교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~
지난 포스팅
일러스트레이터, 스케치 불러오기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com
이어지는 내용입니다.
지난 포스팅을 봐주세요.

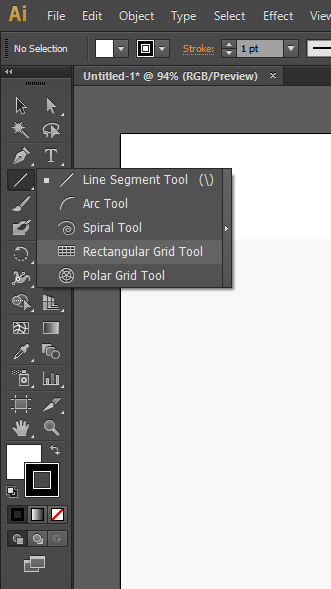
왼쪽 도구상자에서 Line Segment Tool을 길게 클릭해서
추가 메뉴들이 나오면 그중에서 Rectangular Grid Tool을 클릭합니다.
그리고 아트보드 빈 곳을 클릭해주고

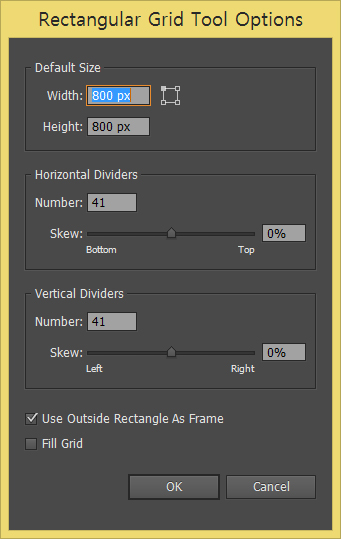
이런 창이 뜨면 가로×세로, 800×800을 넣어주고
가로와 세로의 Number에 각각 41을 넣어줍니다.

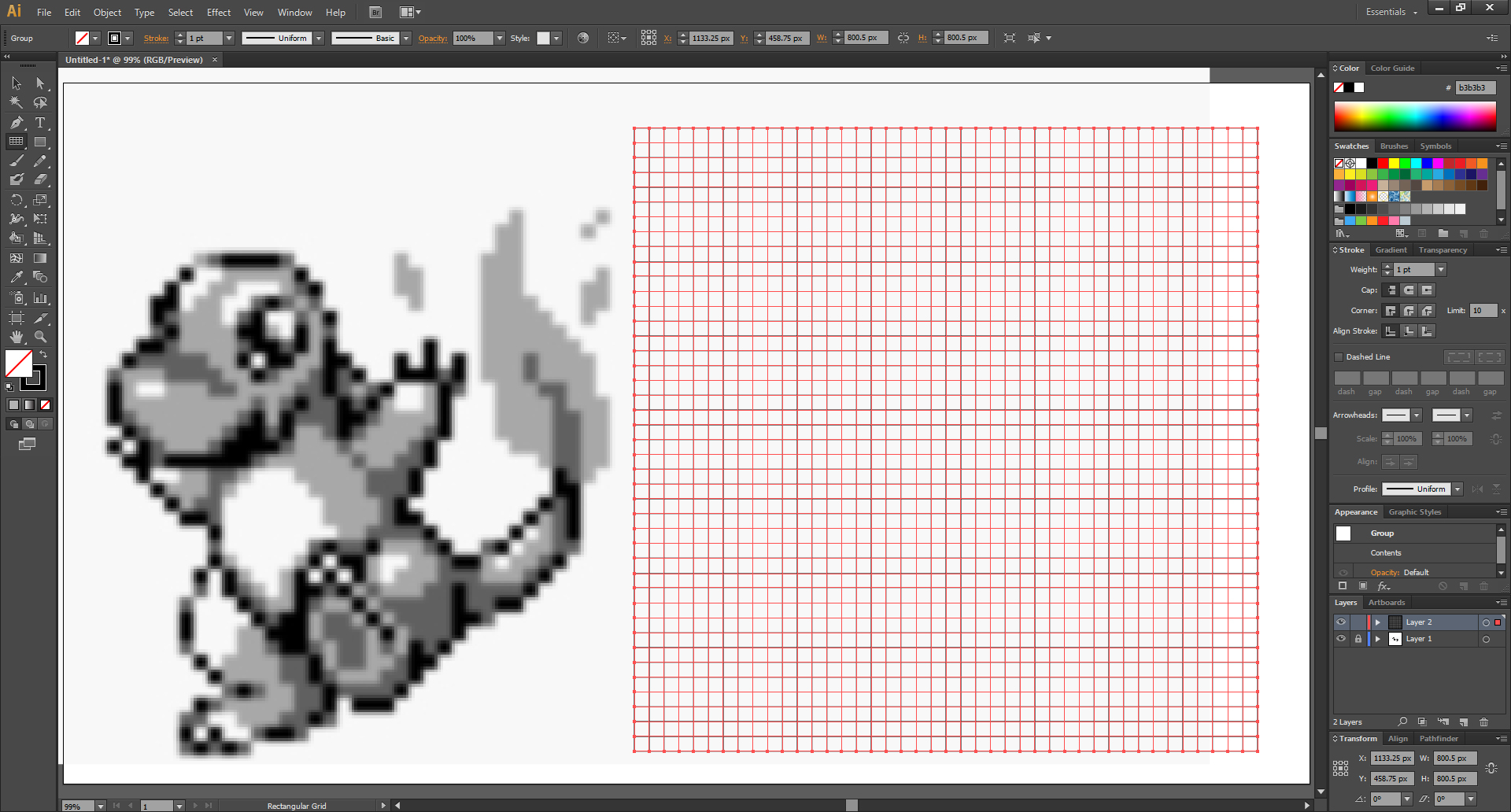
그러면 이렇게 가로・세로 800픽셀에 42×42칸으로 이루어진 표가 만들어집니다.
(입력하는 값에 칸 수가 +1이 되더군요. 왜 그런지는 모르겠습니다. 여러분들도 다들 그러신가요?)
표는 검은색이나 회색 계열이 아닌 다른 색으로 바꿔주세요.
(저는 나중에 바꿨기 때문에 이미지 상으로는 그냥 검은색으로 되어있습니다.)
표의 선 굵기는 1pt 혹은 0pt로 해주세요. 저는 1pt로 했습니다.
(도트가 하나하나 공간이 있는 채로 떨어져 있기를 원하면 1, 붙어있기를 원하면 0입니다.)
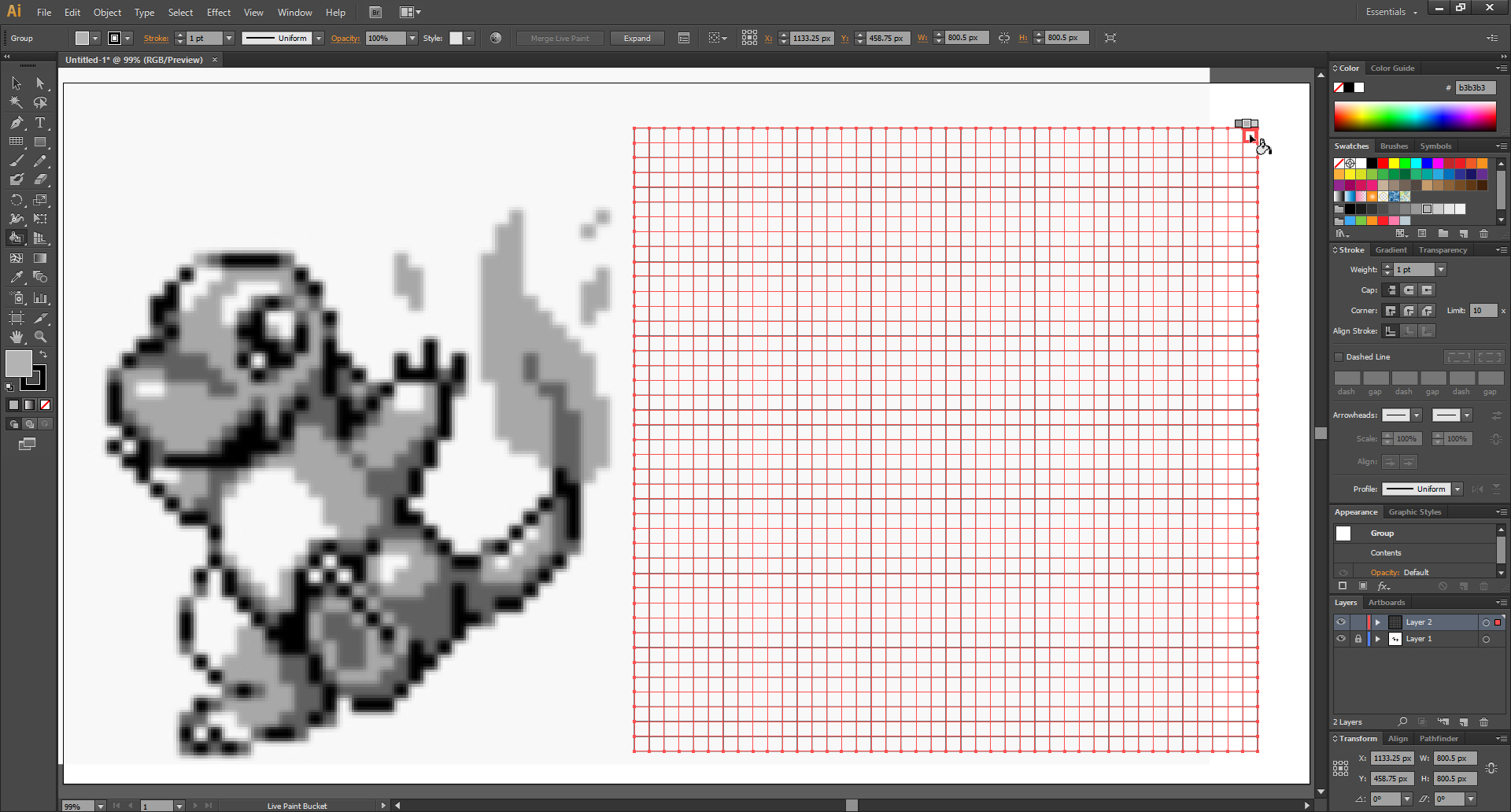
그리고 표를 아트보드에서 벗어나지 않게, 그림 옆으로 옮깁니다.
일러스트레이터 CS6, 이동과 복사
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 이어서 기초부터 계속 차근차근 해나가봅시다. 기초가 안되어있으면 어..
mystee.tistory.com

