이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~
바로 시작하겠습니다.
일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서 적당한 크기의 아트보드를 만듭니다.

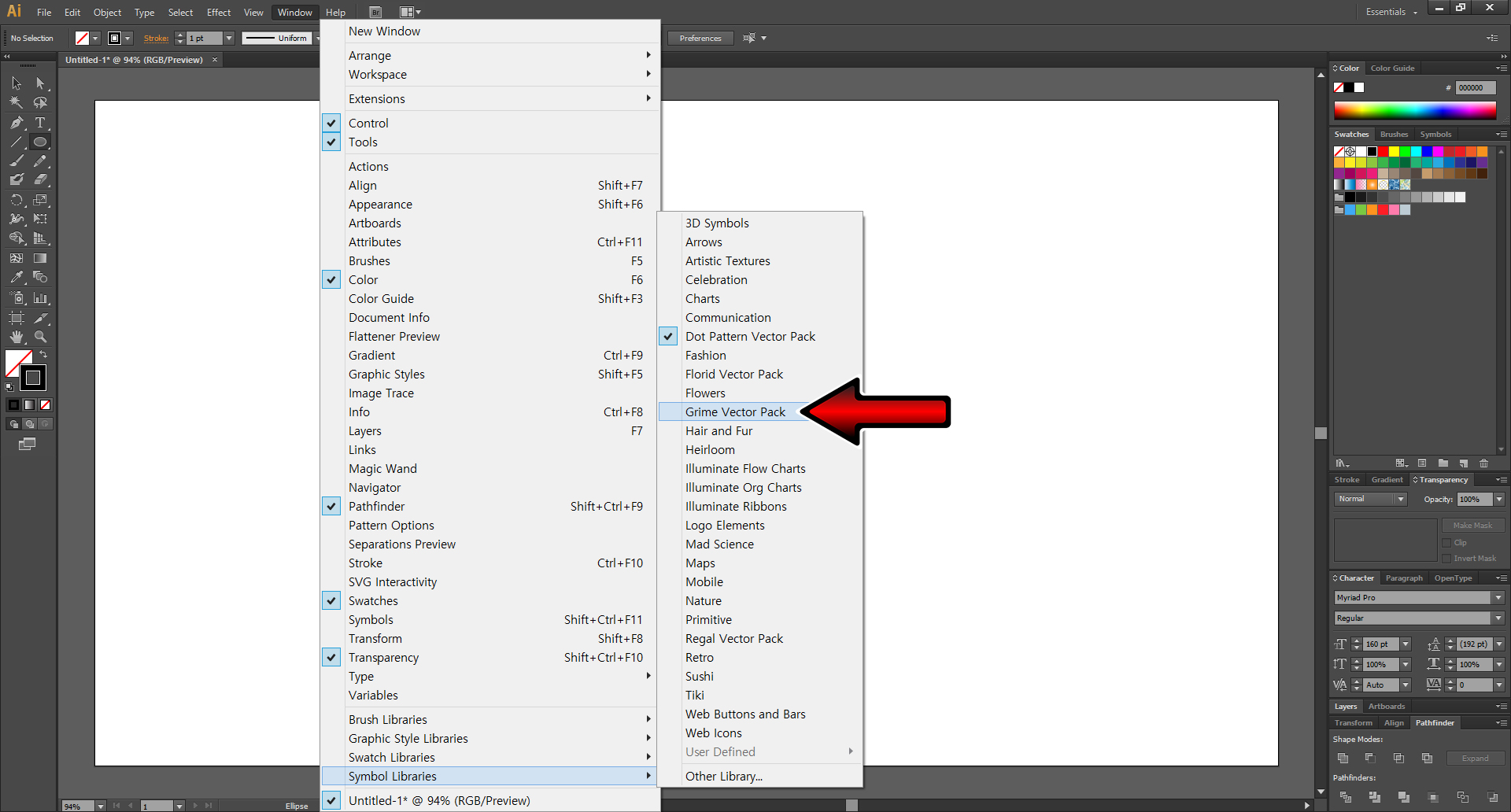
그리고 상단 메뉴의 Window > Symbol Libraries > Grime Vector Pack 을 클릭해줍니다.
