이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~

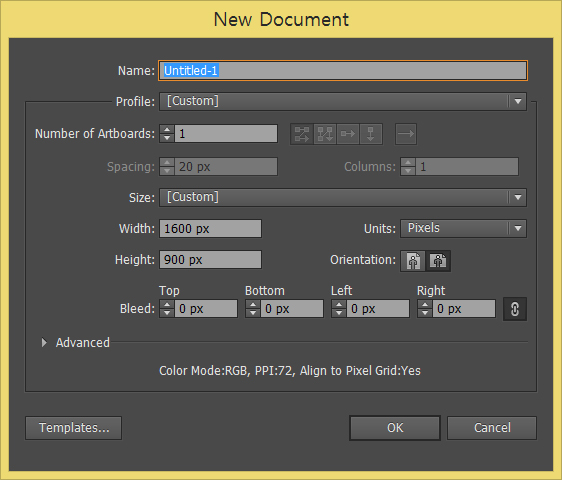
일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서
가로×세로, 1600×900의 아트보드를 만들어줍니다.

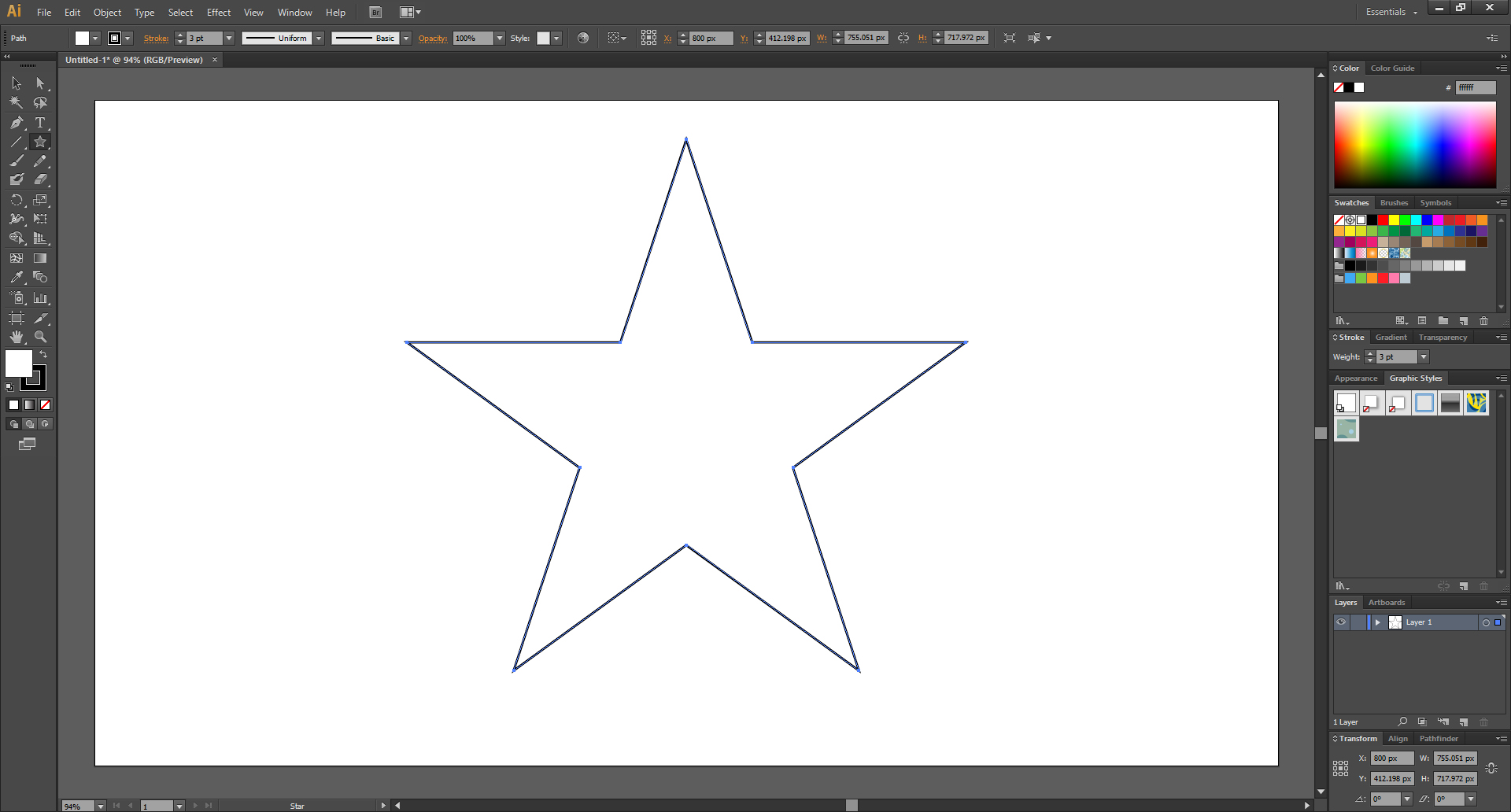
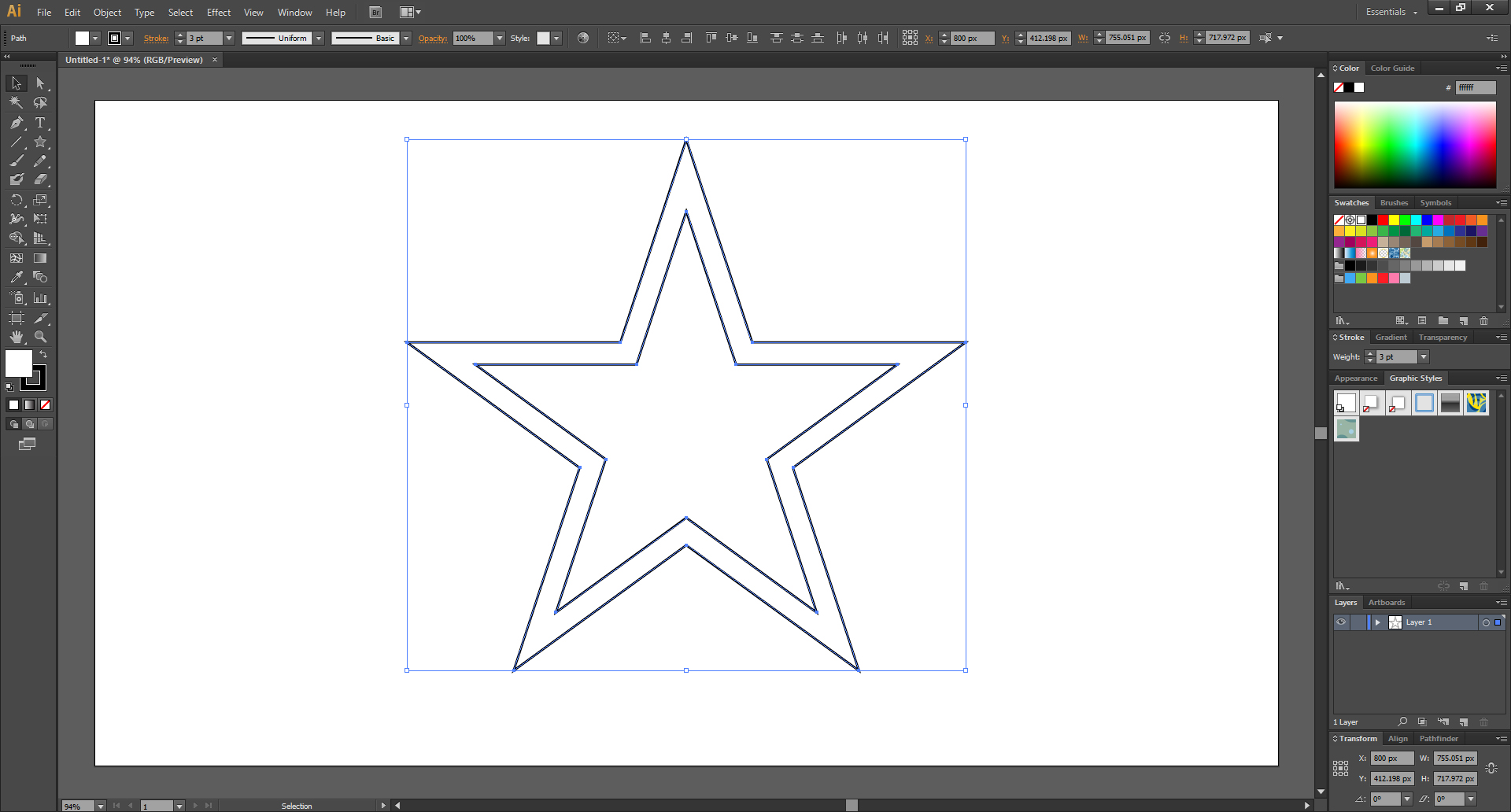
그리고 지난 포스팅처럼 별을 크게 만들어봅시다.
면 색은 하얗게, 선은 3pt로 했습니다.
잘 모르시겠는 분은 아래의 포스팅들을 참고해주세요.
일러스트레이터 CS6, 도형(삼각형, 다각형, 별) 그리기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 이전 내용 일러스트레이터 CS6, 도형(사각형, 원) 그리기 이 블로그의..
mystee.tistory.com
일러스트레이터, 펜툴 익히기! ② 선 굵기와 정점 추가・제거
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹..
mystee.tistory.com
옵셋 패스 Offset Path