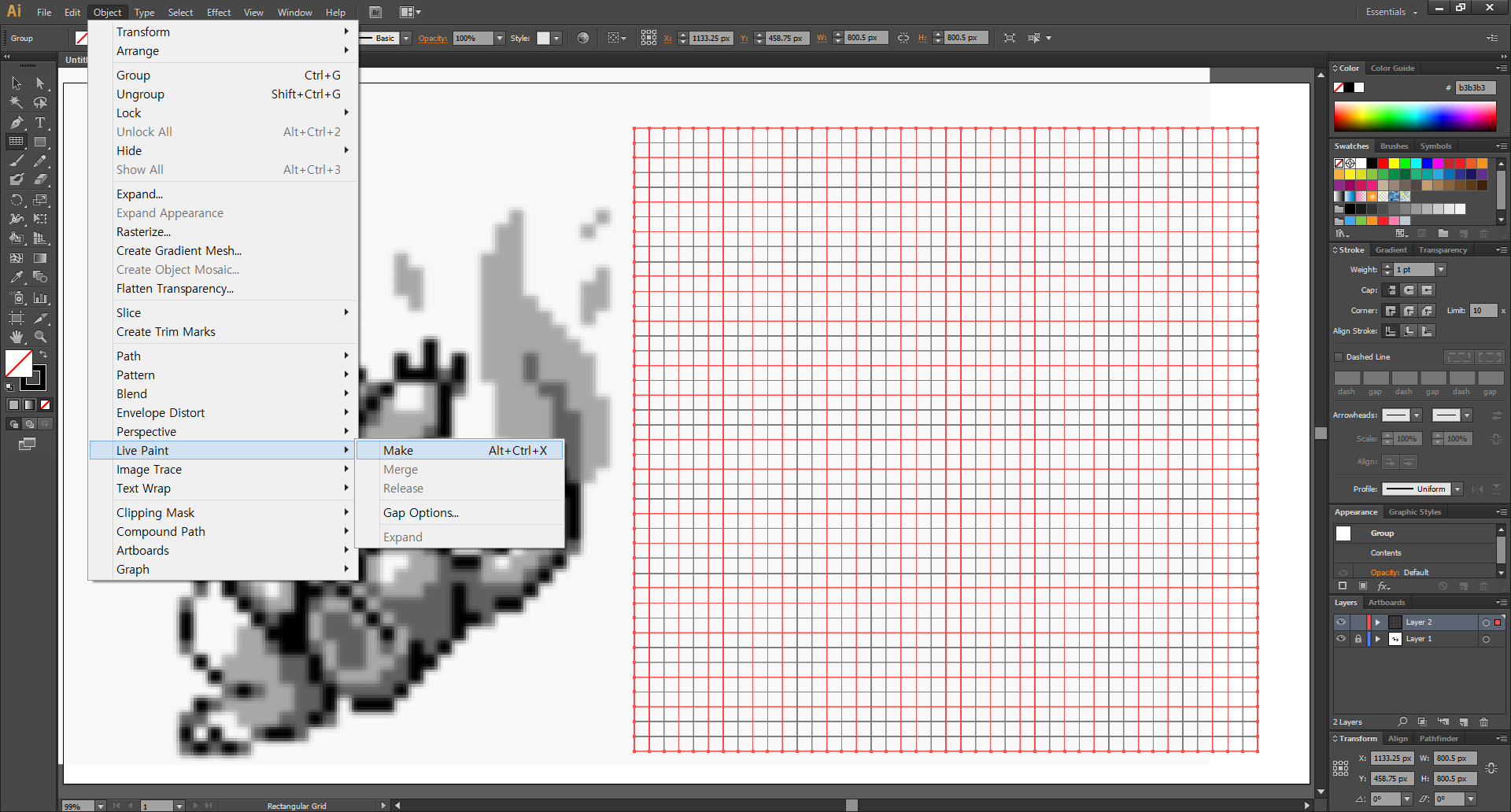
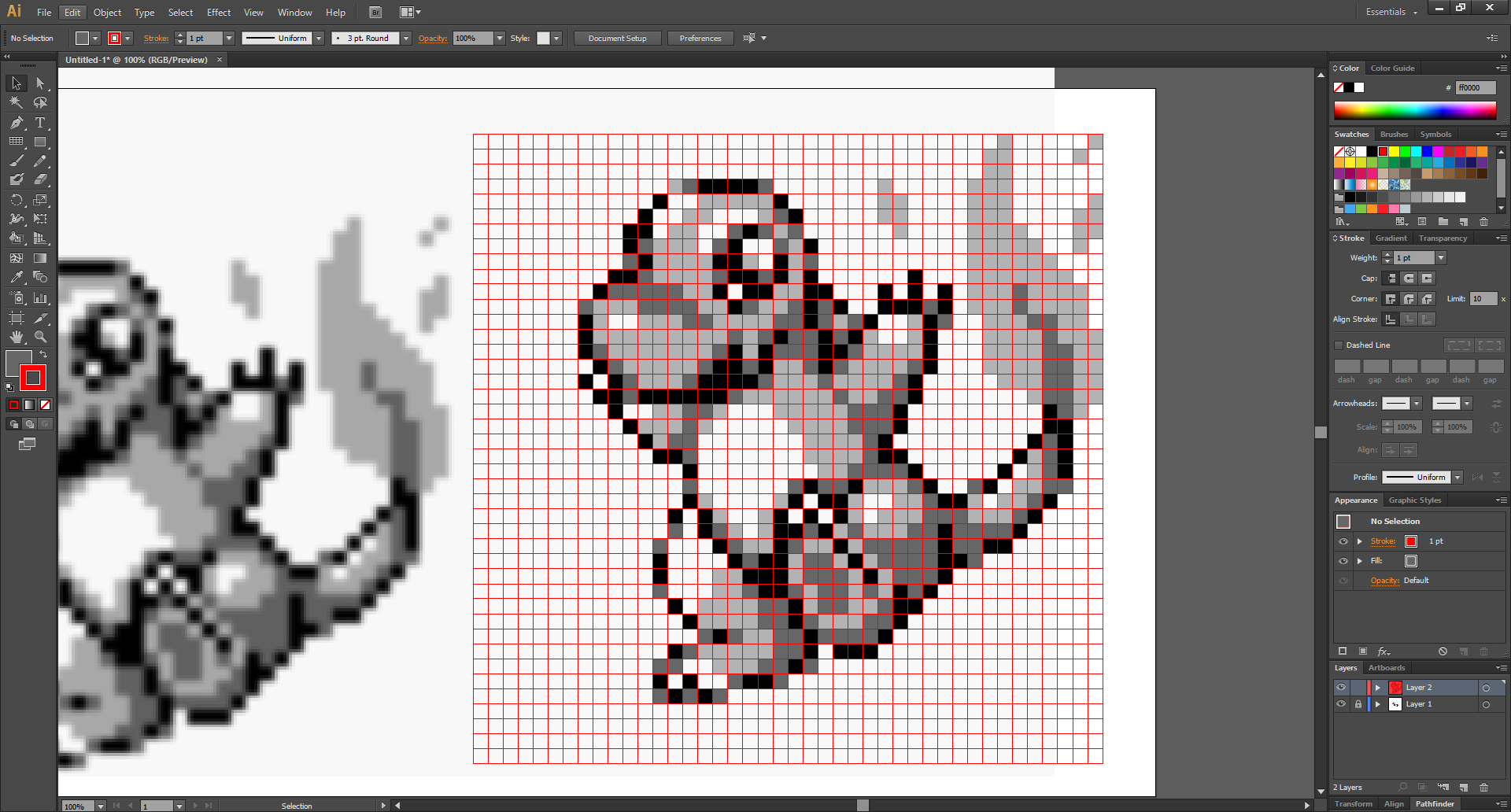
상단 메뉴의 Object > Live Paint > Make 를 선택합니다.
그러면 도트를 찍을 라이브 페인트 환경이 만들어집니다.
도구상자에서 선택 툴 Selection Tool (단축키 [V])을 선택하고 빈 곳을 클릭해서 선택을 해제합니다.

