이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~

바로 시작하겠습니다.
마음에 드는 글씨체로 원하는 글씨를 써주고,
그걸 그림으로 바꾸어 오브젝트로 만들어줍니다.
잘 모르시는 분들은 아래에 링크시켜놓는 지난 포스팅들을 참고해주세요.
일러스트레이터, 글자를 그림으로 바꾸기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

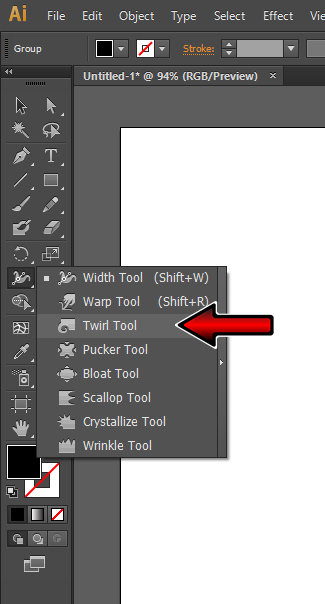
왼쪽 도구상자에서 Width Tool이 있는 위치를 길게 클릭해서 다른 도구들이 뜨게 만듭니다.
그중에서 트월 툴 Twirl Tool을 클릭해줍니다.

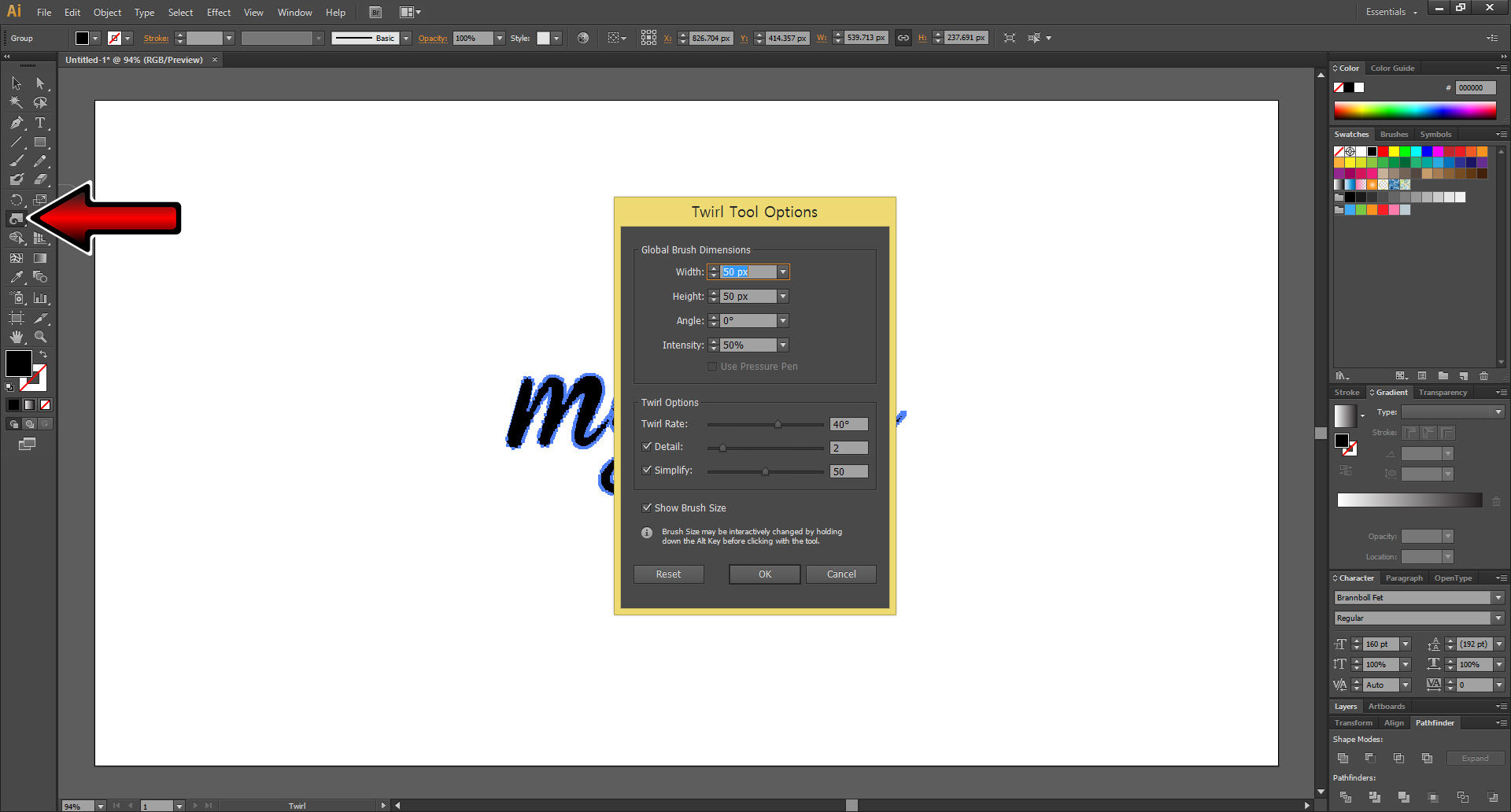
그리고 다시 트월 툴 Twirl Tool을 더블 클릭하면
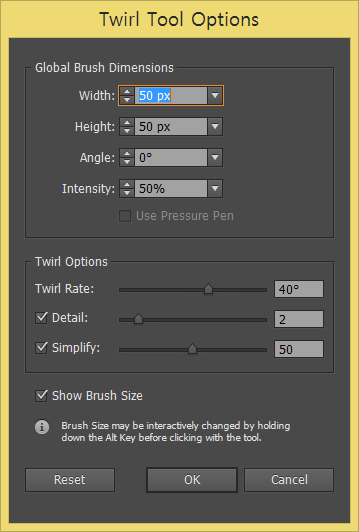
이렇게 트월 툴 옵션 창이 뜹니다.