일러스트레이터, 오른쪽 메뉴(패널)들 불러오기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

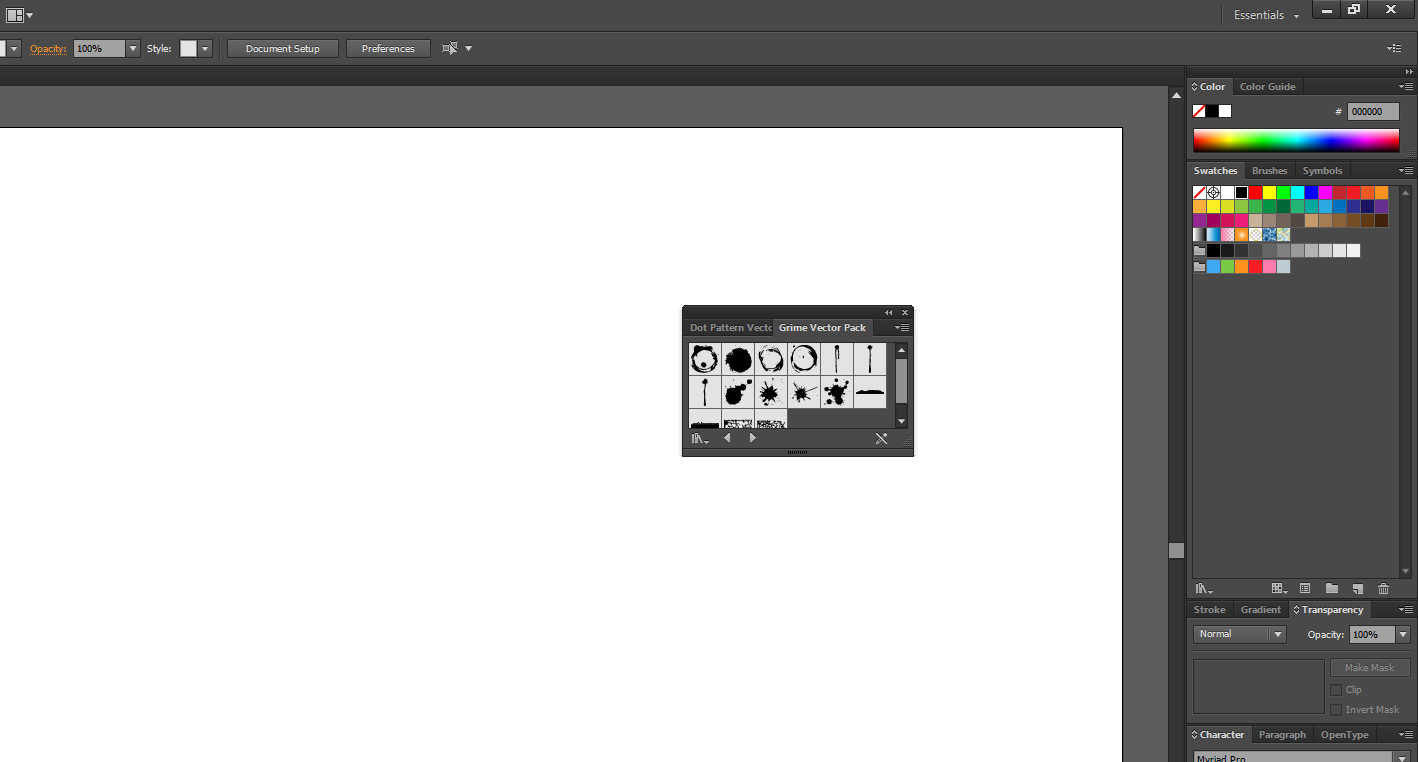
그러면 이런 패널이 나타납니다.
자주 쓰는 패널은 아니기 때문에 오른쪽에 고정은 시키지 않겠습니다.

