼마만큼 이동할 것인지 적는 곳이고,
Vertical은 세로, 수직 방향으로 이동할 값을 입력하는 곳입니다.
Distance와 Angle은 신경쓰지마세요.
Horizontal과 Vertical에 값을 입력하면 Distance와 Angle은 자연스럽게 바뀔거거든요.

이렇게요~
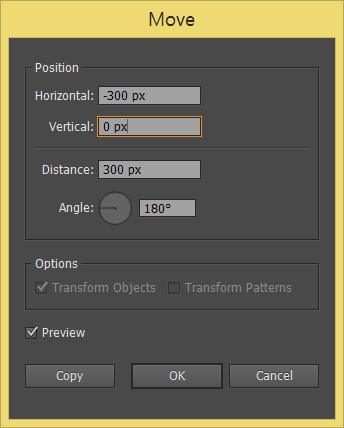
다시 왼쪽으로 300픽셀만큼 보내기 위해서 '-300' 이라고 적었습니다.
그리고 OK를 클릭! 하면 되지만..
그러면 보나마자 처음 위치로 다시 이동하게 됩니다.
이동은 이제 이만하면 됐습니다.
복사를 해봅시다.
복사하기
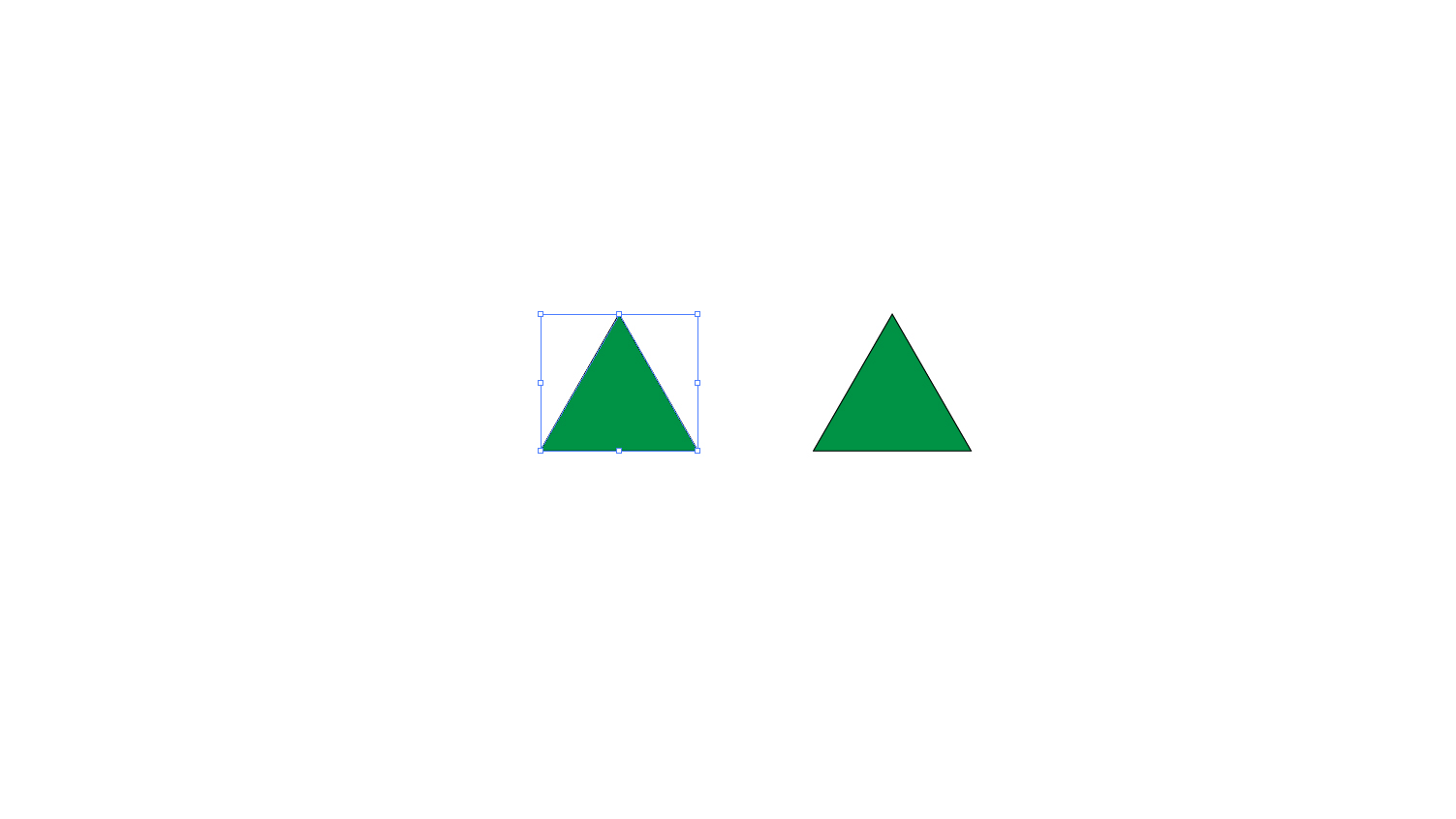
OK가 아닌 Copy를 클릭합니다.

