이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~

이번 일러스트레이터 포스팅에서 다루려고 했던 화살표 만들기입니다.
지금까지 배운 내용들을 응용하면 쉽게 만들 수 있습니다.
쉬어가는 느낌으로, 복습하는 느낌으로 이 포스팅을 하려고 했는데,
그전에 일러스트레이터 파일을 다른 확장자로 저장하는 방법을 먼저 포스팅해야 할 것 같아서
주제를 갑자기 바꿨습니다.
일러스트레이터, PNG 파일로 저장하기

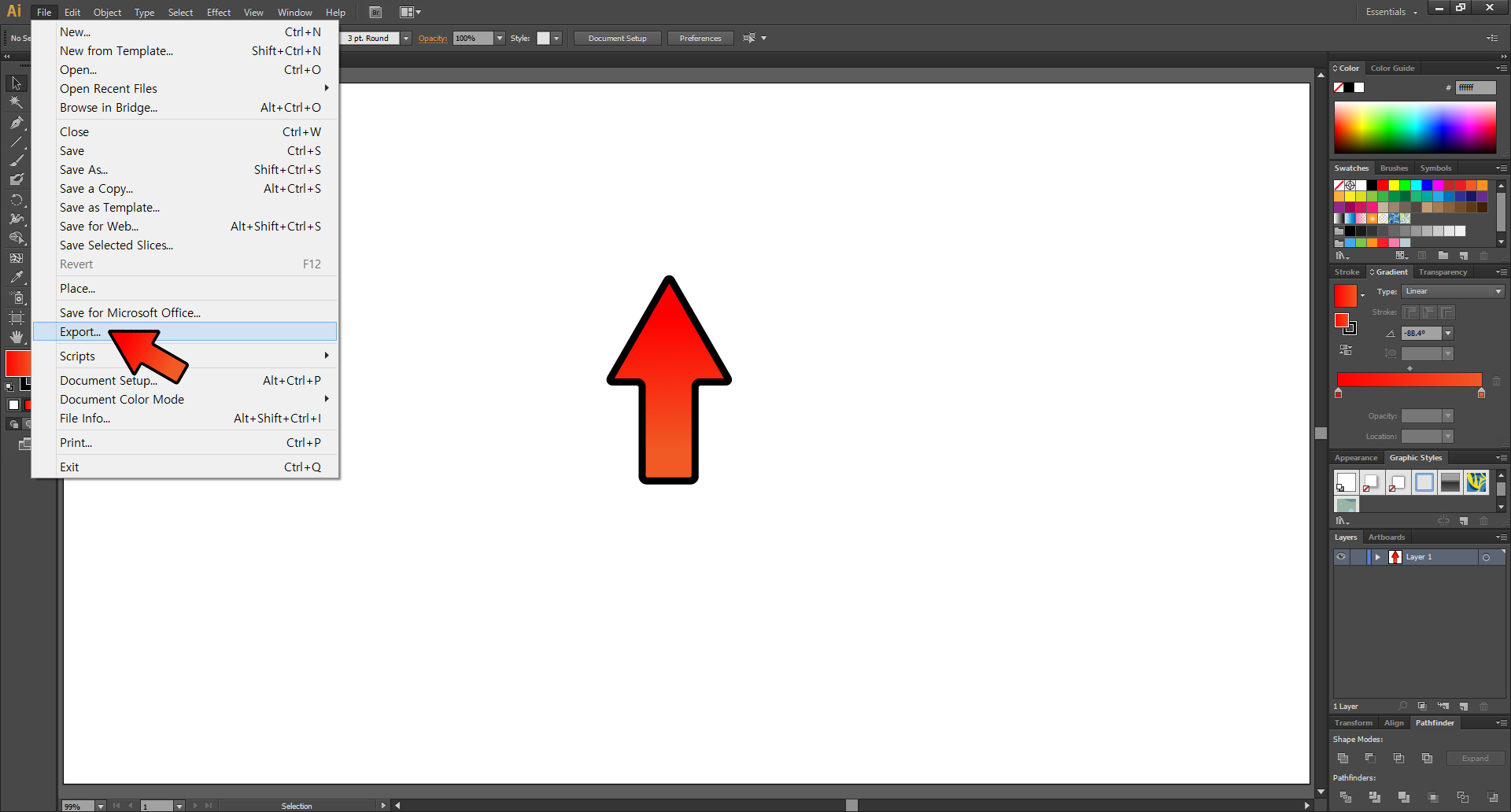
상단 메뉴의 File에서 Save가 아닌, Export... 를 클릭해줍니다.
(이렇게 써먹으려고 화살표를 만들어본 건데.. 뭔가 맘에 안 드네요. 다음에 다시 만들어야지..)

