이 블로그의 포스팅들은 PC에 최적화되어 있습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~
일러스트레이터 CS6, 패스파인더의 Shape Modes와 그룹과 언그룹
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹..
mystee.tistory.com
지난 포스팅에서는 패스파인더의 Shape Modes와 그룹과 언그룹을 시키는 방법에 대해서 배웠습니다.
이번에는 패스파인더의 진짜 패스파인더 Pathfinders에 대해서 배워보겠습니다.
위의 파일을 다운로드 해주세요.
그리고 일러스트레이터를 열어서
상단 메뉴의 File > Open (단축키 [Ctrl+O])을 해서 위의 파일을 찾아서 열어주세요!
(일러스트레이터 CS3 까지는 이 파일을 열 수 있도록 저장을 해놨습니다. 그 이하 버전에서는 안 열릴 겁니다.)

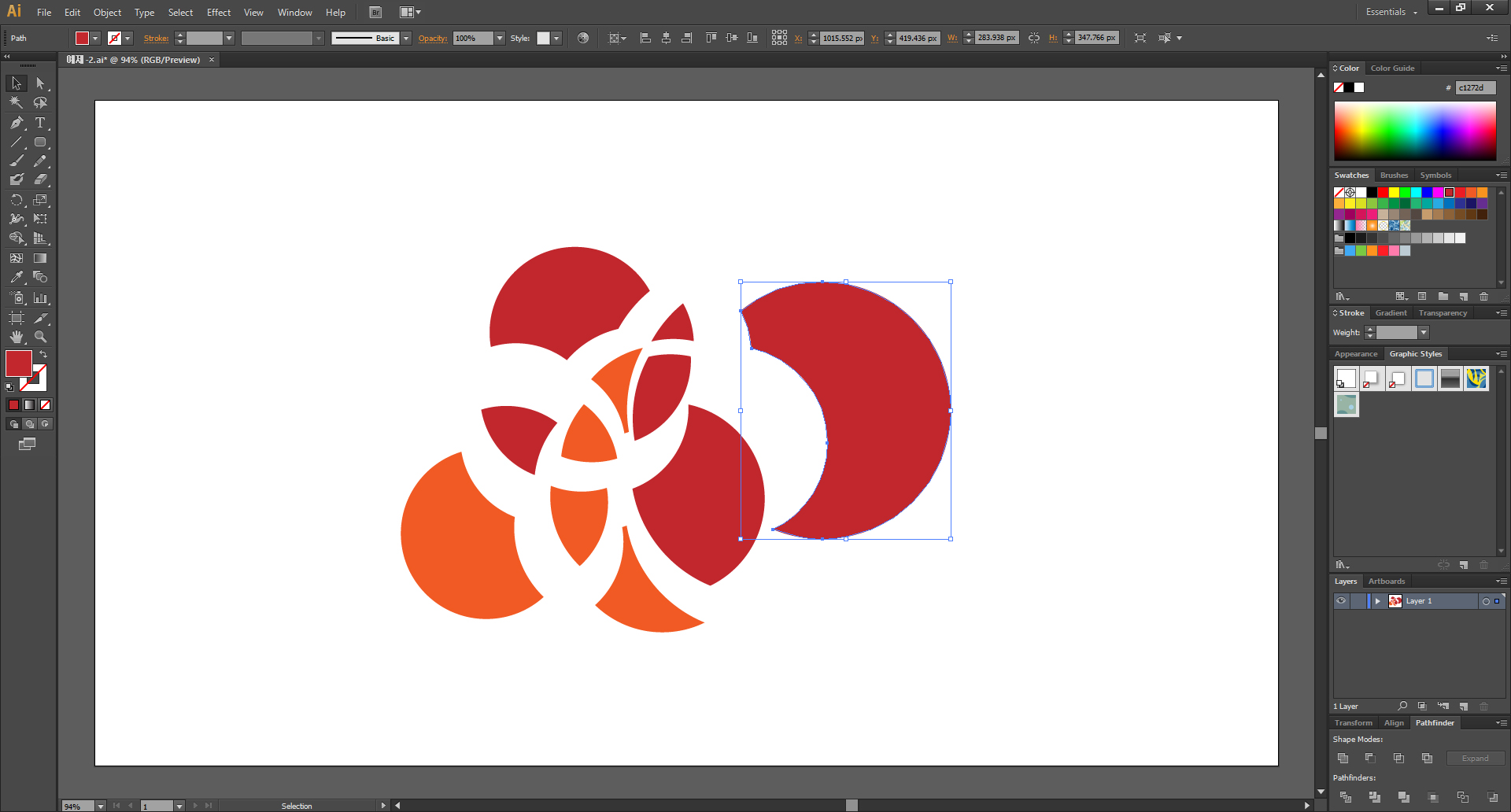
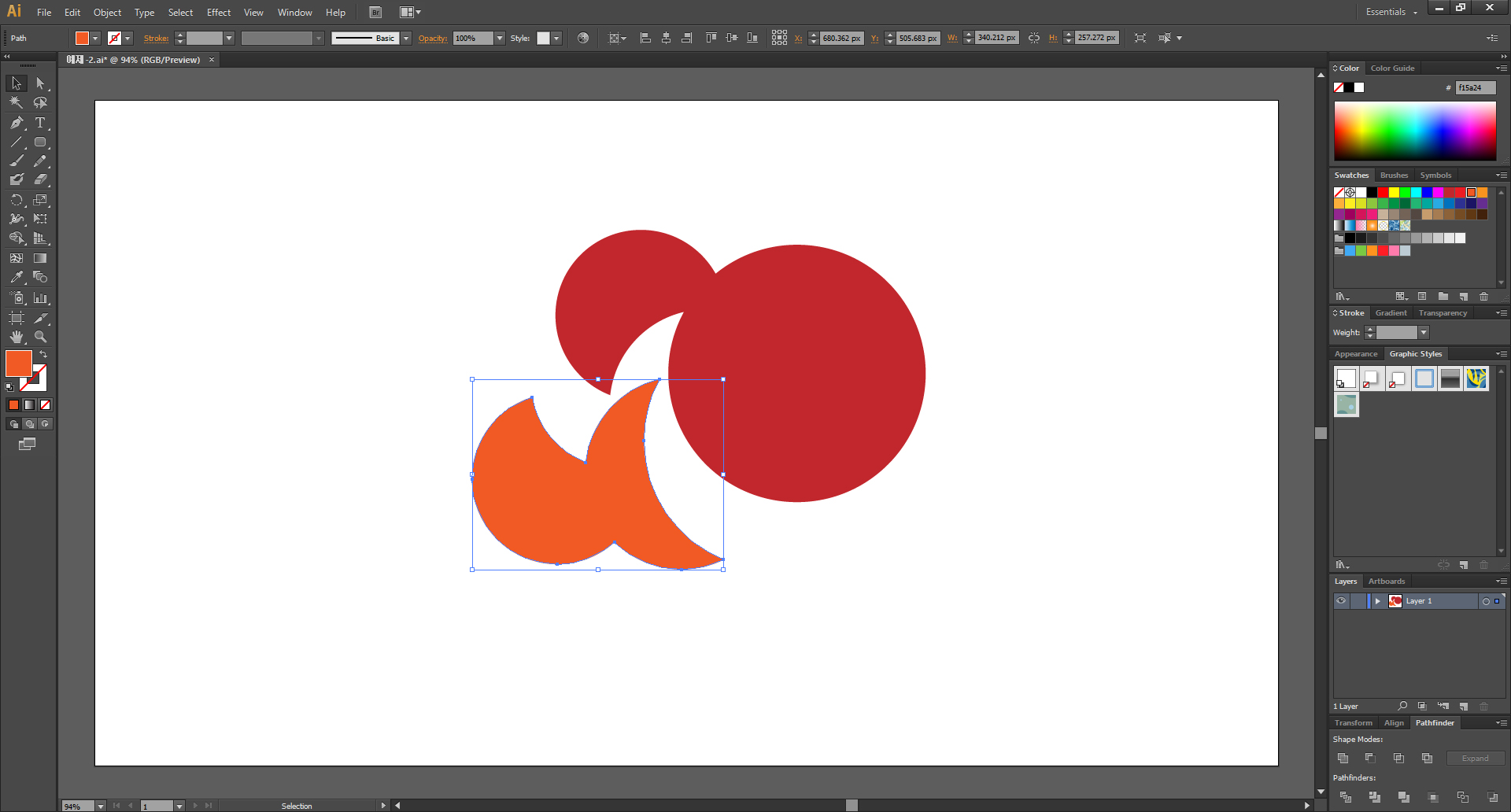
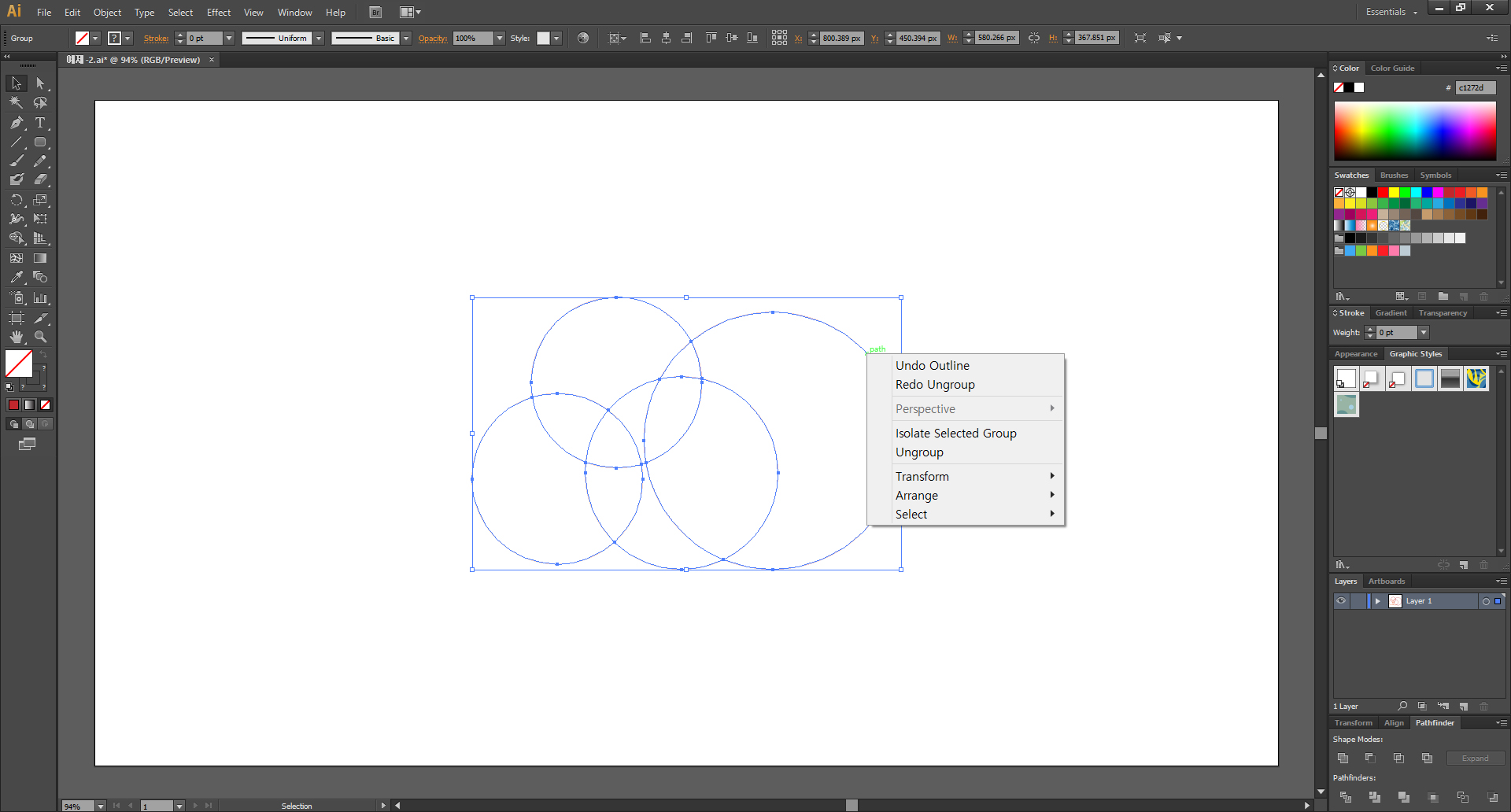
그러면 위와 같은 파일이 열립니다.