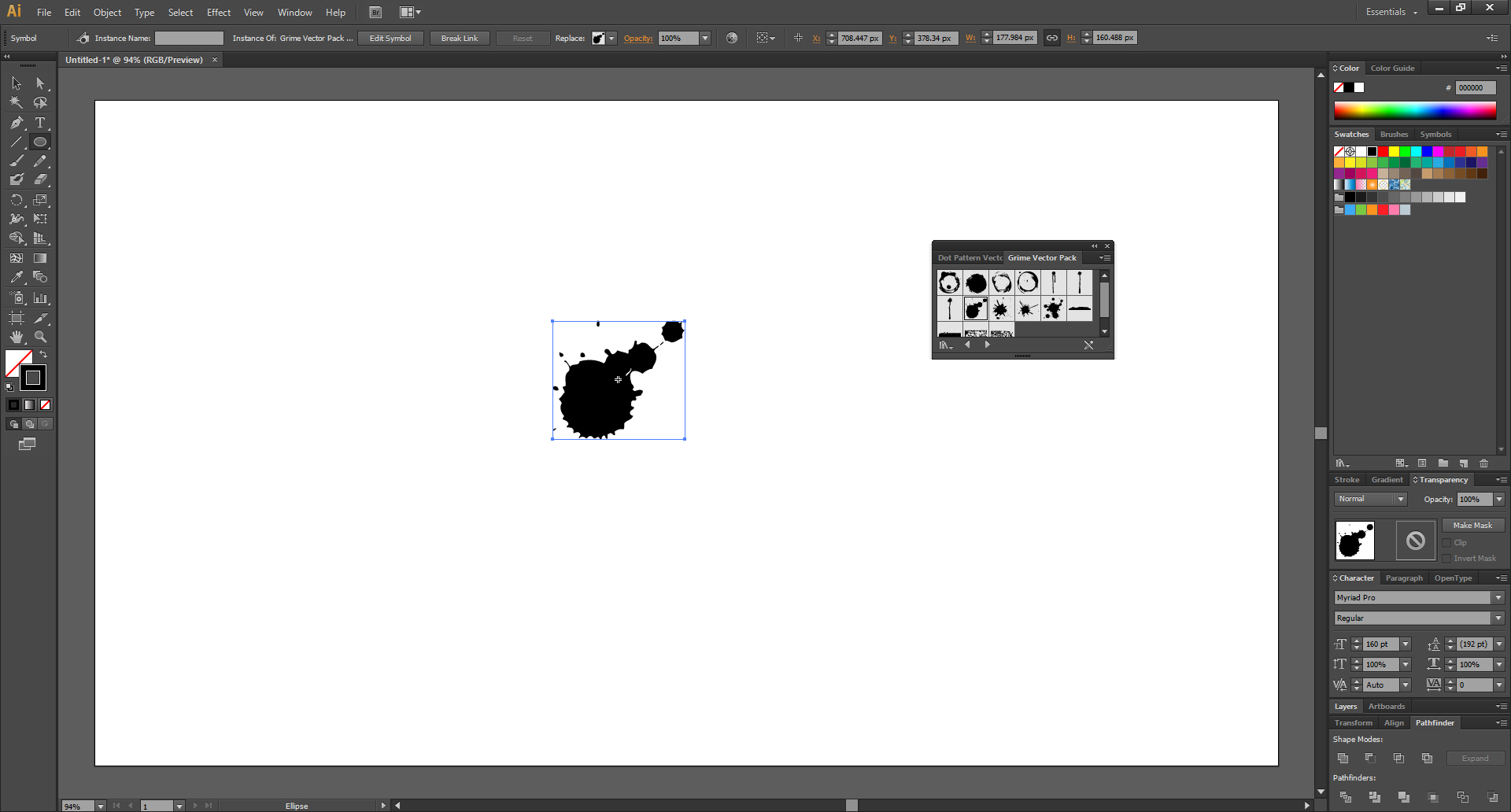
맘에 드는 그림을 클릭한 채로 드래그해서 아트보드에 놓으면 그 자리에 심벌이 생겨납니다.