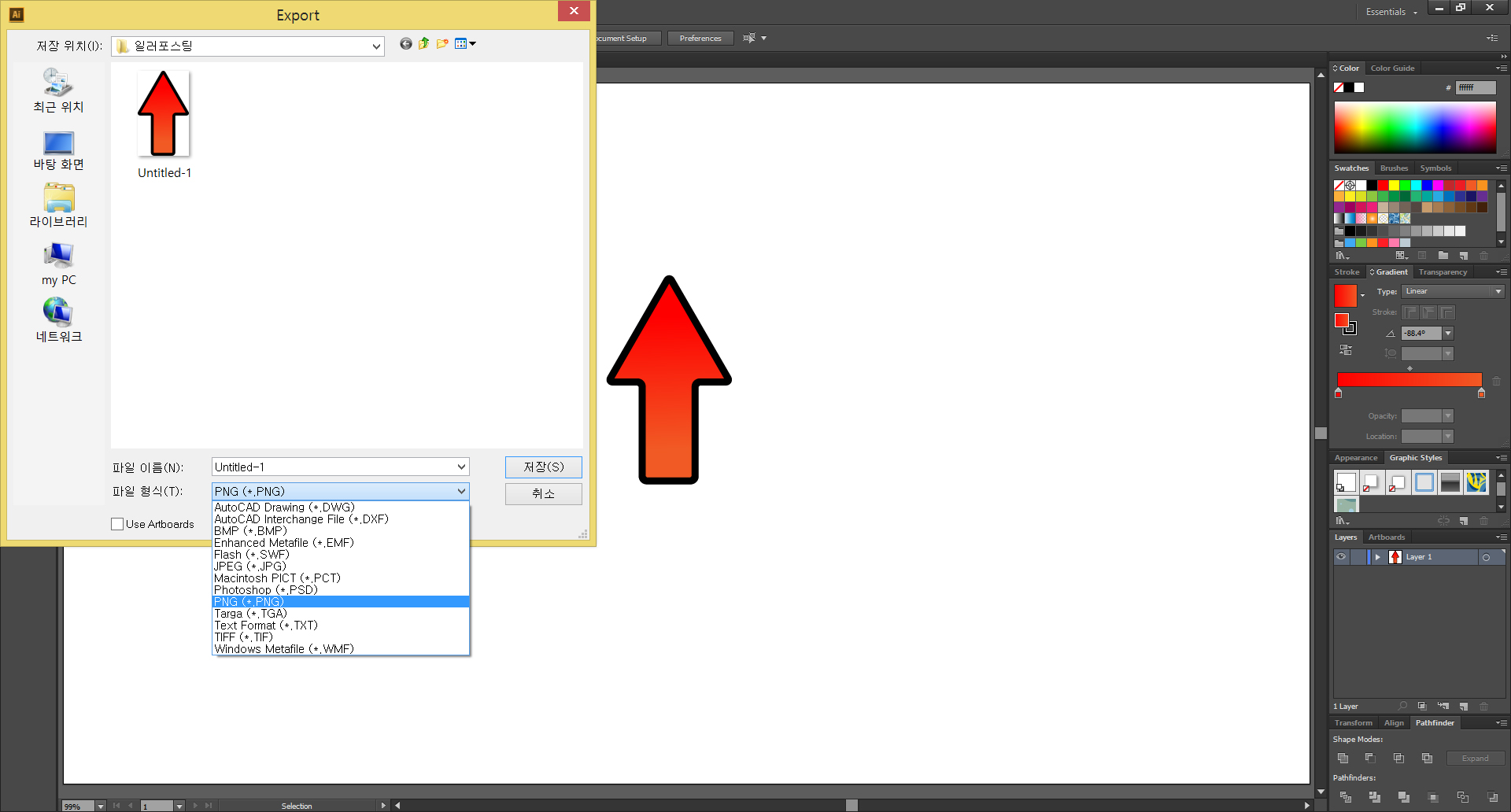
파일 형식을 클릭해서 PNG로 골라주면 끝입니다.

