이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~

여러분, 이게 뭔지 아시죠?
그 유명한 포켓몬스터입니다.
포켓몬스터는 애니메이션보다 닌텐도 게임보이로 나온 소프트가 먼저였습니다.
아주 재미있게 플레이 했던 옛추억이 있지요.
갑자기 일러스트레이터 강좌에서 웬 포켓몬스터 이야기인가.. 하시겠죠?
그건 다음 포스팅을 보시면 압니다.
어쨌든 이번 포스팅에서는 스케치 불러오기를 다루겠습니다.
먼저 위의 파일을 다운로드 해주세요.

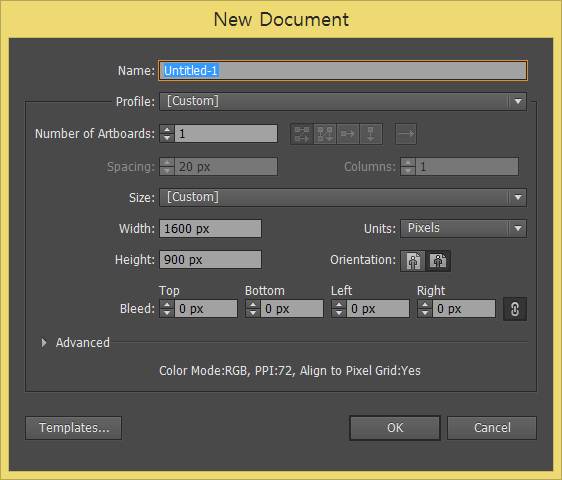
일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서
가로×세로, 1600×900의 아트보드를 만들어줍니다.
본인이 스케치한 그림을 펜 툴로 따거나 해야할 때
준비된 이미지 파일을 아트보드에 깔아줘야 합니다.

상단 메뉴의 File > Place... 를 선택합니다.
그리고 위에서 저장했던 파일을 불러옵니다.

