이 블로그의 포스팅들은 PC에 최적화되어 있습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~
지난 포스팅
일러스트레이터 CS6, 정렬하기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹..
mystee.tistory.com
지난 포스팅과 이어지는 내용입니다.
얼라인 Align의 가장 하단, 디스트리뷰트 스페이싱 Distribute Spacing의 기능에 대해서 알아보겠습니다.
위의 파일을 다운로드 해주세요.
그리고 일러스트레이터를 열어서
상단 메뉴의 File > Open (단축키 [Ctrl+O])을 해서 위의 파일을 찾아서 열어주세요!
(일러스트레이터 CS3 까지는 이 파일을 열 수 있도록 저장을 해놨습니다. 그 이하 버전에서는 안 열릴 겁니다.)

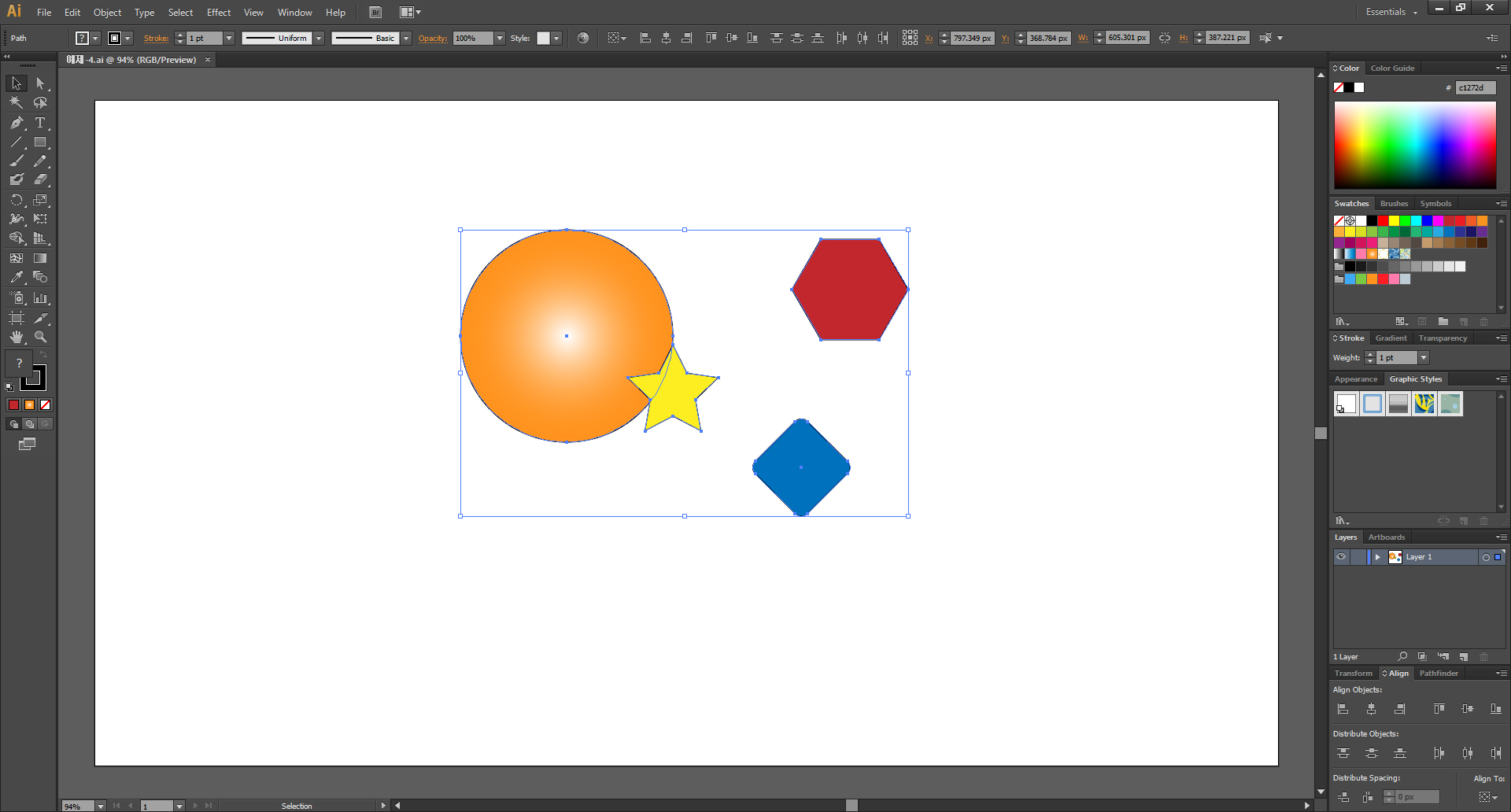
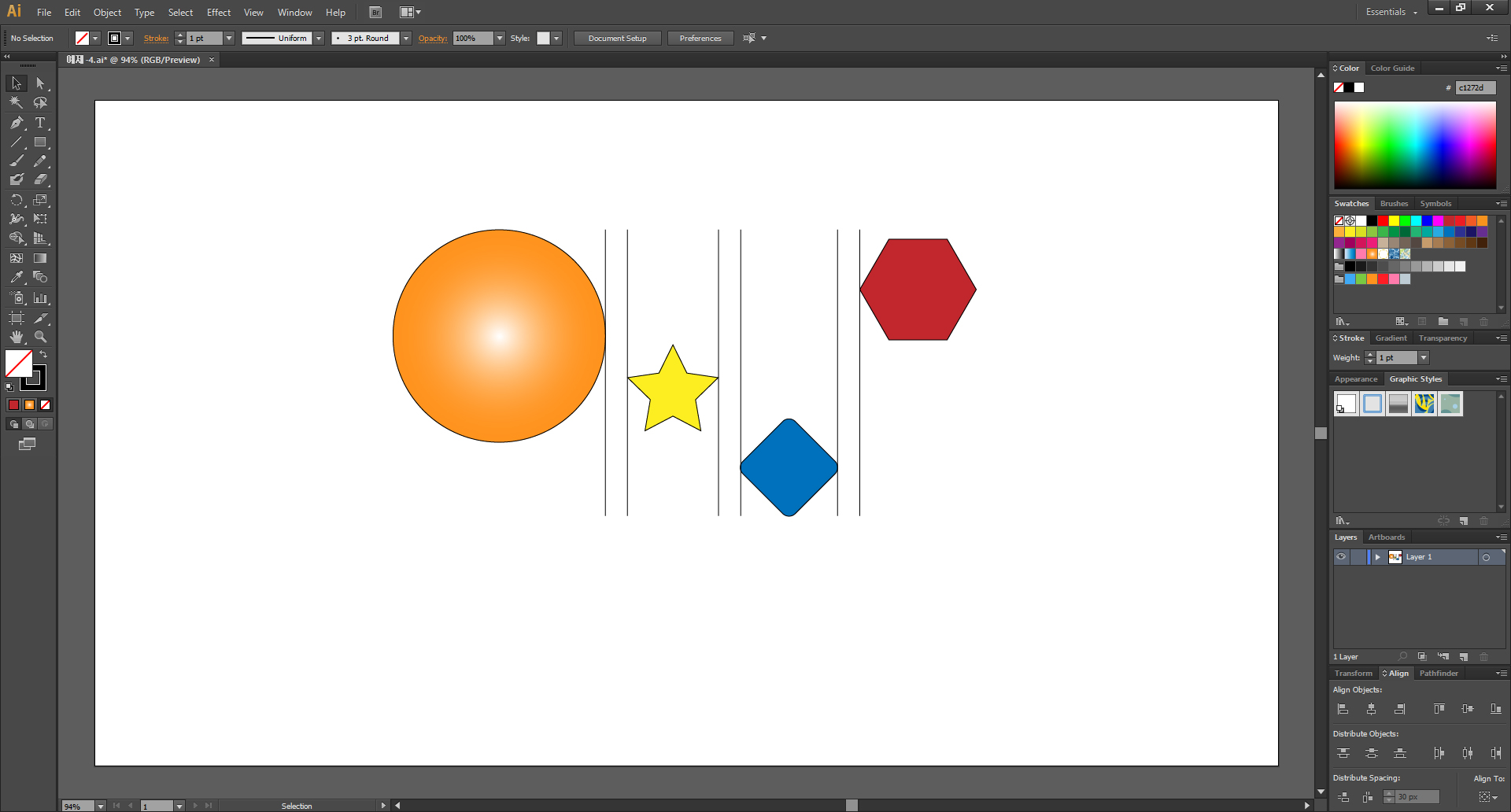
그러면 위와 같은 파일이 열립니다.