그런데 아직 끝이 아닙니다.
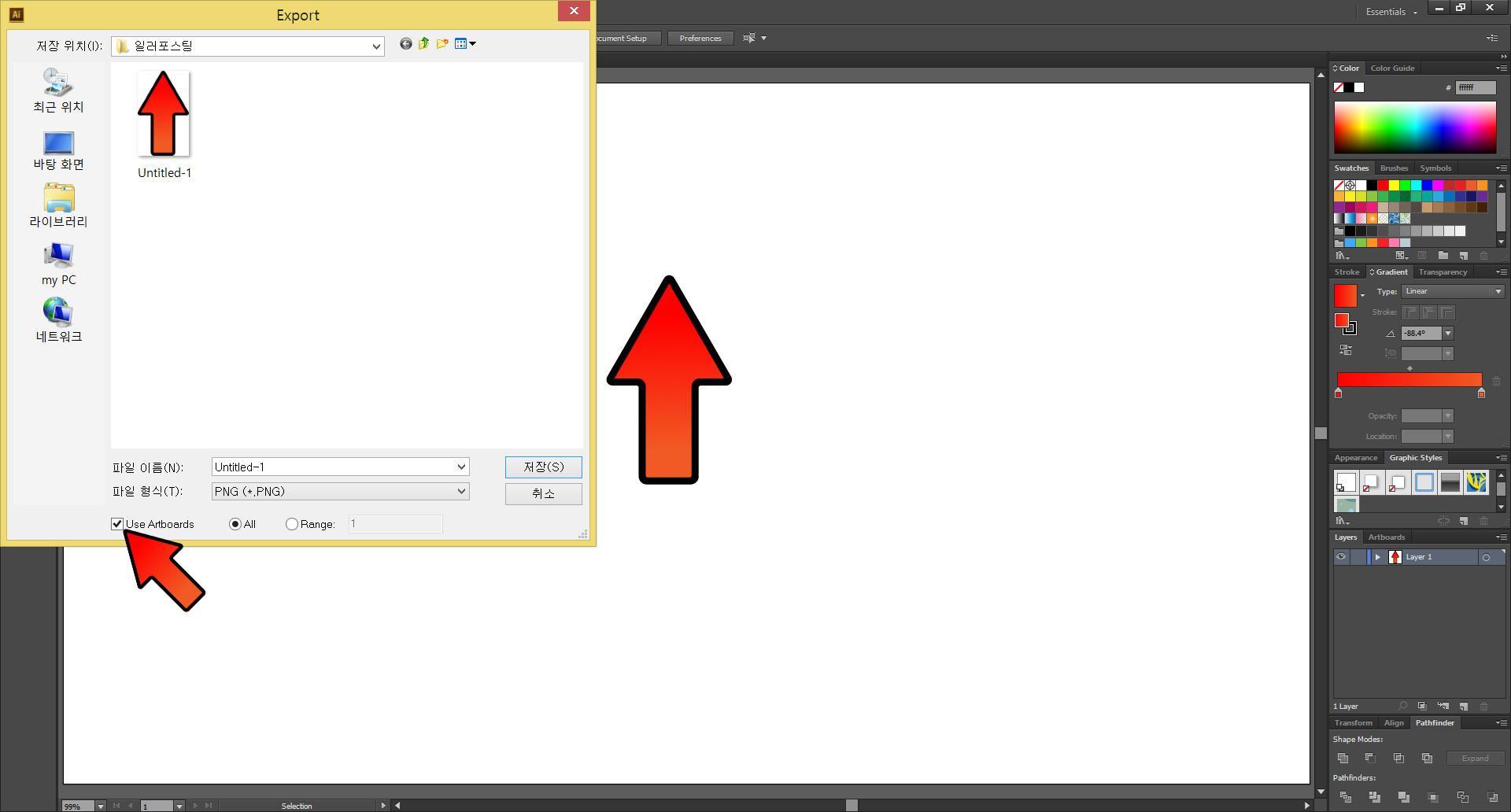
가장 하단에 Use Artboards라고 쓰여있는 항목에 체크를 하느냐, 하지 않느냐에 따라 달라지는 점이 있습니다.
먼저 체크를 해보겠습니다.