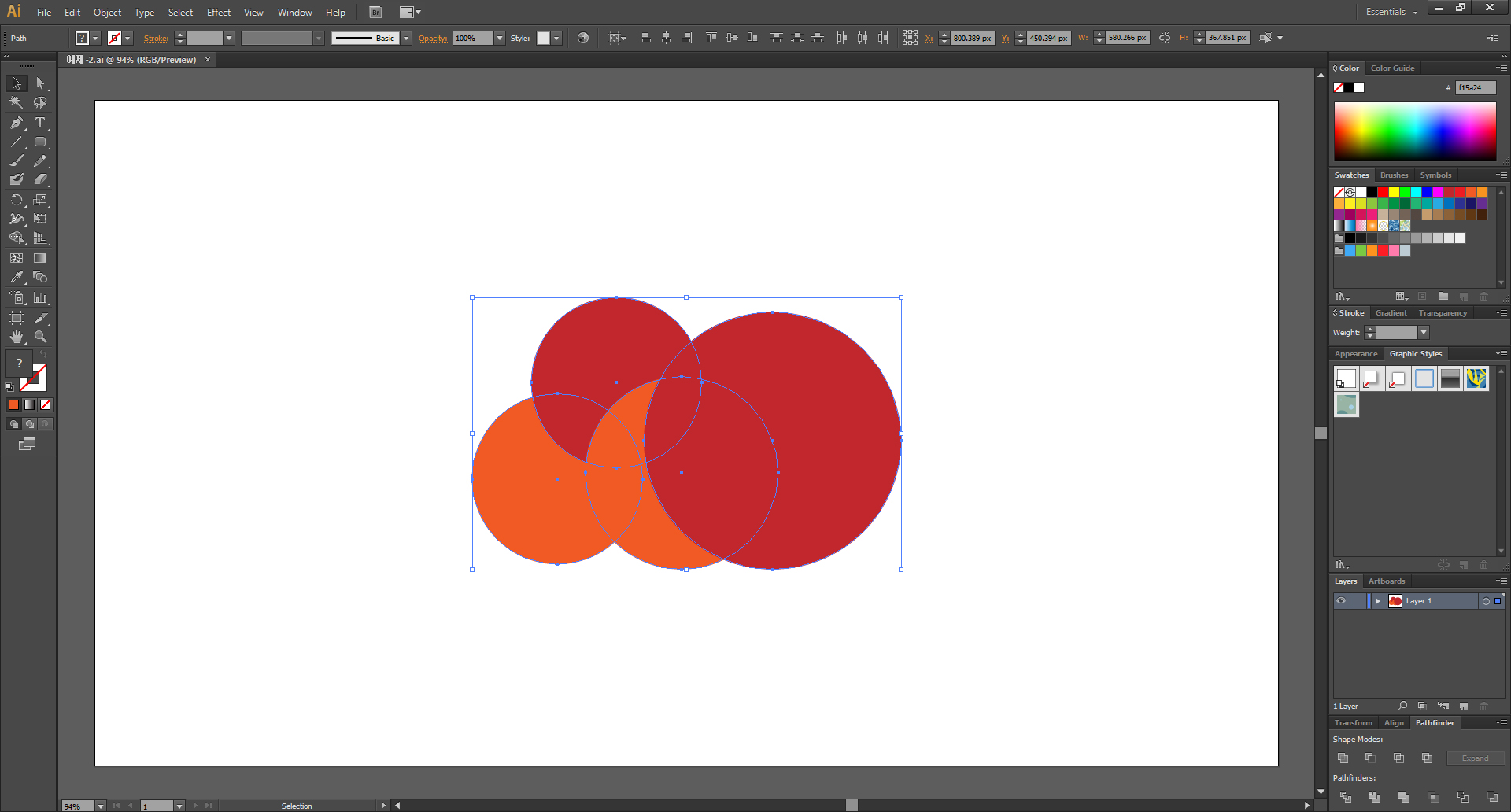
왼쪽의 Tools에서 마우스 커서 모양 Selection Tool을 클릭하거나 단축키 [V]를 눌러줍니다.
그리고 원들을 드래그로 모두 선택해서 그림과 같이 바운딩 박스가 생기게 만들어줍니다.
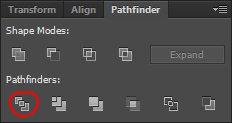
조각내기