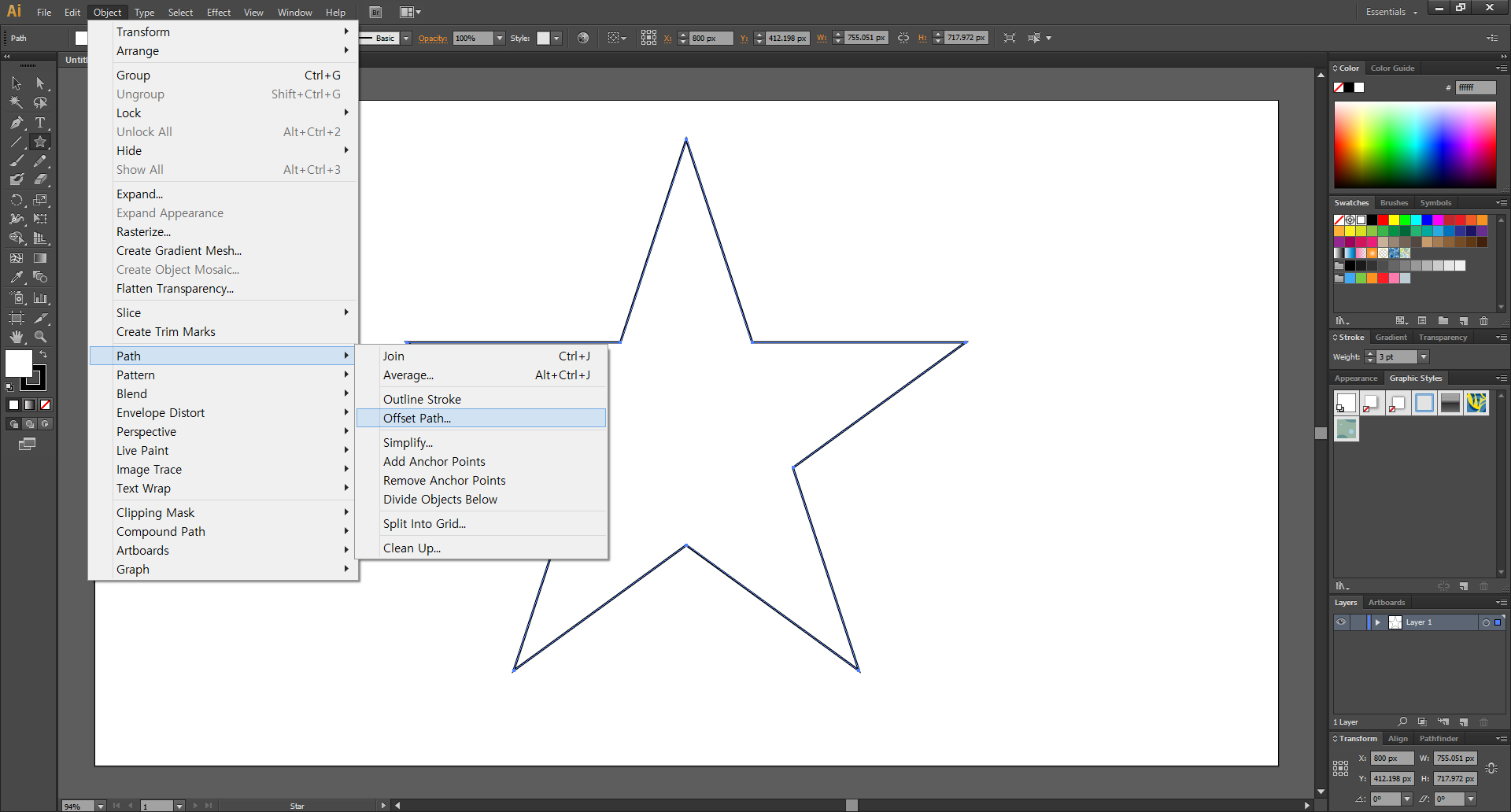
상단 메뉴의 Object > Path > Offset Path... 를 클릭해줍니다.

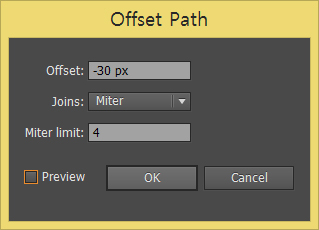
Offset Path 창이 뜨면 Offset 값을 -30픽셀로 넣어줍니다.

