이 블로그의 포스팅들은 PC에 최적화되어 있습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~

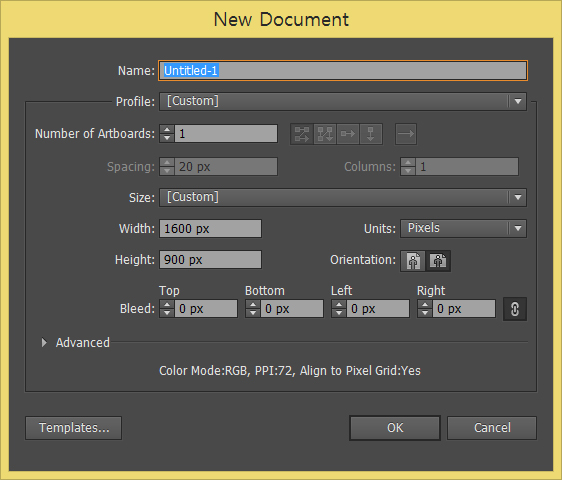
일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서
가로×세로, 1600×900의 아트보드를 만들어줍니다.

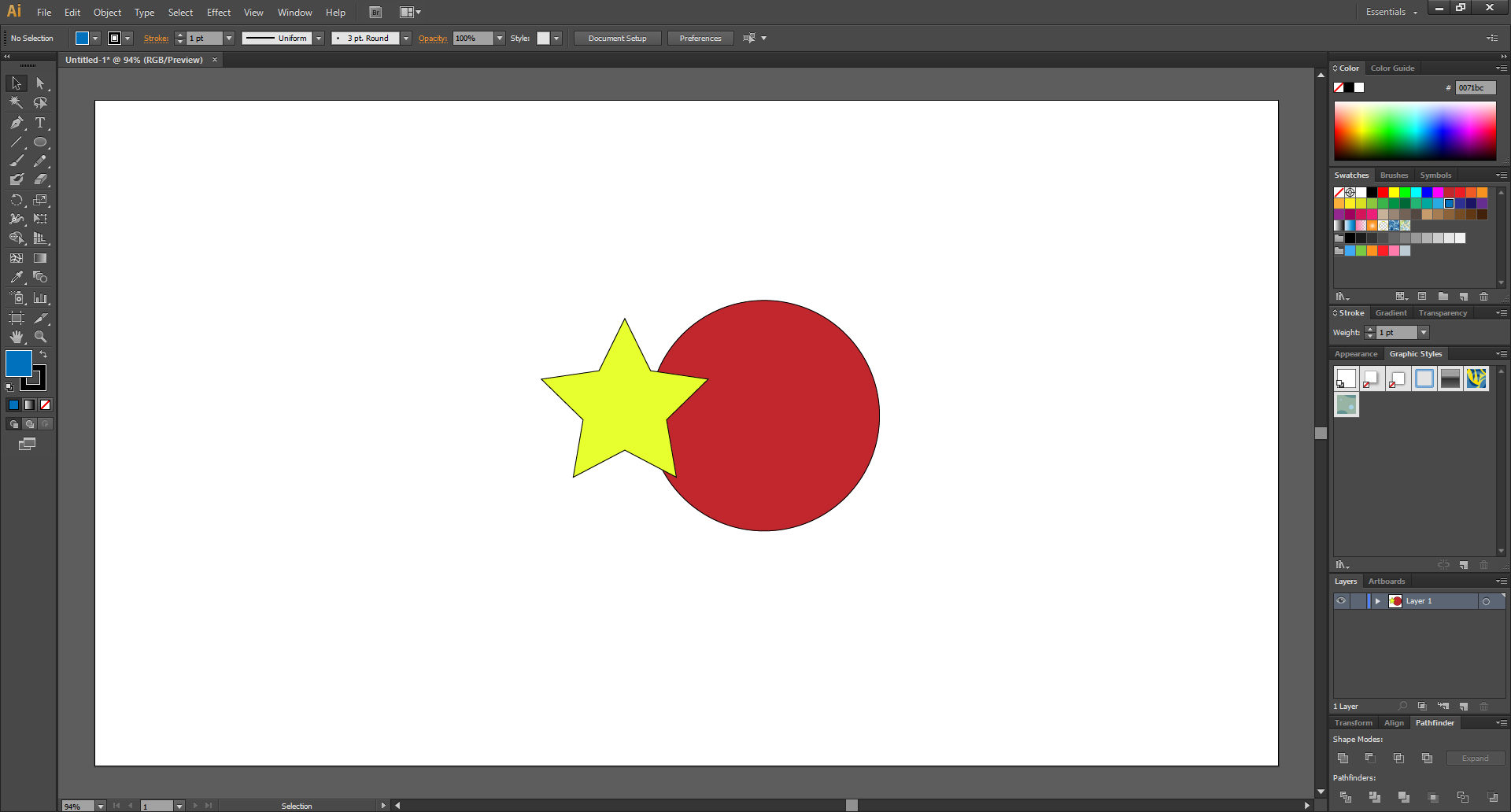
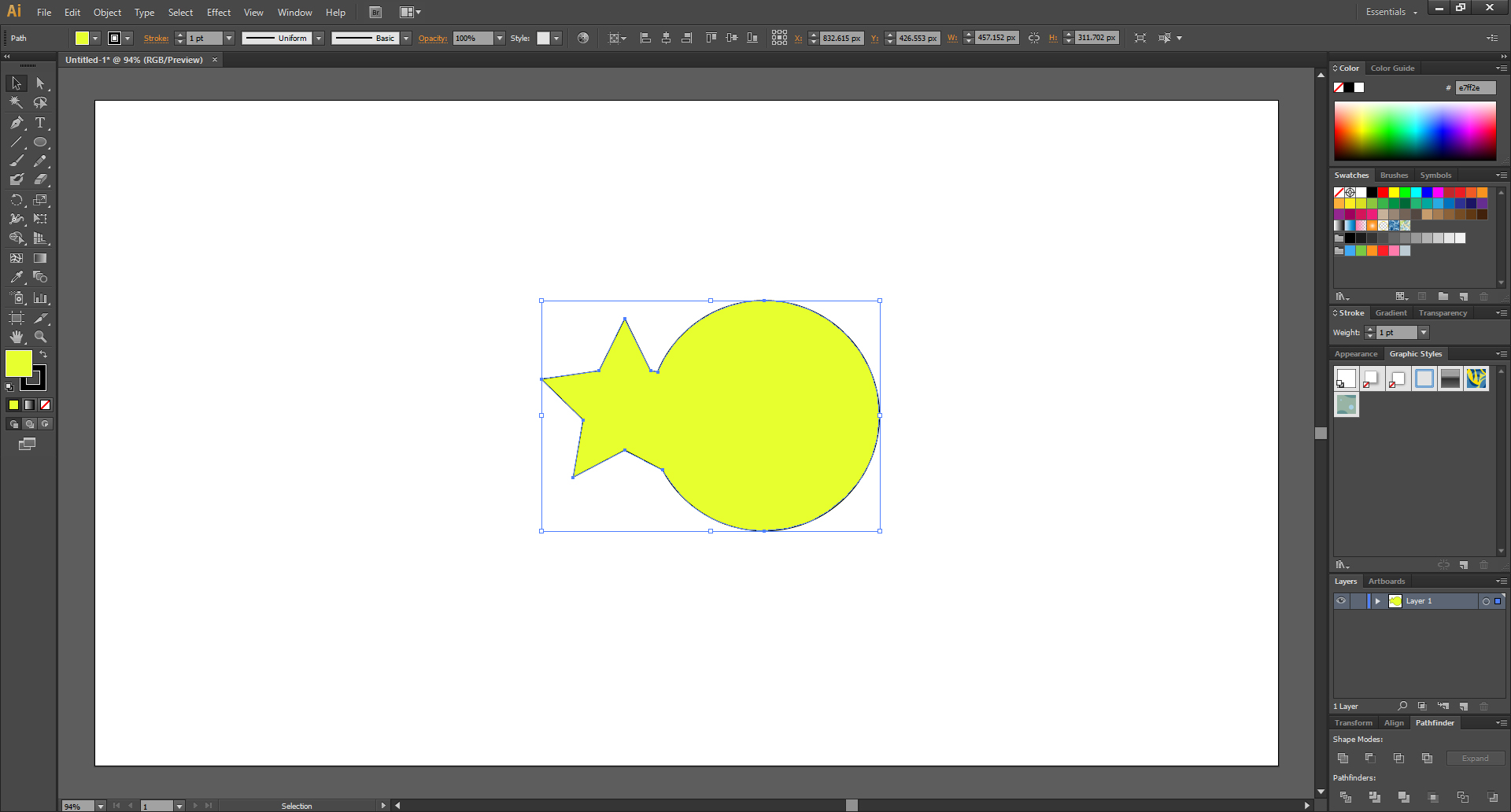
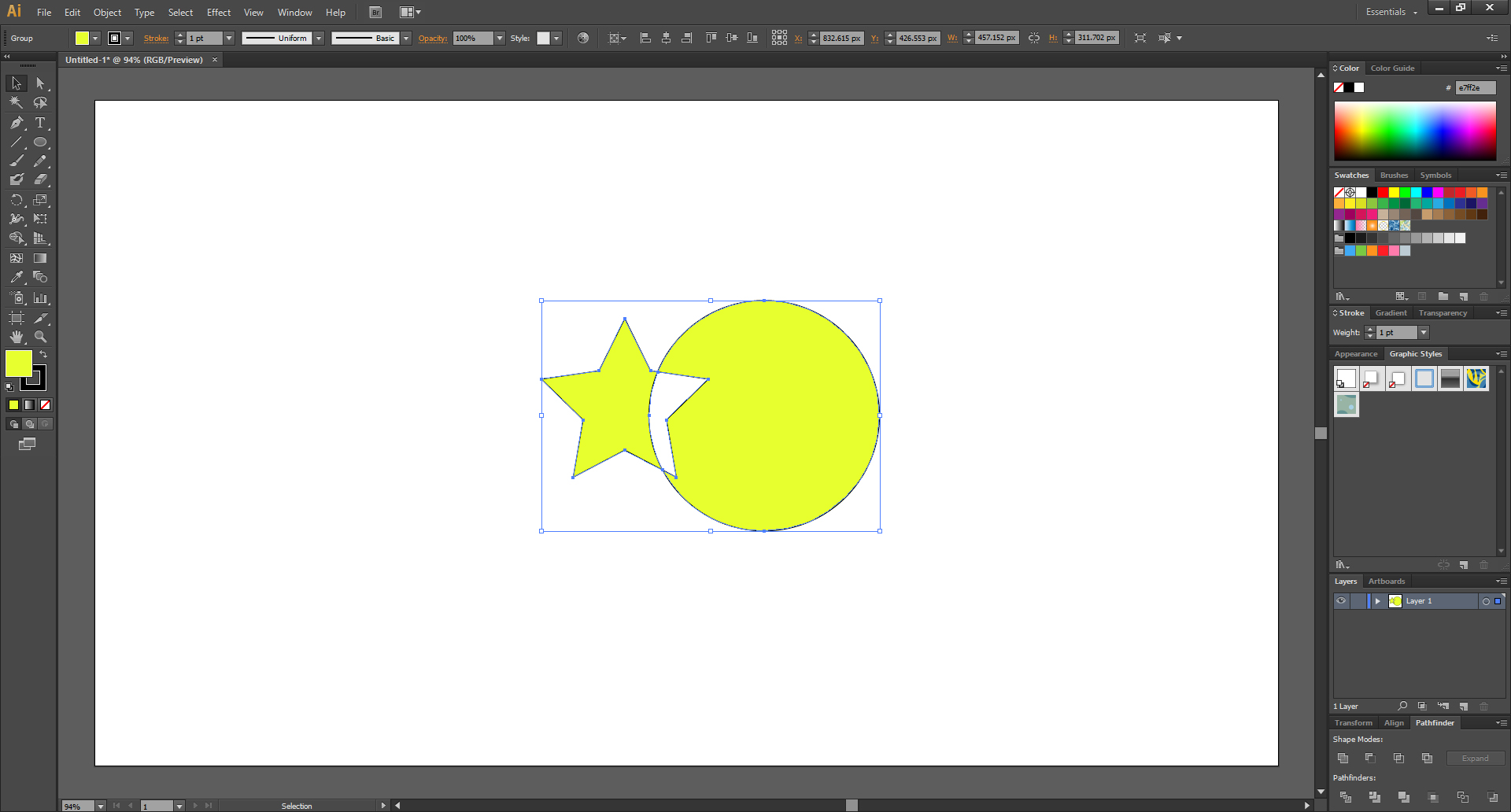
두 도형을 만들고 이렇게 붙여줍니다.
저는 별이 원보다 더 앞에 있네요.
혹시 어떻게 하는지 모르시는 분을 위한 지난 포스팅
일러스트레이터 CS6, 도형(사각형, 원) 그리기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 일러스트레이터 아주 기초 중에 기초 강좌부터 시작하겠습니다. 잡다한..
mystee.tistory.com
일러스트레이터 CS6, 도형(삼각형, 다각형, 별) 그리기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 이전 내용 일러스트레이터 CS6, 도형(사각형, 원) 그리기 이 블로그의..
mystee.tistory.com
일러스트레이터 CS6, 이동과 복사
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 이어서 기초부터 계속 차근차근 해나가봅시다. 기초가 안되어있으면 어..
mystee.tistory.com
일러스트레이터 CS6, Arrange 개체 앞뒤 위치 바꾸기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서 가로×세로,..
mystee.tistory.com