간격 세로 분배 정렬

Selection Tool (단축키 [V])을 사용해서
드래그해서 모든 도형을 선택해줍니다.

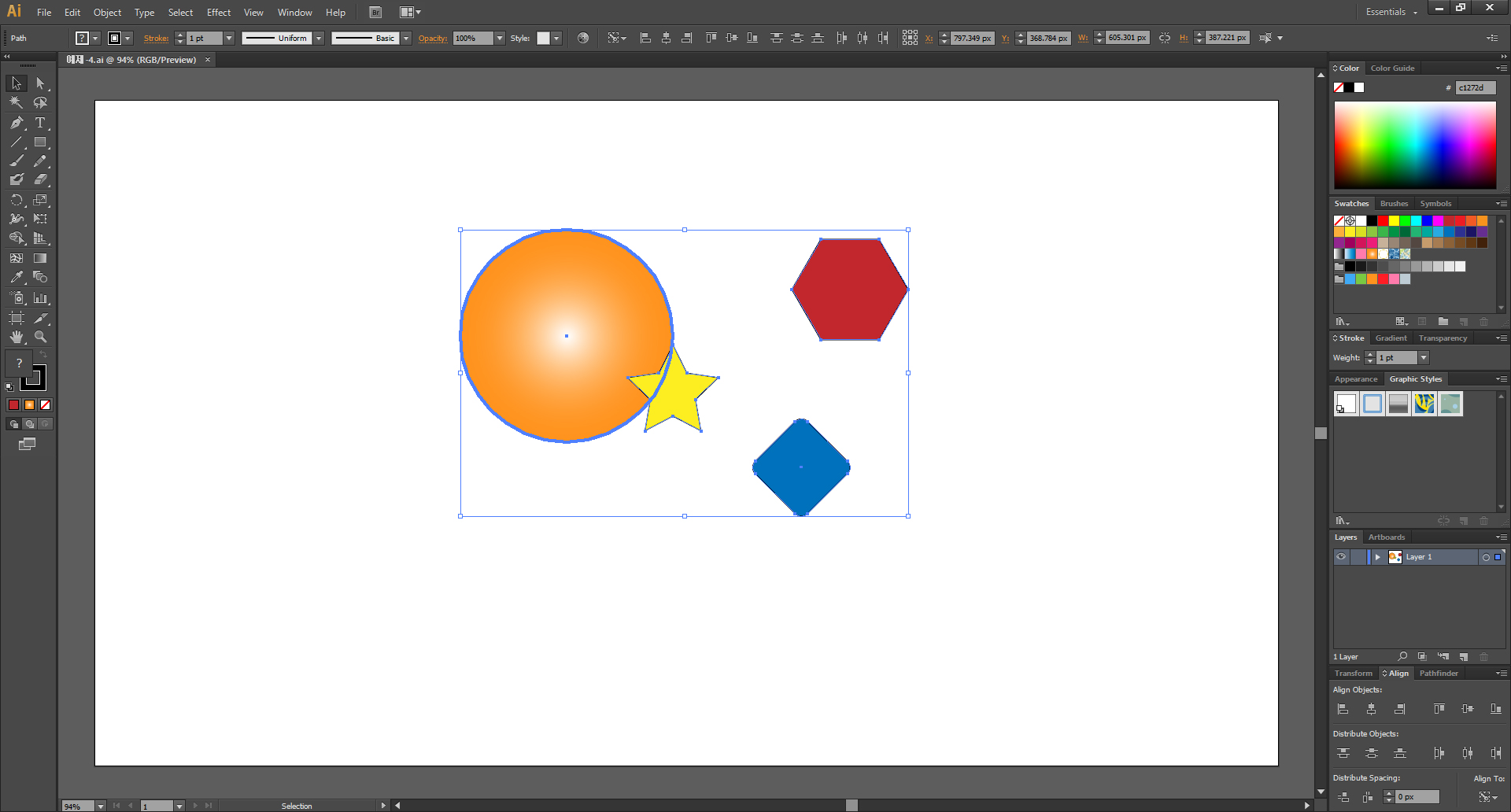
오렌지색 원을 기준으로 정렬을 시켜보겠습니다.