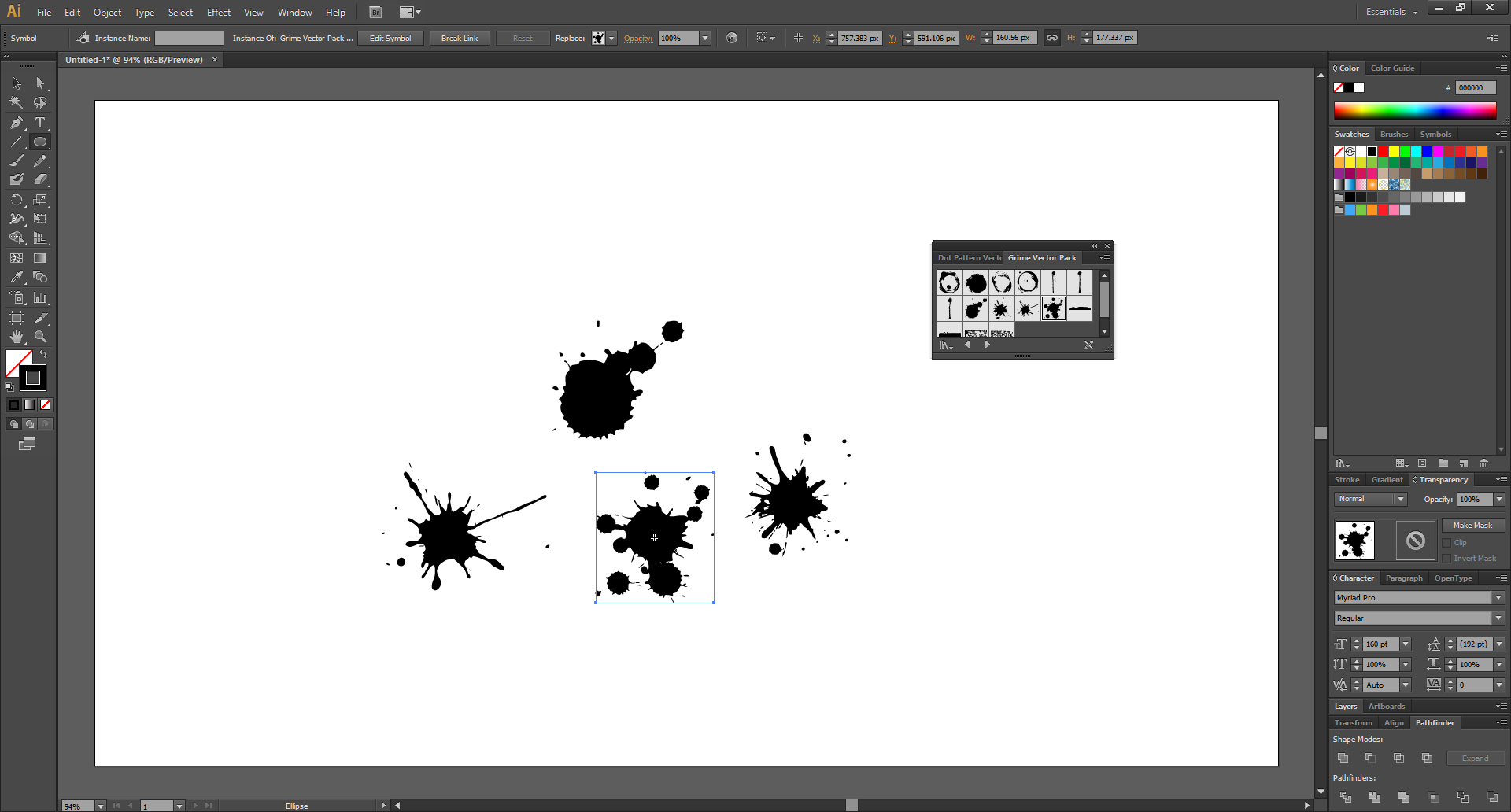
그렇게 여러 패턴의 잉크 떨어진 모양을 가져와봤습니다.