그러면 안쪽으로 30픽셀 작은 별이 하나 더 생깁니다.
선택 툴 Selection Tool (단축키 [V])로 두 별을 드래그해서 같이 선택해준 다음,

지난 포스팅에서 배운 걸로 별의 각진 부분을 부드럽게 만들어줄 겁니다.
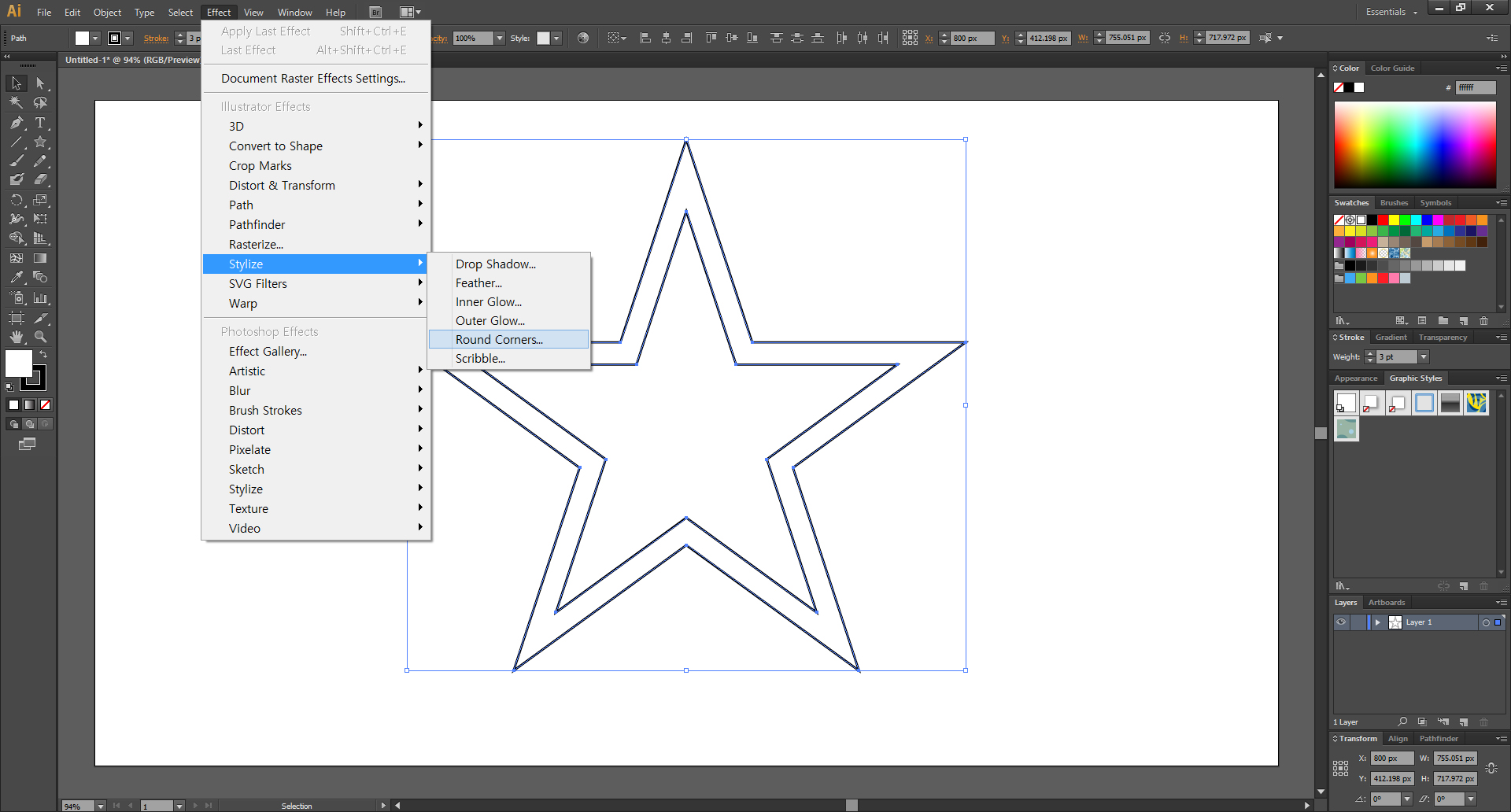
상단 메뉴의 Effect > Stylize > Round Corners... 를 클릭해줍니다.

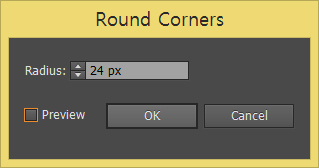
24픽셀을 입력해보겠습니다.