바운딩 박스가 생긴 상태에서 원을 다시 한번 클릭하면 원의 테두리가 이렇게 굵어집니다.

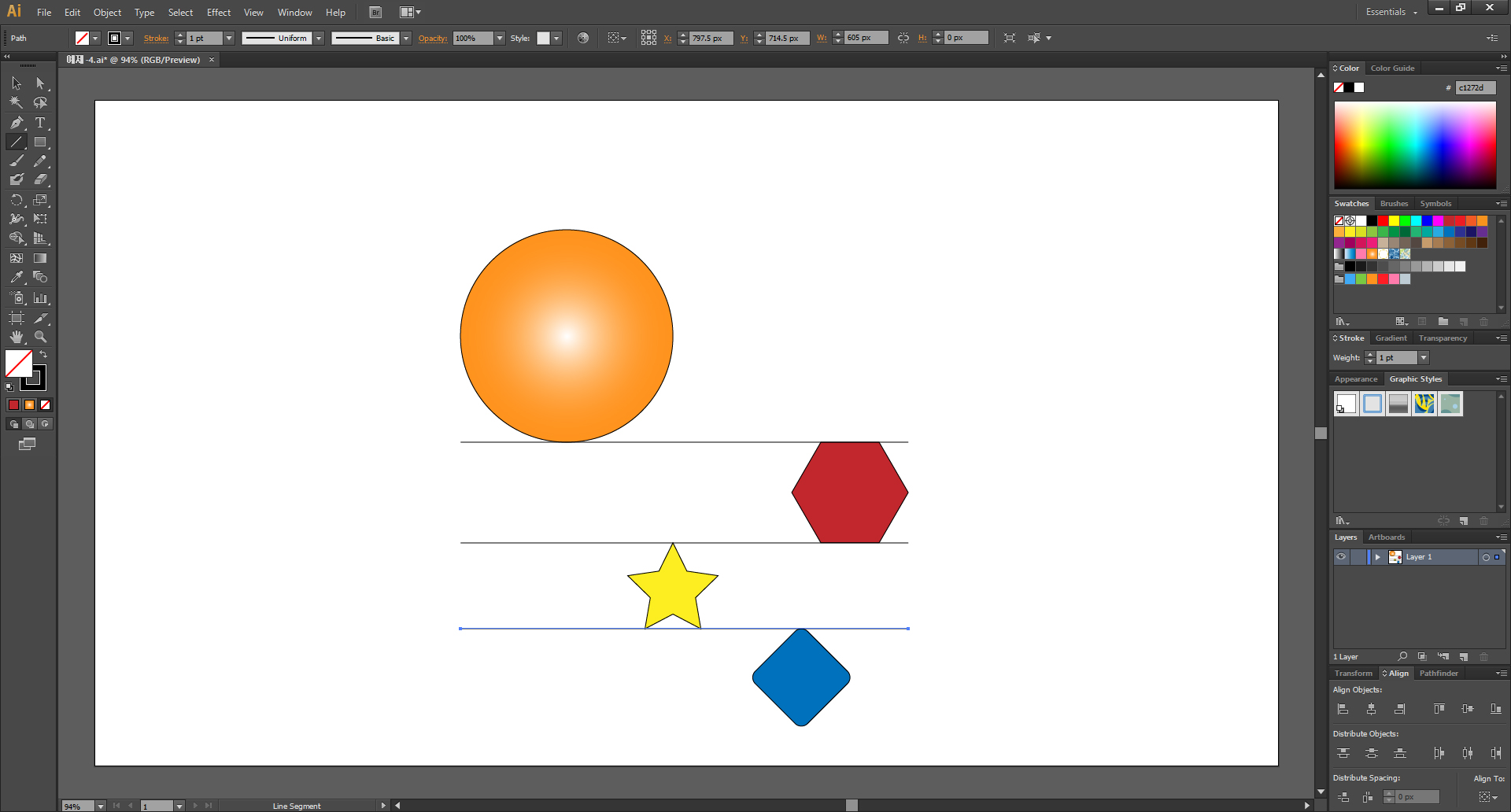
0 픽셀이 입력되어있는 상태에서 Vertical Distribute Space를 클릭해줍니다.