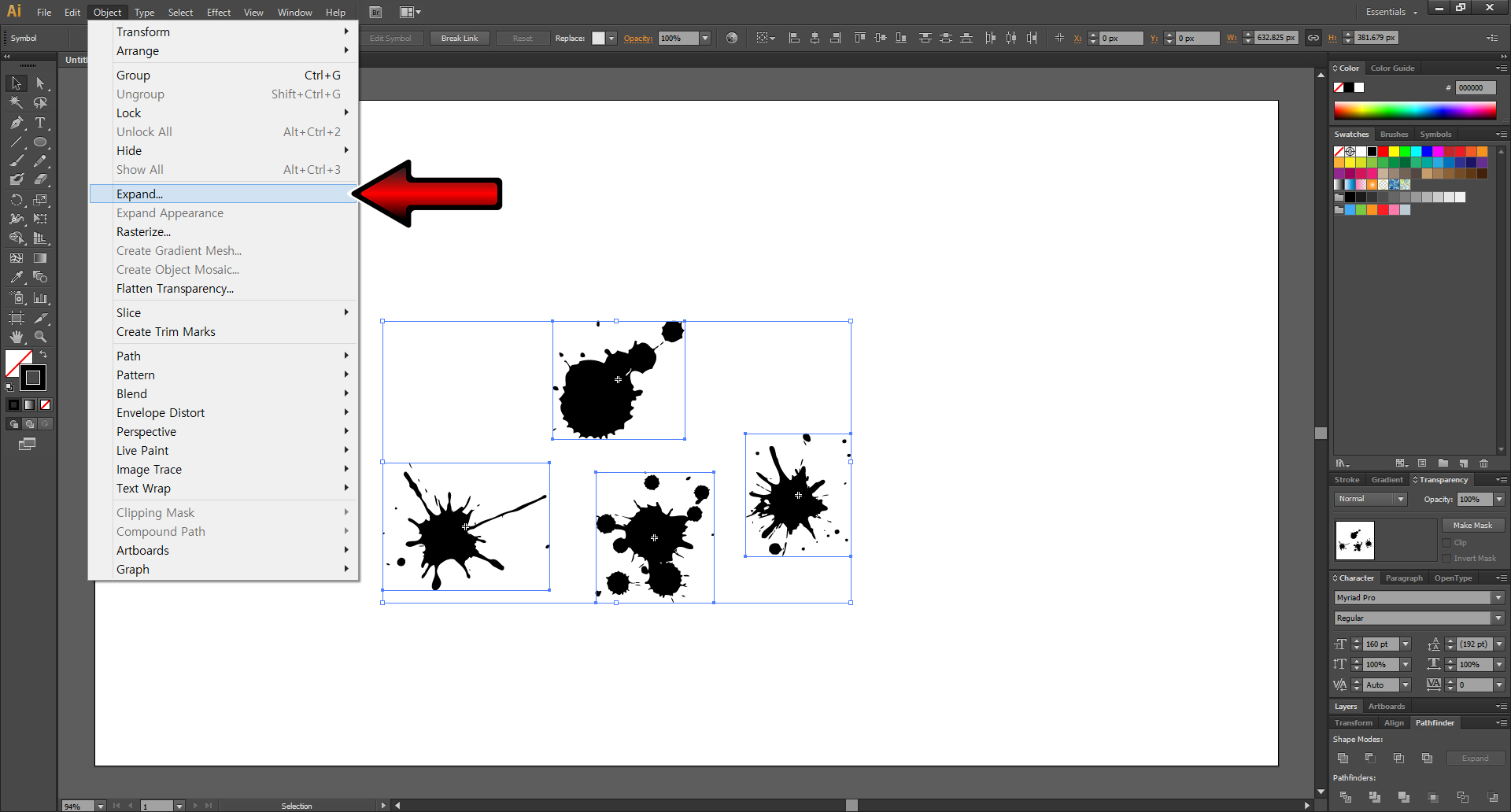
가져온 심벌들을 왼쪽 도구상자의 선택 툴 Selection Tool (단축키 [V])로 다 드래그해서 선택한 후

상단 메뉴 Object > Expand... 를 클릭합니다.