저는 가로・세로를 50px로 바꿨습니다.
그게 제가 적용한 글씨체와 글자 크기에 잘 어울릴 것 같아서요~

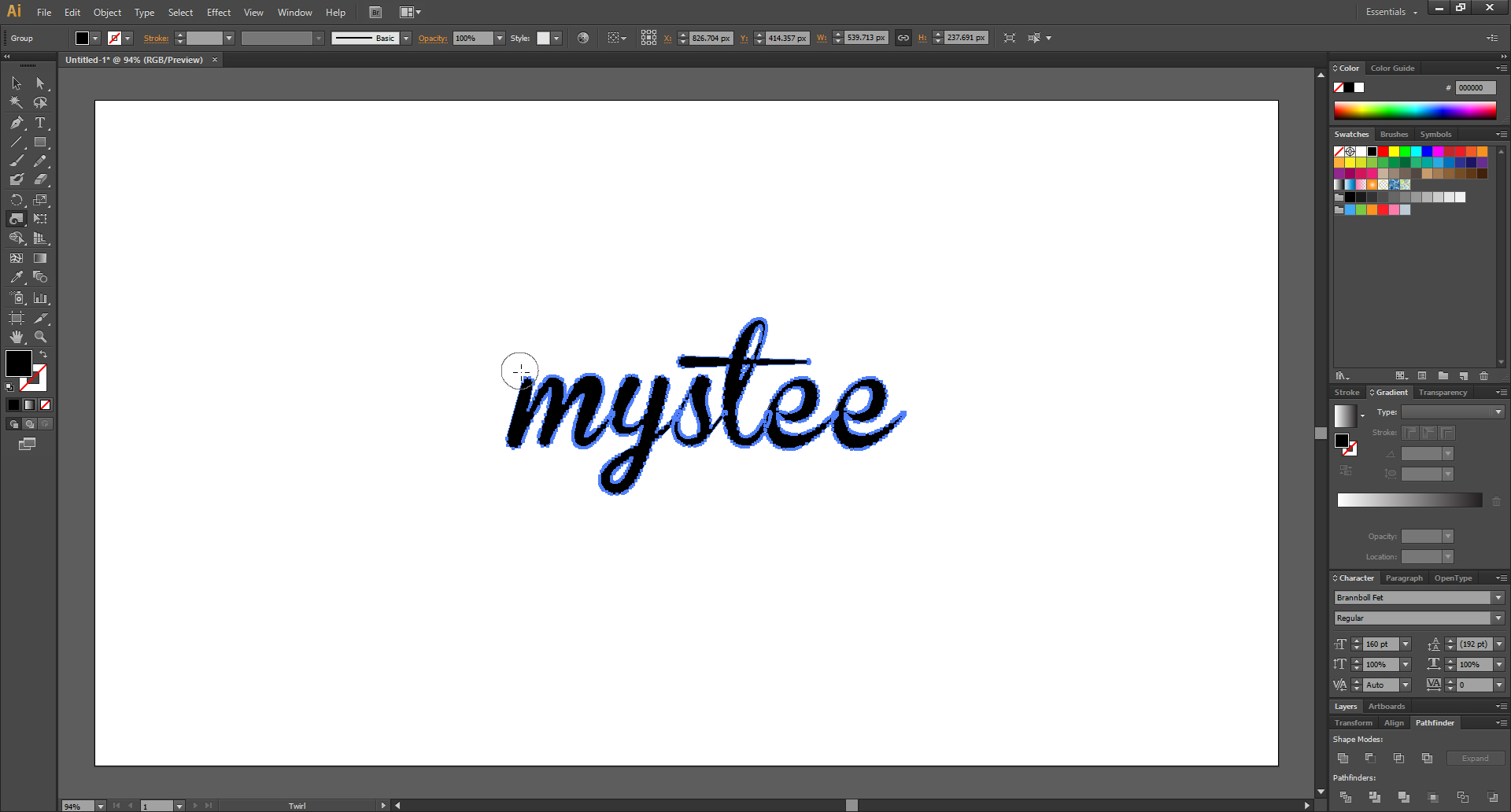