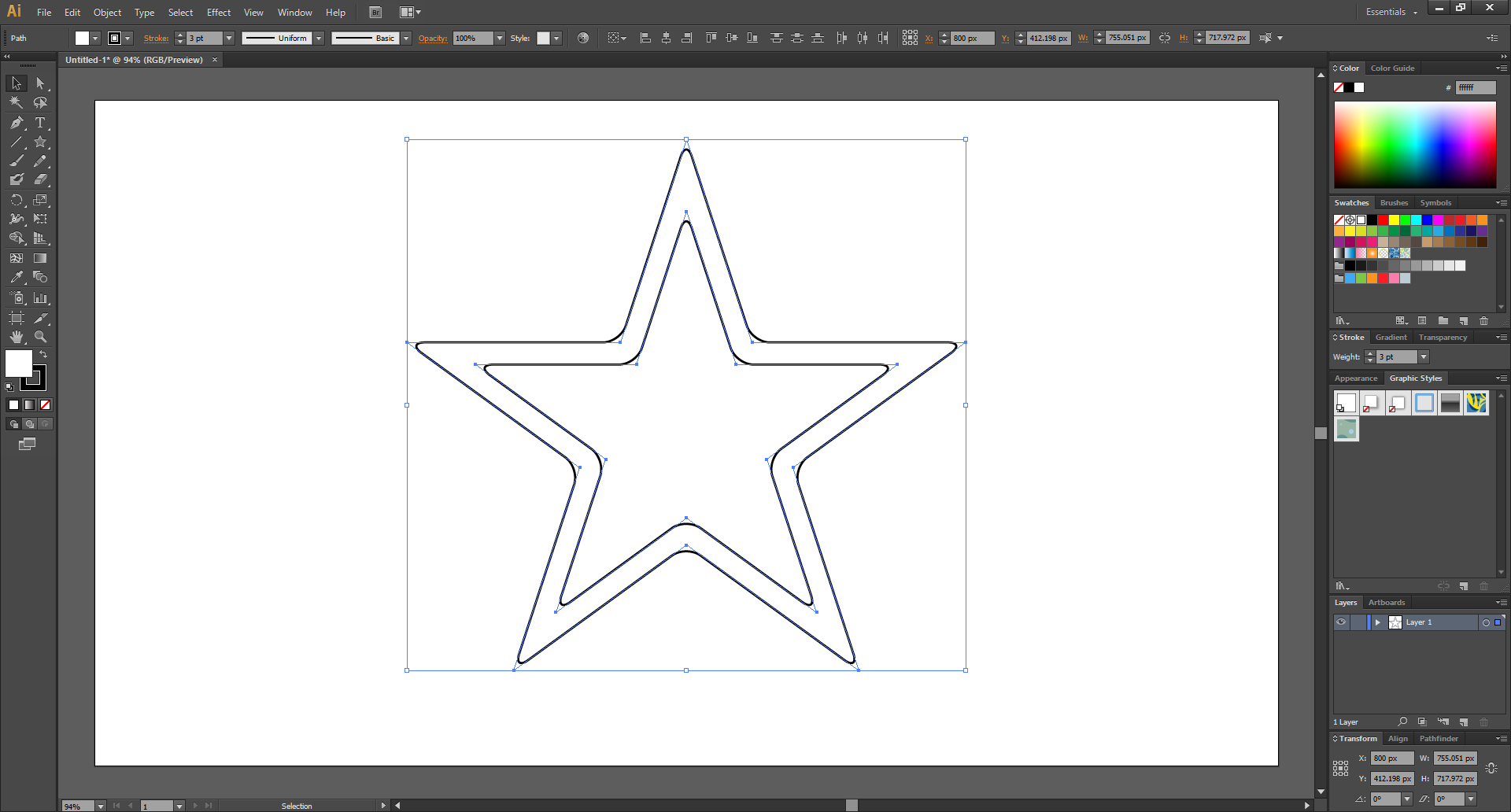
부드러워진 별

또다시 지난번에 배운 대로 두 별을 일반 패스로 만들어보겠습니다.
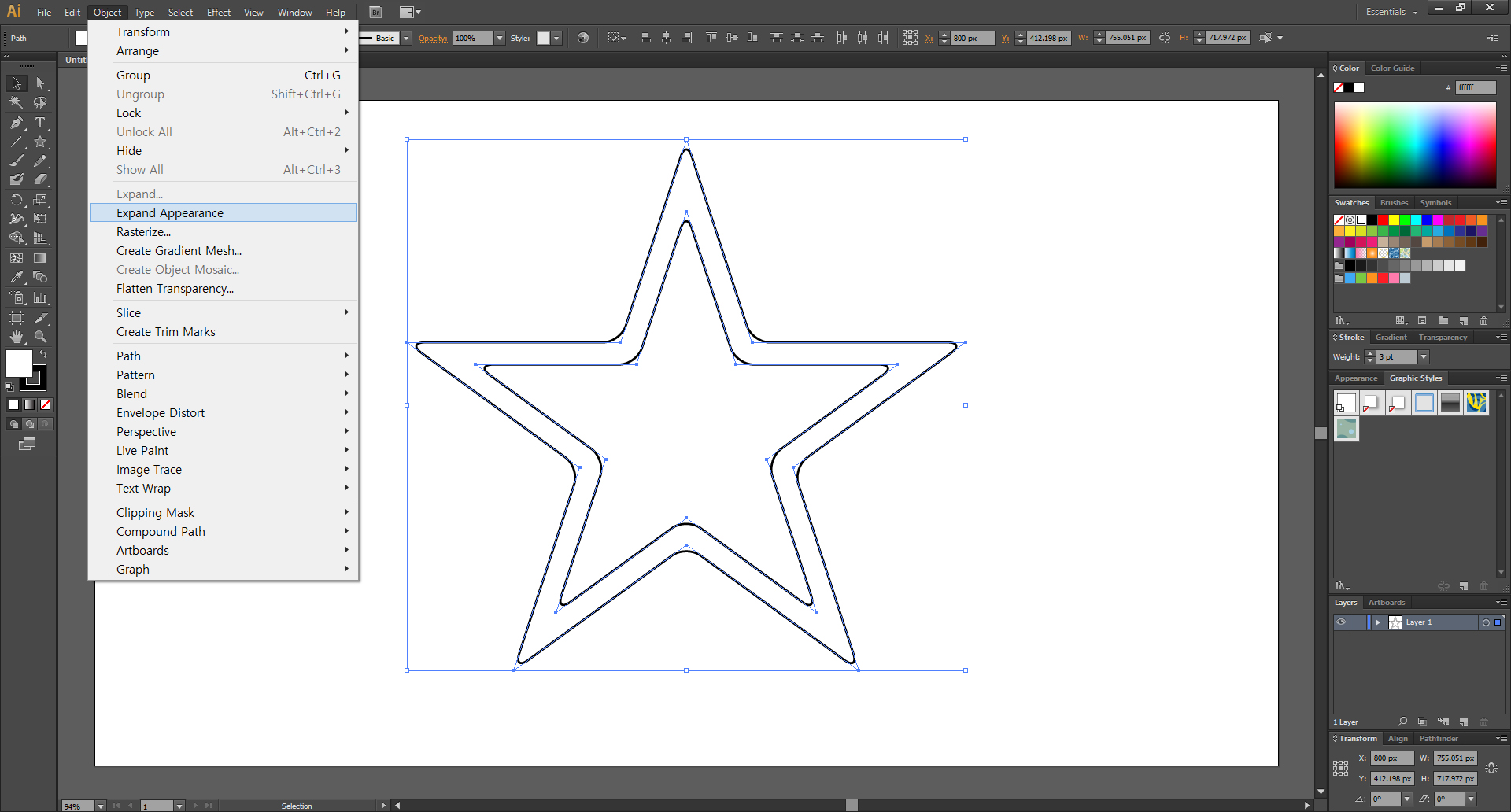
두 개의 별이 같이 선택되어있는 상태에서 상단 메뉴의 Object > Expand Appearance 를 클릭해줍니다.