지난번 포스팅처럼 이해하기 쉽게 선을 만들어놨습니다.
여러분들의 결과물에는 선이 보이지 않을 것입니다.
기준으로 잡아놓은 오렌지 원의 아래로,
도형들의 세로 간격이 0 px인 채로 세로 정렬이 되었습니다.
그러면 선택한 도형을 기준으로 나머지는 무조건 다 아래로 내려오는 것인가? 하면 그건 아닙니다.
[Ctrl+Z] 를 눌러 실행 취소를 시키고, 다른 도형들을 기준으로 잡고 해보시면 느낌이 오실 겁니다.
선택한 도형은 기준이 되어서 이동을 하지 않고,
기준인 도형보다 위에 있던 도형은 위로, 아래에 있던 도형은 아래로 정렬이 되는 것입니다.
간격 가로 분배 정렬

[Ctrl+Z] 를 눌러 실행 취소를 시키고,
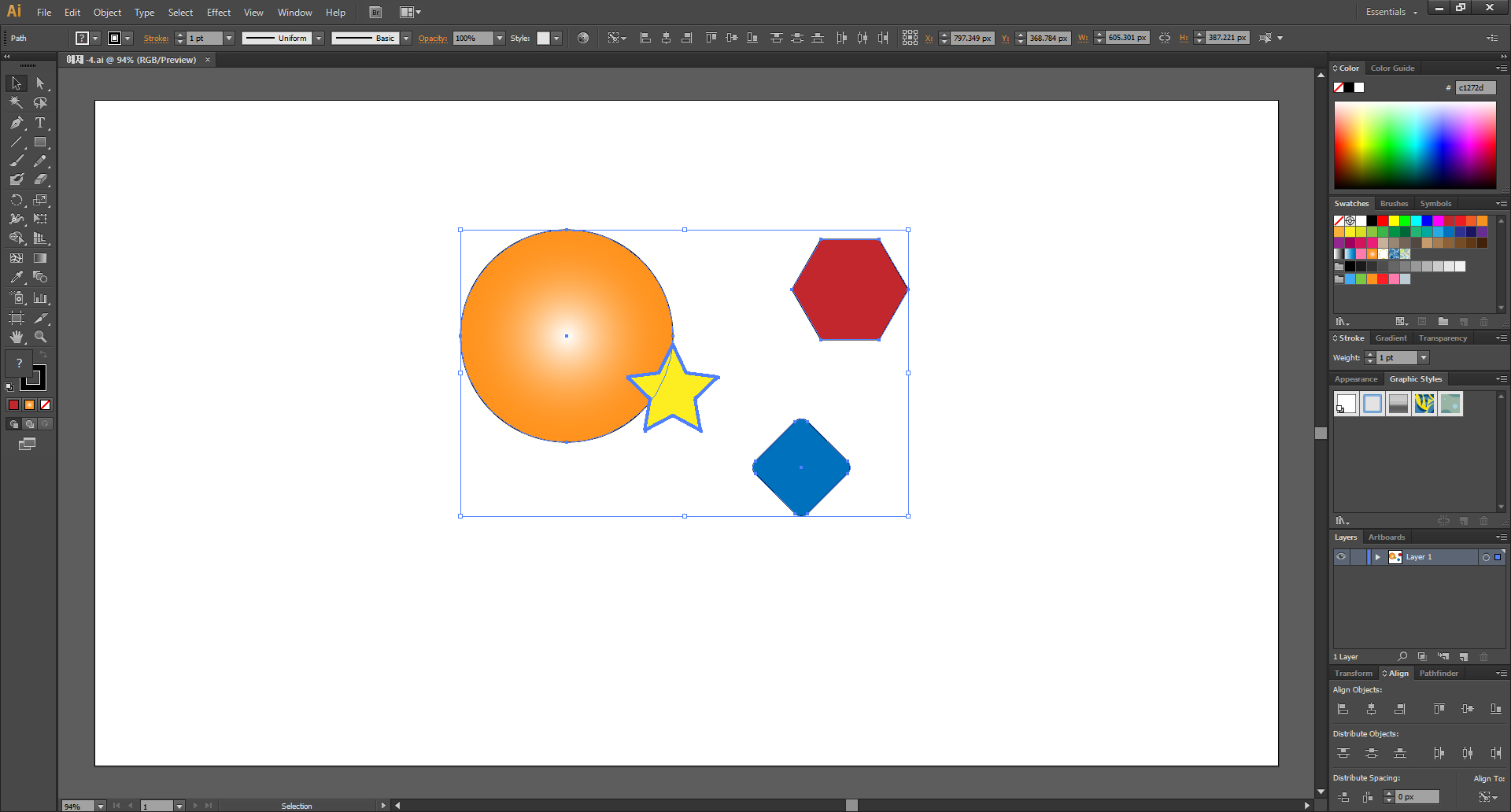
이번에는 바운딩 박스가 있는 상태에서 별을 다시 한번 클릭해서 기준으로 잡아줍니다.

이번에는 간격을 살짝 떨어뜨려봅시다.
30 픽셀을 입력하고 Horizontal Distribute Space를 클릭해줍니다.

그러자 이번에는 기준으로 잡아놓은 별의 양쪽으로,
도형들의 가로 간격이 30 px인 채로 가로 정렬이 되었습니다.
Align To

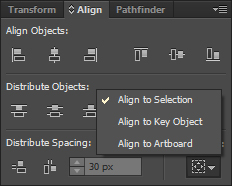
마지막으로, 지난 포스팅 때에 자세한 설명은 생략하고 넘어갔던 하단 우측의 Align To에 대해서 설명드리겠습니다.
