이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~
지금까지 올린 포스팅들을 응용해서 구슬 같은 느낌의 반짝이는 버튼을 만들어보겠습니다.
설명을 읽어도 어떻게 하는지 모르겠는 분은 링크한 지난 포스팅들을 참고해주세요.

일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서 적당한 크기의 아트보드를 만듭니다.
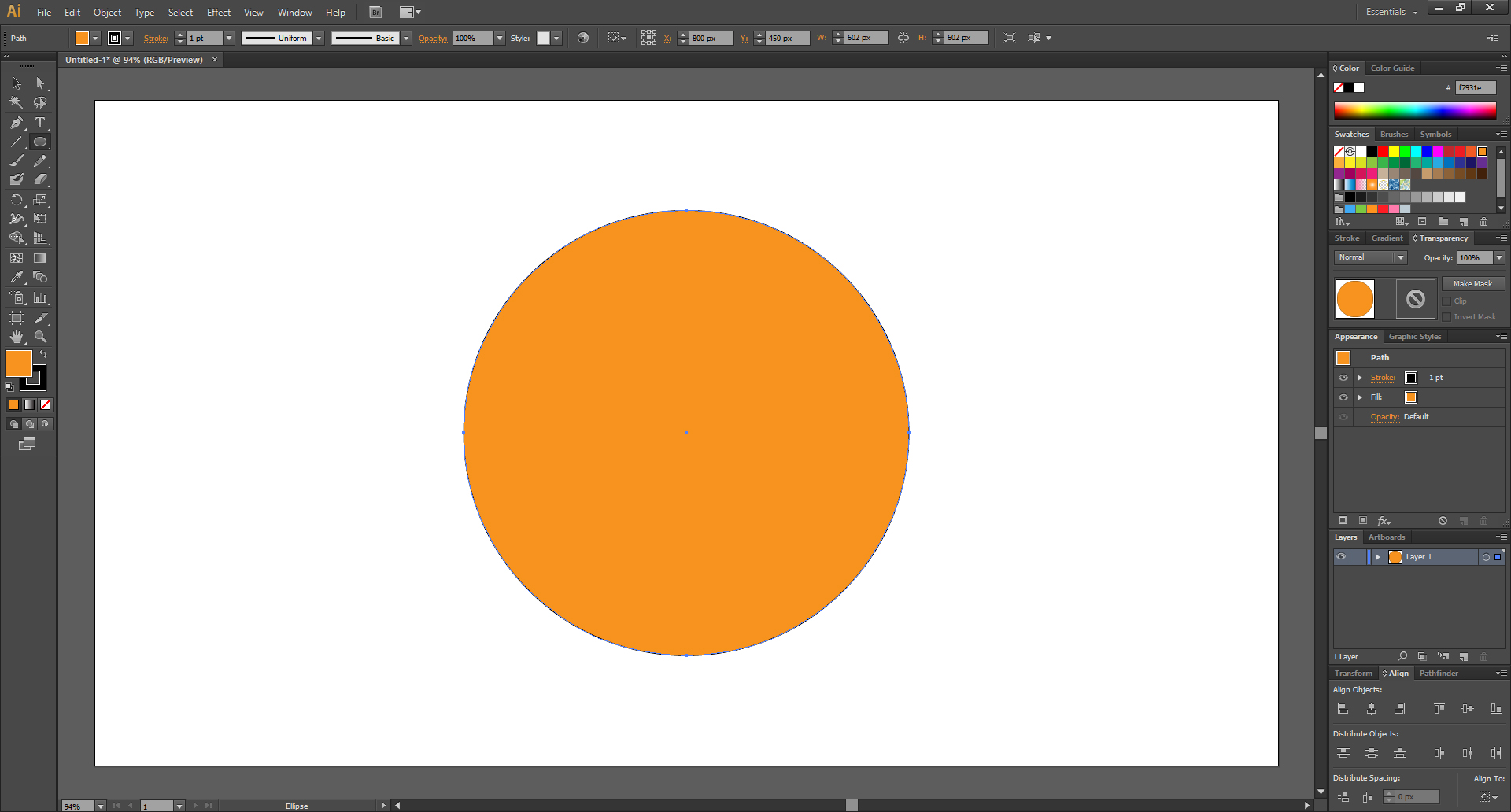
그리고 한가운데에 원을 그립니다.
(저는 선을 나중에 없앴는데, 여러분들은 선을 없앤 채로 만들어주세요.)
일러스트레이터 CS6, 도형(사각형, 원) 그리기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 일러스트레이터 아주 기초 중에 기초 강좌부터 시작하겠습니다. 잡다한..
mystee.tistory.com
그리고 복사를 해서 바로 그 위치에 붙여넣기를 해주세요.
[Ctrl+C], [Ctrl+F] 입니다.
일러스트레이터 CS6, 이동과 복사
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 이어서 기초부터 계속 차근차근 해나가봅시다. 기초가 안되어있으면 어..
mystee.tistory.com