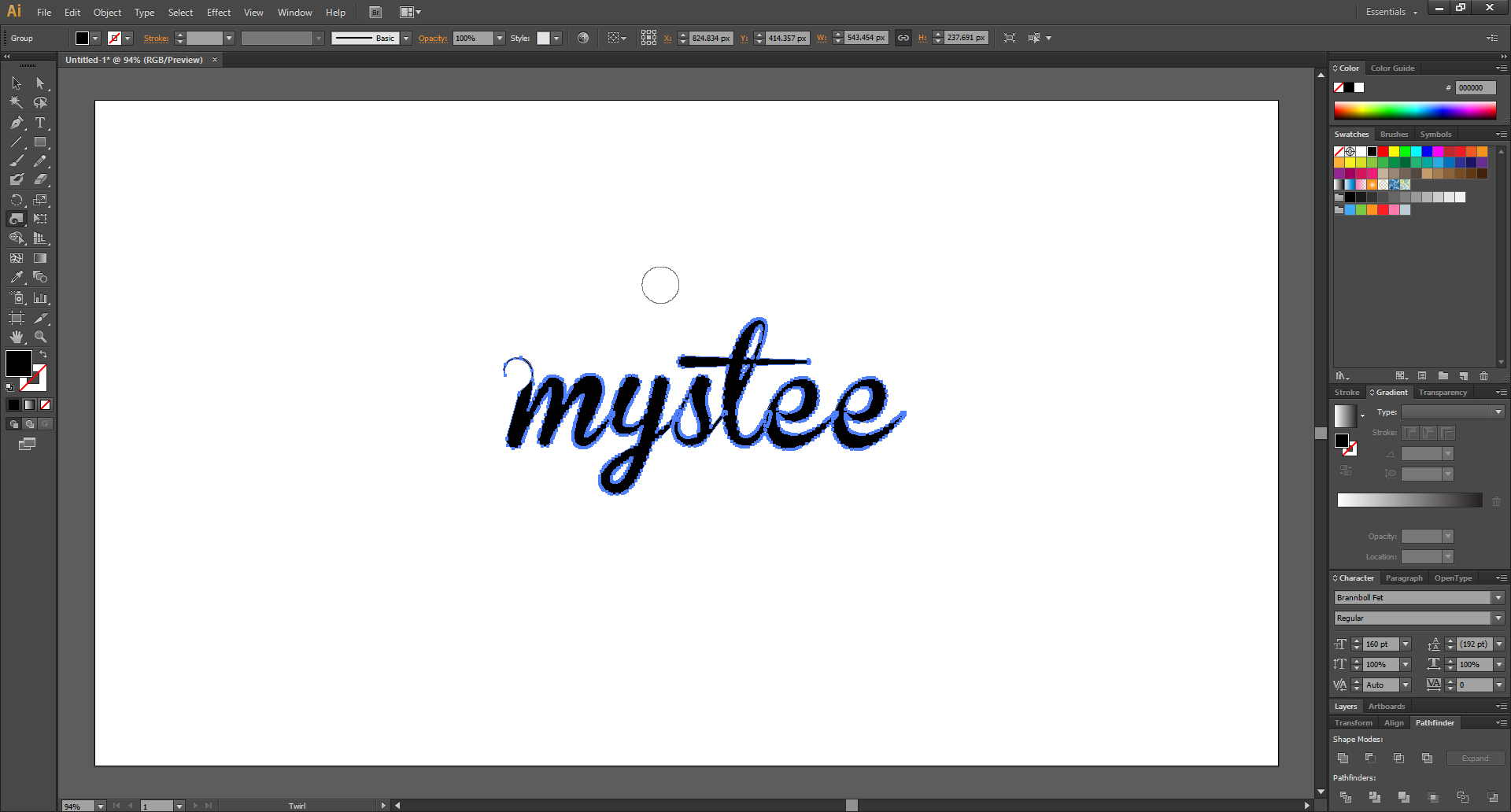
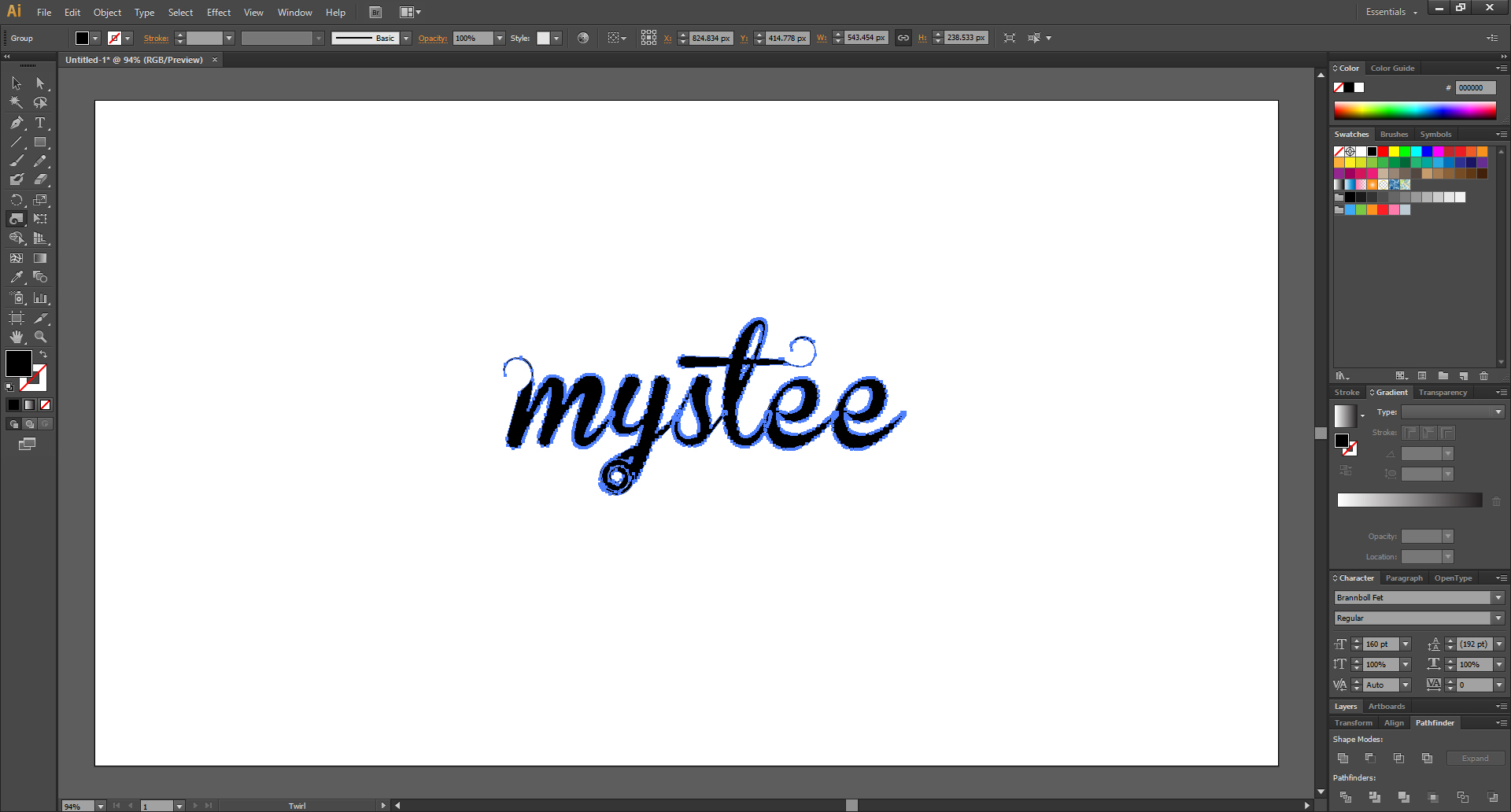
m자의 왼쪽 위에 마우스 커서를 대고 클릭을 해서 왜곡을 시켜볼 건데,
