이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~
일러스트레이터의 포스팅은 이미지 작업이 일이네요.
지난 포스팅에서 예고한 대로,
지금까지 익힌 것들을 모두 응용해서 화살표를 만들어보겠습니다.
화살표 만들기

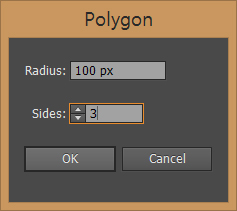
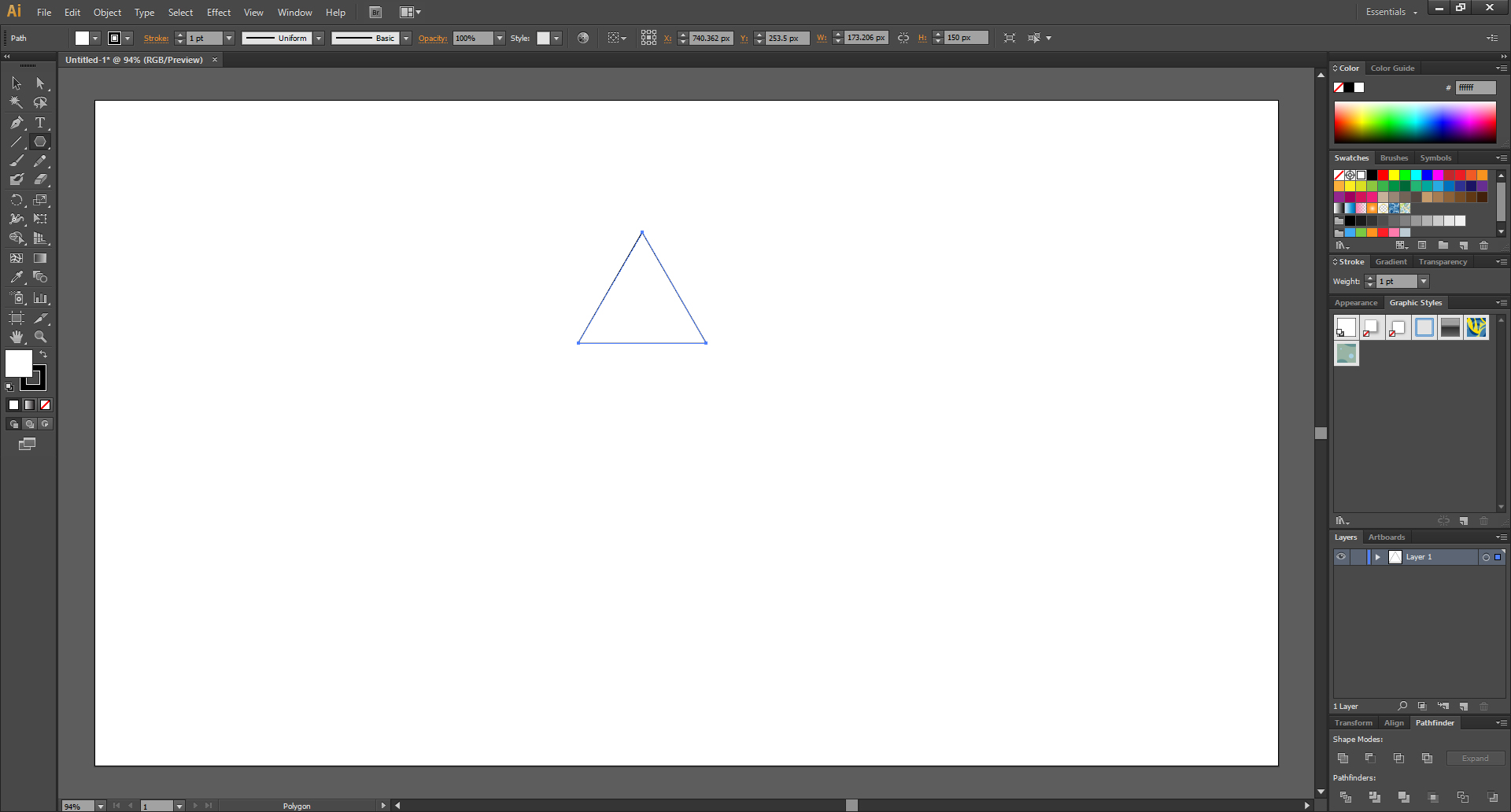
반경 100픽셀의 삼각형을 만들어 줍니다.

참고로 면의 색은 흰색, 라인은 검은색, 선 굵기는 1pt입니다.
일러스트레이터 CS6, 도형(삼각형, 다각형, 별) 그리기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 이전 내용 일러스트레이터 CS6, 도형(사각형, 원) 그리기 이 블로그의..
mystee.tistory.com

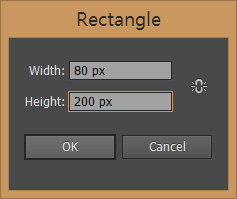
이번에는 가로×세로, 80×200의 사각형을 만들어줍니다.

저의 포스팅들을 모두 봐온 분들은 자세히 설명 안 드려도 다 아실 겁니다.
혹시라도 모르시는 분들을 위해 관련 포스팅의 링크를 아래에 수시로 달아두겠습니다.
일러스트레이터 CS6, 도형(사각형, 원) 그리기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 일러스트레이터 아주 기초 중에 기초 강좌부터 시작하겠습니다. 잡다한..
mystee.tistory.com