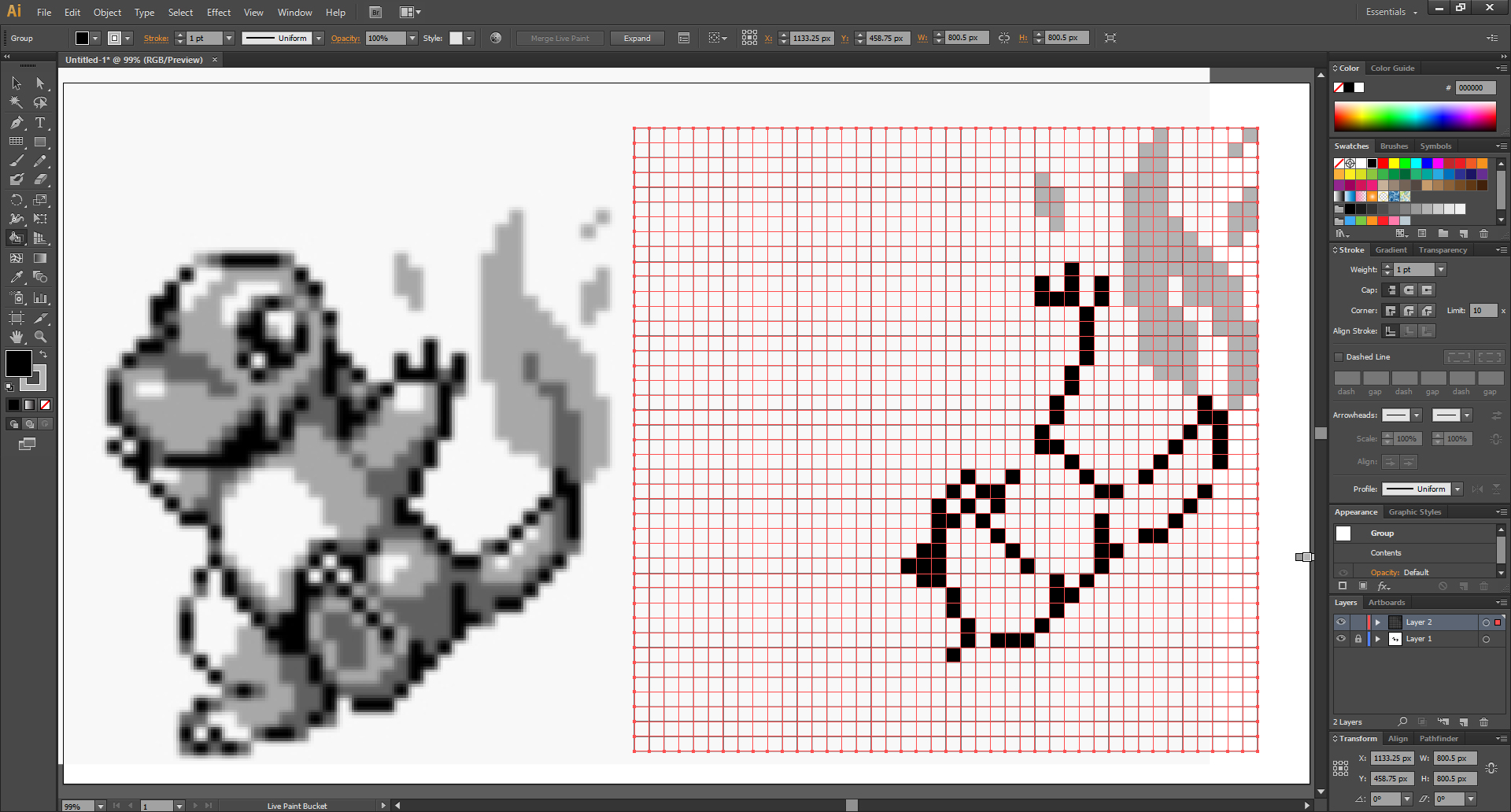
이제 도트를 찍어봅시다.
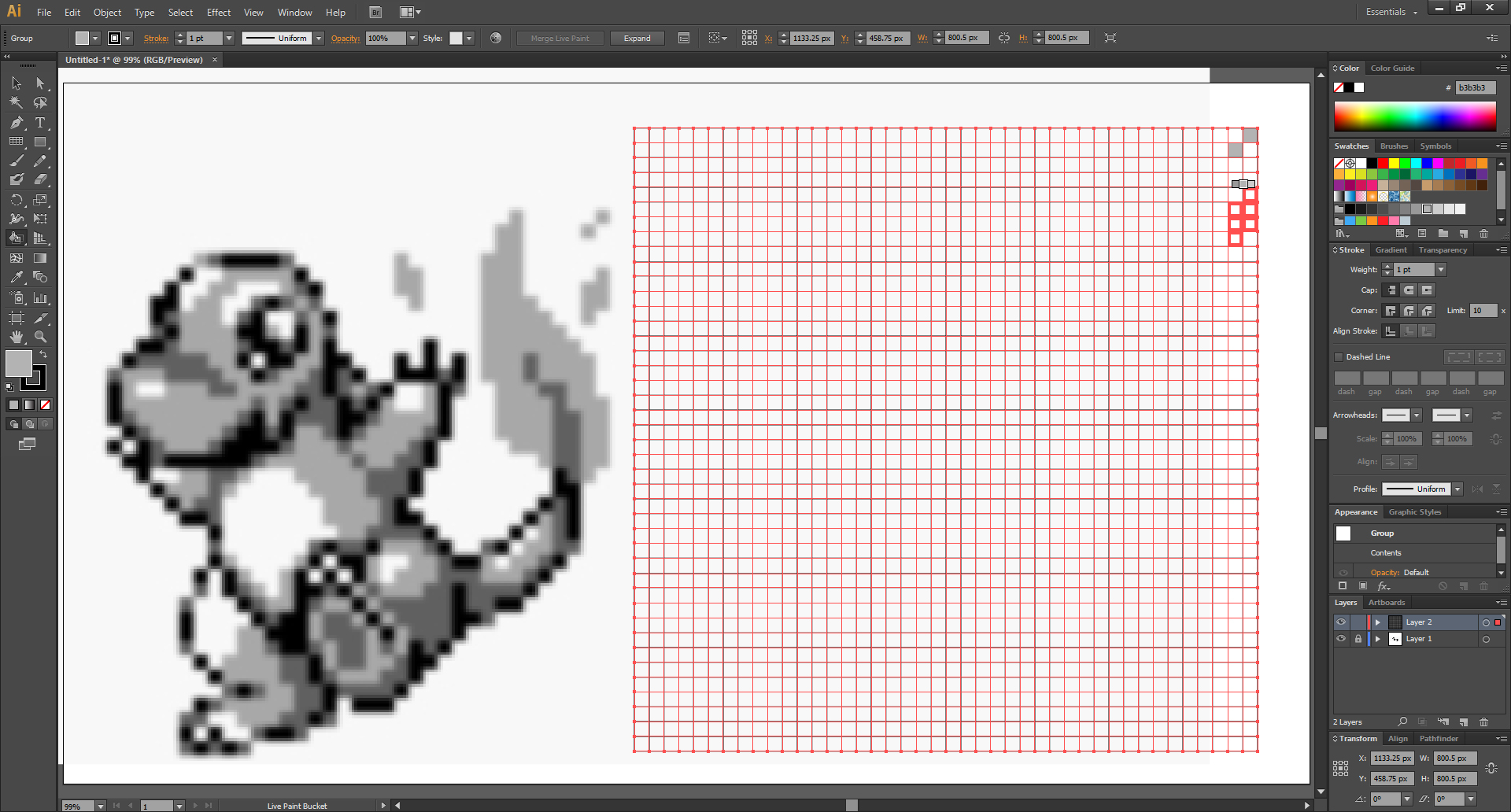
도구상자의 이곳을 길게 클릭해서 추가 메뉴들이 뜨면 그중에서 Live Paint Bucket을 클릭합니다.