그리고 이대로 저장을 하면,

이것이 그 결과물입니다.
아트보드까지 포함해서 저장이 됩니다.

다시 상단 메뉴의 File > Export... 로 가서
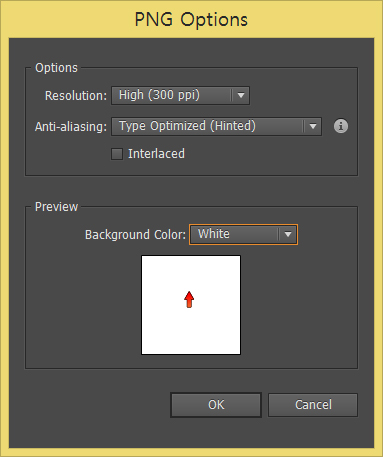
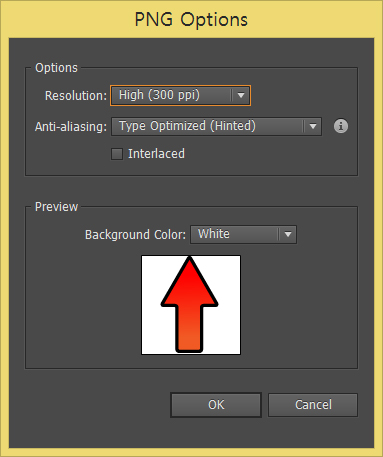
Use Artboards에 체크를 하지 않고 저장을 하면 이렇게 뜹니다.
개체만 저장을 하는 것입니다.

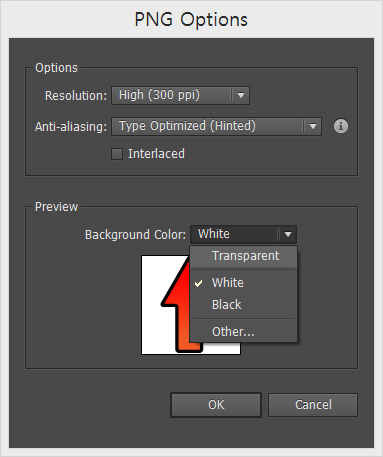
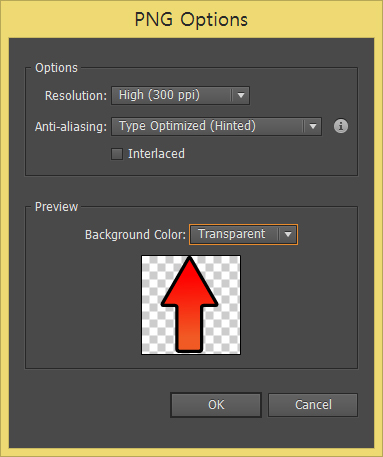
배경을 투명하게 해 줘야 포스팅할 때에 화살표로 써먹을 수 있기 때문에 배경을 투명하게 해봅시다.
Background Color를 클릭해서 Transparent를 클릭하면,

배경이 이렇게 투명해집니다.
이대로 OK를 클릭해서 저장을 해주시면 됩니다.
다음 시간에 간단한 화살표 만들기를 해봅시다~
오늘의 일러스트레이터 포스팅은 여기서 안녕~~
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서
빨간 하트♥로 만들어주세요.
(비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면
공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터, 오른쪽 메뉴(패널)들 불러오기 (2) | 2019.12.18 |
|---|---|
| 일러스트레이터, 화살표를 만들어봅시다. (6) | 2019.12.17 |
| 일러스트레이터, 그라데이션 효과 주기 (2) | 2019.12.15 |
| 일러스트레이터, 선을 면으로 만들기 (3) | 2019.12.14 |
| 일러스트레이터, 도형의 각을 둥글게 만들기 & 도형을 일반 패스로 만들기 (8) | 2019.12.14 |




댓글