이대로 OK

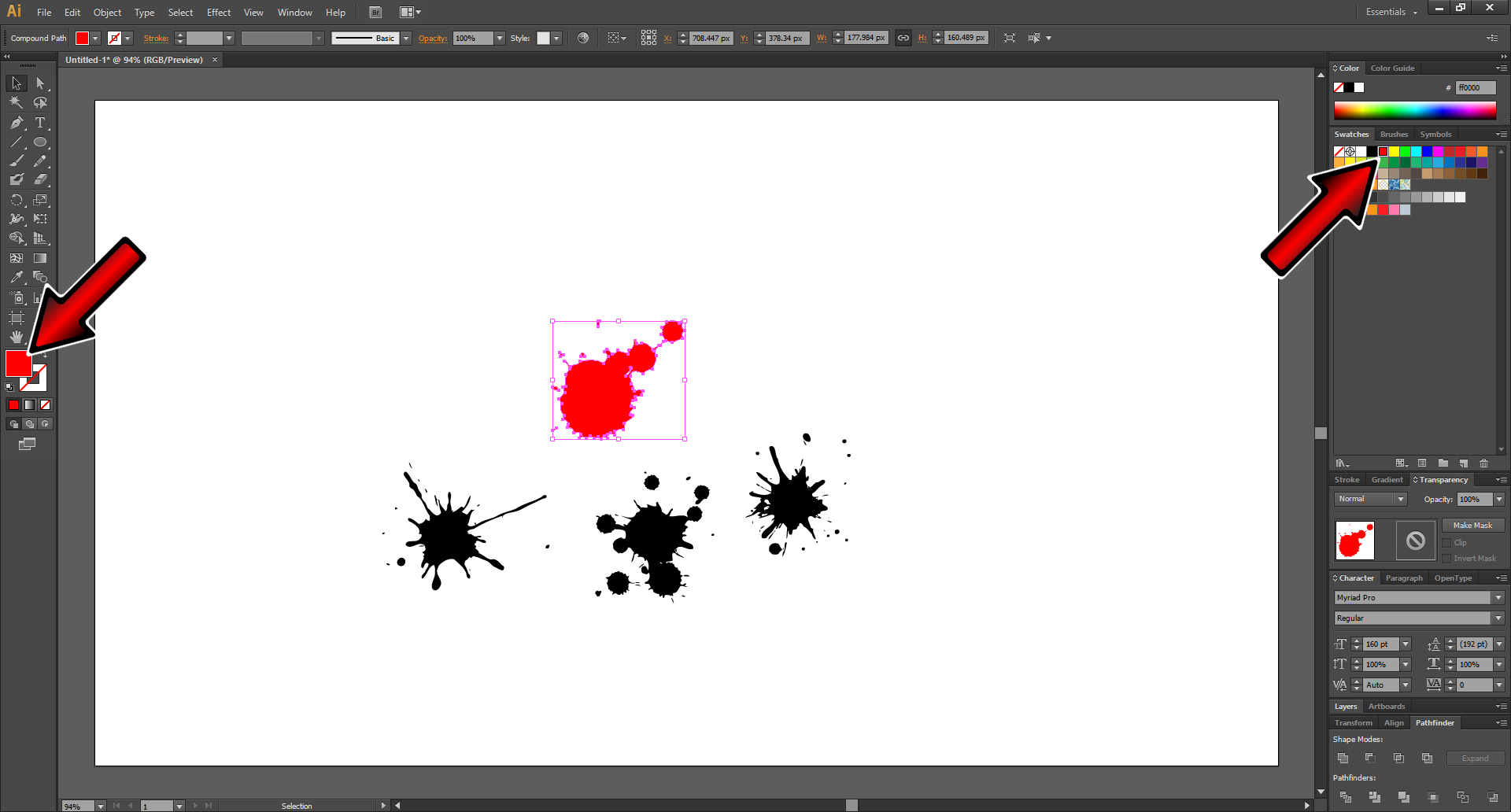
그러면 가져온 심벌들이 일반 오브젝트로 바뀝니다.