Align to Selection : 선택된 영역(바운딩 박스) 내부를 기준으로 정렬됩니다.
Align to Key Object : 평소에는 비활성화 되어있다가, 두 개 이상의 개체를 드래그해서 선택하면 활성화가 됩니다.
바운딩 박스가 생겨있는 상태에서 기준이 될 개체를 다시 한번 클릭해준 다음에 정렬을 하면
키 오브젝트(기준이 된 개체)를 기준으로 정렬이 됩니다.
Align to Artboard : 아트보드를 기준으로 정렬됩니다.
위의 설명만 읽고는 감이 잘 안 올 수가 있는데,
직접 몇 번 해보시고 다시 읽어보시면 무슨 말인지 정확히 이해하실 거라고 생각합니다.
그럼, 다음 시간에 만나요~~
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터, 펜툴 익히기! ① 직선과 곡선 (3) | 2019.12.08 |
|---|---|
| 일러스트레이터, 화면 확대 축소 (6) | 2019.12.07 |
| 일러스트레이터 CS6, 정렬하기 (7) | 2019.12.04 |
| 일러스트레이터 CS6, 패스파인더의 Pathfinders (4) | 2019.12.02 |
| 일러스트레이터 CS6, 패스파인더의 Shape Modes와 그룹과 언그룹 (0) | 2019.12.01 |




댓글