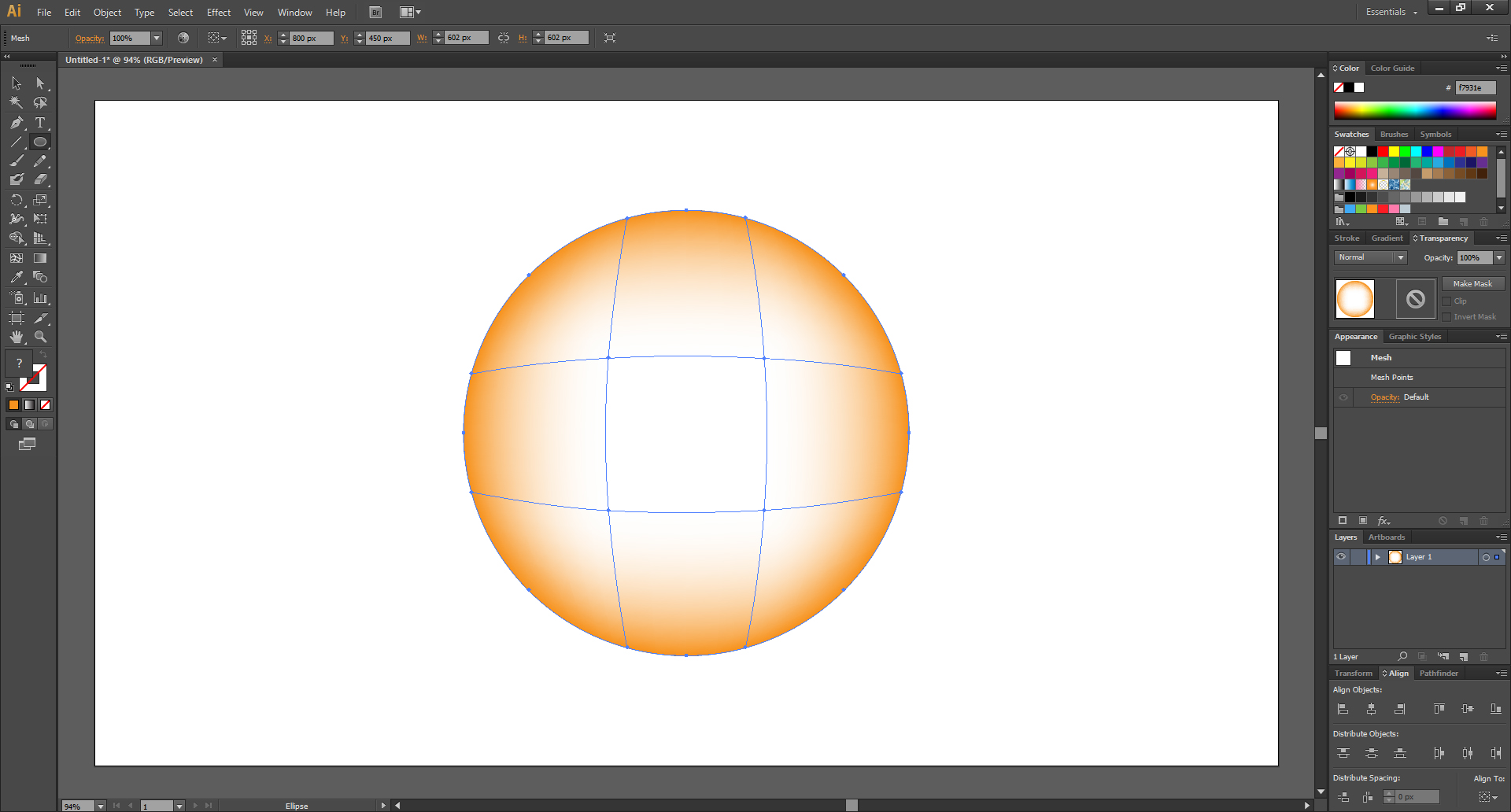
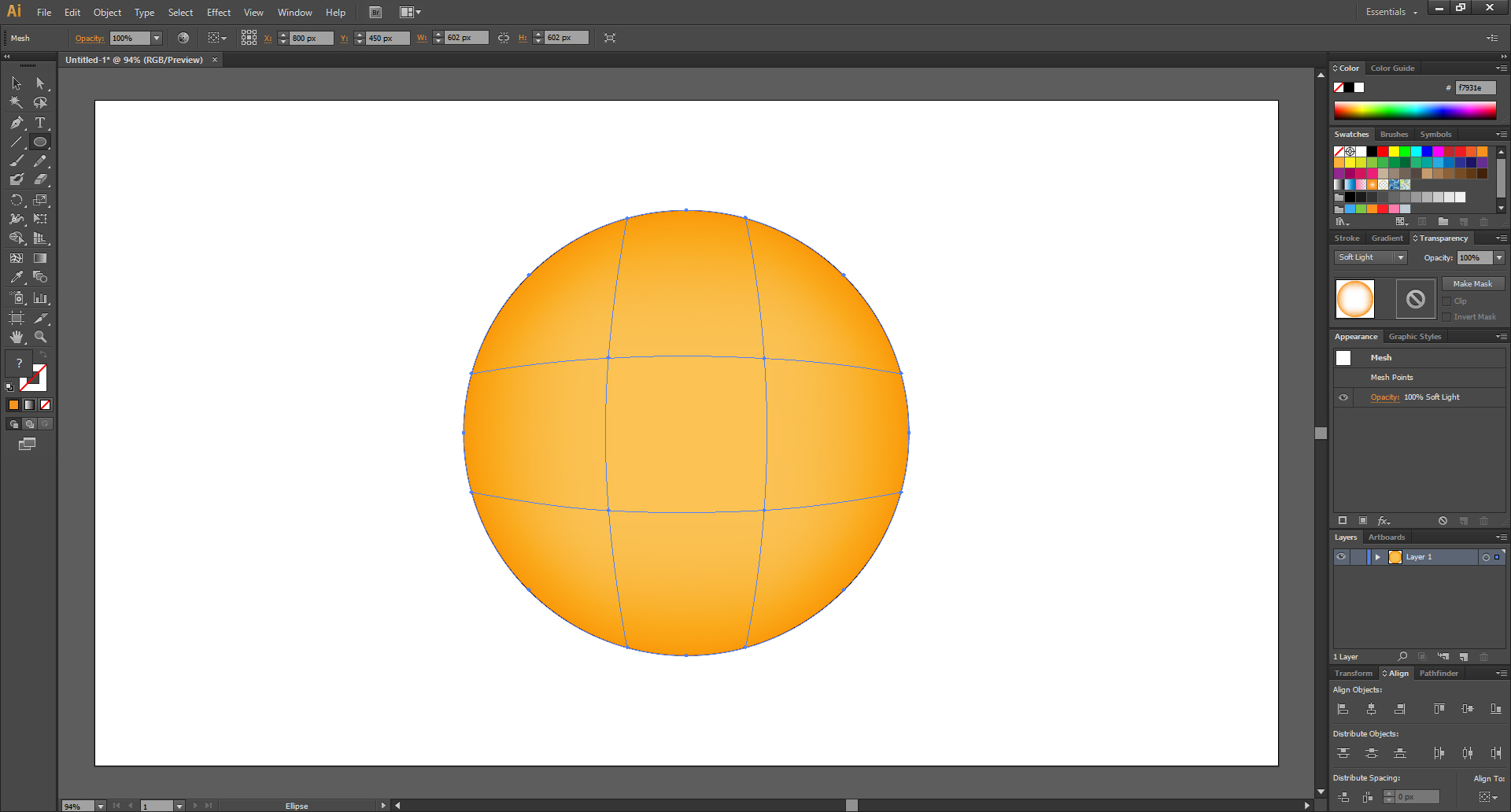
그리고 Gradient Mesh를 Center로 해줍니다.
일러스트레이터, Create Gradient Mesh
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