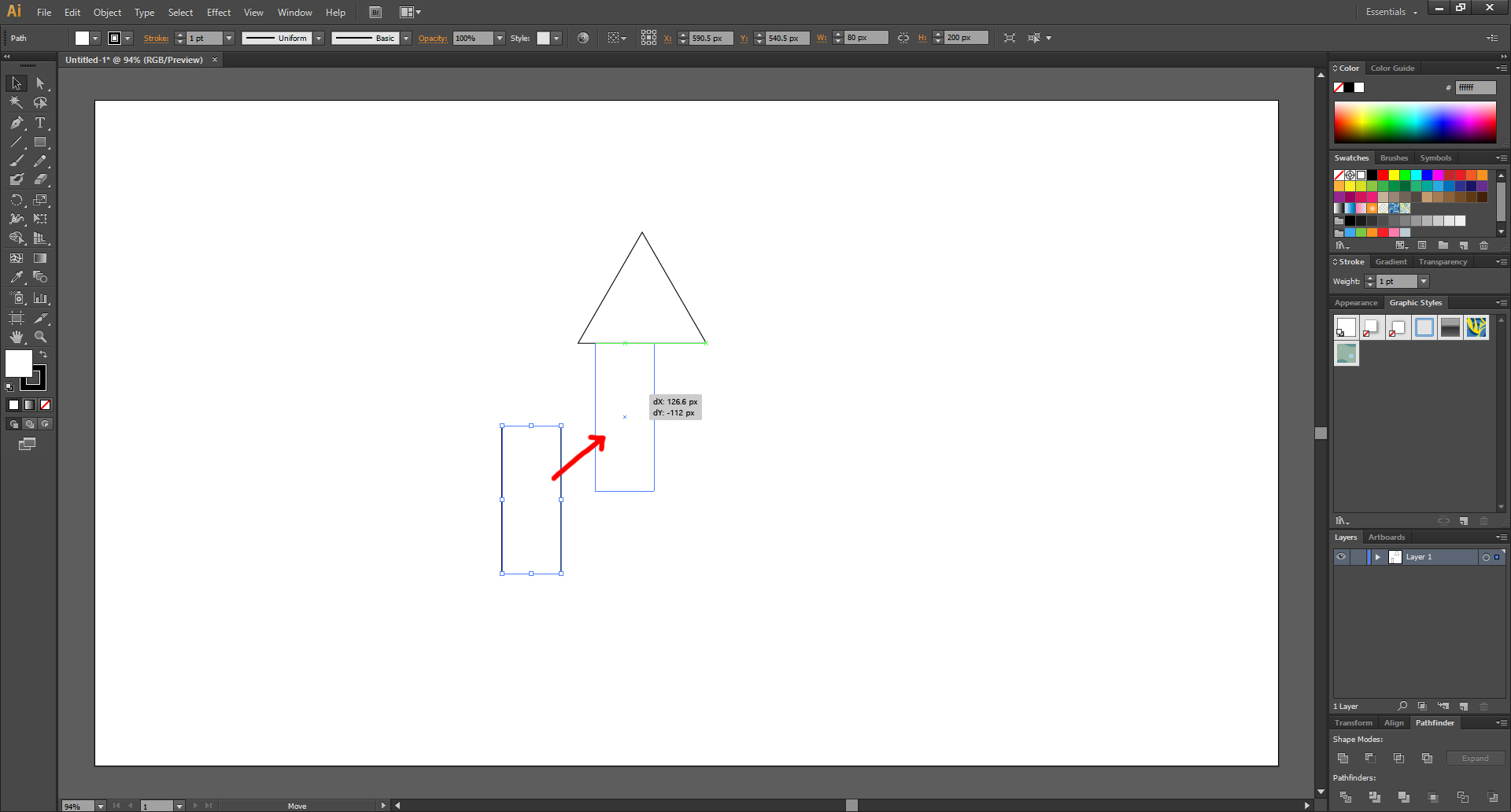
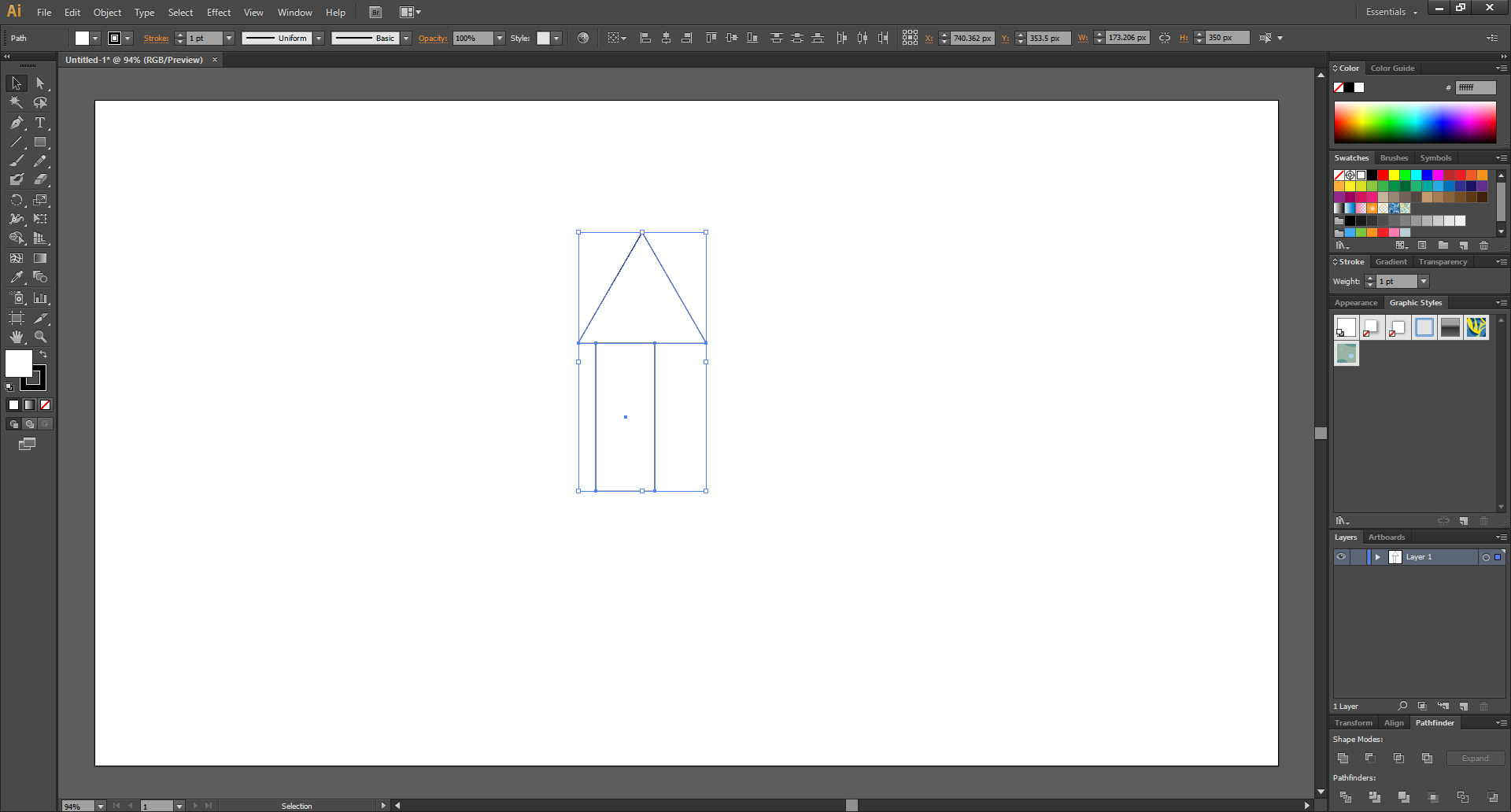
이동시켜서 삼각형과 사각형을 대충 붙여줍니다.
일러스트레이터 CS6, 이동과 복사
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 이어서 기초부터 계속 차근차근 해나가봅시다. 기초가 안되어있으면 어..
mystee.tistory.com

좌우가 맞지 않아도 좋습니다.
당연히 정렬을 시킬 테니까요.
일러스트레이터 CS6, 정렬하기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹..
mystee.tistory.com