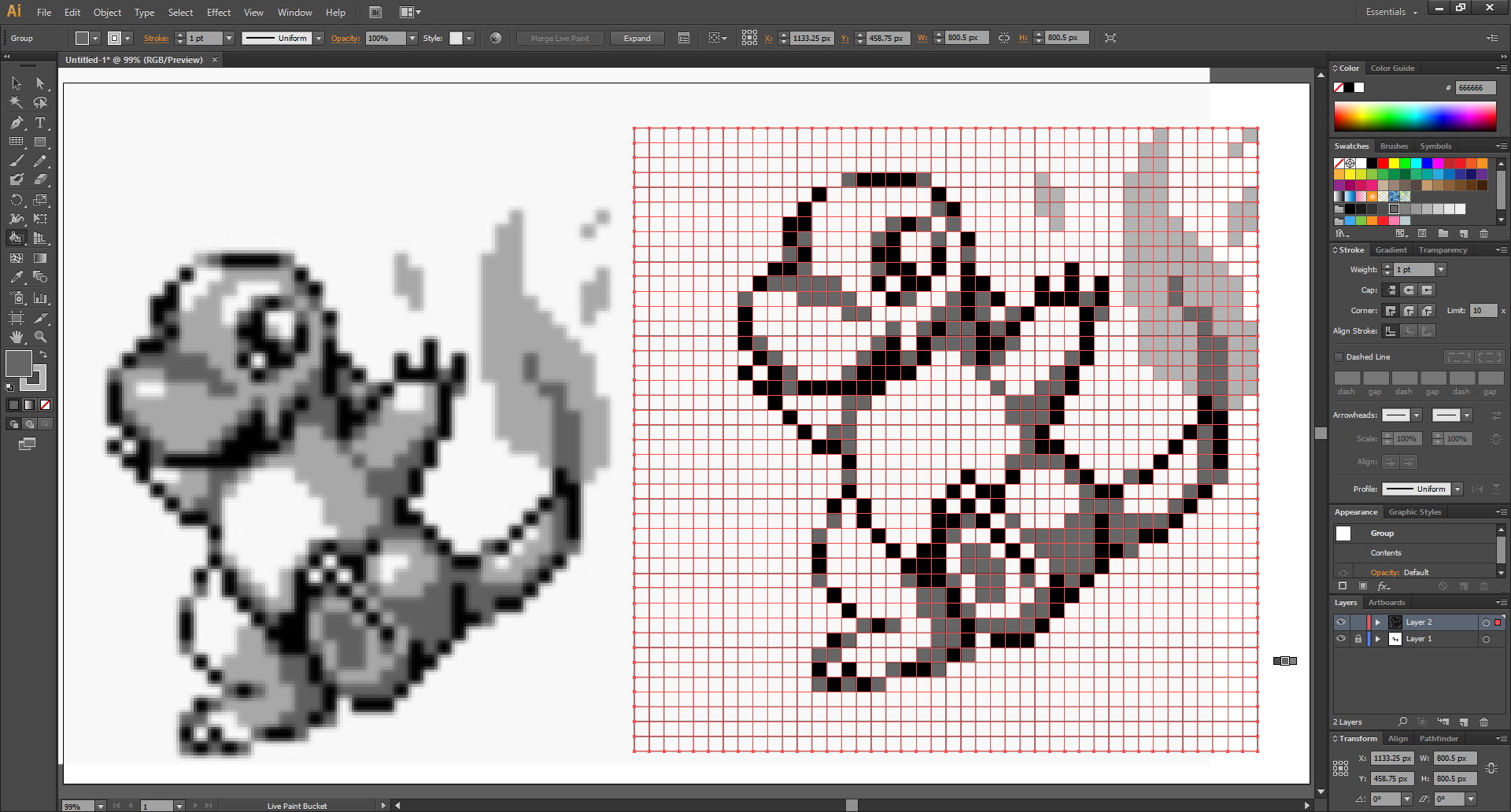
오른쪽의 Swatches 패널을 이용해 연한 회색으로 바꿔보겠습니다.

도트를 찍을 칸에 마우스를 갖다 대면 이렇게 칠할 영역이 표시가 됩니다.
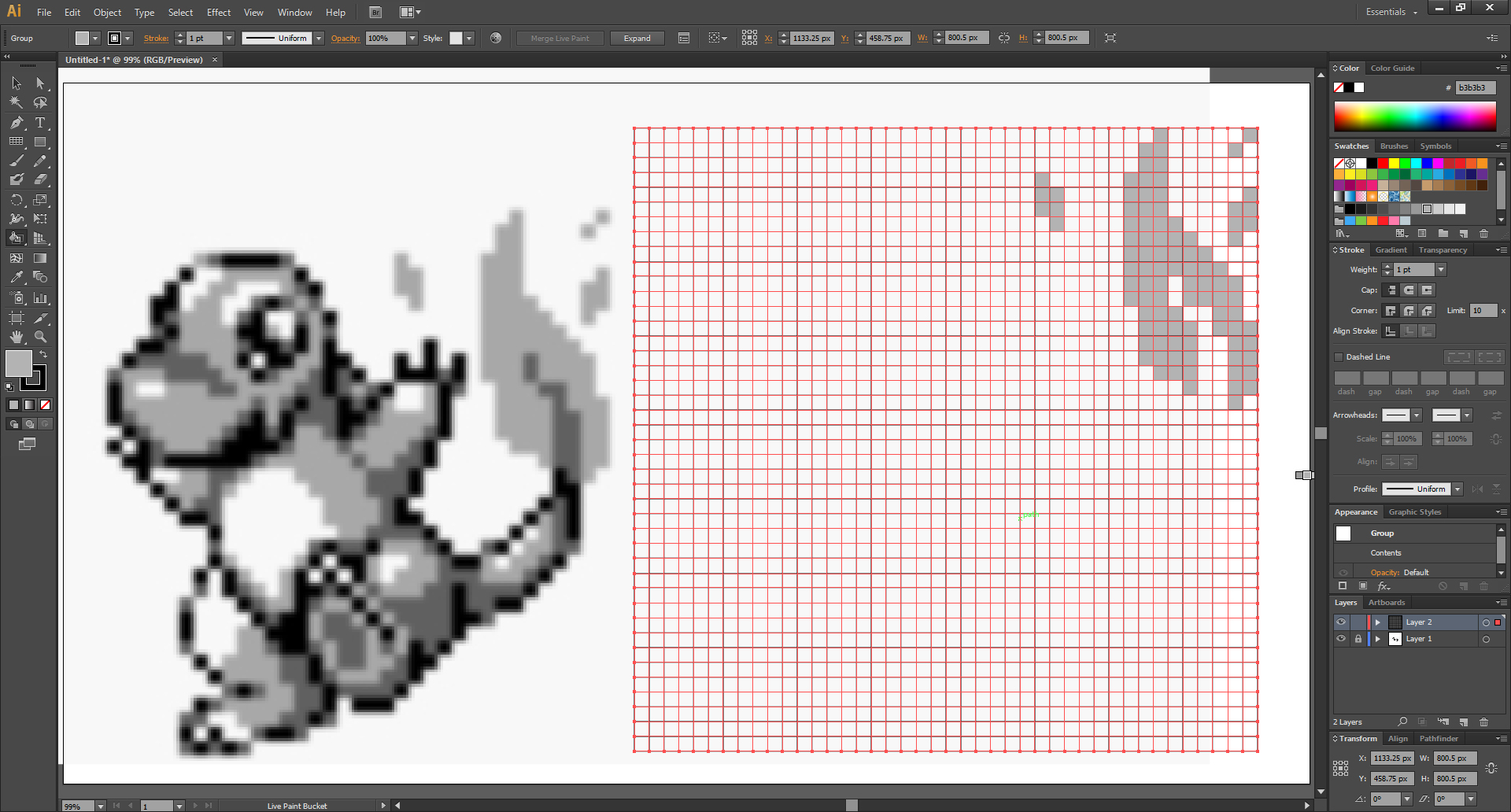
당분간 눈이 좀 아프겠지만, 옆의 그림을 보면서 색을 칠할 곳을 칠해줍니다.