그리고 오른쪽에 Transparency 패널을 이용해보겠습니다.
혹시 안 보이는 분은 불러와주세요.
일러스트레이터, 오른쪽 메뉴(패널)들 불러오기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

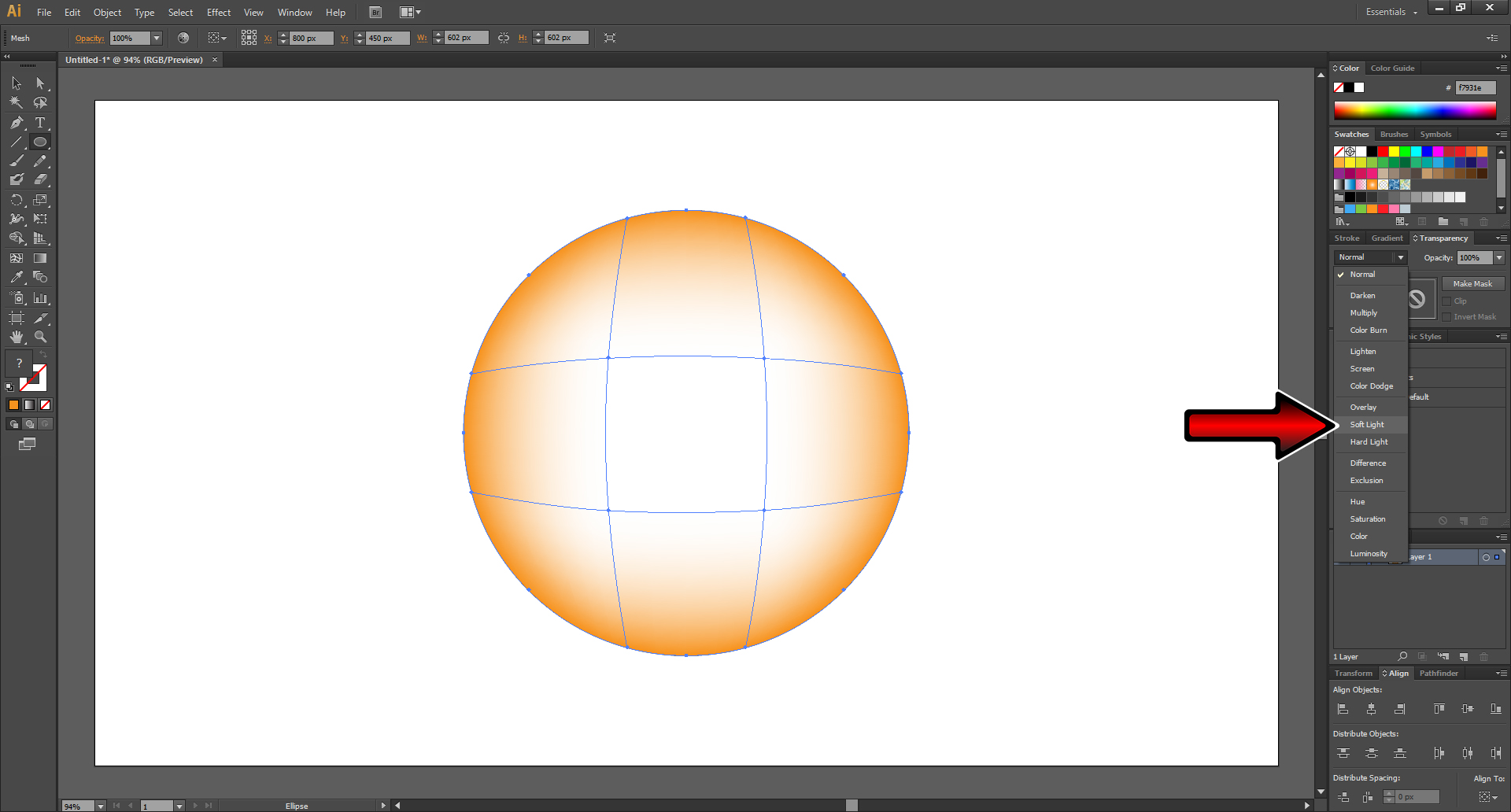
이곳을 저는 Soft Light로 바꿔주겠습니다.
여러분들은 여러 가지 다 해보시고 마음에 드는 것으로 해주세요.

흰색으로 보이던 부분이 투명해지면서 뒤에 있던 원이 보이게 되고,
원의 주변은 더 짙어지면서 입체적인 느낌이 살짝 생겼습니다.