복사가 되었습니다.
또 다른 복사 방법을 써봅시다.
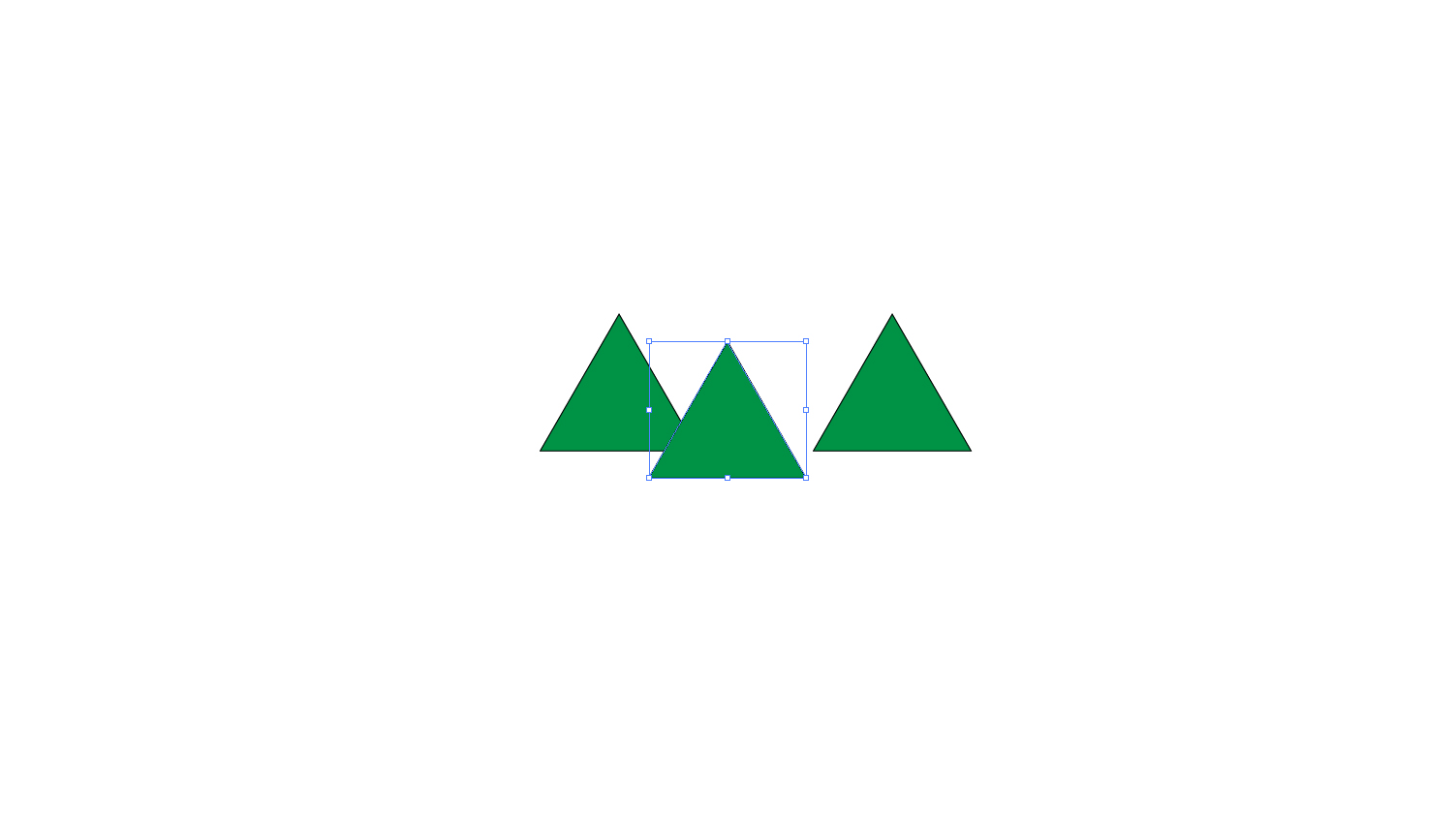
위의 화면처럼 삼각형이 개체 선택이 되어있는 상태에서
누구나 다 아는 [Ctrl+C], [Ctrl+V]를 눌러봅니다.