한번 클릭하면 한 곳만 칠해지고,
클릭한 채로 드래그를 하면 이렇게 마우스가 지나는 칸마다 색이 한꺼번에 채워집니다.

그림이 저화질이라 칸 수를 세는 게 일이군요.

색을 바꿔가면서 먼저 칠하기 쉬운 곳부터 색을 칠합시다.

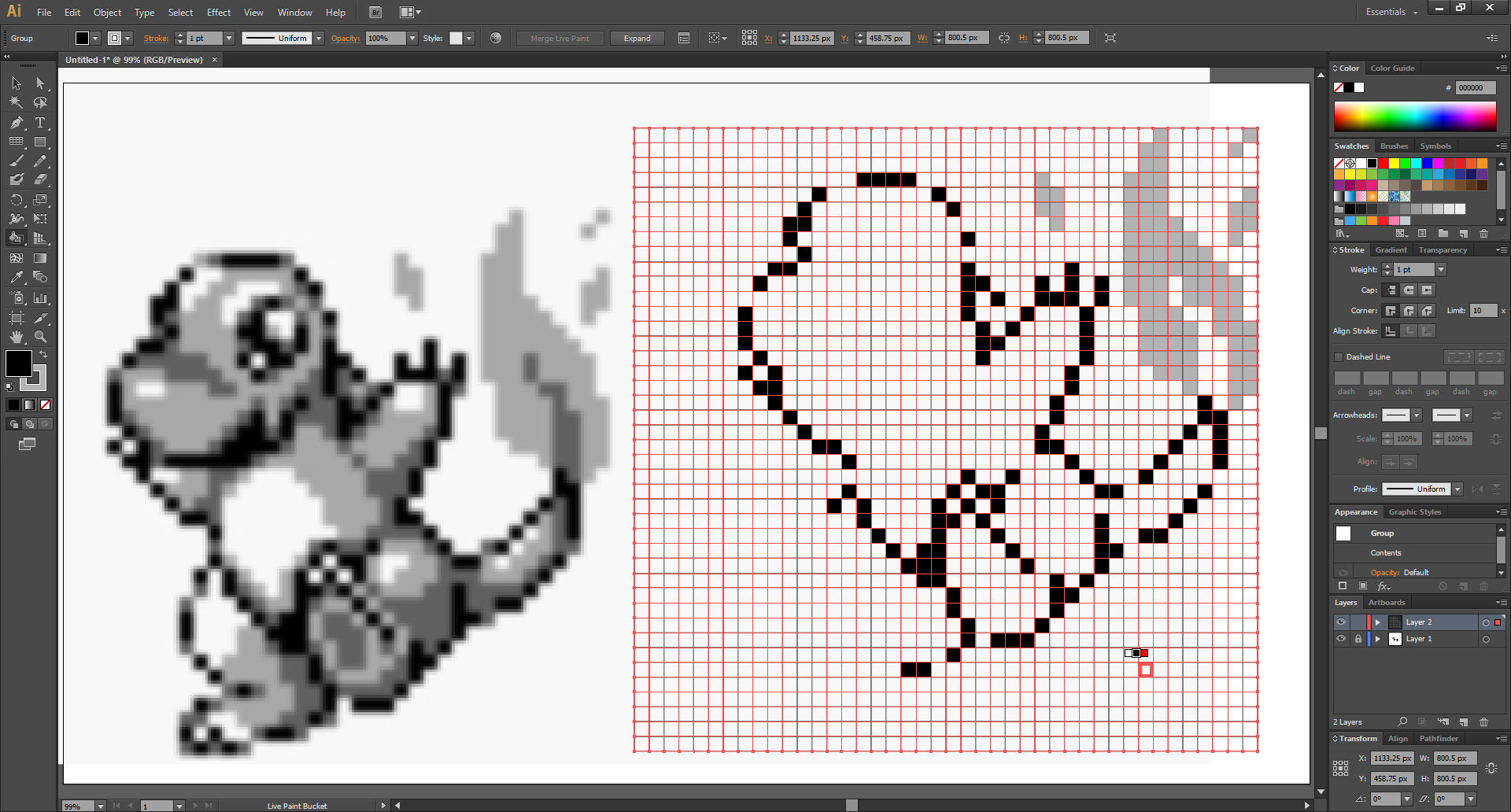
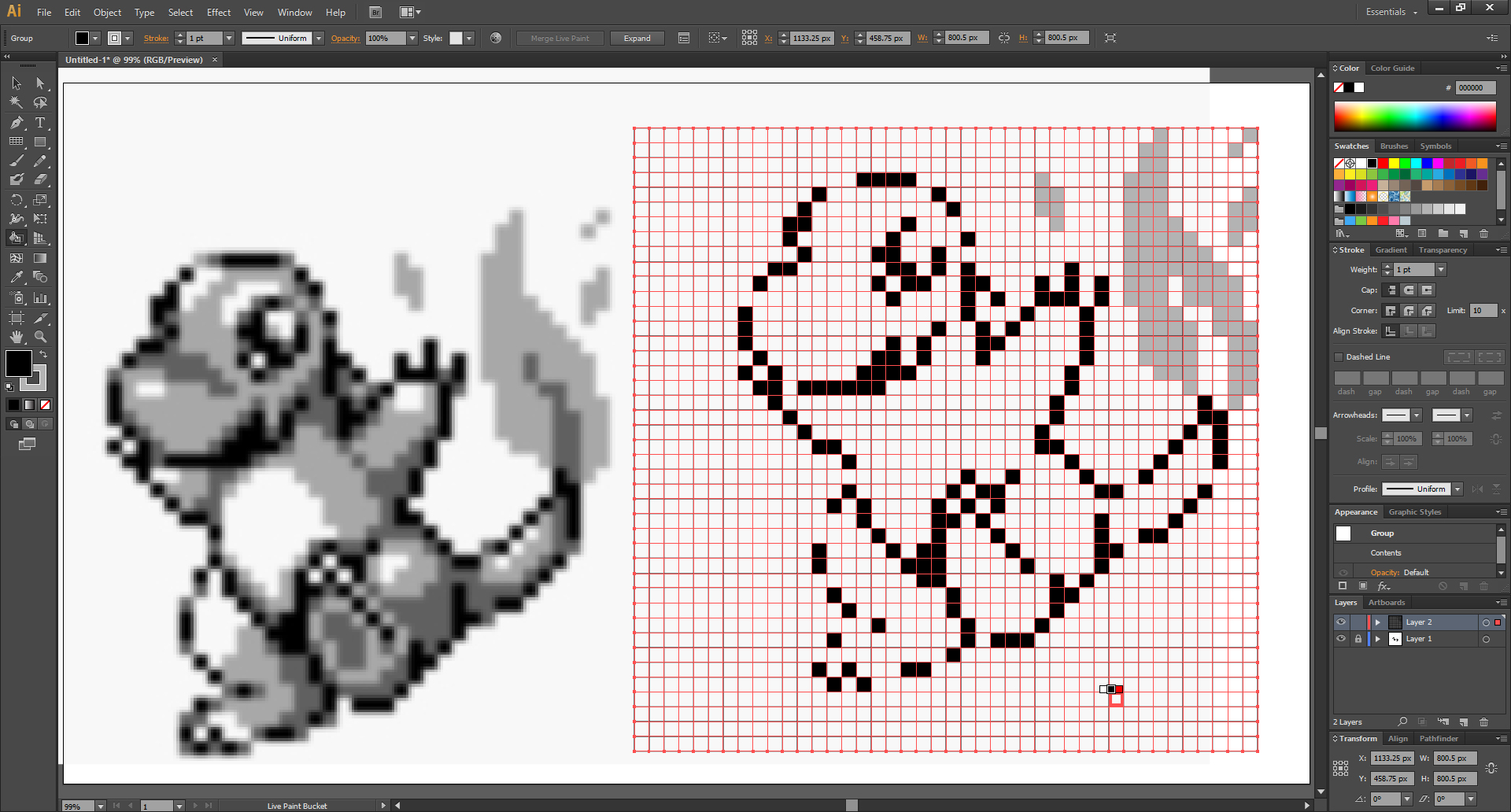
점점 윤곽이..!!

또렷해져 가는..!!