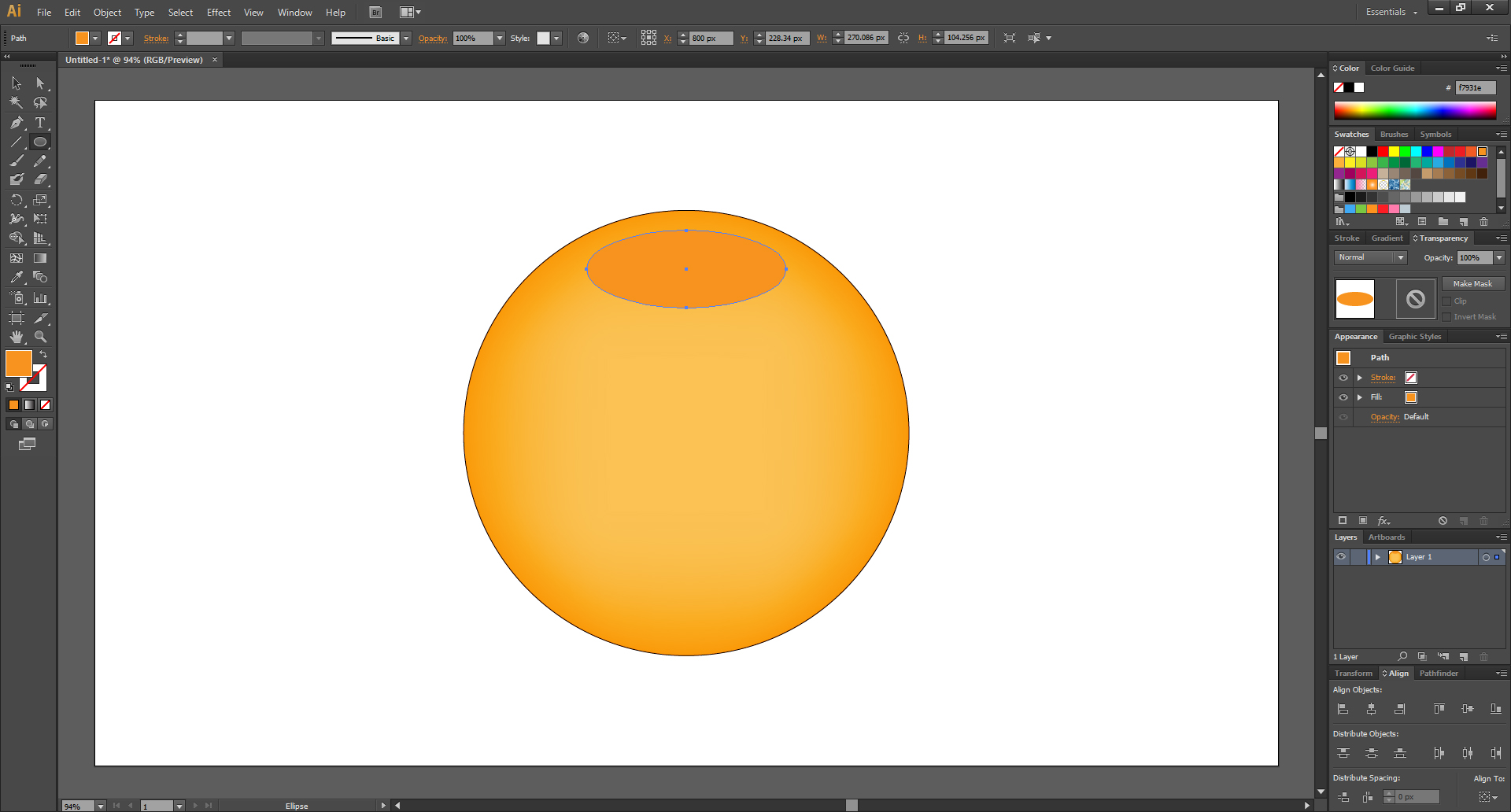
그 위에 이런 모양의 원을 하나 더 만들었습니다.

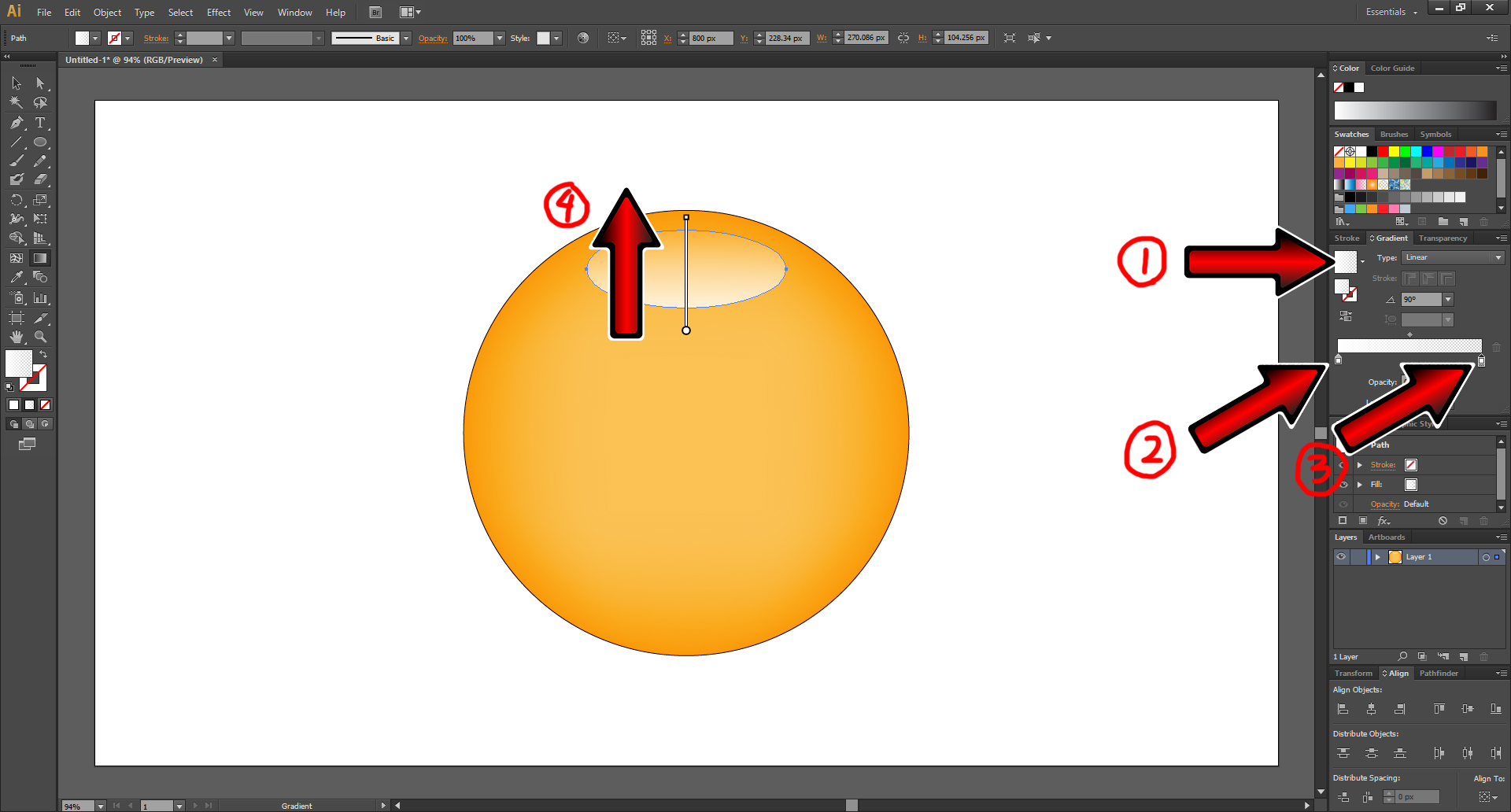
그다음, ①을 클릭해서 그라데이션 효과를 준 후에,
②는 흰색으로,
③은 흰색으로 하면서 불투명도 Opacity를 0%로 해줍니다.
마지막으로 도구상자에서 Gradient Tool을 선택해서 ④의 방향으로 클릭・드래그를 합니다.
일러스트레이터, 그라데이션 효과 주기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