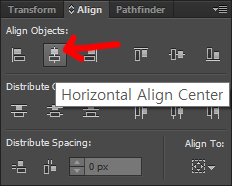
이 녀석을 클릭해서

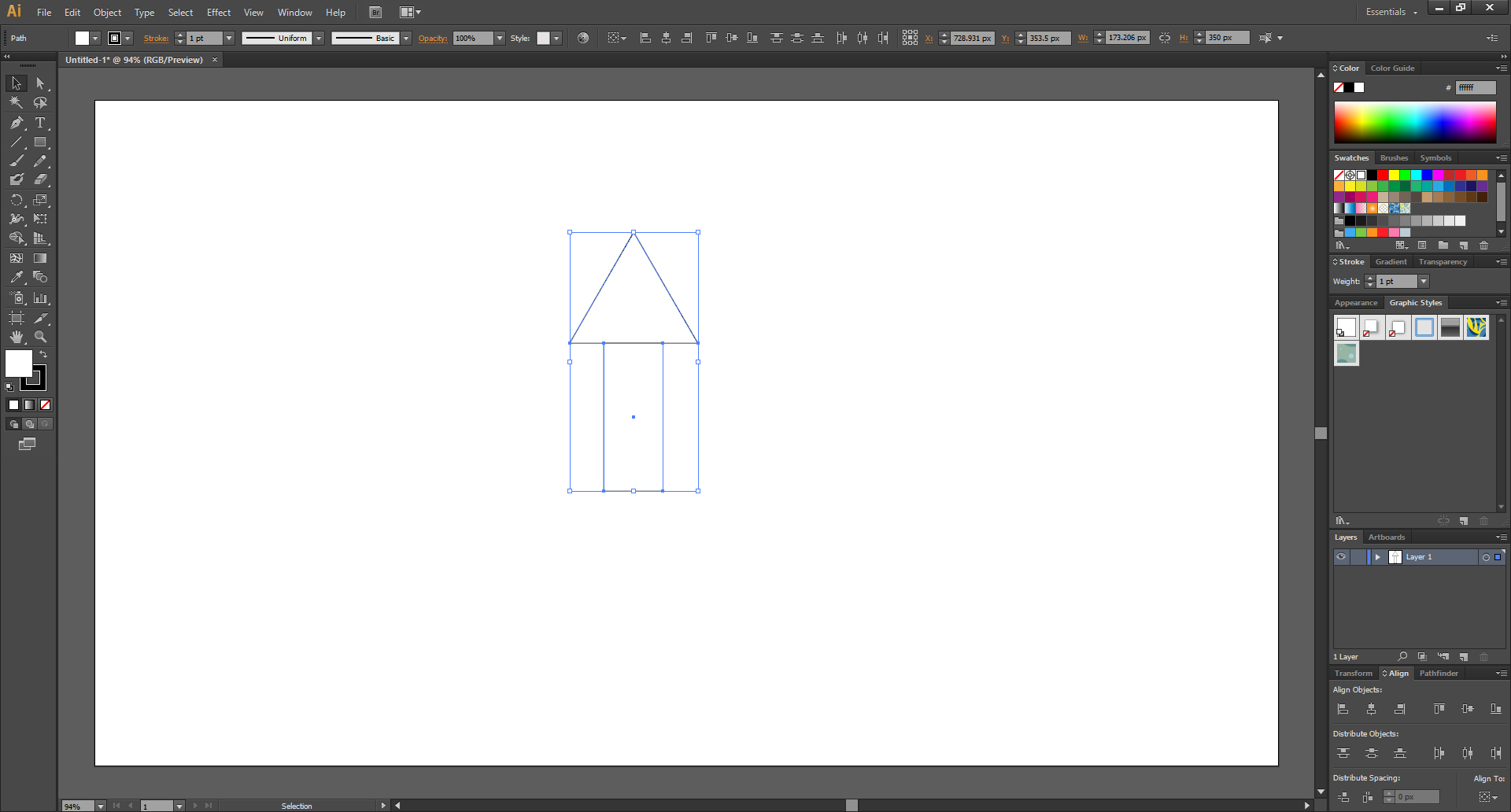
이렇게 정렬이 되었습니다.