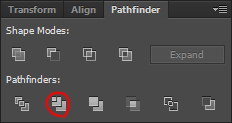
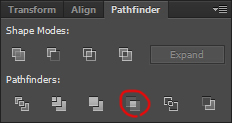
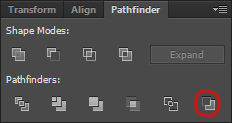
그리고 이곳, Pathfinders의 첫 번째인 디바이드 Divide를 클릭합니다.

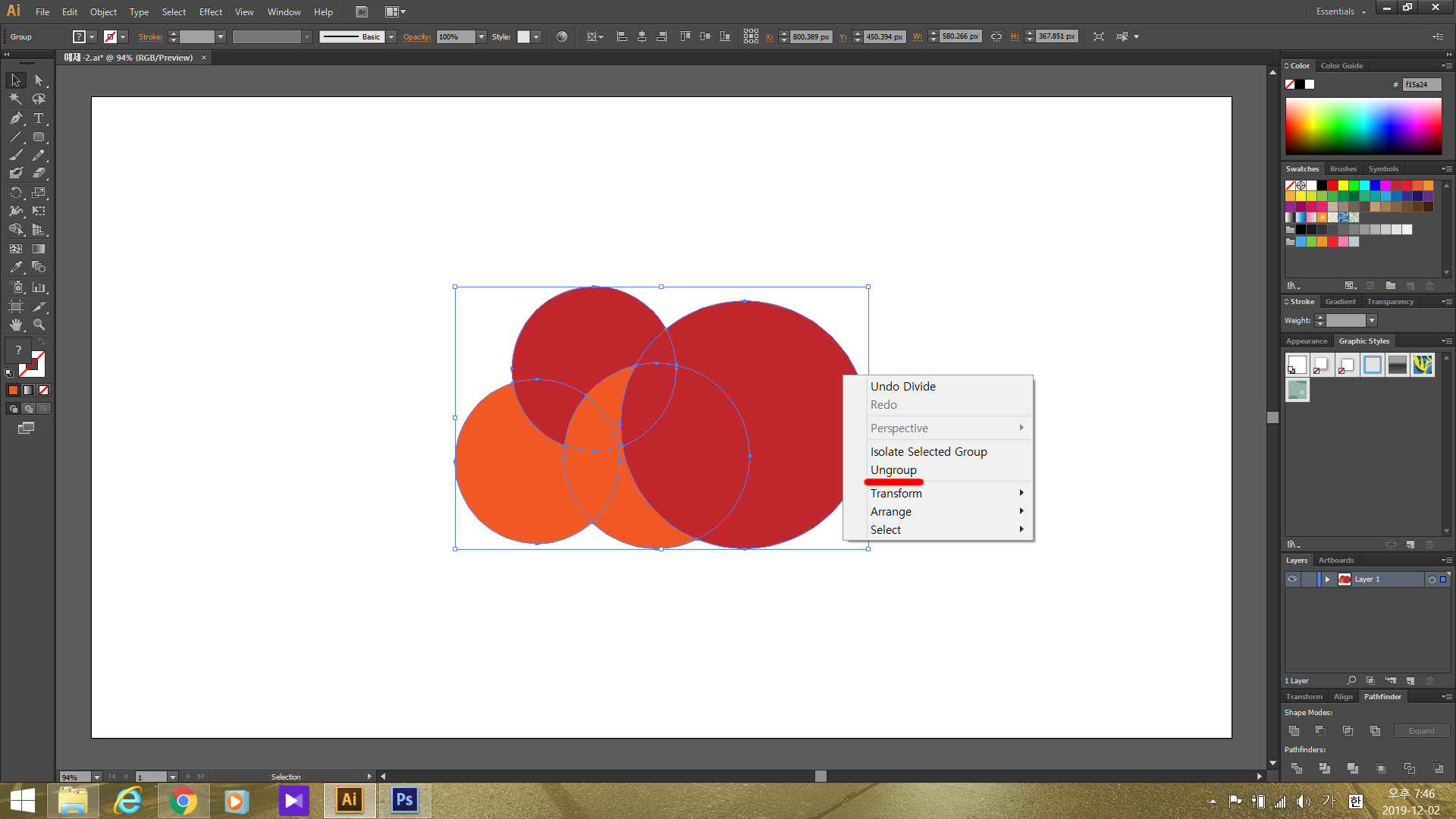
그랬더니 무슨 일이 일어난 것 같은 느낌이 들기도 하지만,
네 개의 원이 그룹으로 묶여있다는 것 말고는 별다른 변화가 보이지 않습니다.
개체 위에 마우스를 올리고, 오른쪽 클릭을 해서 Ungroup을 클릭해줍니다.