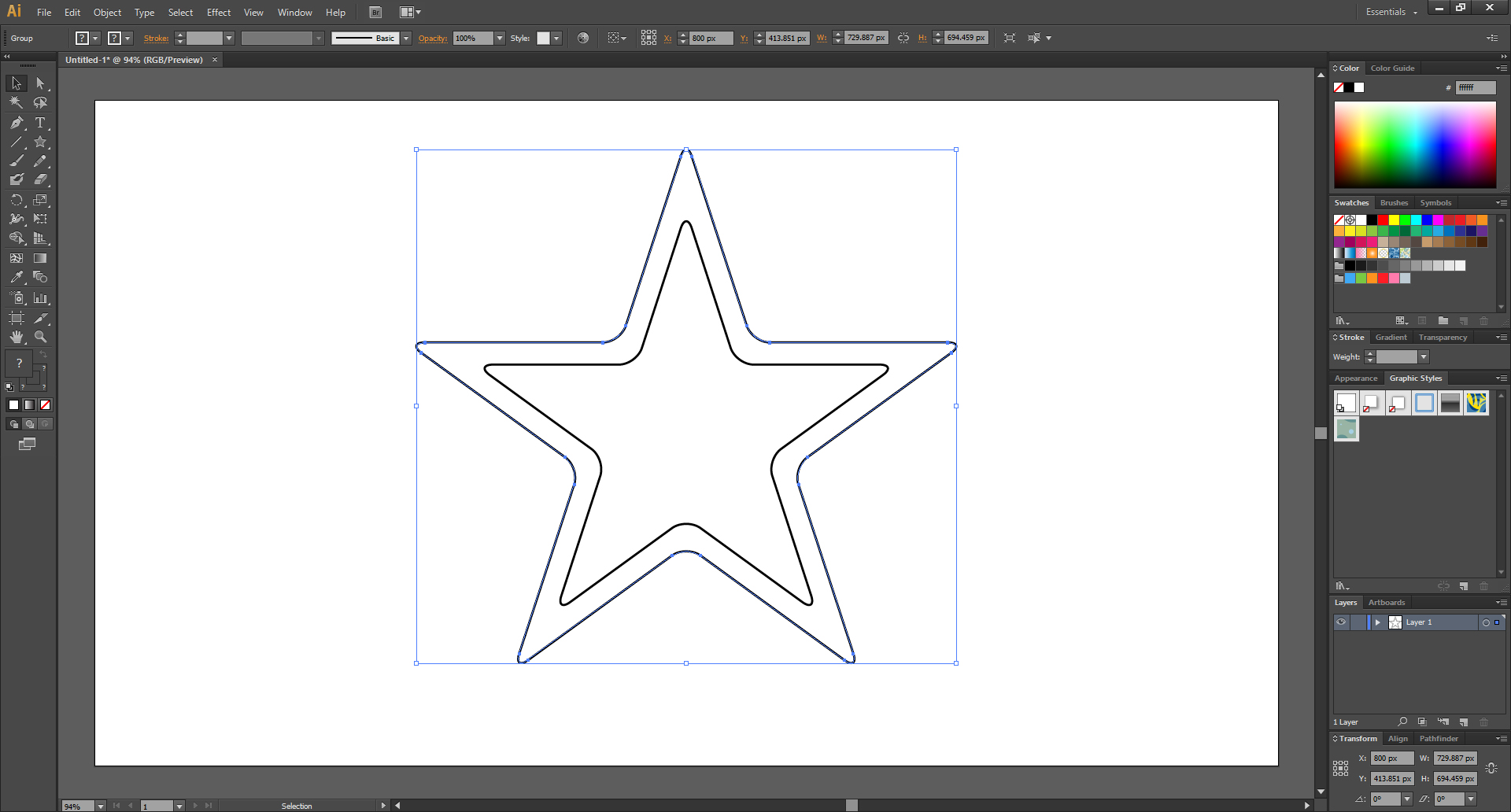
부드러운 별 모양으로 일반 패스가 되었습니다.
아트보드의 빈 곳을 한번 클릭해서 선택을 해제한 뒤,
바깥쪽의 별만 선택을 해줍시다.
그레이디엔트 gradient

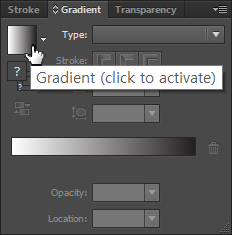
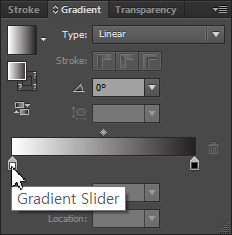
오른쪽에 있는 Gradient의 이 부분을 클릭해줍니다.
오른쪽에 Gradient가 없으신 분들은 상단 메뉴의 Window에서 Gradient를 선택해서 추가해주세요.