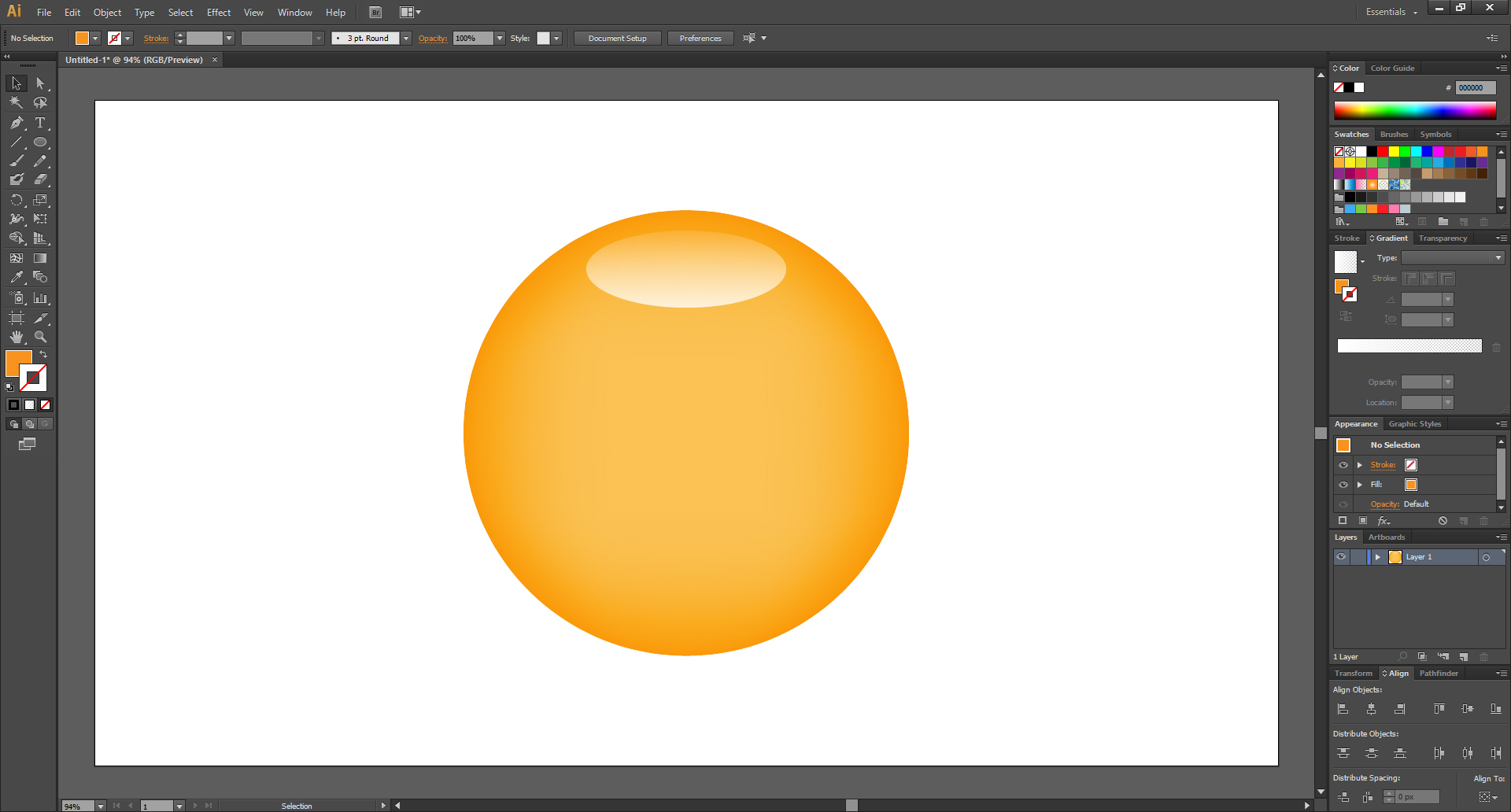
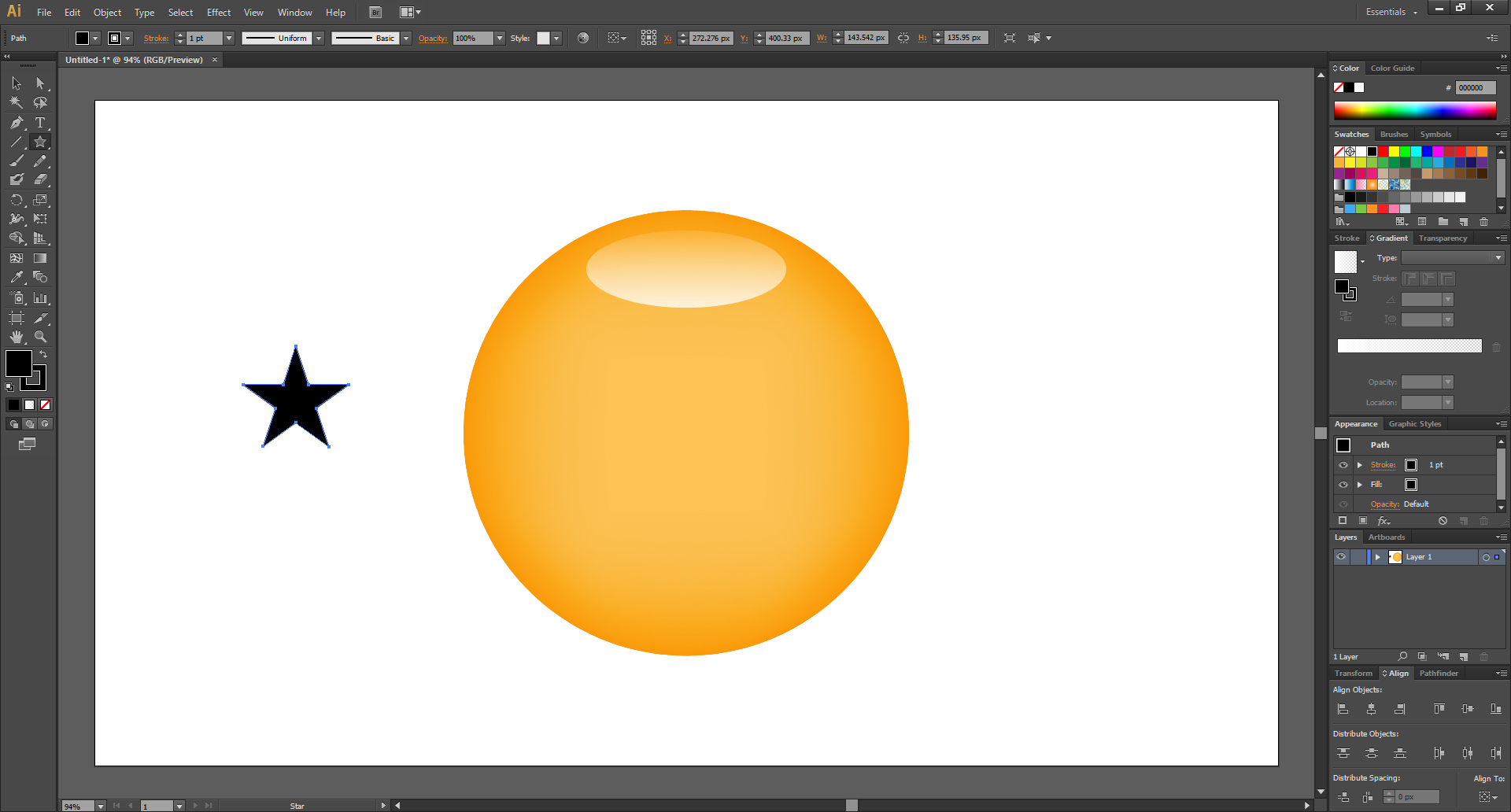
그러면 이렇게 됩니다.
(원에 있던 선도 없앴습니다.)