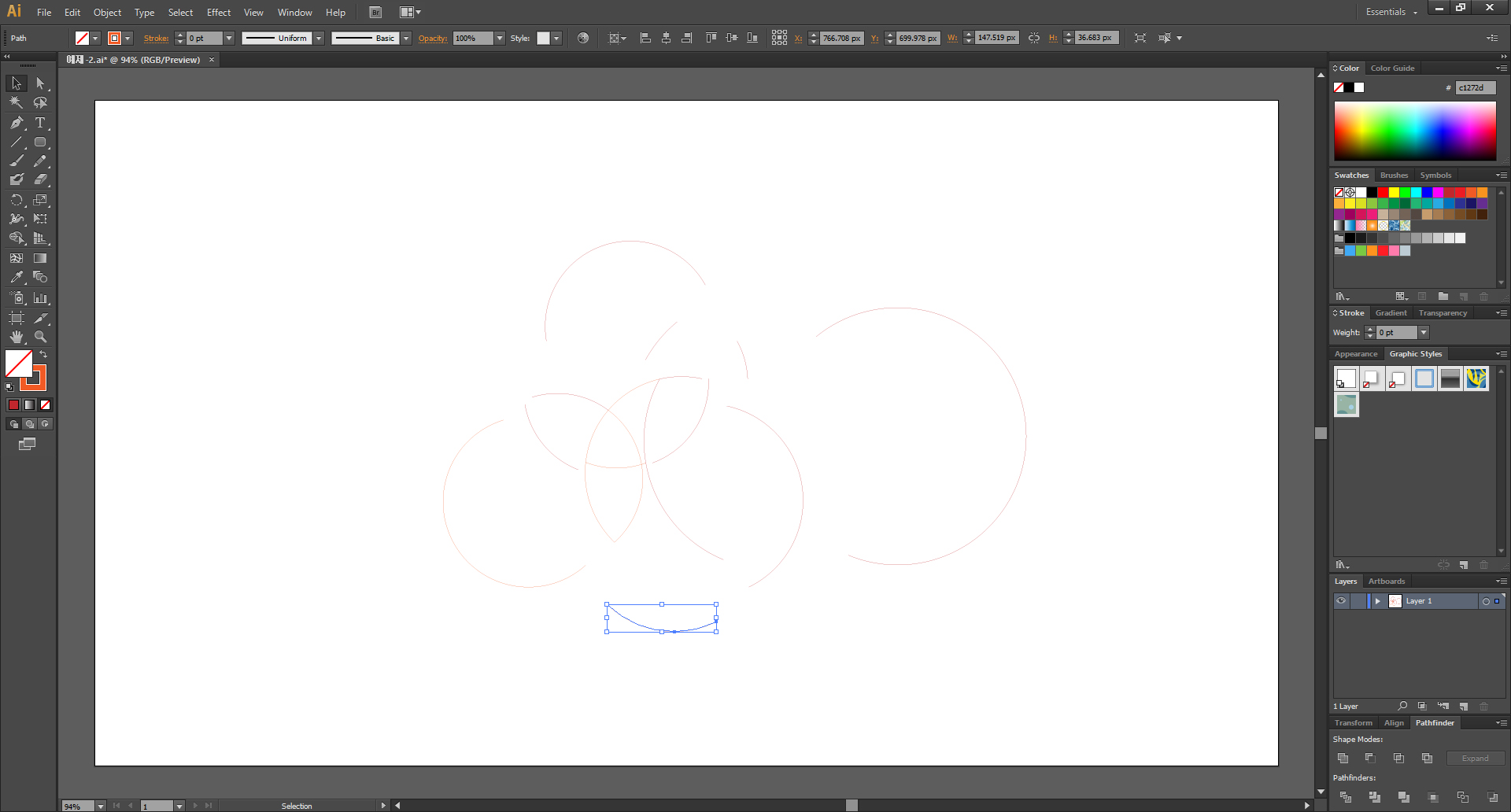
그리고 마우스로 개체들을 하나하나 다 이동시켜보니..
선이 겹쳐있던 부분들마다 다 조각조각 나뉘어 있습니다.
디바이드 Divide는 이렇게 조각을 내는 기능입니다.
눈에 보이는대로 잘라내기

[Ctrl+Z] 를 여러 번 눌러서 다시 원래의 상태로 돌리고,
마찬가지로 네 개의 원이 전부 다 선택돼서 바운딩 박스가 생겨있는 상태에서,
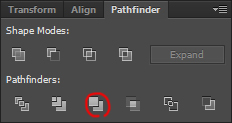
이번에는 두 번째, 트림 Trim을 클릭합니다.