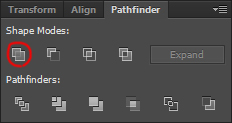
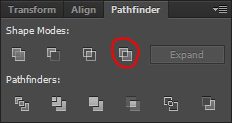
이번 포스팅에 사용할 기능은 오른쪽에 붙어있는 이 패스파인더 Pathfinder입니다.
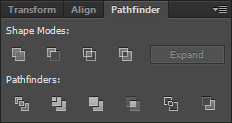
이번 포스팅에서는 윗줄의 Shape Modes만 알아보고,
다음 포스팅에서 Pathfinders를 다루겠습니다.

오른쪽에 패스파인더 Pathfinder가 없다면 상단 메뉴의 윈도우 Window를 클릭한 후에
패스파인더 Pathfinder를 찾아서 체크를 해주시면 됩니다.
제 포스팅을 쭈욱 봐오신 분이라면 아시겠지만,
혹시 검색하다가 처음 오셨을 분들을 위해서,
했던 설명을 또다시 하는 친절한 미스티 씨.

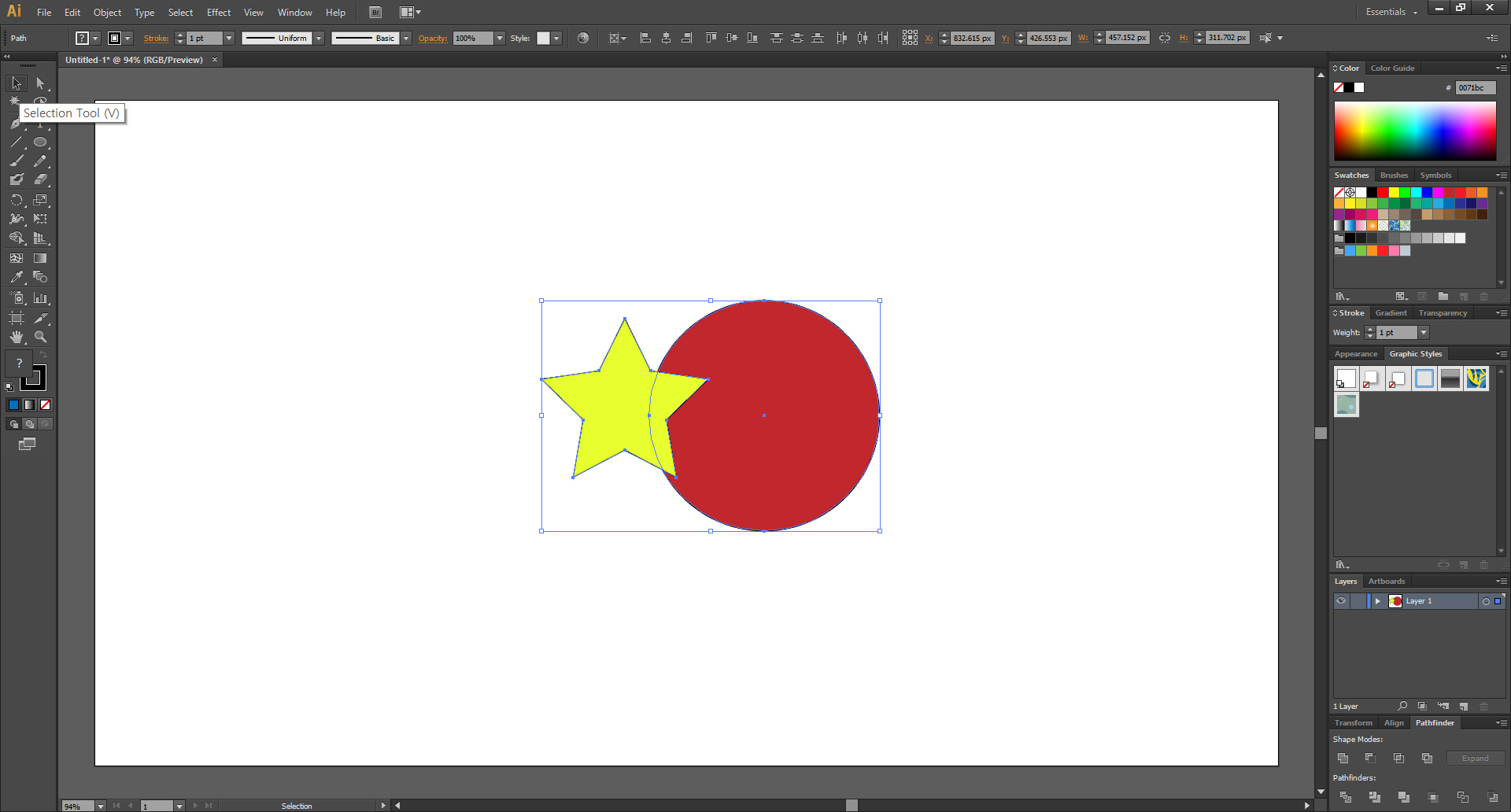
Selection Tool (단축키 [V])을 사용해서
드래그해서 두 도형을 같이 선택해줍니다.
합치기, 통합하기

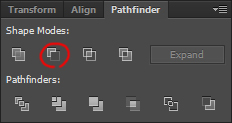
그리고 이곳, Shape Modes의 첫 번째인 유나이트 Unite를 클릭합니다.
이름은 어떻게 아냐고요? 마우스를 대놓고 몇 초 기다리면 뜹니다.