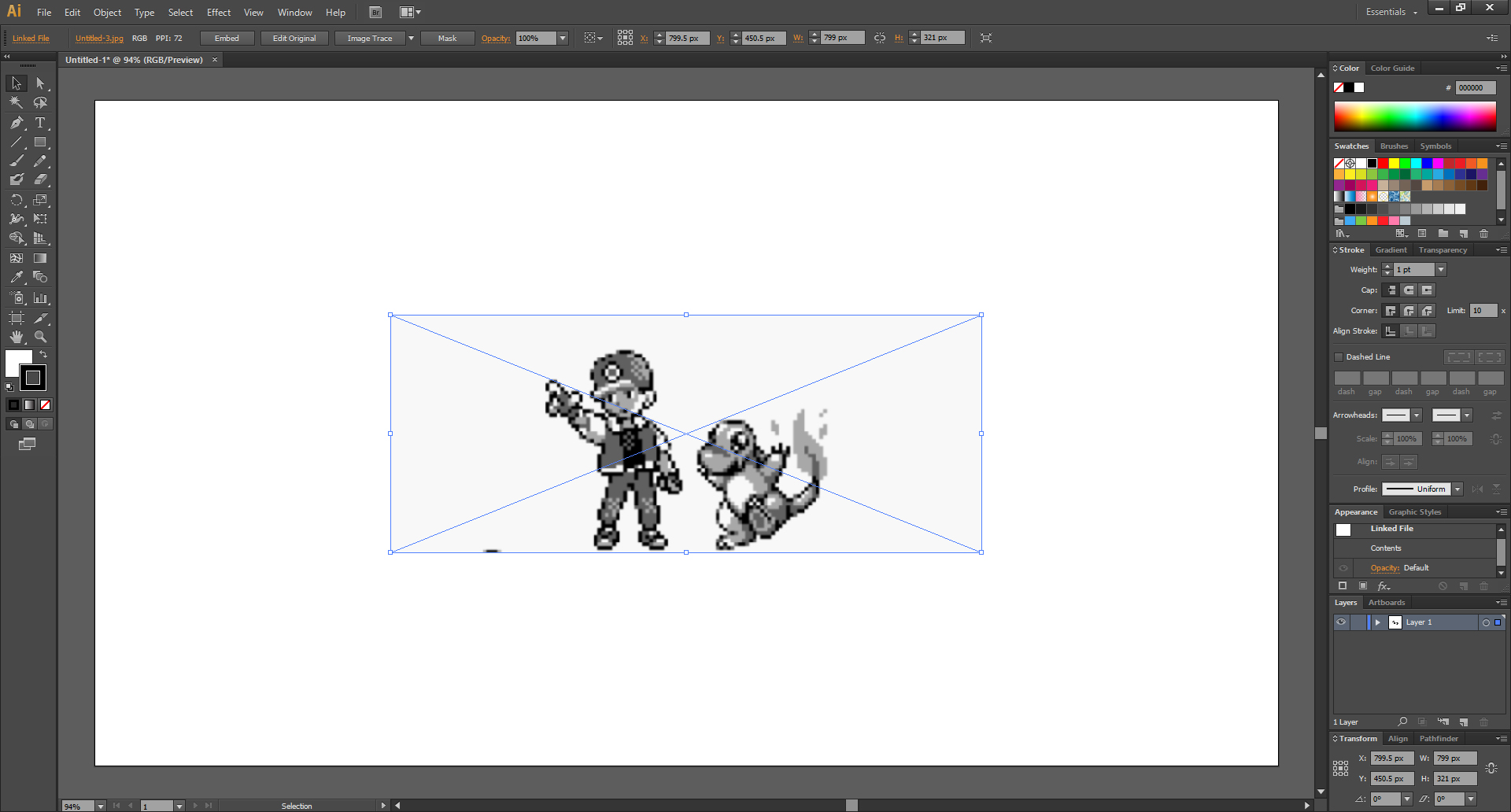
그러면 이렇게 이미지가 불러와집니다.
(여러분들에게 다운 받으라고 한 그림은 다른 그림일 것입니다.)
아트보드에 가득 차도록 shift 키를 이용해서 확대해보겠습니다.
일러스트레이터 CS6, 개체 크기 조절
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서 가로×세로,..
mystee.tistory.com