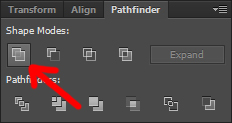
그리고 바로 이어서 패스파인더의 Shape Modes를 이용해서

두 개를 붙여서 하나로 만들어줍니다.
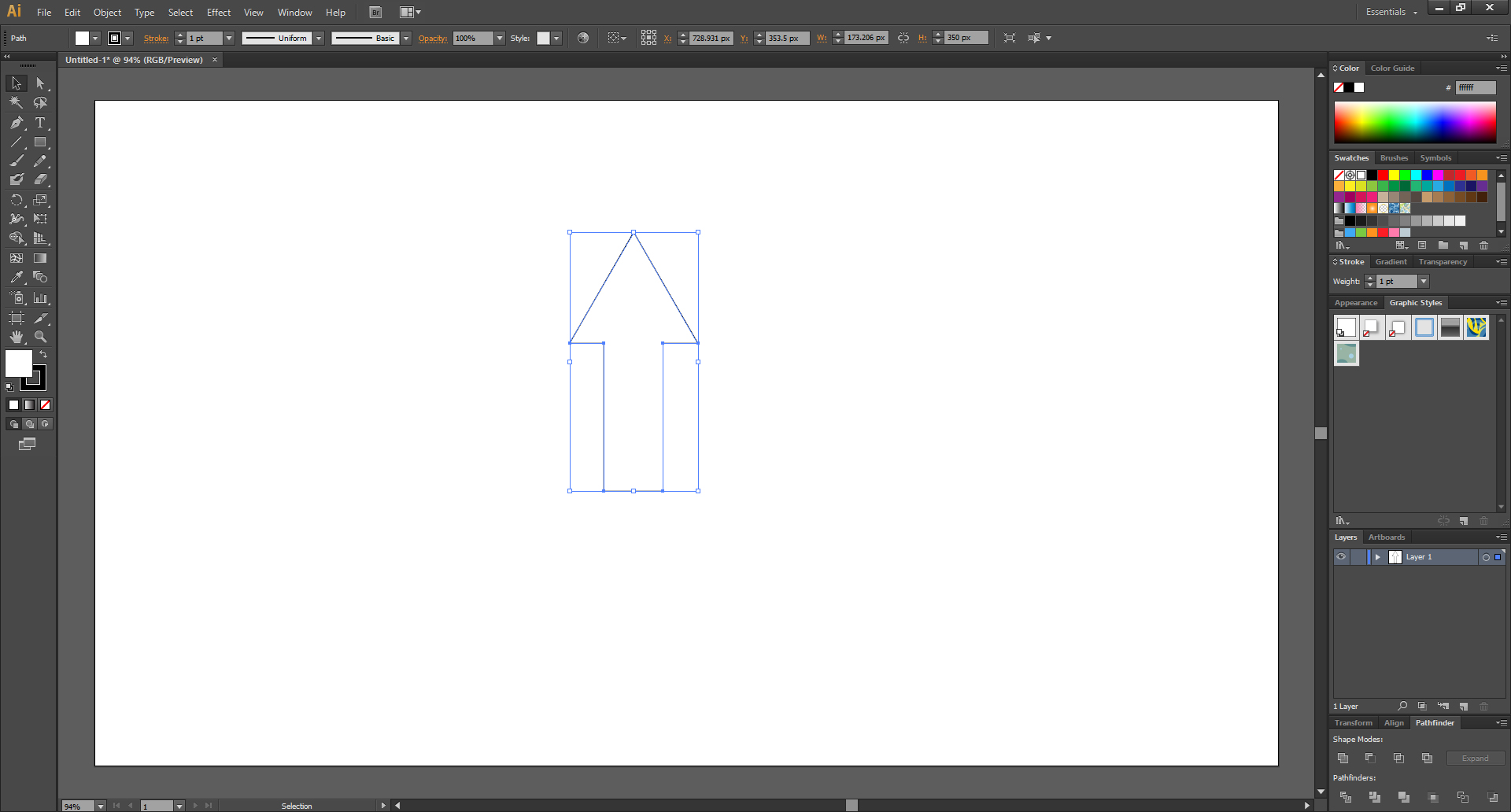
화살표 완성~~
일러스트레이터 CS6, 패스파인더의 Shape Modes와 그룹과 언그룹
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹..
mystee.tistory.com
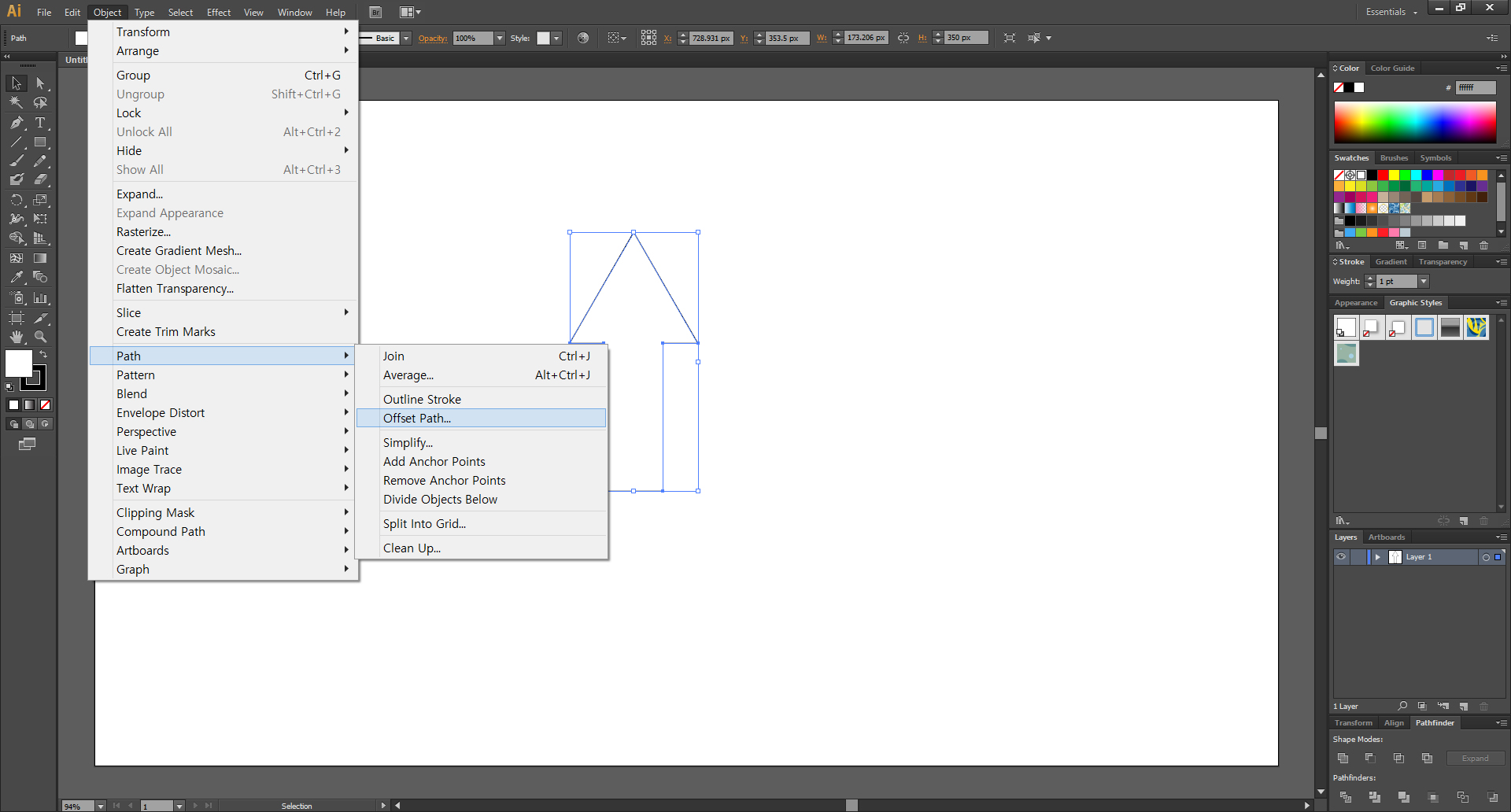
옵셋 패스 Offset Path

상단 메뉴의 Object > Path > Offset Path... 를 클릭해줍니다.

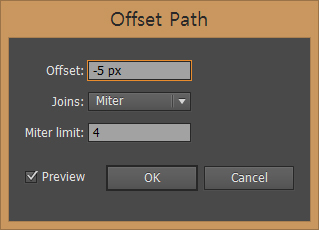
Offset 값을 -5픽셀로 넣어줍니다.