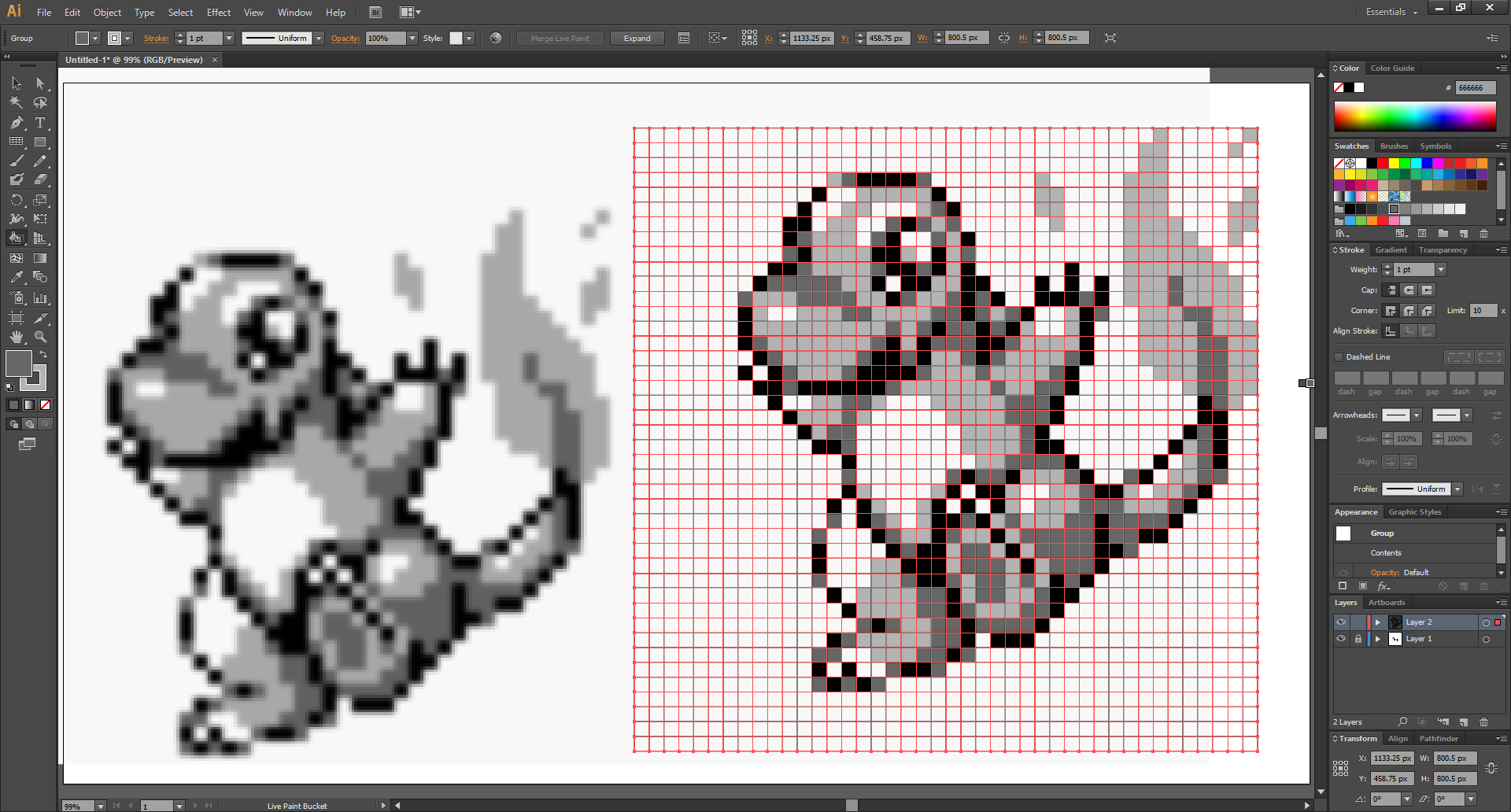
연한 회색과 진한 회색인 부분이 있으니 확실히 구분을 합시다.
이번엔 진한 회색을 채워나가 보겠습니다.

오오옷...!! 불타오른다!!!

다 완성되었습니다!!

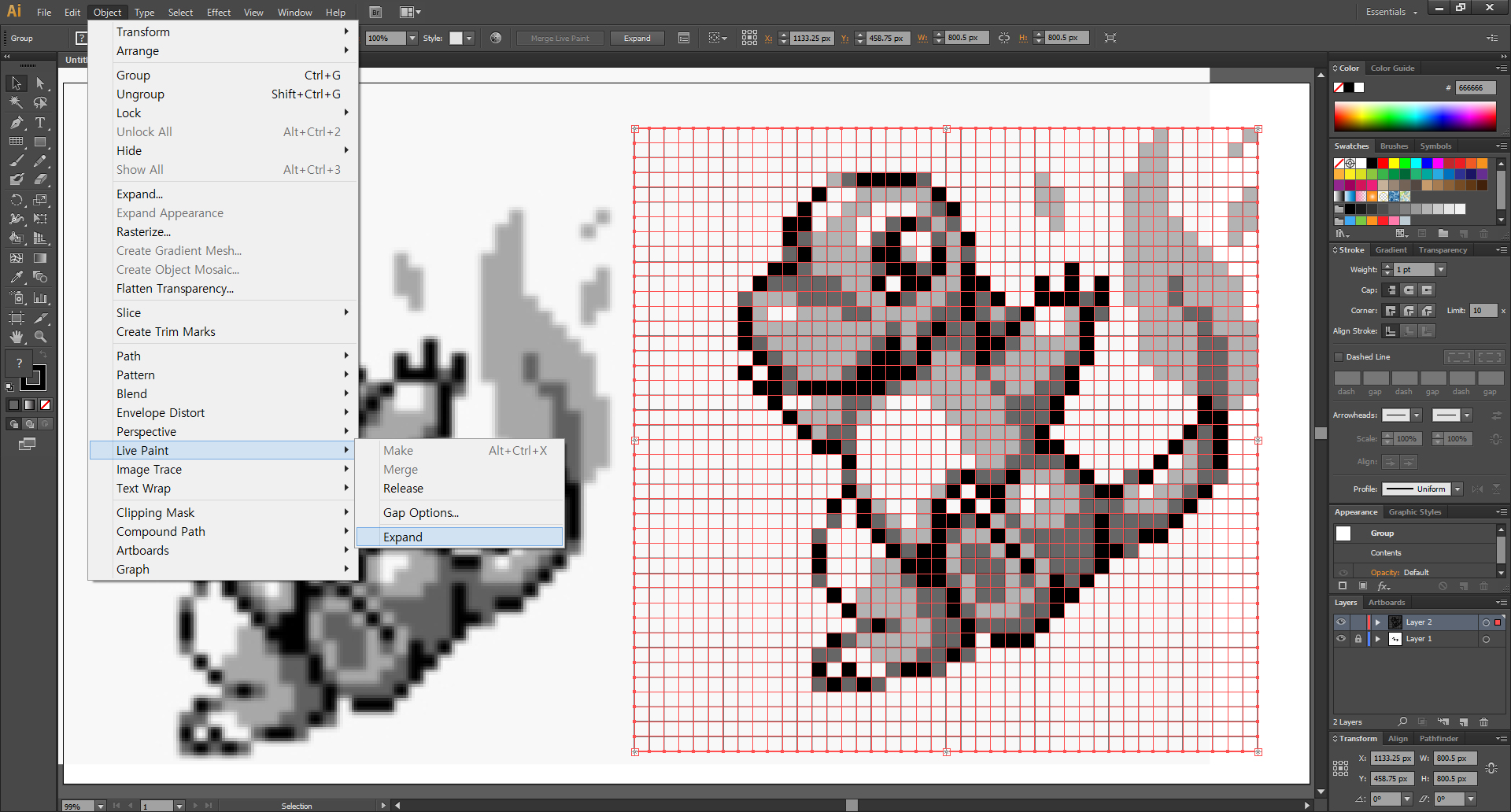
도트 찍는 작업이 다 끝나면 다시 상단 메뉴를 가서 이번엔
Object > Live Paint > Expand 를 클릭합니다.
그러면 라이브 페인트가 해제가 되고, 다시 선으로 돌아갑니다.