마찬가지로 네 개의 원이 그룹으로 묶여있습니다.
개체 위에 마우스를 올리고, 오른쪽 클릭을 해서 Ungroup을 클릭해줍니다.
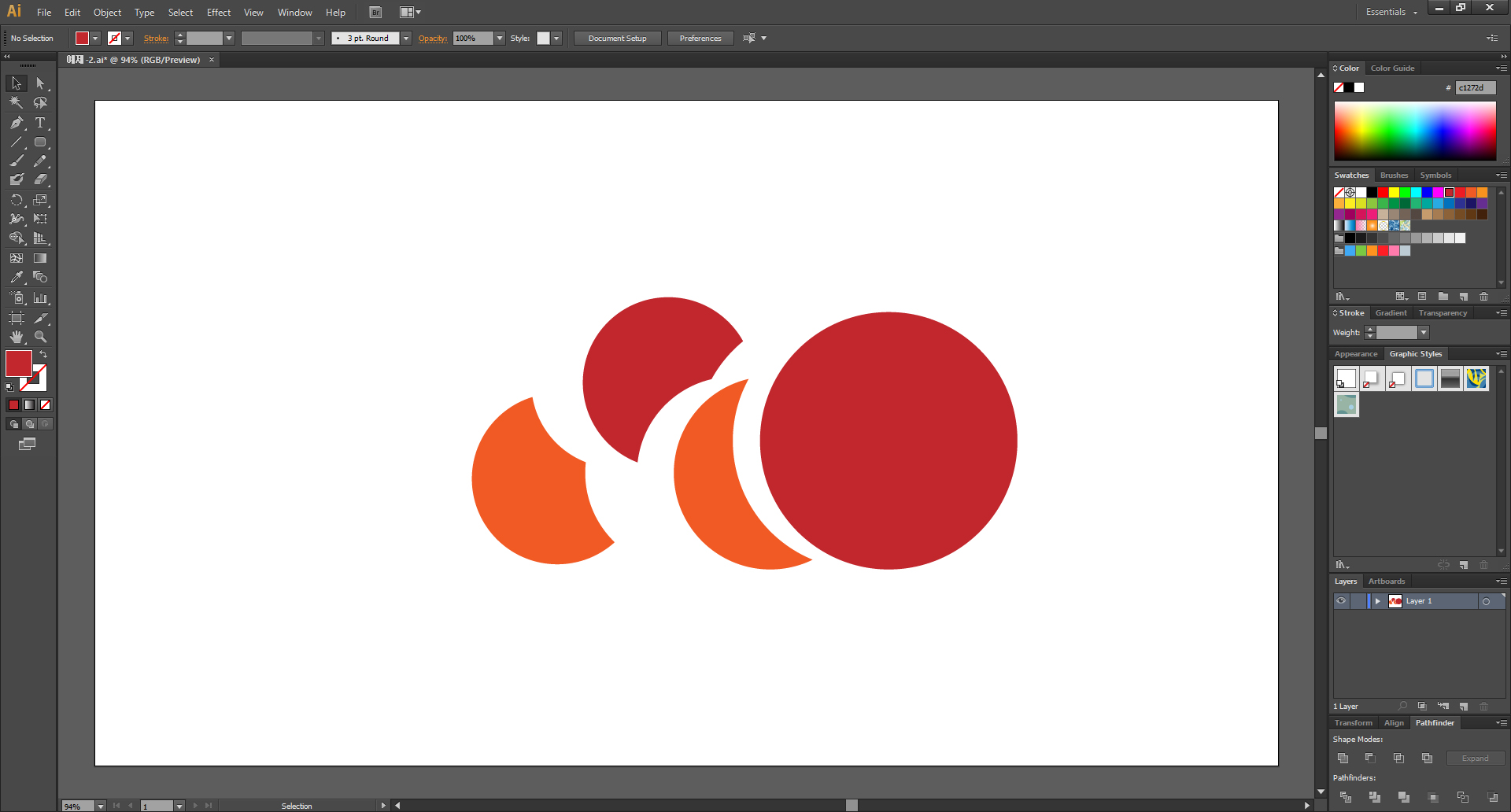
그리고 마우스로 개체들을 이동시켜보니..
이번에는 개체들이 겹쳐져서 가려져있던 부분들이 사라진 채로 잘려있습니다.
트림 Trim는 이렇게 눈에 보이는대로 잘라주는 기능입니다.
같은 색은 합쳐진 채로 눈에 보이는대로 잘라내기

[Ctrl+Z] 를 여러 번 눌러서 다시 원래의 상태로 돌리고,
이번에는 세 번째, 머지 Merge를 클릭합니다.

말 안해도 아시겠죠? 마찬가지로 네 개의 원이 그룹으로 묶여있습니다.
개체 위에 마우스를 올리고, 오른쪽 클릭을 해서 Ungroup을 클릭해줍니다.
그리고 마우스로 개체들을 이동시켜보니..
이번에는 트림 Trim때와 비슷하기는 해도 같은 색끼리 붙어있는 곳은 하나가 된 채로 잘려있습니다.
특이한 잘라내기

[Ctrl+Z] 를 여러 번 눌러서 다시 원래의 상태로 돌리고,
이번에는 네 번째, 크롭 Crop을 클릭합니다.