짧게 클릭할수록 왜곡이 덜 되고, 길게 클릭할수록 점점 심하게 왜곡됩니다.

쨔잔~
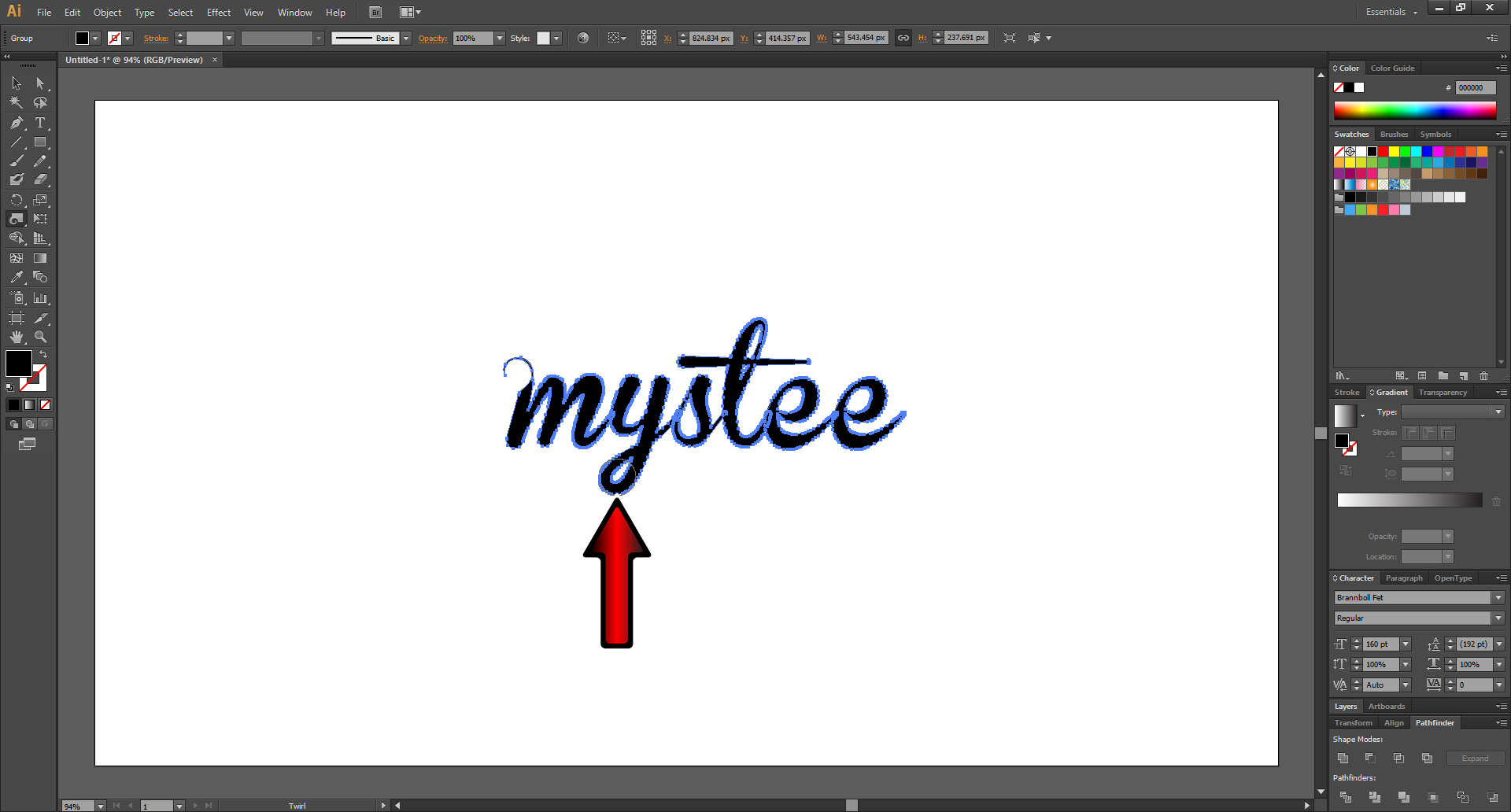
다른 부분도 해보겠습니다.