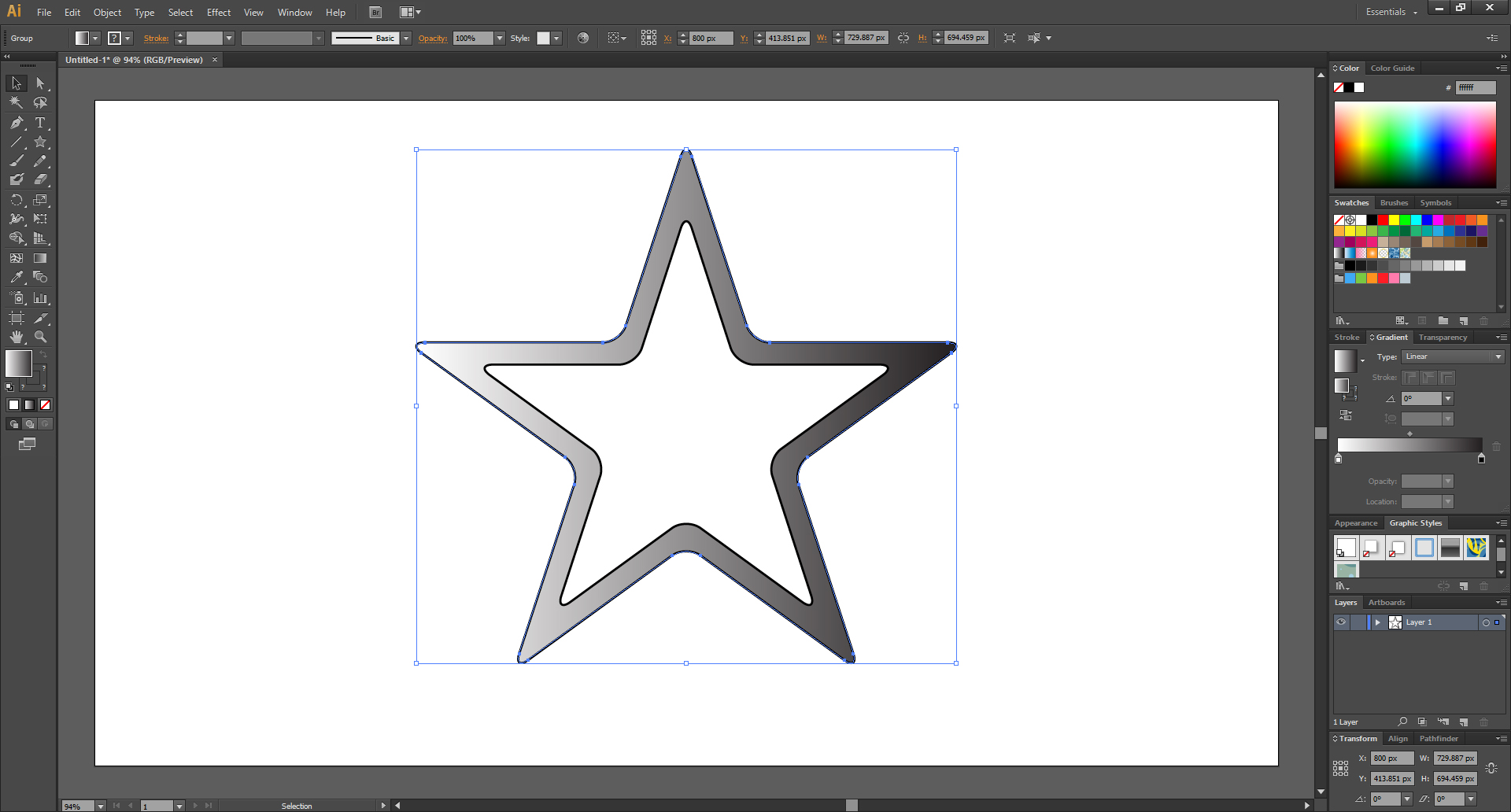
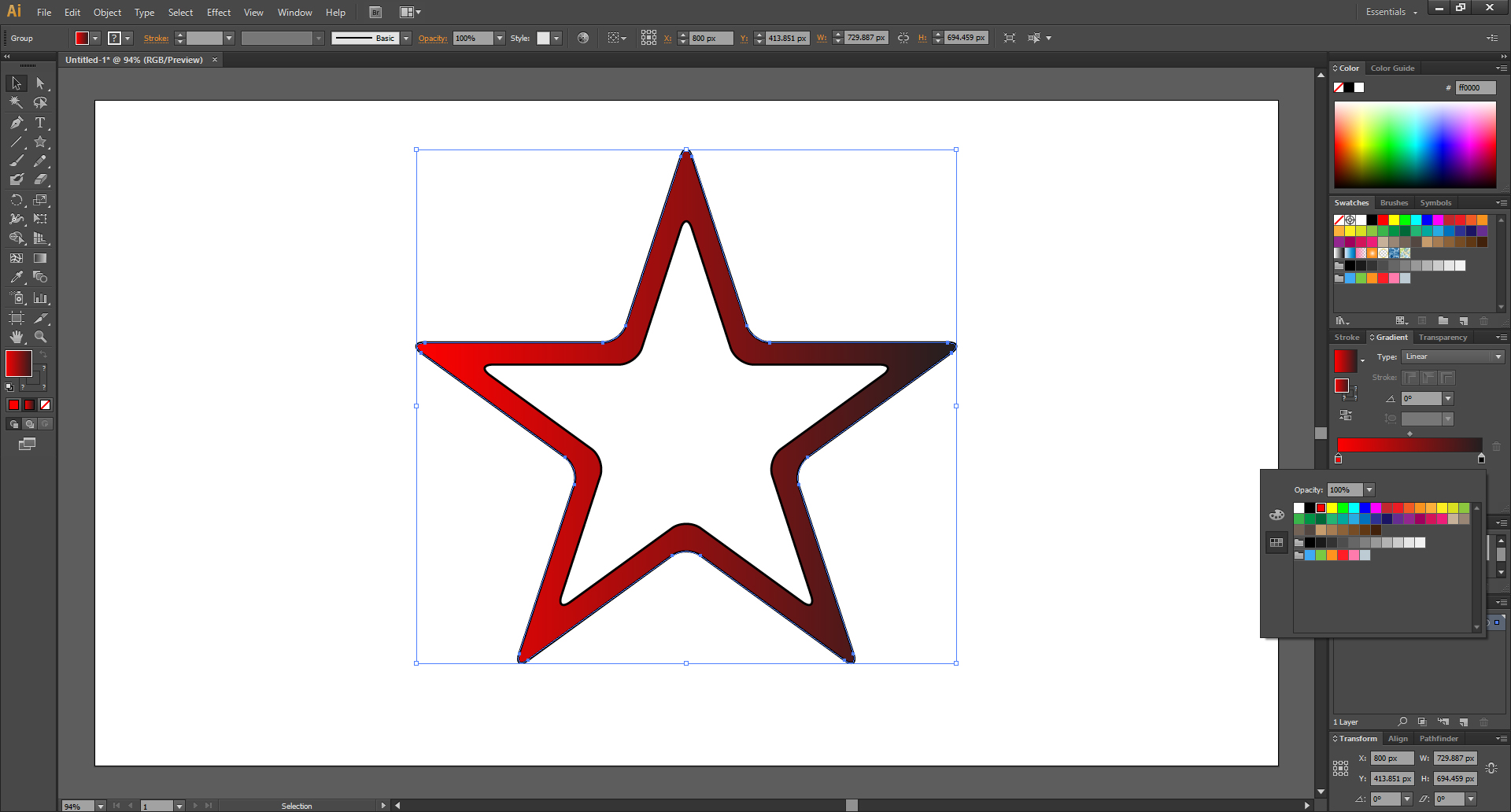
그러면 별에 그라데이션 효과가 적용이 됩니다.

색을 바꿔보겠습니다.
이미지에 보이는 Gradient Slider를 더블 클릭해줍니다.

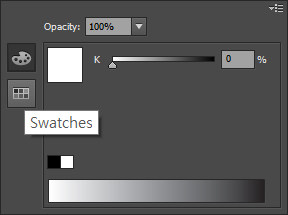
왼쪽 아래에 있는 Swatches를 클릭해줍니다.

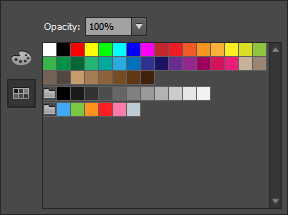
마음에 드는 색으로 선택해주세요.
저는 빨간색으로 해보겠습니다.