그랬더니, 두 개체가 이렇게 하나로 합쳐졌습니다.
색은 더 앞에 있던 도형의 색으로 변합니다.
뒷부분만 남기기

[Ctrl+Z] 를 눌러 실행 취소를 시켜서 다시 원래의 상태로 돌리고,
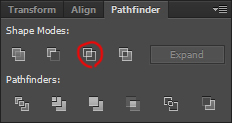
이번에는 두 번째, 마이너스 프론트 Minus Front를 클릭합니다.

그랬더니 이렇게 됐습니다.
이건 앞의 개체와 함께 뒤의 개체와 겹치는 부분은 없애주는 기능입니다.
뒷부분만 살리는 것이죠.
애플 로고도 이런 식으로 만들 수 있겠죠?
교차영역만 남기기

다시 [Ctrl+Z] 를 눌러 실행 취소를 시켜서 원래의 상태로 돌리고,
이번에는 세 번째, 인터섹트 Intersect를 클릭합니다.

그러면 이렇게 교차되는 부분만 남고 사라지게 됩니다.
교차영역만 없애기

[Ctrl+Z] 를 눌러 실행 취소를 시켜서 다시 원래의 상태로 돌리고,
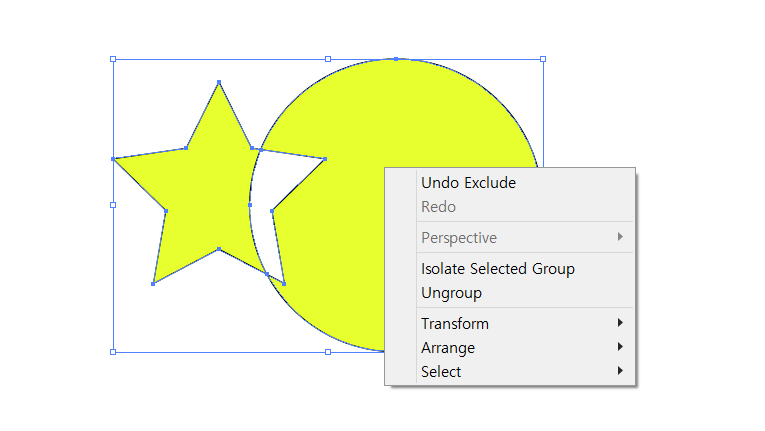
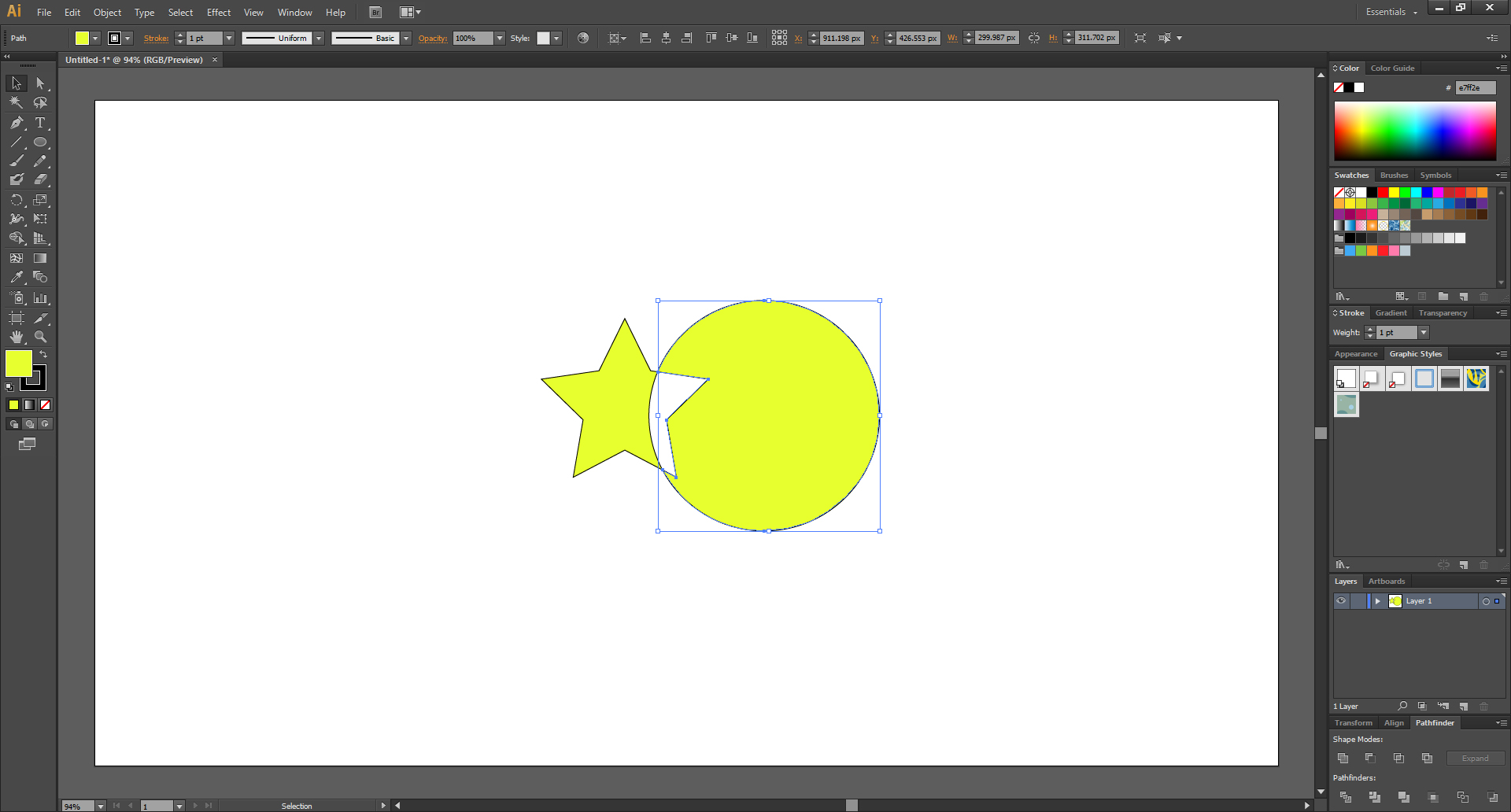
이제 Shape Modes의 마지막, 익스클루드 Exclude를 클릭합니다.