이 위치가 하기에 적합해 보이는군요~

선택 해제가 되면 결과물이 더 잘 보이겠지만,
일단 계속해서 왜곡을 시켜보겠습니다.

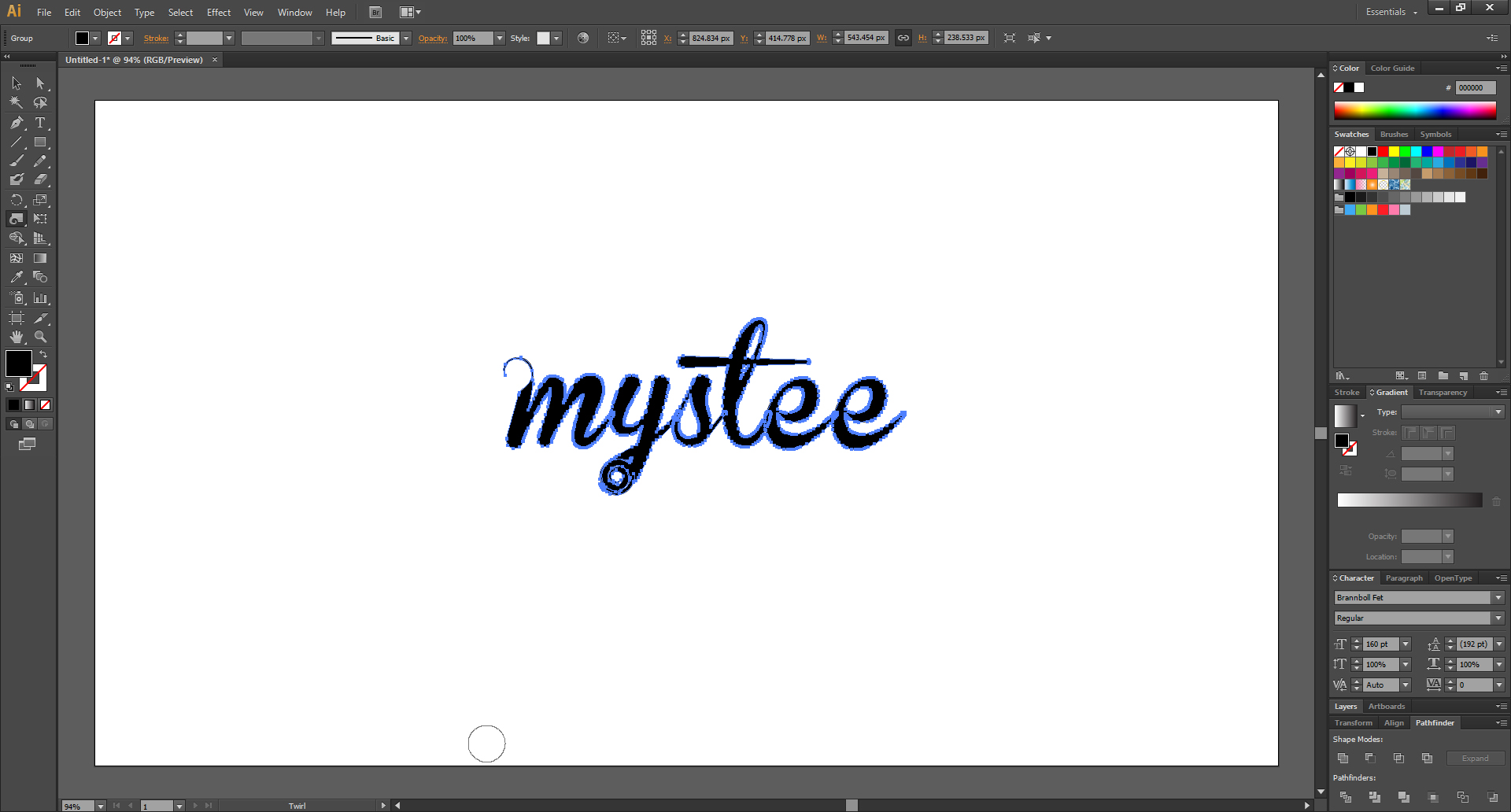
t도 왜곡을..!