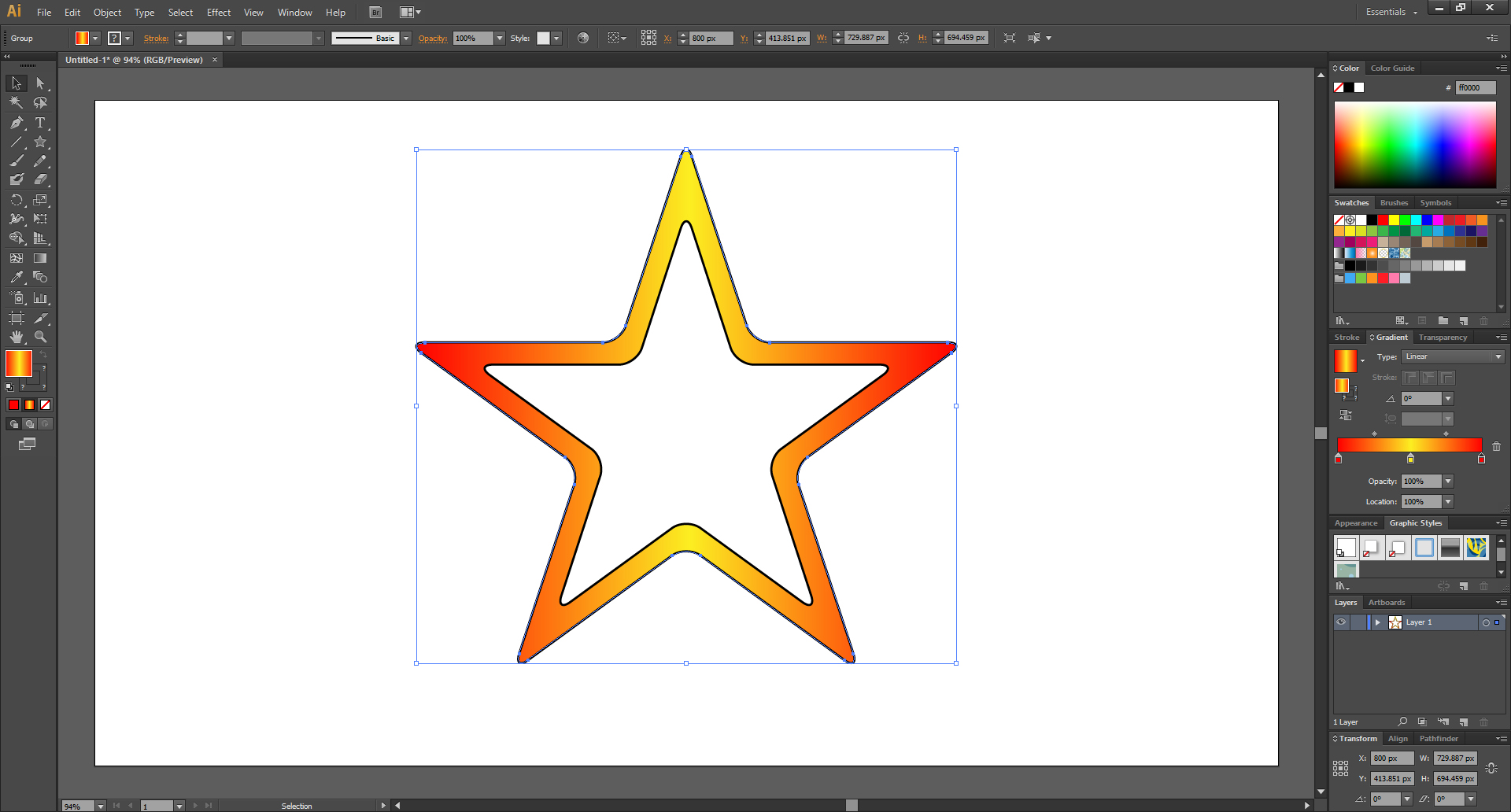
그랬더니 하얀색이었던 부분이 빨간색이 되었습니다.
오오~ 벌써 멋집니다.

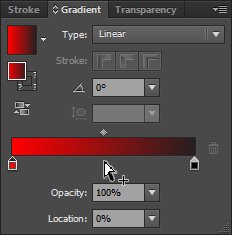
Gradient Slider 두 개의 사이에 마우스 커서를 갖다 대면 이렇게 + 표시가 생깁니다.
클릭해줍시다.

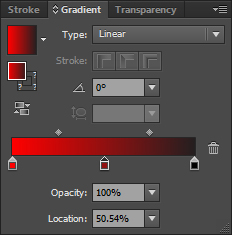
Gradient Slider가 하나 더 추가되었습니다.

아직 색을 지정하지 않은 Gradient Slider 두 개도 더블 클릭해서 색을 정해줍니다.
저는 빨강, 노랑, 빨강으로 했습니다.
그라데이션 방향 바꾸기

여기서 끝이 아닙니다.
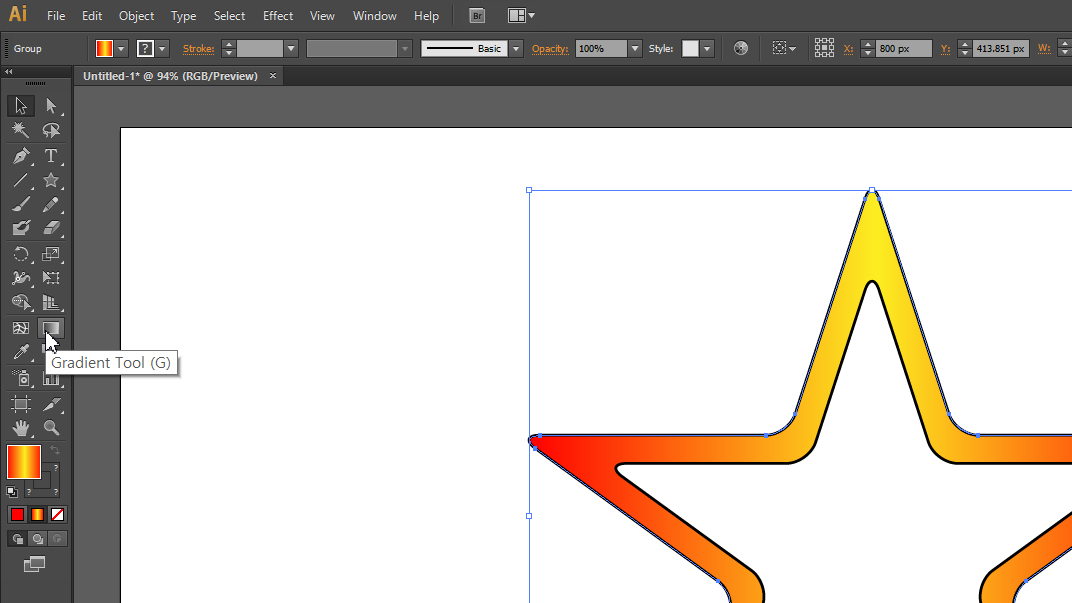
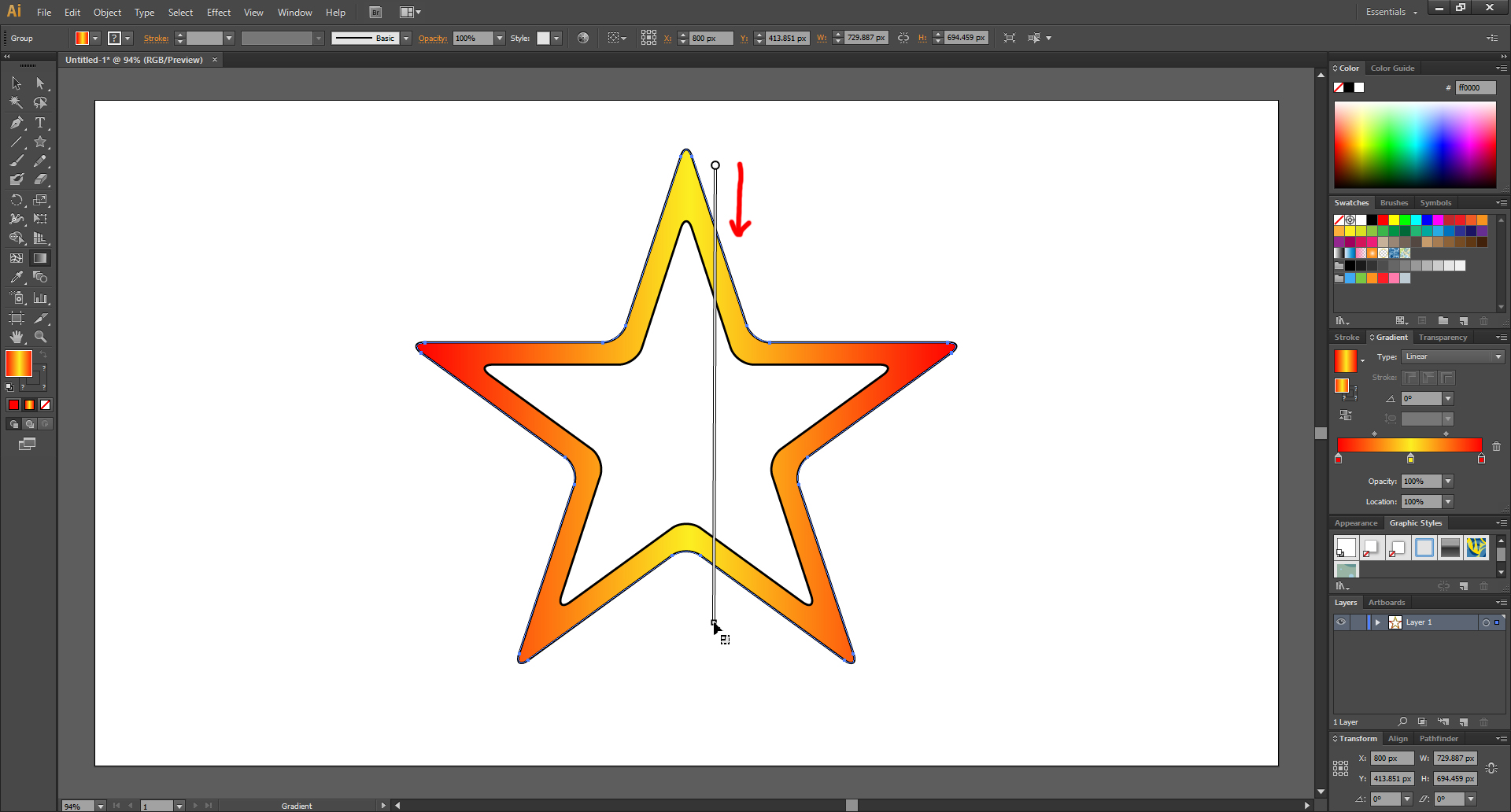
왼쪽의 도구상자 Tools에서 Gradient Tool을 선택해줍니다. (단축키 [G])