그러면 안쪽으로 5픽셀 작은 화살표가 하나 더 생깁니다.
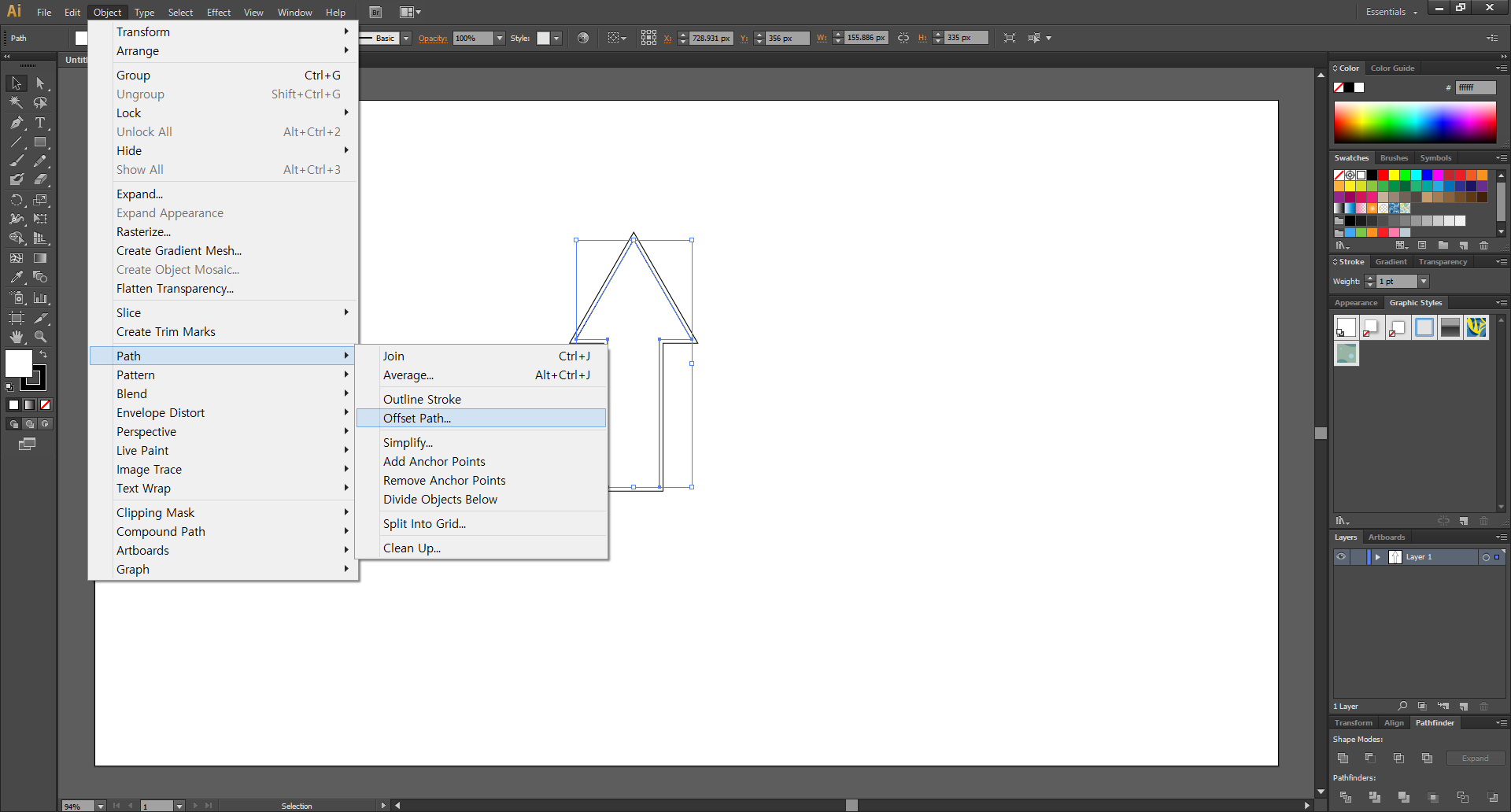
그대로 이어서 바로 Object > Path > Offset Path... 를 한번 더 클릭해줍니다.

이번에는 Offset 값을 -10픽셀로 넣어줬더니
당연히 또 안쪽으로 10픽셀 작은 화살표가 생겼습니다.
도형의 각을 둥글게 만들고, 색 넣고, 마무리

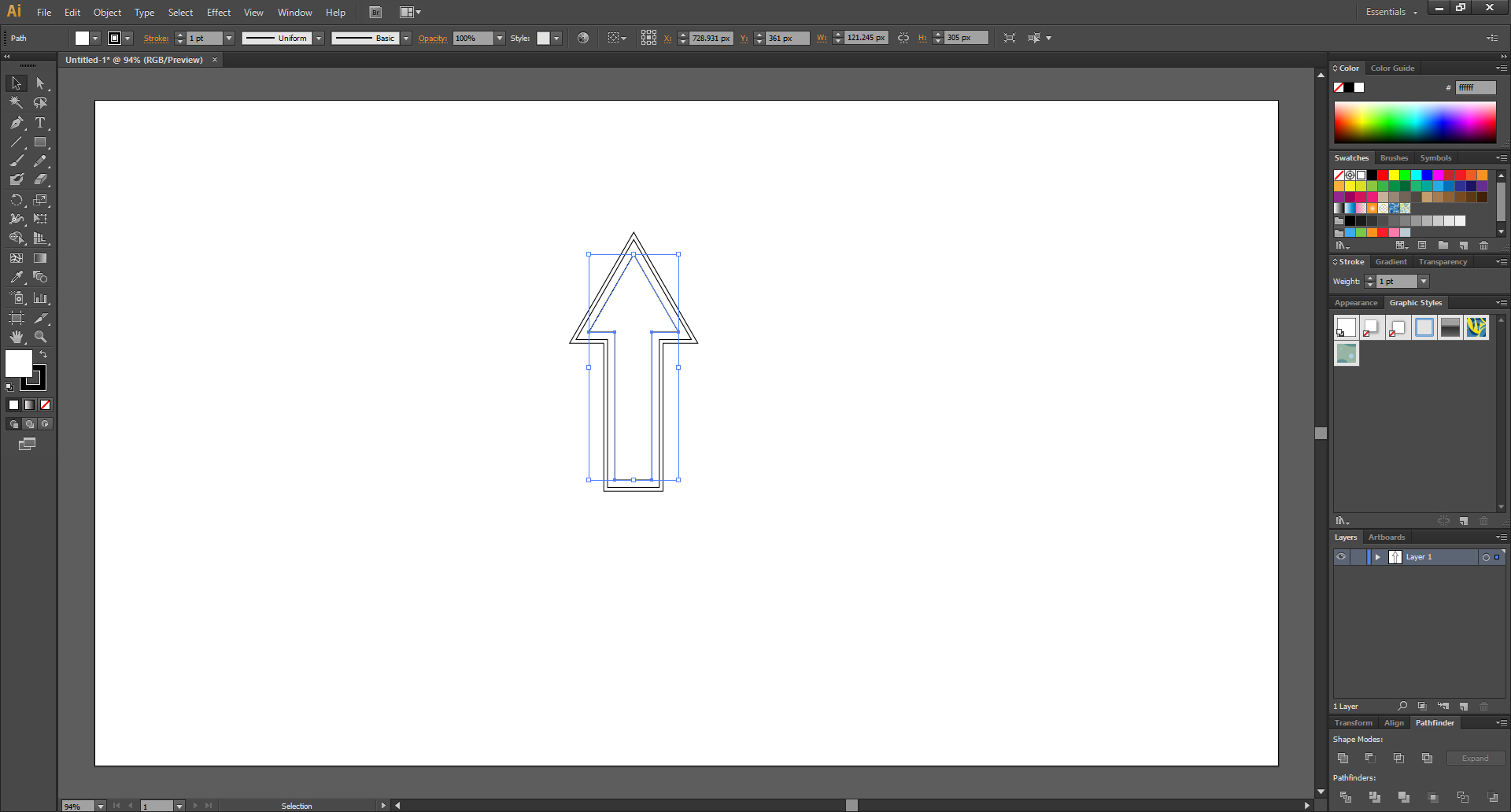
선택 툴 Selection Tool (단축키 [V])로 세 화살표를 모두 드래그해서 선택해준 다음,
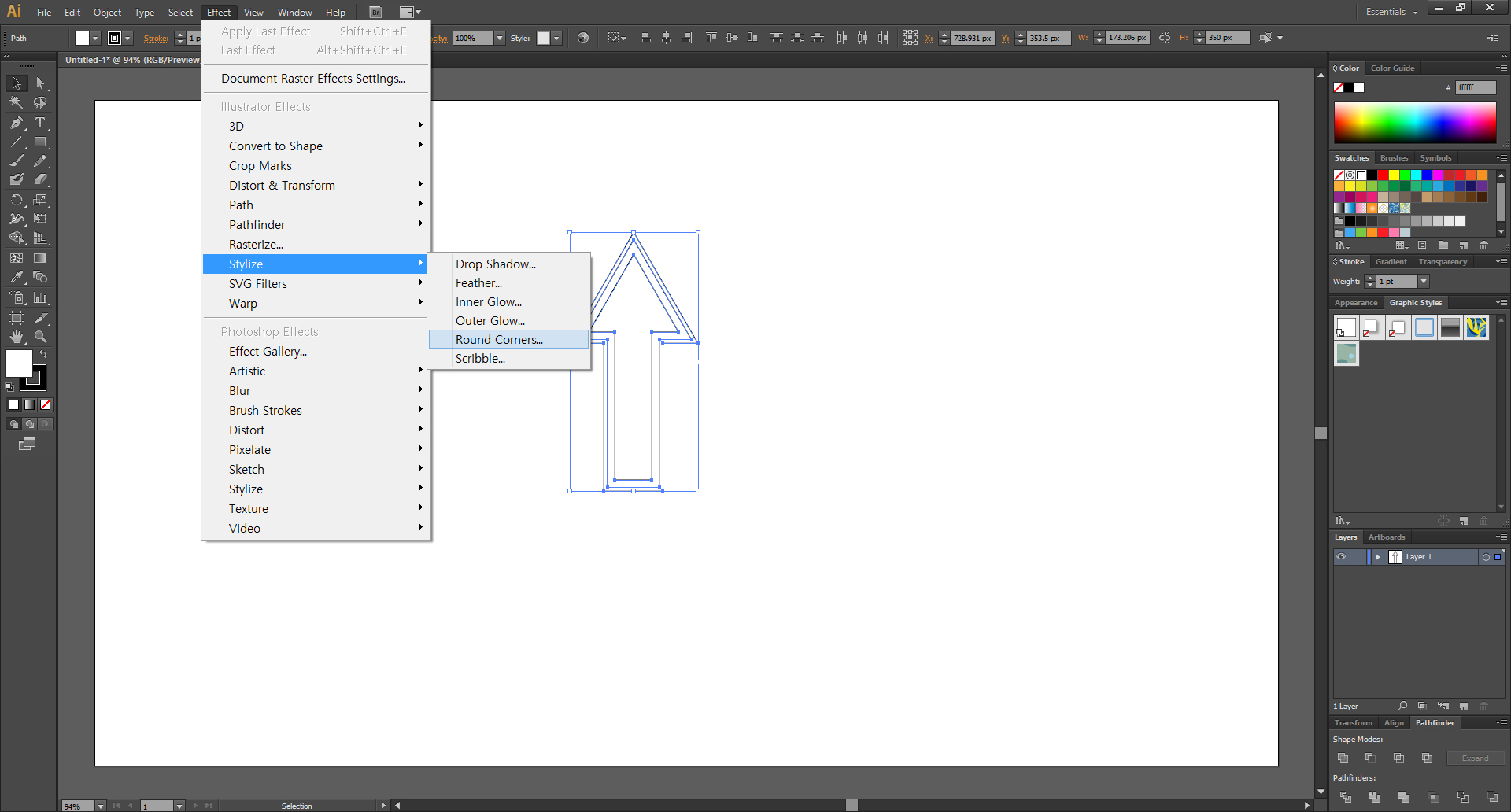
상단 메뉴의 Effect > Stylize > Round Corners... 를 클릭해줍니다.