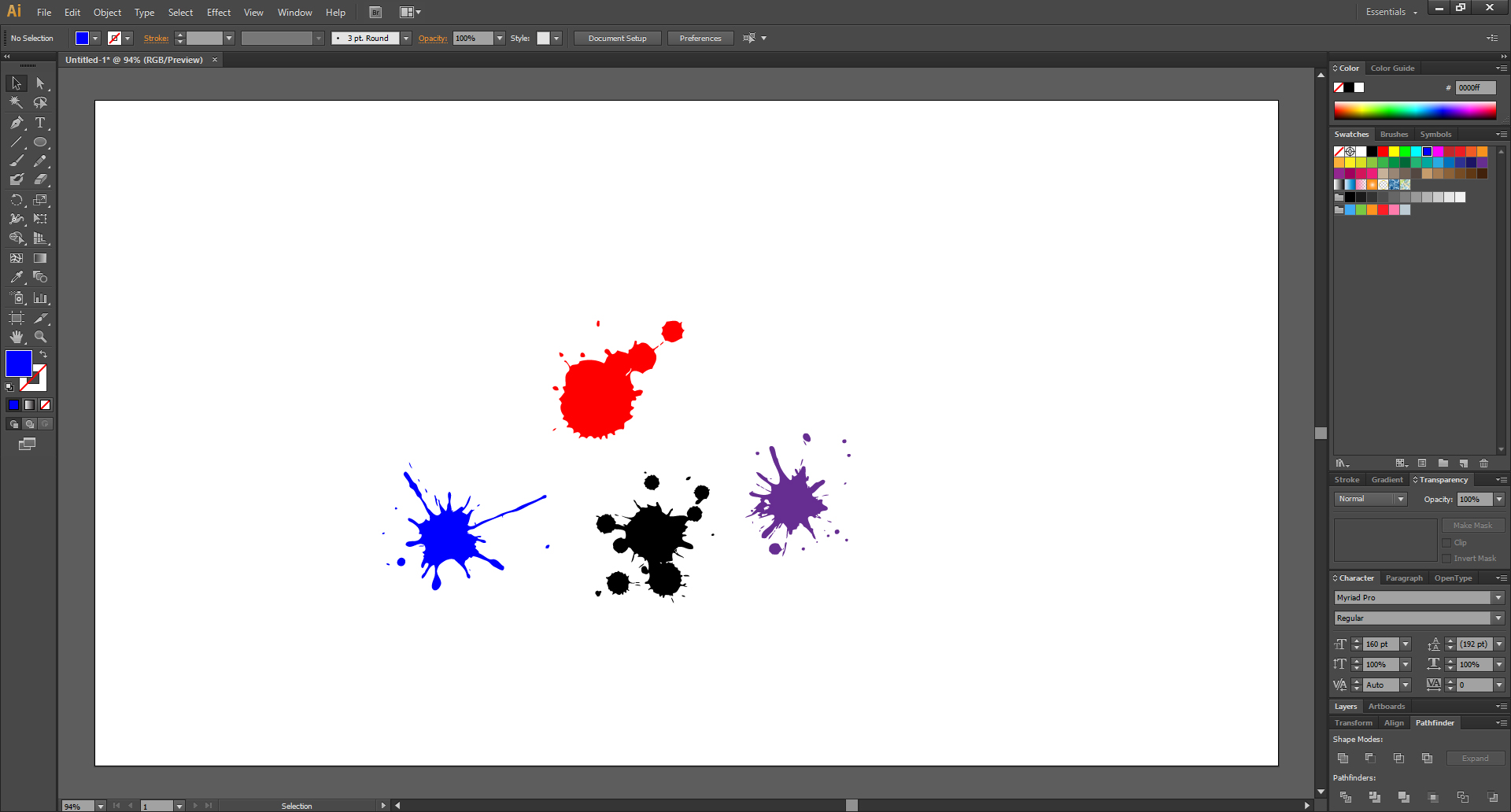
하나하나 선택해서 색들을 바꿔봅시다.