전에 드래곤볼 관련 포스팅을 했어서 갑자기 드래곤볼로 만들어보고 싶어졌습니다.
적당한 크기의 검은 별을 만들어줍니다.
일러스트레이터 CS6, 도형(삼각형, 다각형, 별) 그리기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 이전 내용 일러스트레이터 CS6, 도형(사각형, 원) 그리기 이 블로그의..
mystee.tistory.com
일러스트레이터, 도트 찍기 2 (feat. Rectangular Grid Tool)
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

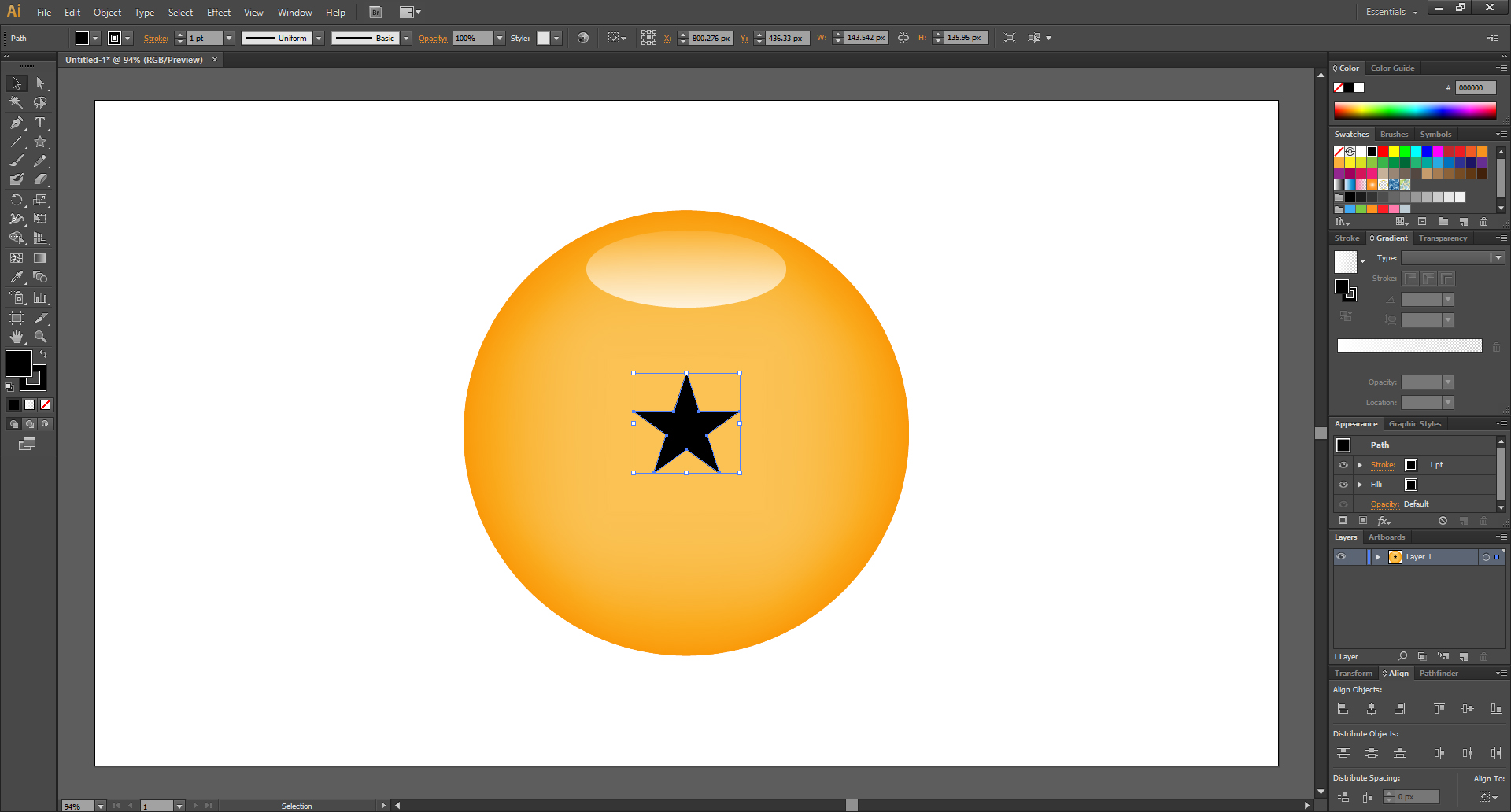
이동시켜주고,

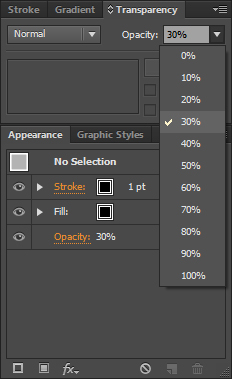
오른쪽에 Transparency 패널에 Opacity를 30%로 해줍니다.