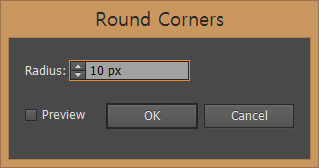
10픽셀을 입력해보겠습니다.

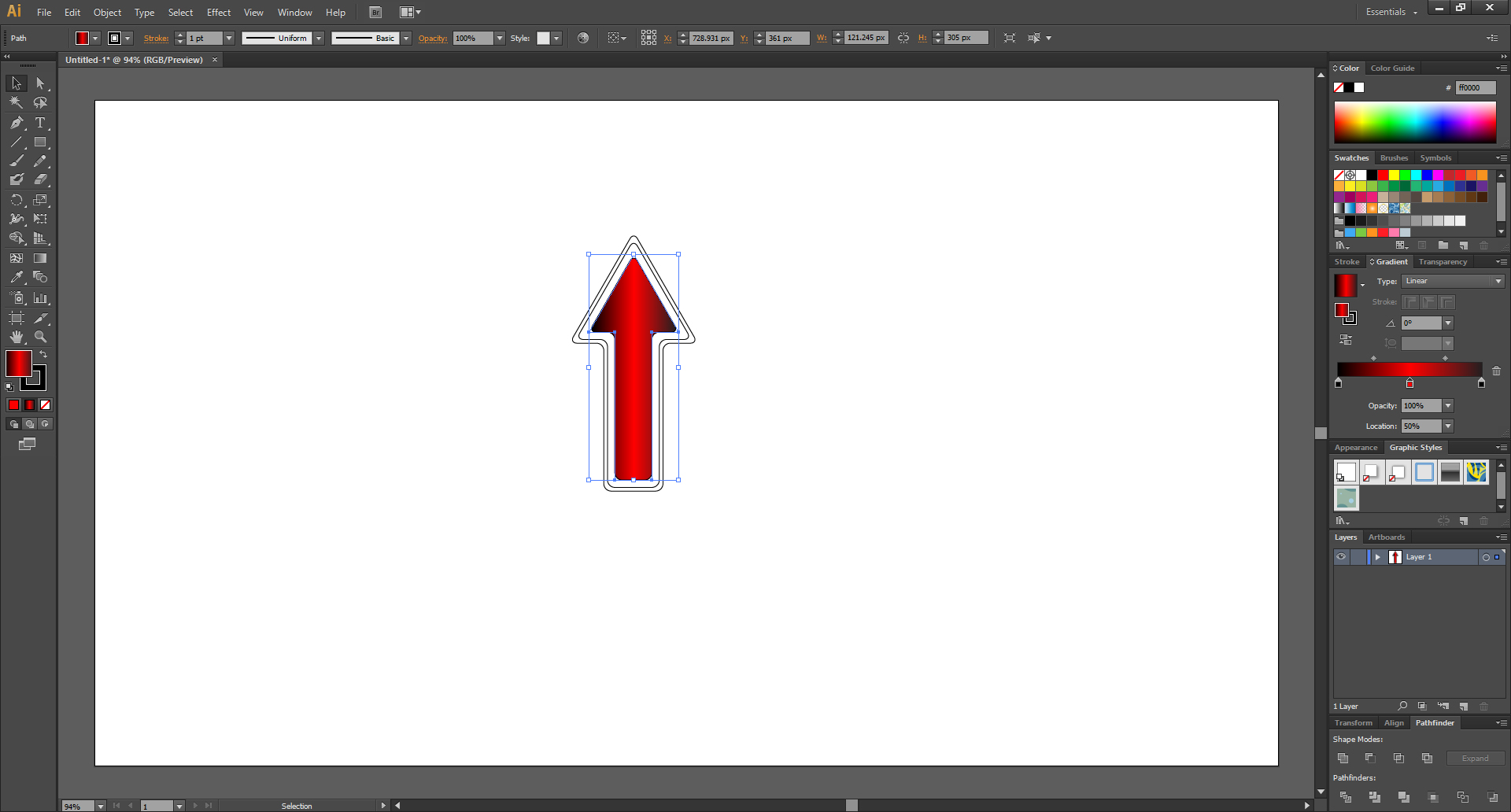
각진 부분이 부드러워진 화살표에 이제 색을 채워 넣어보겠습니다.
저는 가장 안쪽 화살표를 이렇게 만들었습니다.
일러스트레이터, 그라데이션 효과 주기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