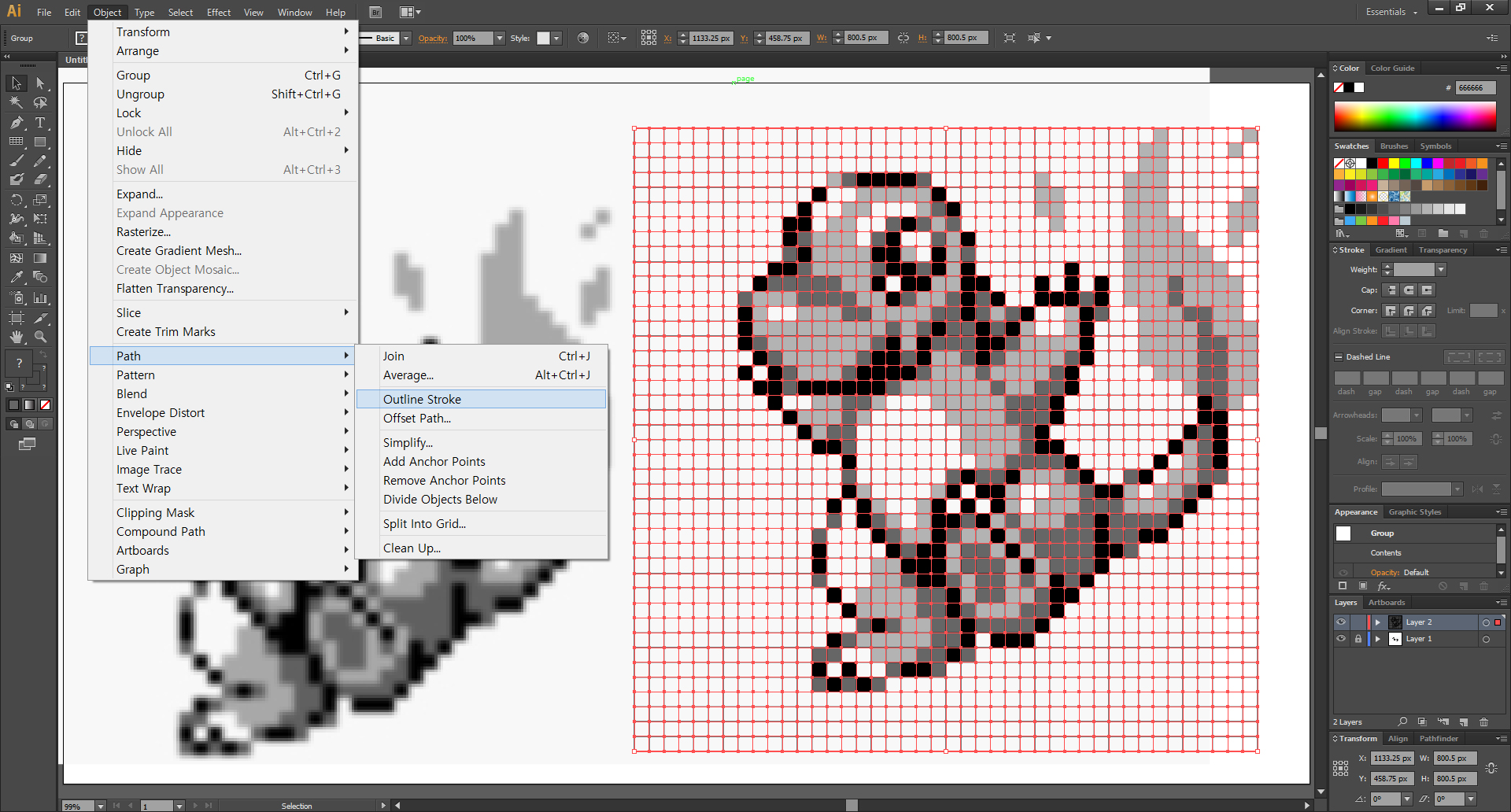
그리고 또 바로 상단 메뉴의 Object > Path > Outline Stroke를 클릭해서
선을 면으로 만들어줍니다.
일러스트레이터, 선을 면으로 만들기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

그리고 패스파인더의 Divide를 클릭~
일러스트레이터 CS6, 패스파인더의 Pathfinders
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹..
mystee.tistory.com

왼쪽의 도구상자에서 마술봉 툴 Magic Wand Tool을 선택합니다. (단축키 [Y])
※ 마술봉 툴 Magic Wand Tool : 클릭한 오브젝트와 같은 속성을 모두 선택합니다.

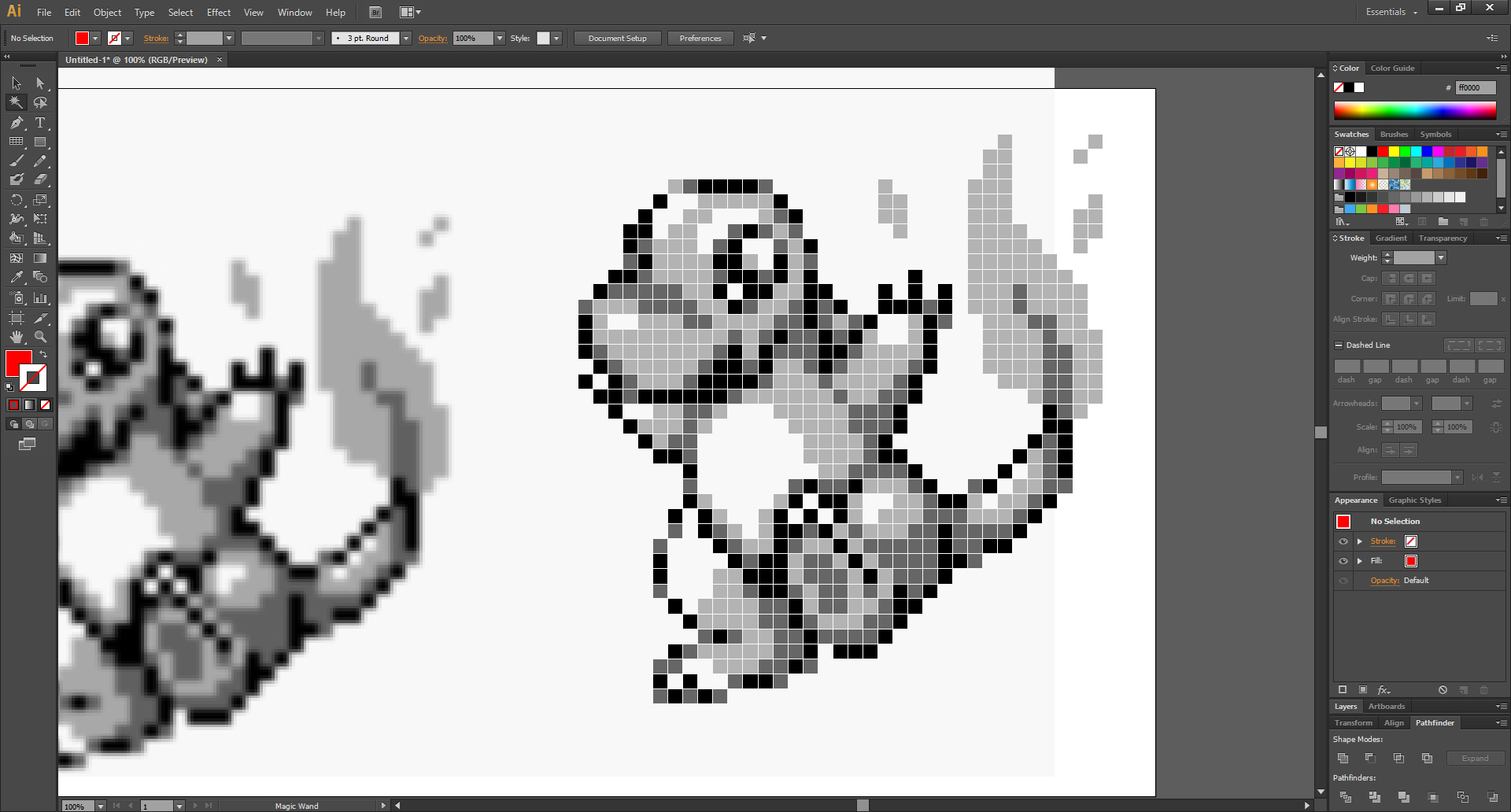
표의 선의 색이 검정색이면 안 되는 이유가 이것입니다.
마술봉 툴로 표를 선택하면 표의 색과 같은 색이 다 선택이 되기 때문에
검정 도트까지 같이 삭제가 되어버립니다.
표를 클릭하고 delete 키로 삭제를 해줍니다.

삭제가 되었습니다!!
그런데 끝난 게 아닙니다.