완성~

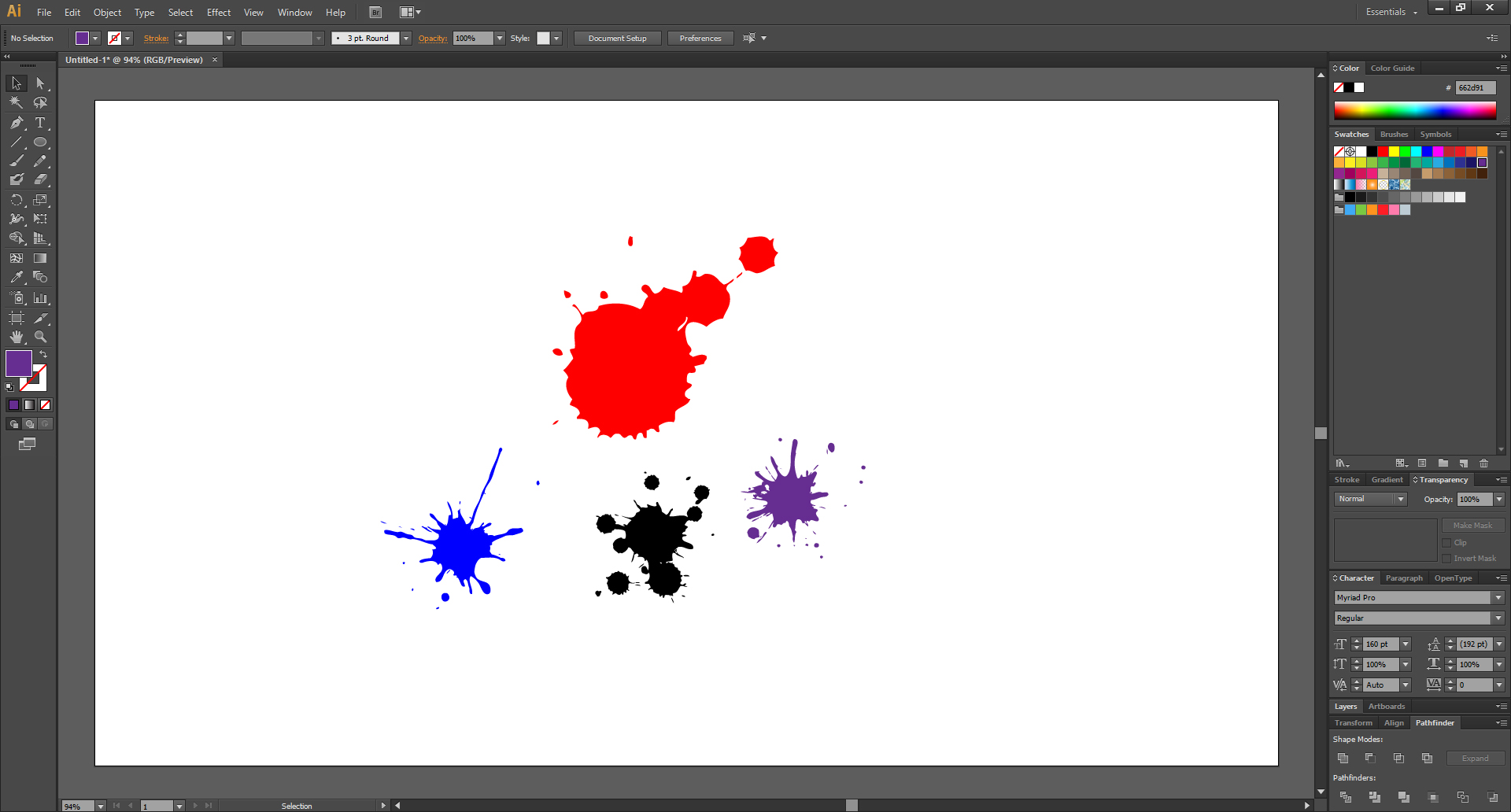
물론 크기 조절이나 회전 등도 적용시킬 수 있습니다.
일러스트레이터 CS6, 개체 크기 조절
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서 가로×세로,..
mystee.tistory.com
일러스트레이터 CS6, 회전과 반복 (feat. 꽃 만들기)
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서 가로×세로,..
mystee.tistory.com
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터, 벽돌 사진을 이용해서 글자에 질감 표현하기 (0) | 2020.01.03 |
|---|---|
| 일러스트레이터, 글자 왜곡하기 (feat. Twirl Tool) (4) | 2019.12.30 |
| 일러스트레이터 CS6, 작업 환경 배경색 바꾸기 (0) | 2019.12.28 |
| 일러스트레이터, 입체적인 글자에 그림자 넣기 (feat. Mesh Tool) (2) | 2019.12.27 |
| 일러스트레이터, 입체적인 글자 만들기 (6) | 2019.12.26 |




댓글