그다음 화살표는 면과 선, 모두 블랙으로,

그리고 가장 바깥쪽 화살표는 면은 하얗게, 선은 없앴습니다.

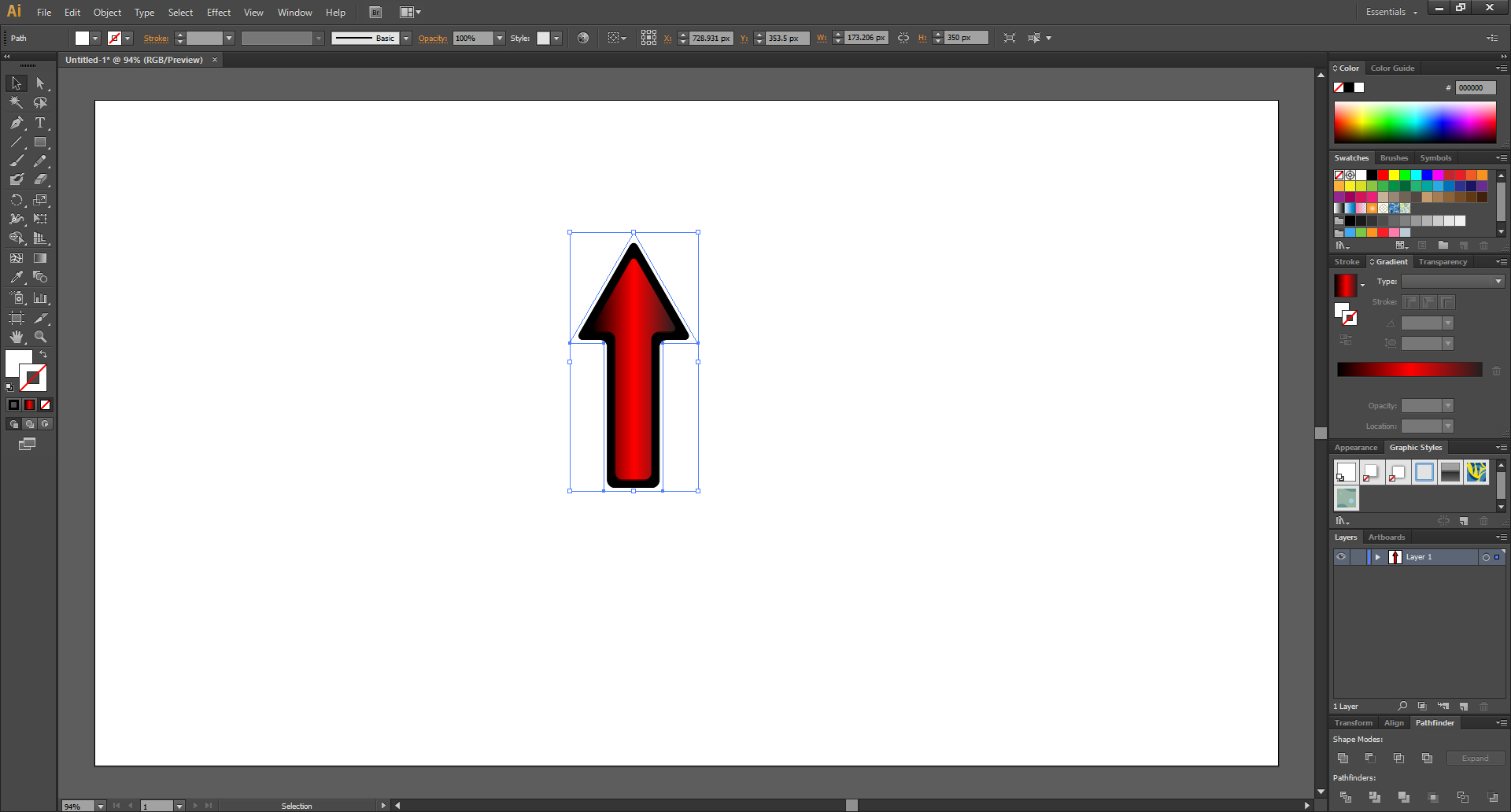
이제 다시 선택 툴 Selection Tool (단축키 [V])로 세 화살표를 모두 드래그해서 선택해준 다음,
상단 메뉴의 Object > Expand Appearance 를 클릭해줍니다.