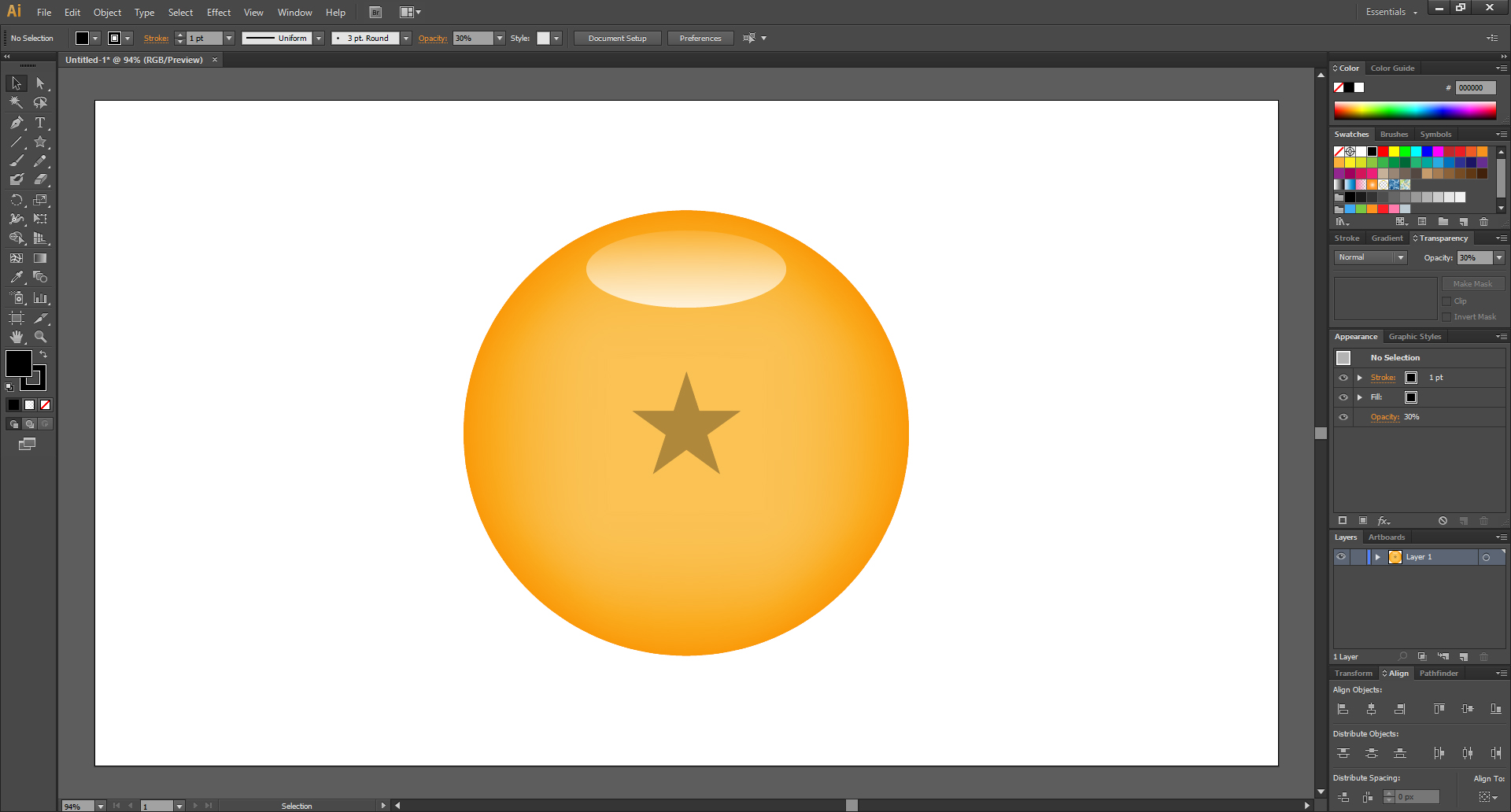
드래곤볼 1성구 완성 ㅎㅎ

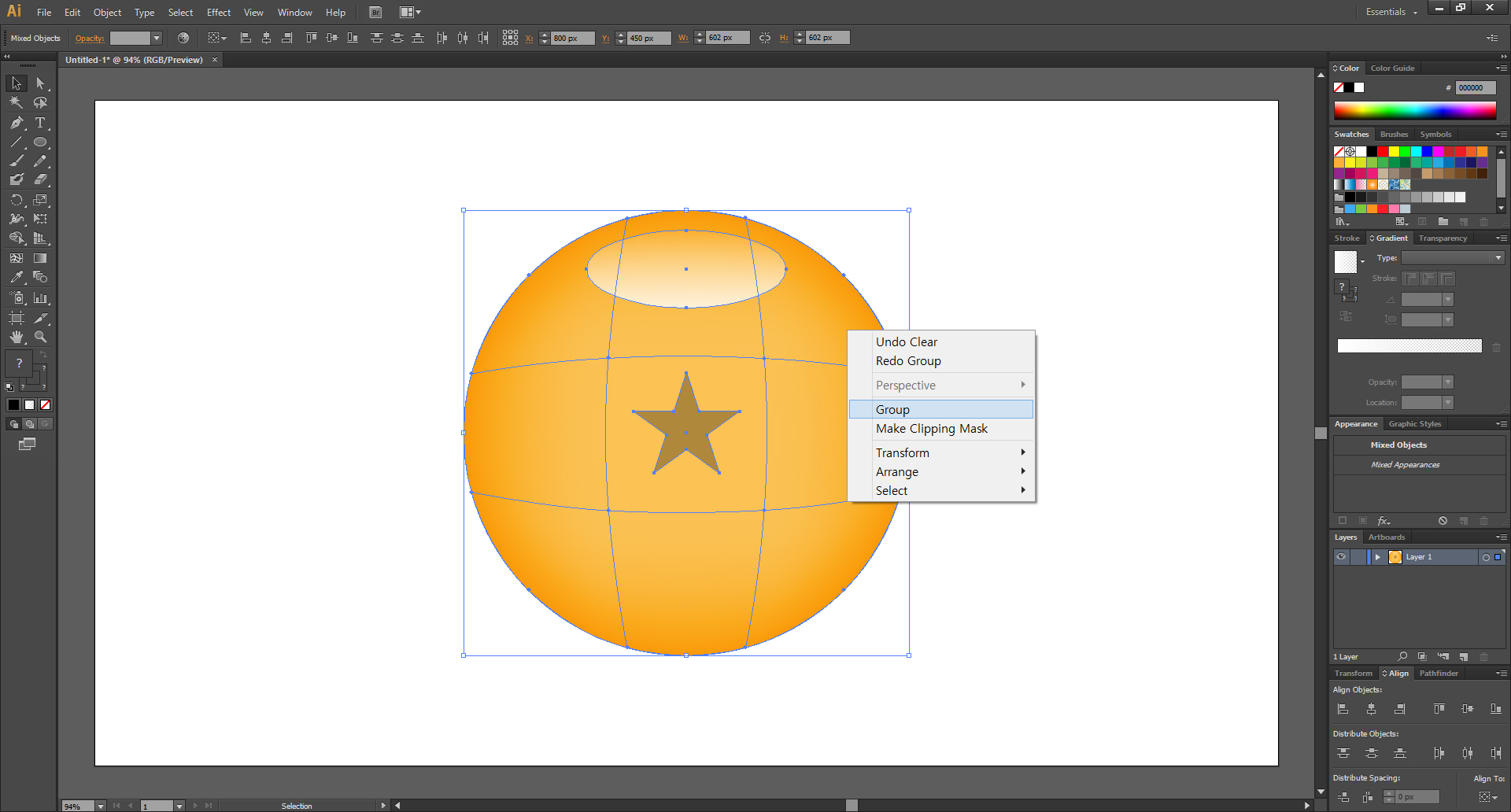
선택 툴 Selection Tool (단축키 [V])로 전부 드래그해서 같이 선택해준 다음,
마우스 오른쪽 클릭을 해서 그룹 Group으로 묶어줍니다.