위에서 클릭한 채로 드래그해서 아래로 내린 다음에 마우스를 놓으면,

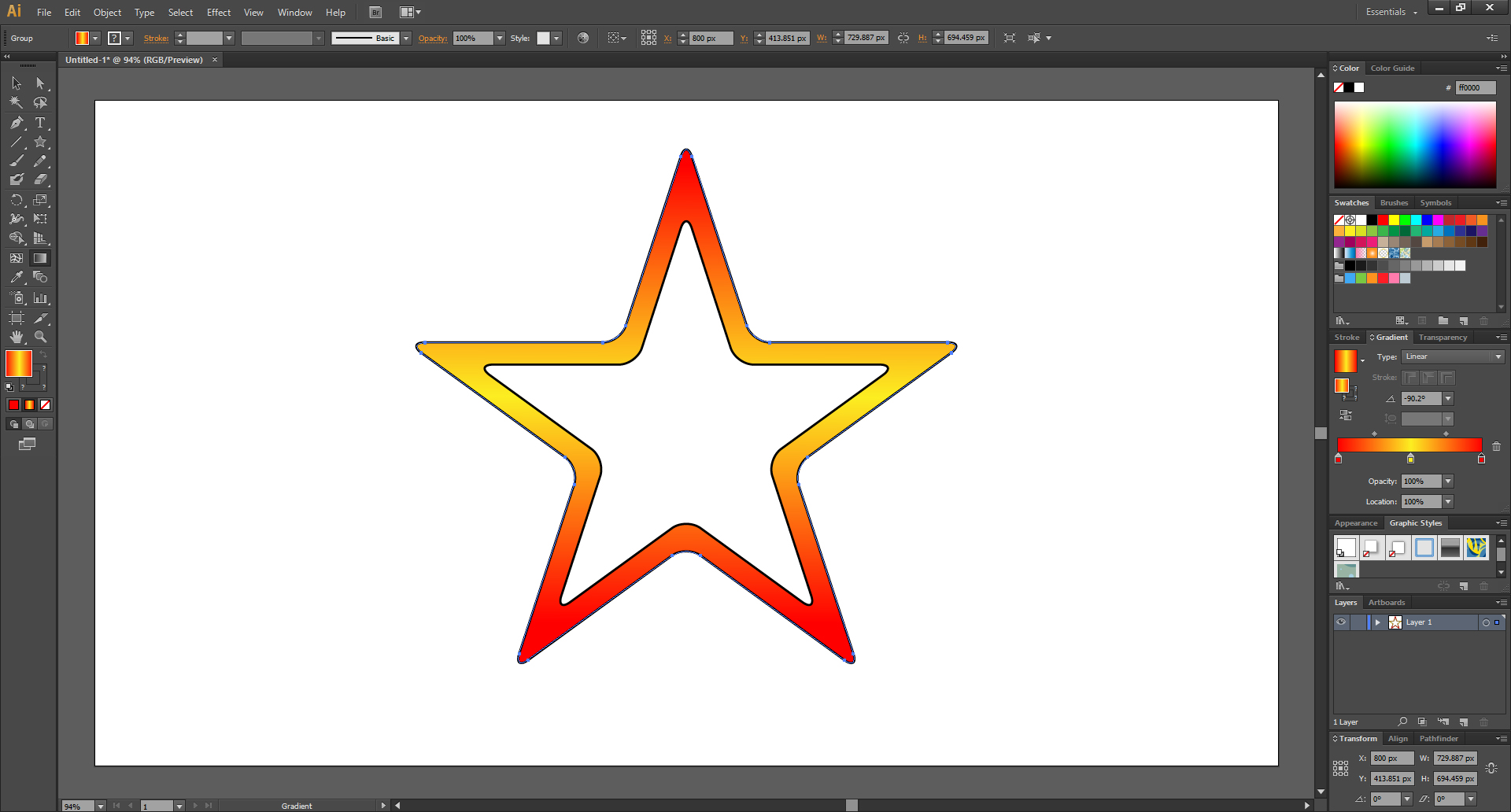
그라데이션 효과가 드래그했던 방향으로 적용이 됩니다.
저는 이만 저녁을 먹으러 가보겠습니다.
다음 시간에 또 봐요~~!!
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서
빨간 하트♥로 만들어주세요.
(비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면
공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터, 화살표를 만들어봅시다. (6) | 2019.12.17 |
|---|---|
| 일러스트레이터, PNG 파일로 저장하기 (6) | 2019.12.16 |
| 일러스트레이터, 선을 면으로 만들기 (3) | 2019.12.14 |
| 일러스트레이터, 도형의 각을 둥글게 만들기 & 도형을 일반 패스로 만들기 (8) | 2019.12.14 |
| 일러스트레이터, 곡선 패스 수정하기 (1) | 2019.12.13 |




댓글