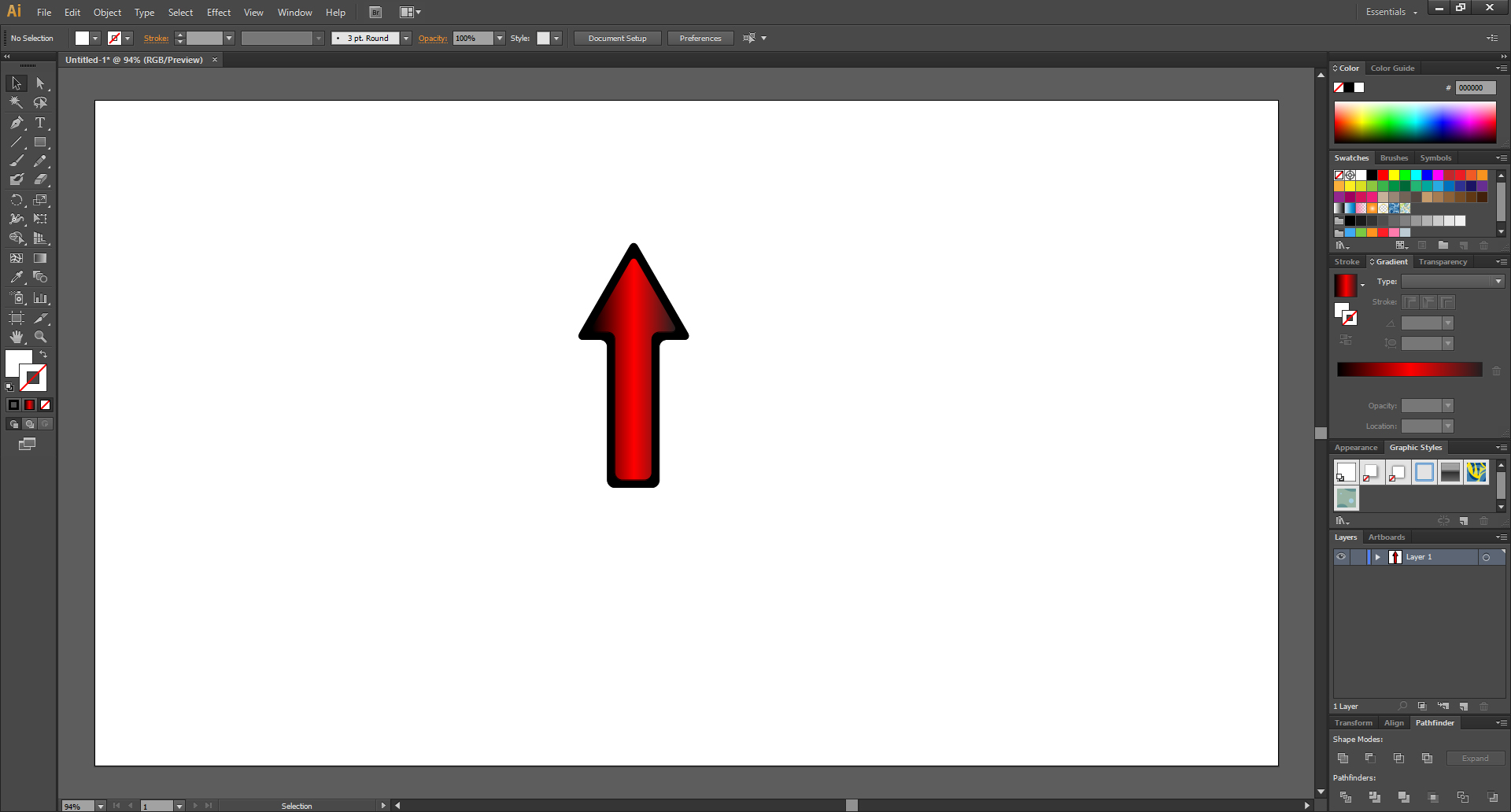
화살표들이 일반 패스가 되었습니다.
일러스트레이터, 도형의 각을 둥글게 만들기 & 도형을 일반 패스로 만들기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

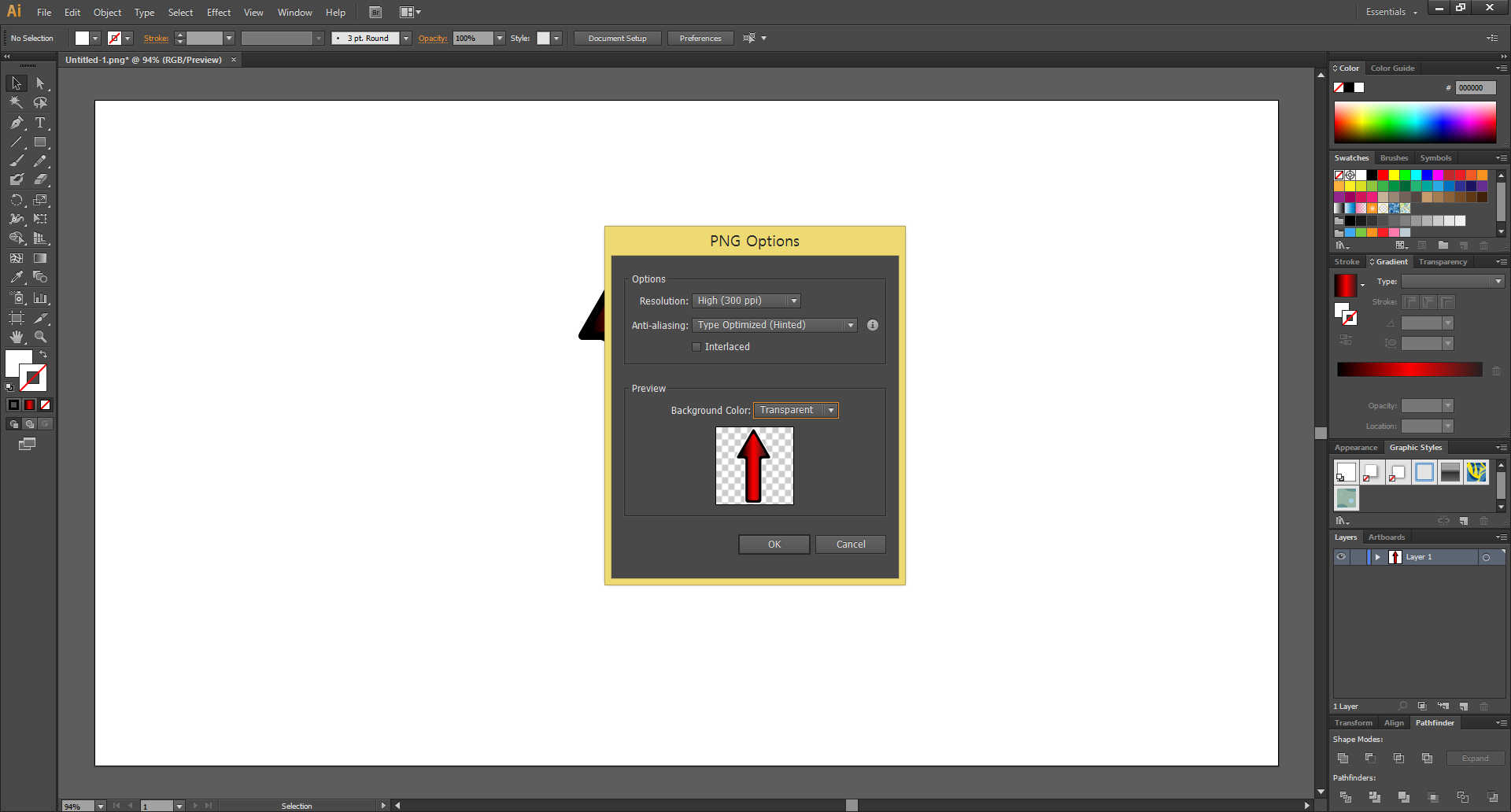
마지막으로, 바탕이 투명한 PNG 파일로 저장을 하고 마칩니다.
일러스트레이터, PNG 파일로 저장하기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com
으아.. 화요일이 저에게는 가장 바쁘고 피곤한 날인데.. 어서 자야겠습니다.
다음 시간에 또 만나요. ^^
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터, 스트로크 Stroke 패널 (4) | 2019.12.18 |
|---|---|
| 일러스트레이터, 오른쪽 메뉴(패널)들 불러오기 (2) | 2019.12.18 |
| 일러스트레이터, PNG 파일로 저장하기 (6) | 2019.12.16 |
| 일러스트레이터, 그라데이션 효과 주기 (2) | 2019.12.15 |
| 일러스트레이터, 선을 면으로 만들기 (3) | 2019.12.14 |




댓글