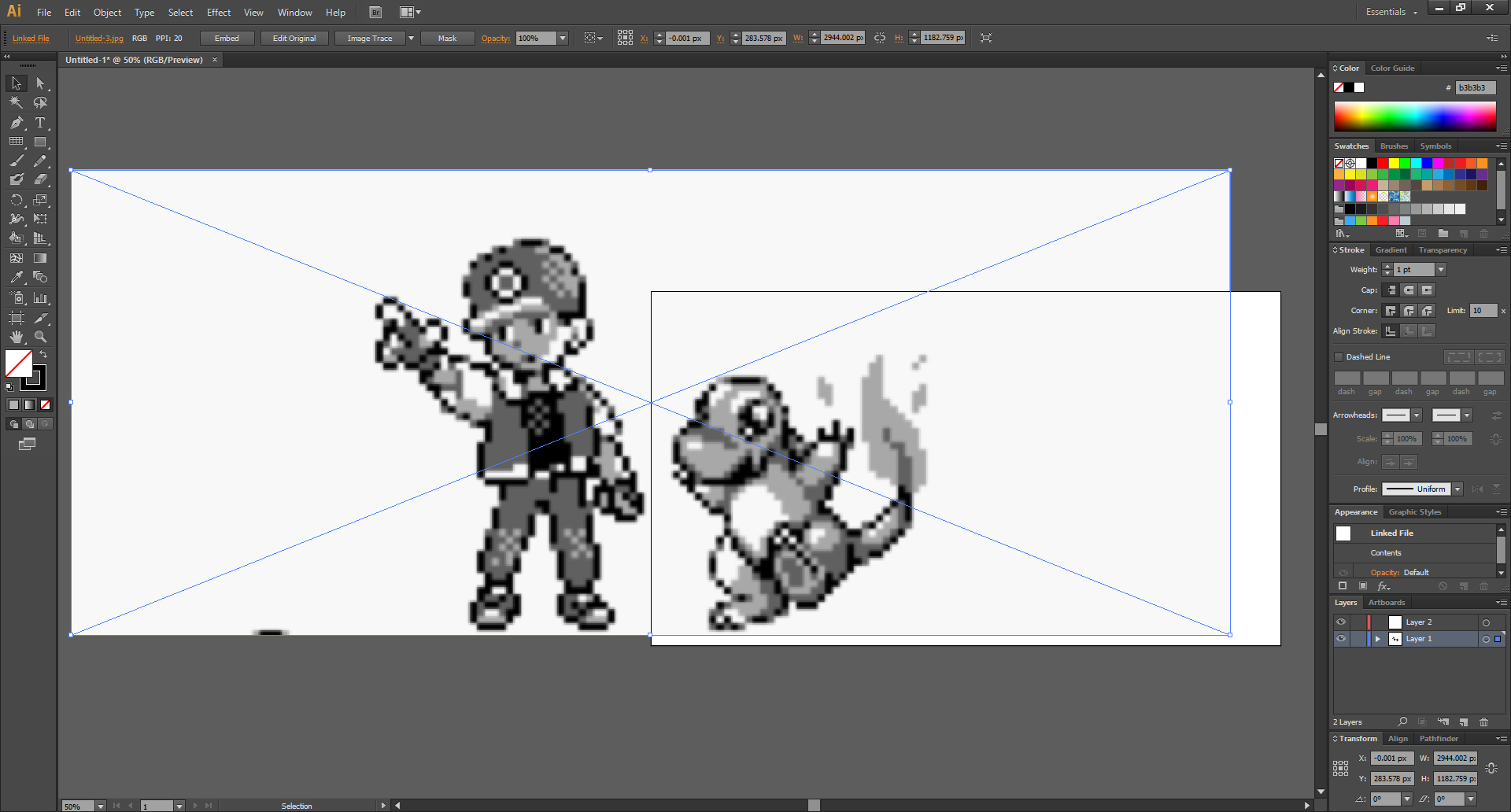
아트보드보다 더 커지도록 확대합니다.
주인공은 아트보드 밖으로 내보내고 히토카게만 아트보드 안으로 넣습니다.
(저는 이 이름이 익숙합니다. 우리나라에서는 파이리 라고 했던가요?)

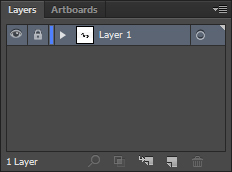
그리고나서 오른쪽의 레이어 패널에서 이 부분을 클릭하면,
(레이어 패널이 안보인다면 불러와주세요.)
일러스트레이터, 오른쪽 메뉴(패널)들 불러오기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

이렇게 레이어가 잠깁니다.
잠긴걸 풀기 전까지는 배경으로 불러온 이미지를 선택할 수 없게 됩니다.

그리고 새 레이어를 추가하는 이 버튼을 클릭합니다.

이러면 모든 준비가 끝납니다.
다음 포스팅의 내용은 여기서부터 이어집니다.
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터, Create Gradient Mesh (2) | 2019.12.21 |
|---|---|
| 일러스트레이터, 도트 찍기 (feat. Rectangular Grid Tool) (11) | 2019.12.20 |
| 일러스트레이터, 패턴 등록 & 적용 (2) | 2019.12.19 |
| 일러스트레이터, 스트로크 Stroke 패널 (4) | 2019.12.18 |
| 일러스트레이터, 오른쪽 메뉴(패널)들 불러오기 (2) | 2019.12.18 |




댓글