그랬더니 교차되는 부분만 사라지고,
색은 앞에 있던 별의 색으로 바뀌었습니다.
그런데 별만 클릭하거나 원만 클릭을 해도
따로 선택은 되지 않고, 하나의 개체로 인식을 합니다.
둘을 따로 나눌 수는 없는 걸까요?
사실 둘은 다른 개체이지만, 그룹으로 하나로 묶여있는 것뿐입니다.
두 개체를 하나로 묶거나 해제하기

마우스 오른쪽 클릭을 해준 다음에,
언그룹 Ungroup을 선택해줍니다.

그러면 이렇게 두 개를 따로 나눌 수가 있습니다.
다시 묶고 싶다면 두개를 동시에 선택한 후에 마우스 오른쪽 클릭을 해서,
반대로 그룹 Group을 클릭해주면 됩니다.
여기까지입니다~
다음 포스팅 때에 진짜 Pathfinders의 기능을 다루겠습니다.
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터 CS6, 정렬하기 (7) | 2019.12.04 |
|---|---|
| 일러스트레이터 CS6, 패스파인더의 Pathfinders (4) | 2019.12.02 |
| 일러스트레이터 CS6, Arrange 개체 앞뒤 위치 바꾸기 (2) | 2019.12.01 |
| 일러스트레이터 CS6, 반전과 기울이기 (0) | 2019.11.30 |
| 일러스트레이터 CS6, 회전과 반복 (feat. 꽃 만들기) (6) | 2019.11.29 |




댓글