그러면 이렇게 또 하나가 생깁니다.
p.s. [Ctrl+C], [Ctrl+F]도 복사 붙여넣기입니다.
[Ctrl+V]는 화면의 가운데에 복사한 개체가 생기지만,
[Ctrl+F]는 복사한 개체 바로 위의 그 자리에 또 새로운 개체가 생깁니다.
별거 아닌 것 같지만, 다 써먹을 때가 있습니다.
또 다른 복사 방법을 써봅시다.

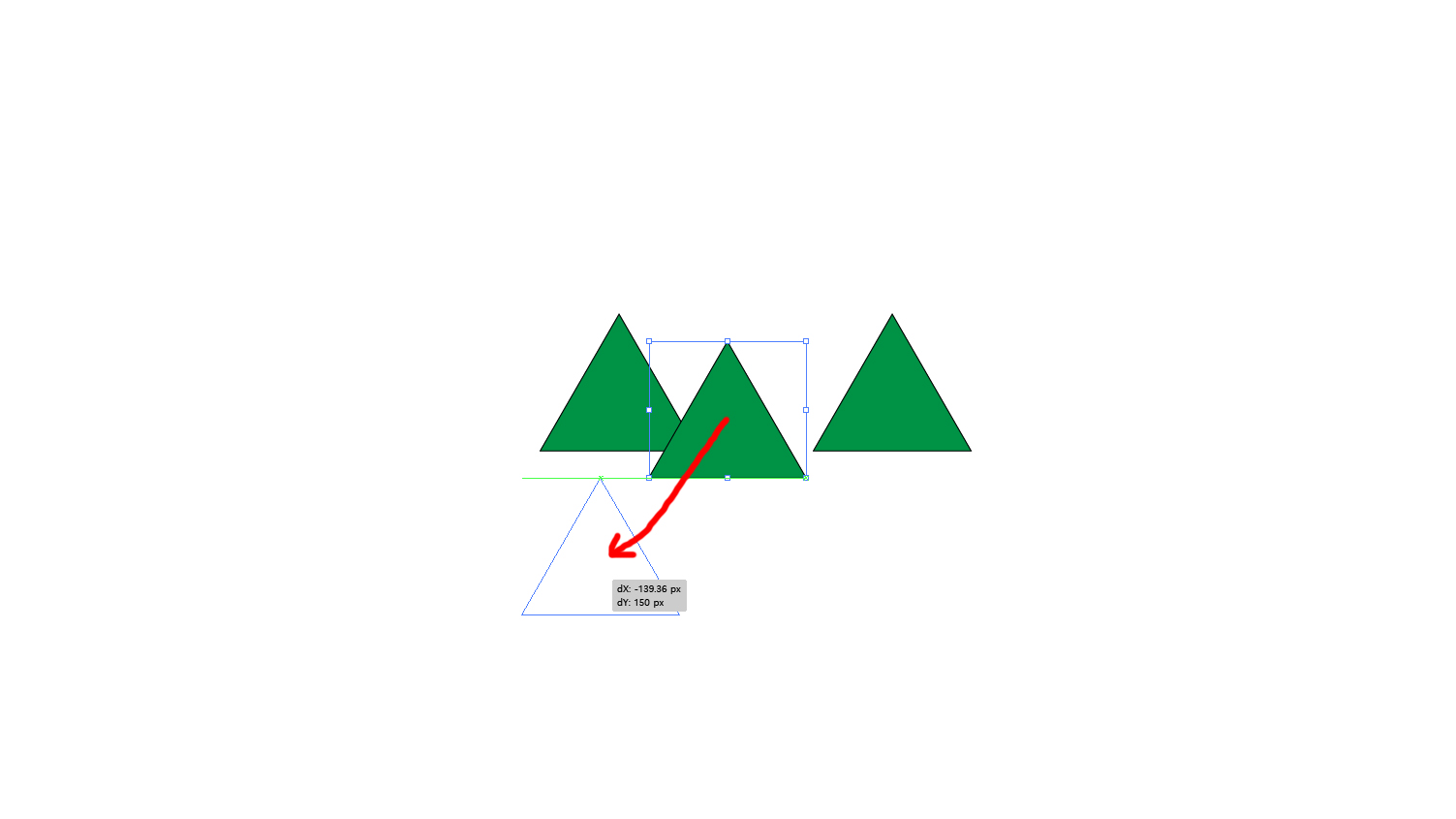
키보드 alt키를 누른 채로 클릭하고 드래그해서 이동을 시켜줍니다.