그랬더니 이번엔 가장 앞에 있던 개체만 남아있습니다.
겹쳐있던 부분은 뒤에 있던 개체의 색이 남아있는 채로,
안 겹쳐있던 부분은 투명해진 채로 남게 되었습니다.
복잡하죠? 앞의 세 가지와는 달리 자주 쓰이는 기능은 아닐 것 같습니다.
선을 조각내기

[Ctrl+Z] 를 눌러서 다시 원래의 상태로 돌리고,
이번에는 다섯 번째, 아웃라인 Outline을 클릭합니다.

색이 다 사라진채로 투명해졌습니다.
선에 마우스를 올리고 오른쪽 클릭을 해서 Ungroup을 클릭해줍니다.

첫 번째의 디바이드 Divide 때와 비슷하게 다 조각조각 나뉘어있습니다.
면들은 사라지고 선만 남은 채로 말이죠~
앞부분만 남기기

이제 마지막이죠~
[Ctrl+Z] 를 여러 번 눌러서 다시 원래의 상태로 돌리고,
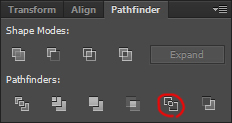
이번에는 마지막, 마이너스 백 Minus Back을 클릭합니다.

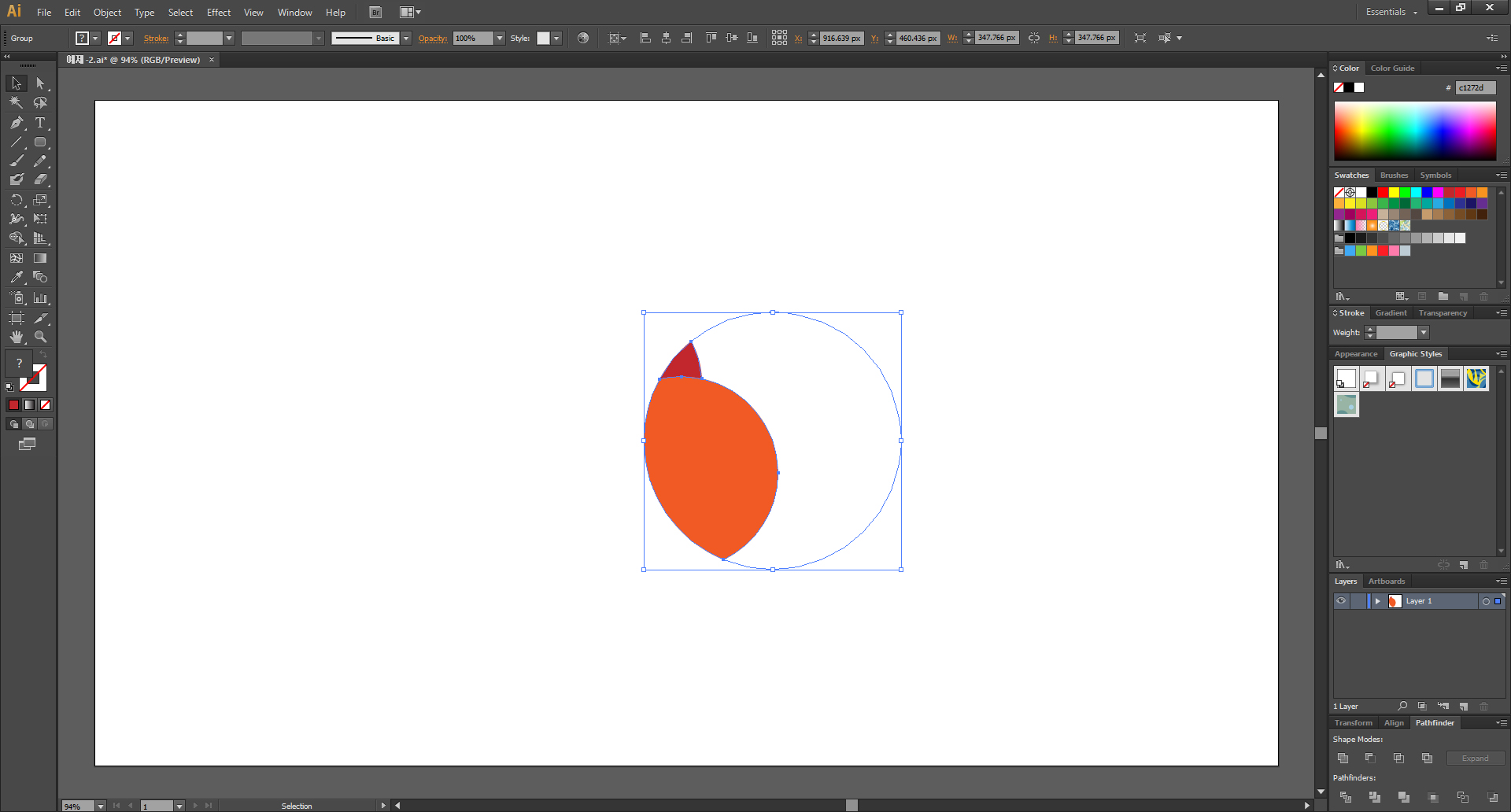
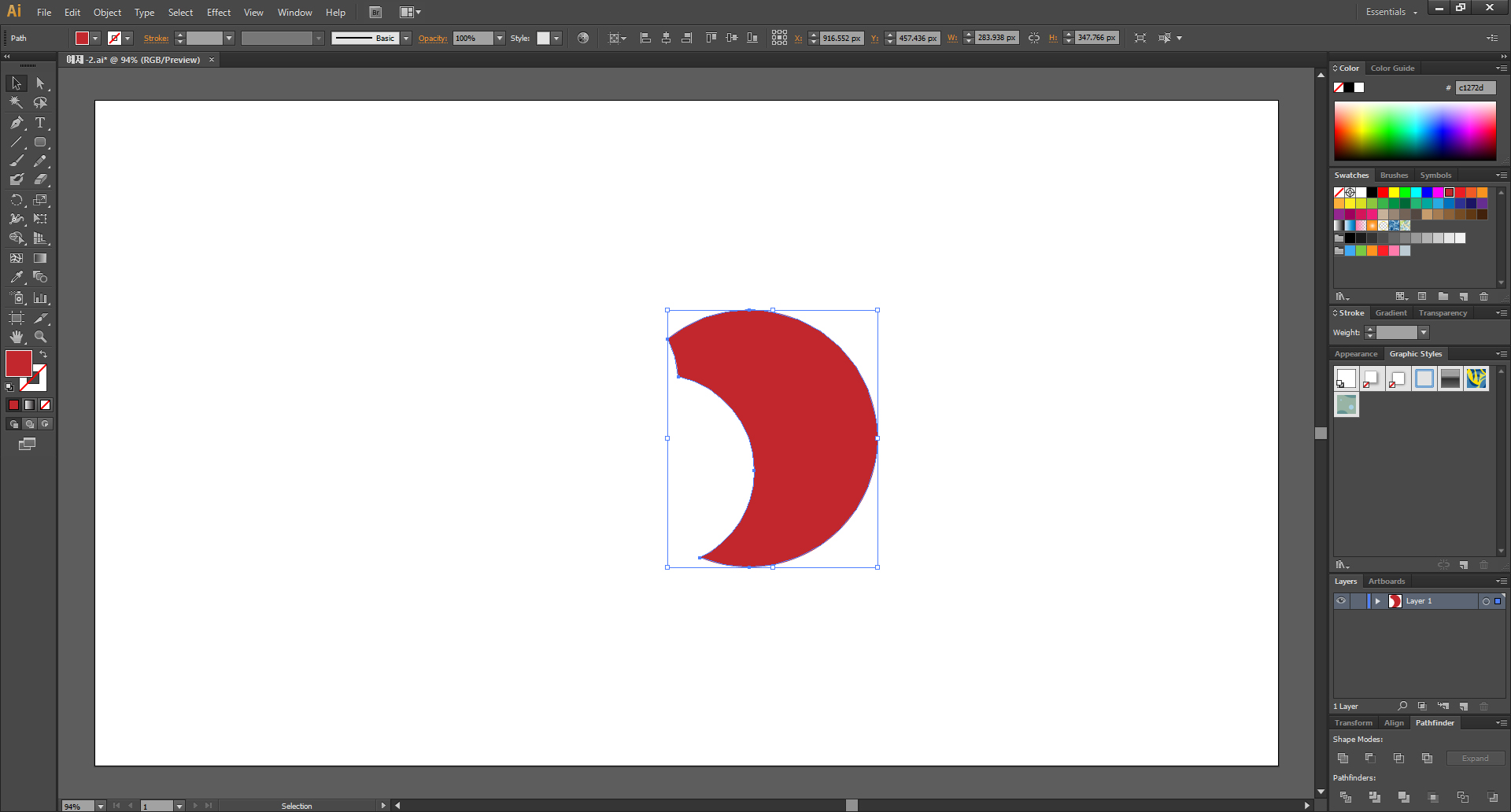
그랬더니 개체의 겹쳐있던 부분이 잘린 채로 가장 앞에 있는 개체만 남게 되었습니다.
패스파인더의 윗줄의 Shape Modes의 마이너스 프론트 Minus Front의 반대인 기능이라고 볼 수 있겠네요.
마이너스 프론트 Minus Front는 겹쳐있던 부분이 잘린 채로가장 뒤에 있는 개체만 남게 되었었죠.
이렇게 패스파인더의 모든 기능을 다 살펴보았습니다.
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터 CS6, 간격 주고 정렬하기 Distribute Spacing (11) | 2019.12.05 |
|---|---|
| 일러스트레이터 CS6, 정렬하기 (7) | 2019.12.04 |
| 일러스트레이터 CS6, 패스파인더의 Shape Modes와 그룹과 언그룹 (0) | 2019.12.01 |
| 일러스트레이터 CS6, Arrange 개체 앞뒤 위치 바꾸기 (2) | 2019.12.01 |
| 일러스트레이터 CS6, 반전과 기울이기 (0) | 2019.11.30 |




댓글