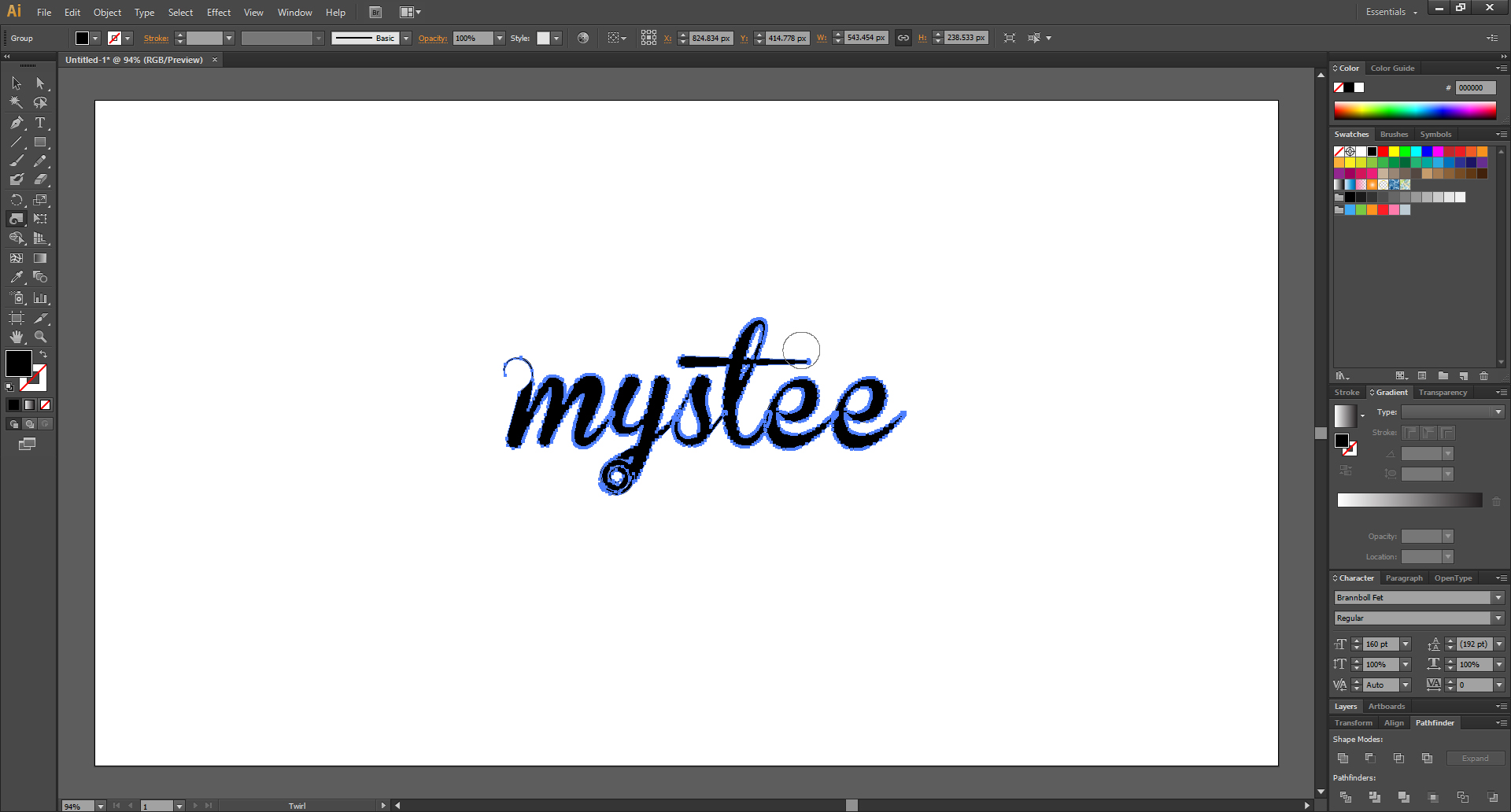
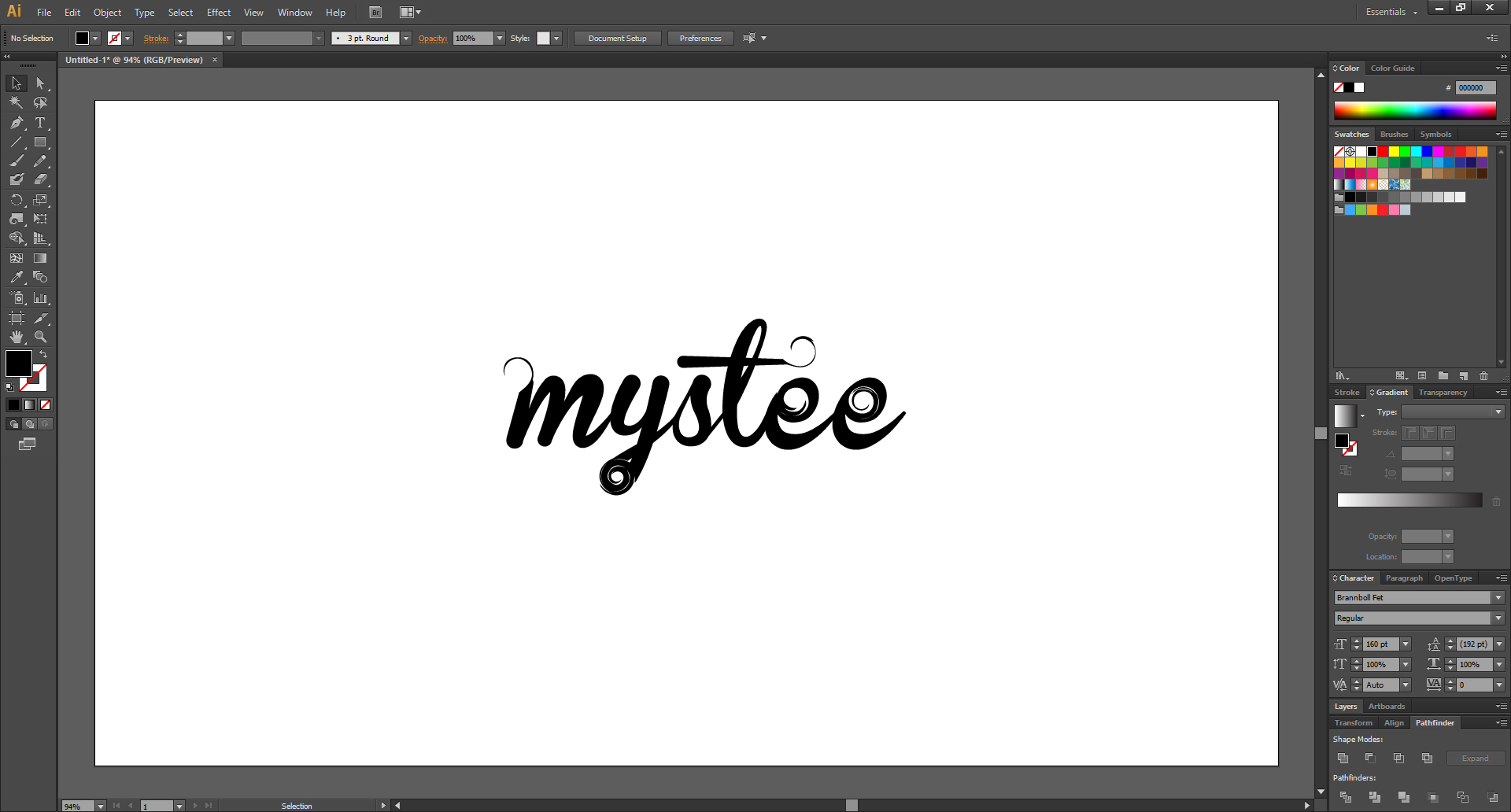
시켜주고, e 두 개도 왜곡을 시키겠습니다.

완성입니다.
이렇게 회오리 모양으로 왜곡시키기 좋은 글씨체를 골라서
적당히 꾸며주면 좋을 것 같습니다.

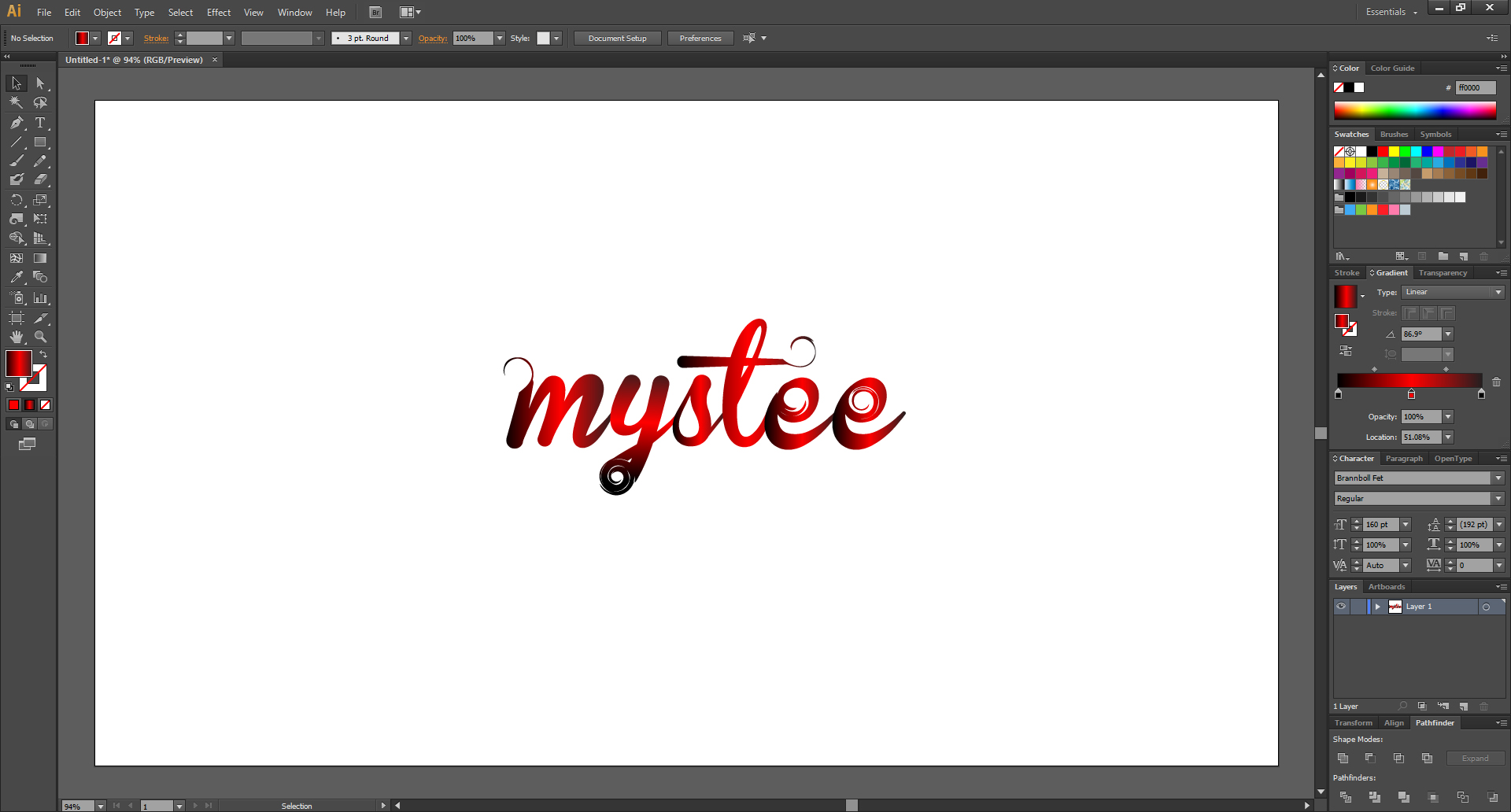
아쉬워서 그라데이션까지