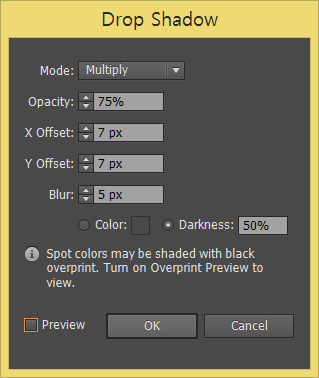
Drop Shadow 값을 이렇게 줘보겠습니다.
일러스트레이터, 그림자 효과
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

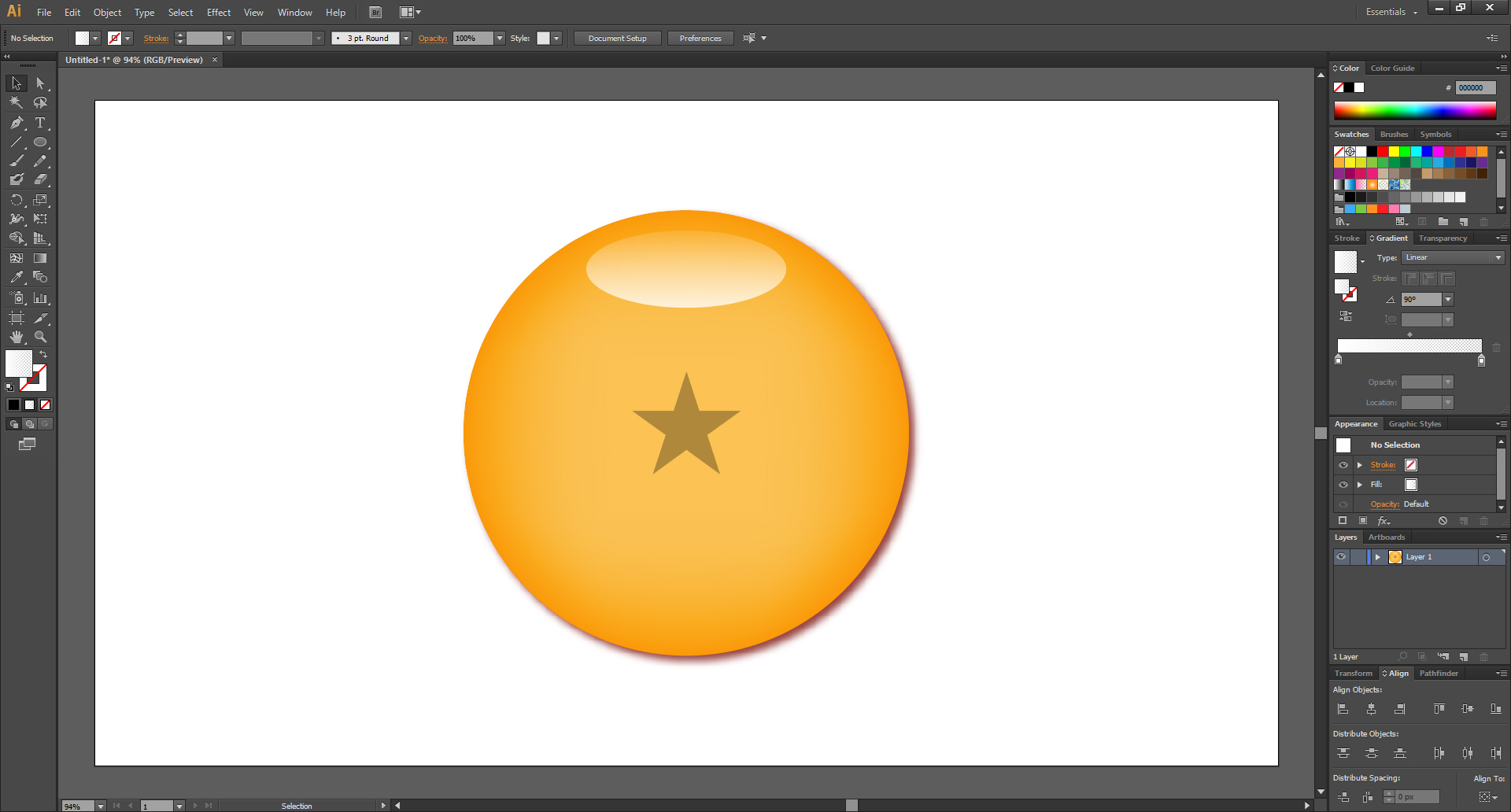
입체감이 느껴지는 드래곤볼 모양의 버튼이 완성되었습니다.
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터, 글자를 그림으로 바꾸기 (3) | 2019.12.26 |
|---|---|
| 일러스트레이터, 단위 바꾸기 (3) | 2019.12.24 |
| 일러스트레이터, 그림자 효과 (2) | 2019.12.22 |
| 일러스트레이터, 도트 찍기 2 (feat. Rectangular Grid Tool) (12) | 2019.12.21 |
| 일러스트레이터, Create Gradient Mesh (2) | 2019.12.21 |




댓글