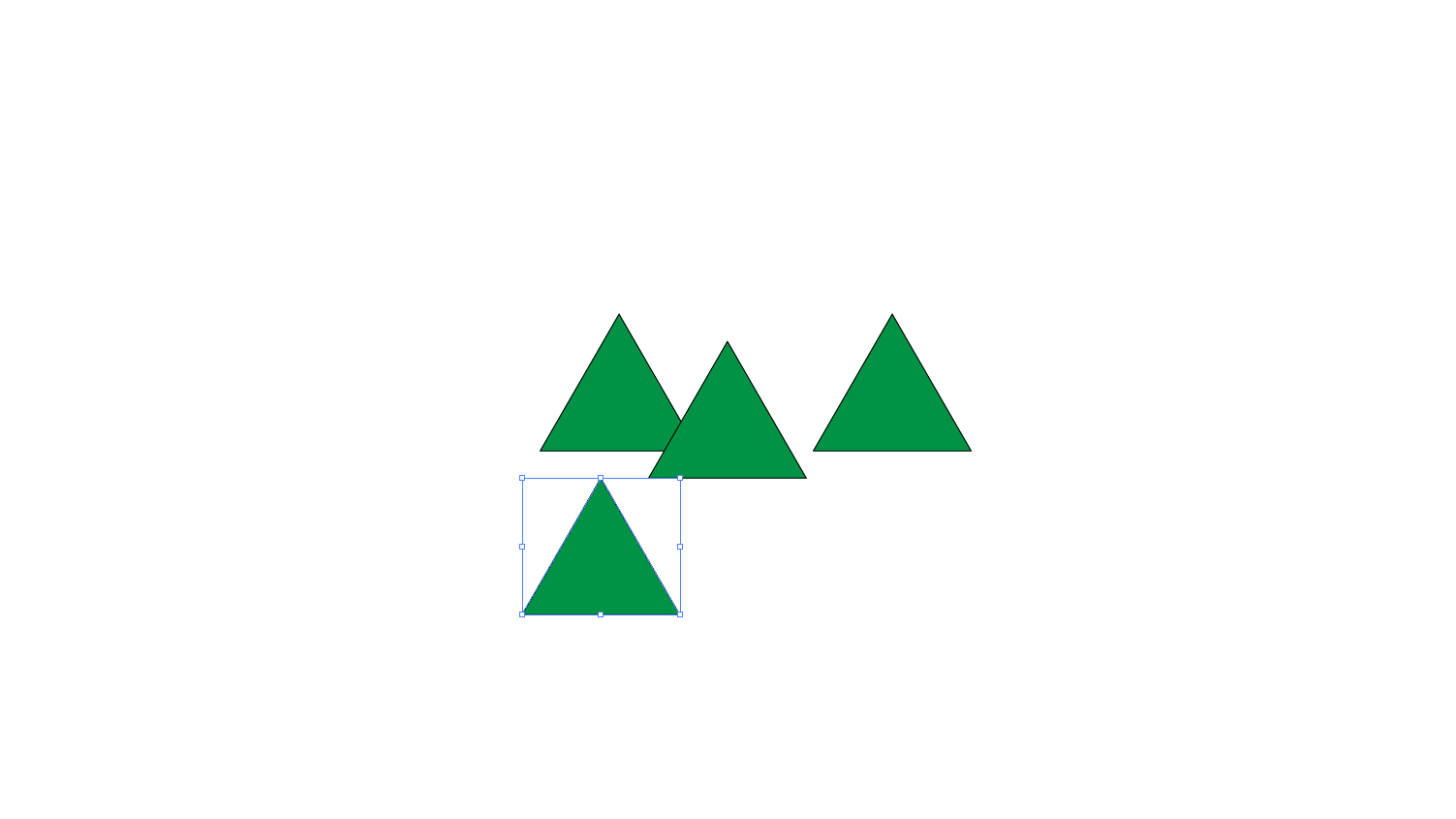
클릭한 버튼을 놓으면 또 복사가 됩니다.
이상, 개체 이동하기와 복사하기에 대해서 알아보았습니다.
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터 CS6, 회전과 반복 (feat. 꽃 만들기) (6) | 2019.11.29 |
|---|---|
| 일러스트레이터 CS6, 개체 크기 조절 (5) | 2019.11.29 |
| 일러스트레이터 CS6, 도형(삼각형, 다각형, 별) 그리기 (4) | 2019.11.27 |
| '일러스트레이터 & 포토샵' 카테고리를 만든 이유 (14) | 2019.11.27 |
| 일러스트레이터 CS6, 도형(사각형, 원) 그리기 (8) | 2019.11.27 |




댓글