표는 지워졌지만 선택 툴로 선택을 해보면 빈 패스들이 남아있습니다.
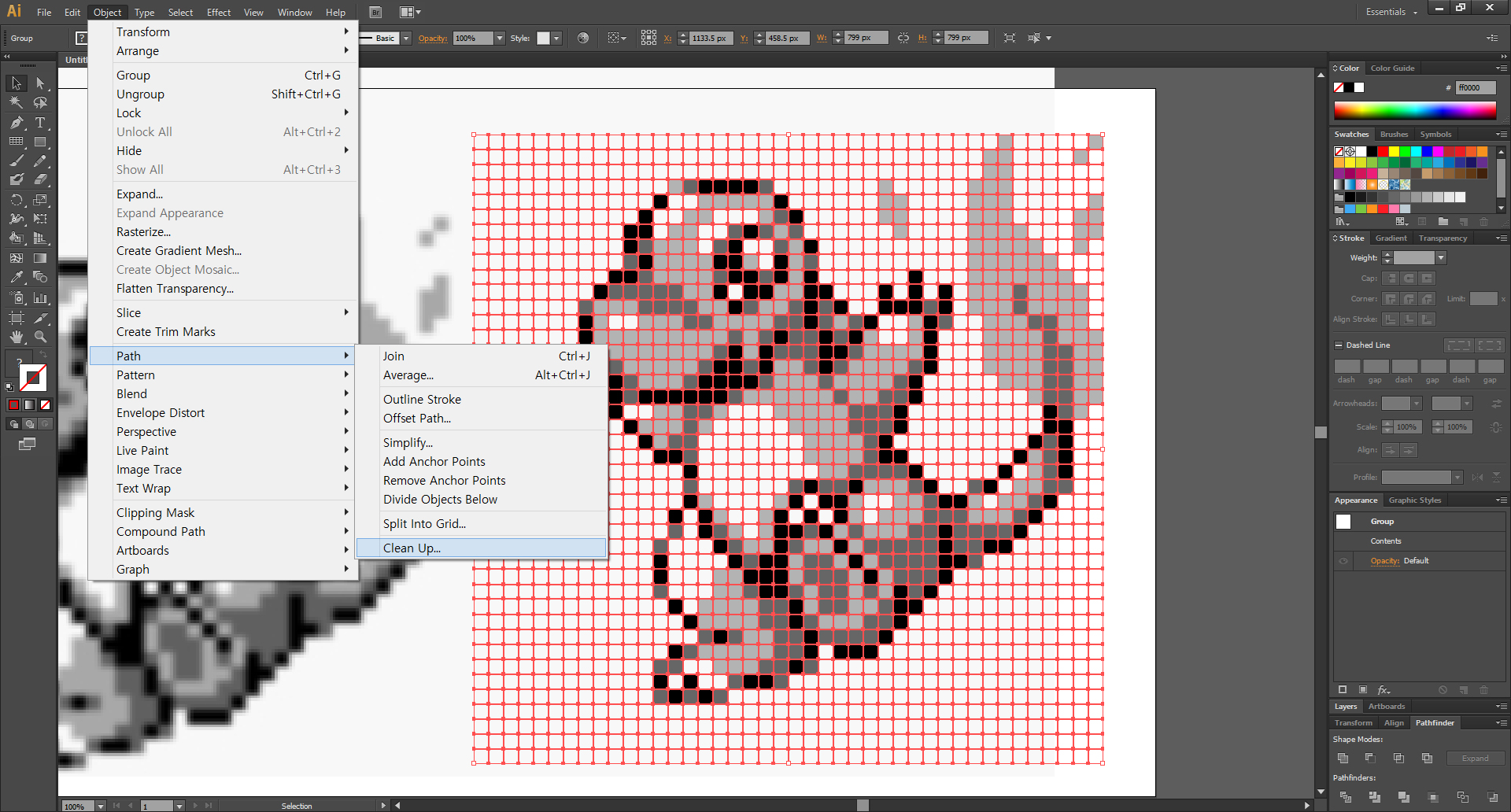
빈 패스들이 선택된 상태에서

상단 메뉴의 Object > Path > Clean Up... 을 클릭합니다.

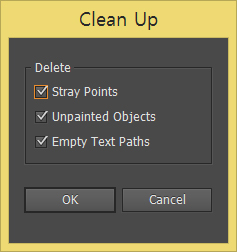
이대로 OK!!

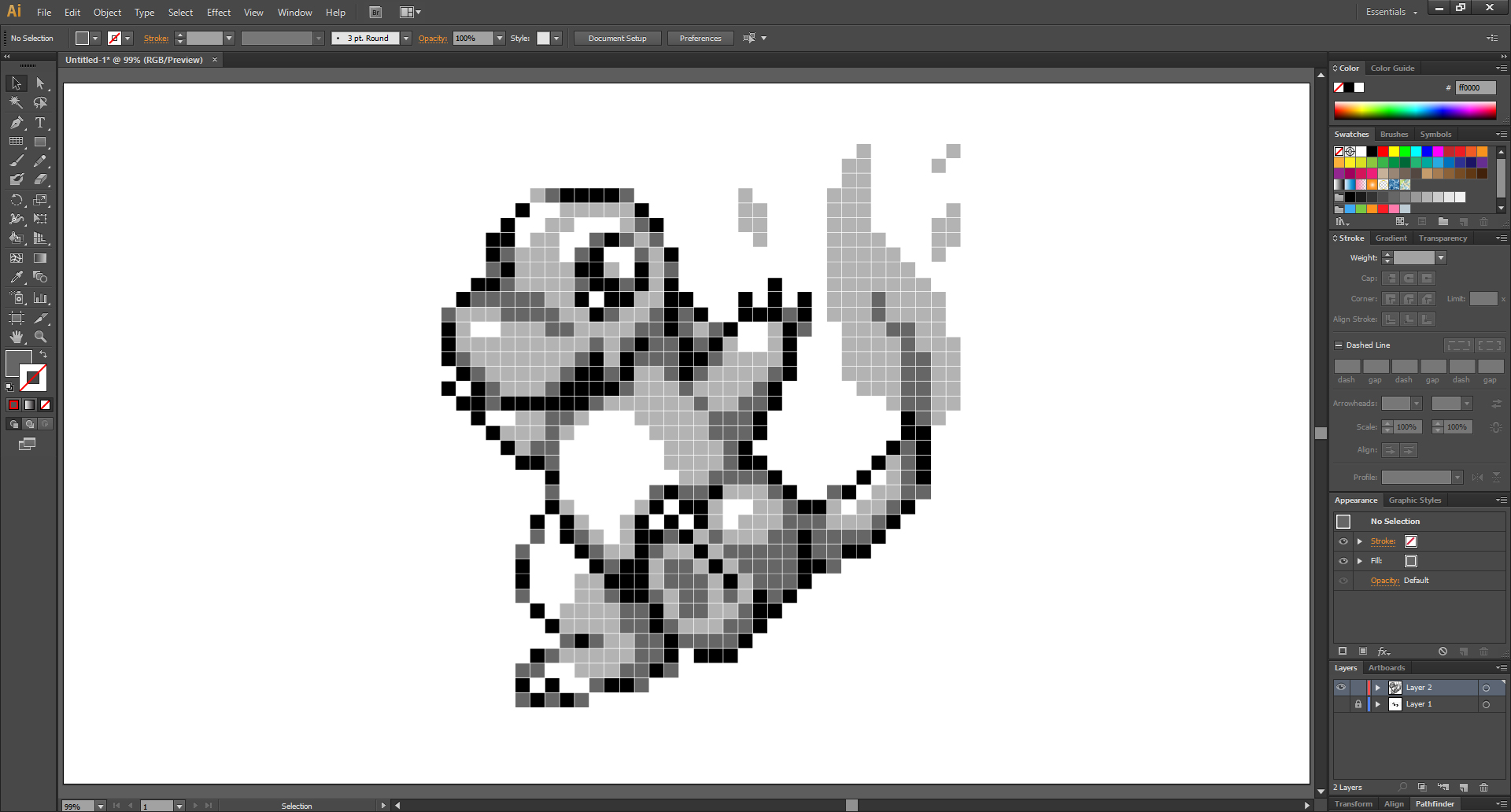
빈 패스들도 다 삭제가 되고, 도트만 남았습니다!!

불러온 배경 그림은 레이어 패널에서 눈 모양을 꺼서 안 보이게 하고
완성된 히토카게를 가운데로 옮겨옵니다.
완성입니다. ㅎㅎ
일러스트레이터, 도트 찍기 2 (feat. Rectangular Grid Tool)
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서
빨간 하트♥로 만들어주세요.
(비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면
공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터, 도트 찍기 2 (feat. Rectangular Grid Tool) (12) | 2019.12.21 |
|---|---|
| 일러스트레이터, Create Gradient Mesh (2) | 2019.12.21 |
| 일러스트레이터, 스케치 불러오기 (2) | 2019.12.20 |
| 일러스트레이터, 패턴 등록 & 적용 (2) | 2019.12.19 |
| 일러스트레이터, 스트로크 Stroke 패널 (4) | 2019.12.18 |




댓글