일러스트레이터, 그라데이션 효과 주기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

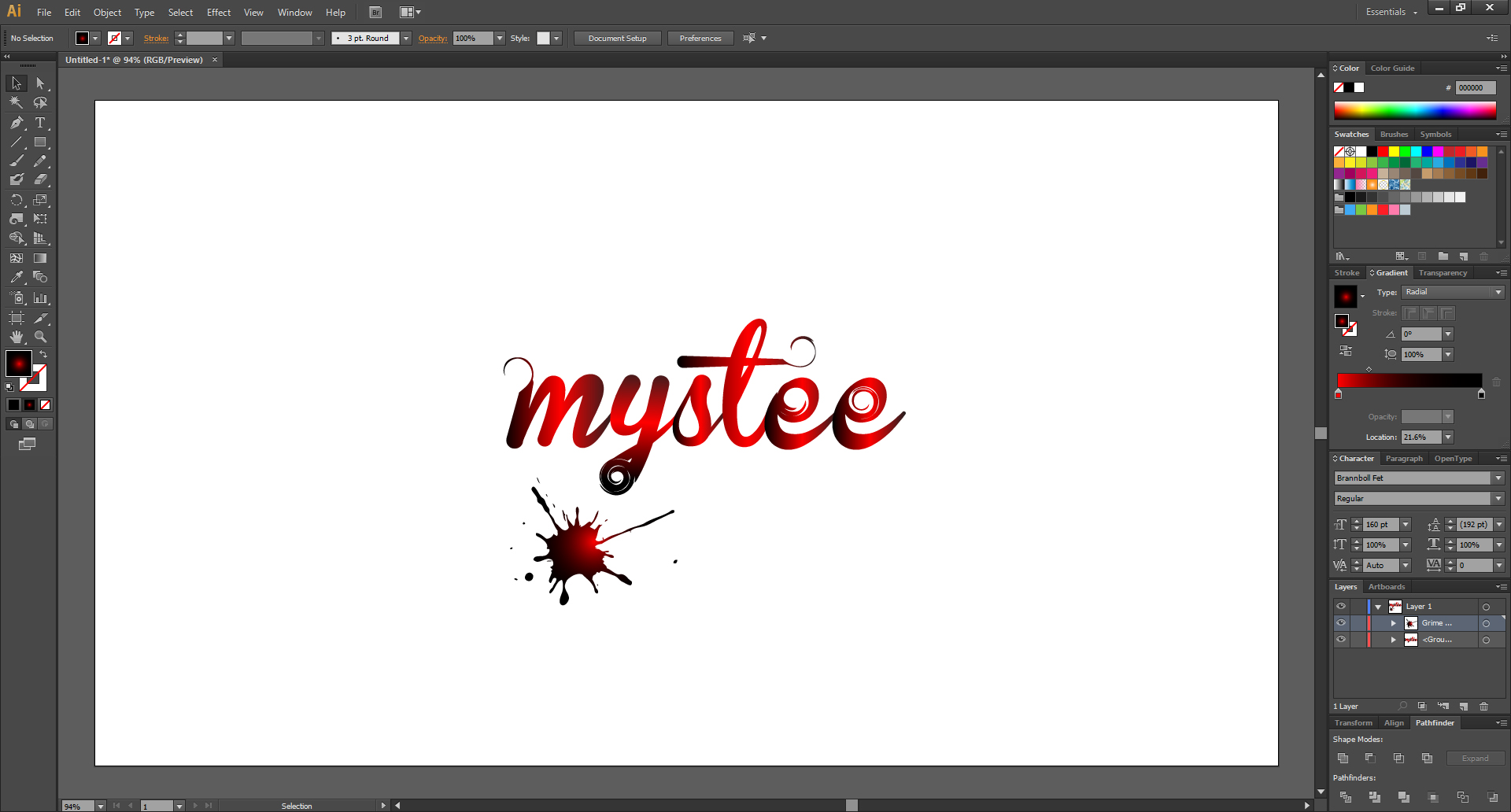
잉크도 한 방울 떨어뜨려 주고..!
일러스트레이터, 떨어진 잉크 자국 효과
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com
그럼, 오늘의 일러스트레이터는 이만 마치겠습니다~
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터, 선 따라서 글씨 쓰기 (4) | 2020.01.05 |
|---|---|
| 일러스트레이터, 벽돌 사진을 이용해서 글자에 질감 표현하기 (0) | 2020.01.03 |
| 일러스트레이터, 떨어진 잉크 자국 효과 (2) | 2019.12.29 |
| 일러스트레이터 CS6, 작업 환경 배경색 바꾸기 (0) | 2019.12.28 |
| 일러스트레이터, 입체적인 글자에 그림자 넣기 (feat. Mesh Tool) (2) | 2019.12.27 |




댓글