이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~
일러스트레이터, 글자를 그림으로 바꾸기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com
일러스트레이터, 입체적인 글자 만들기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com
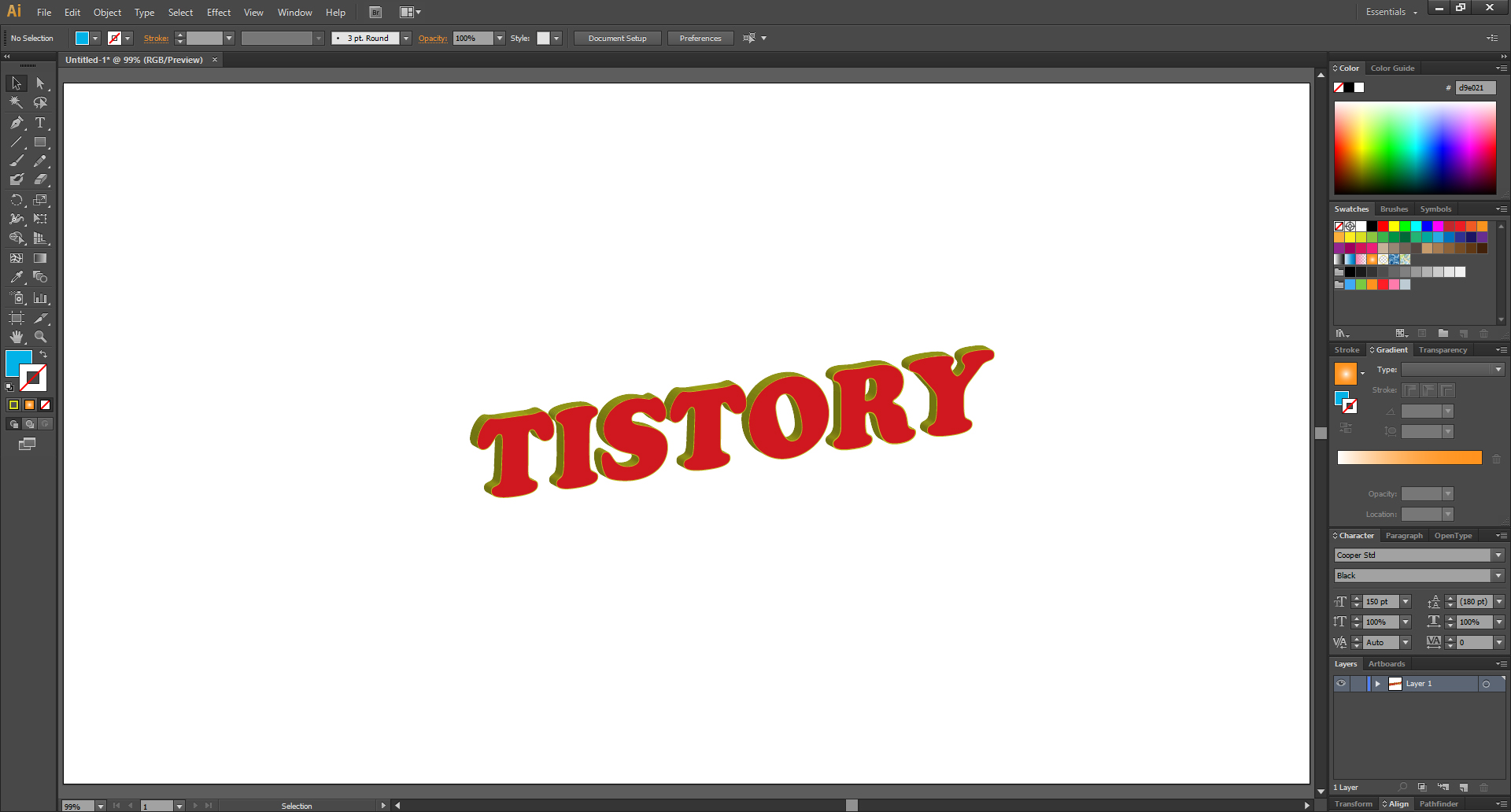
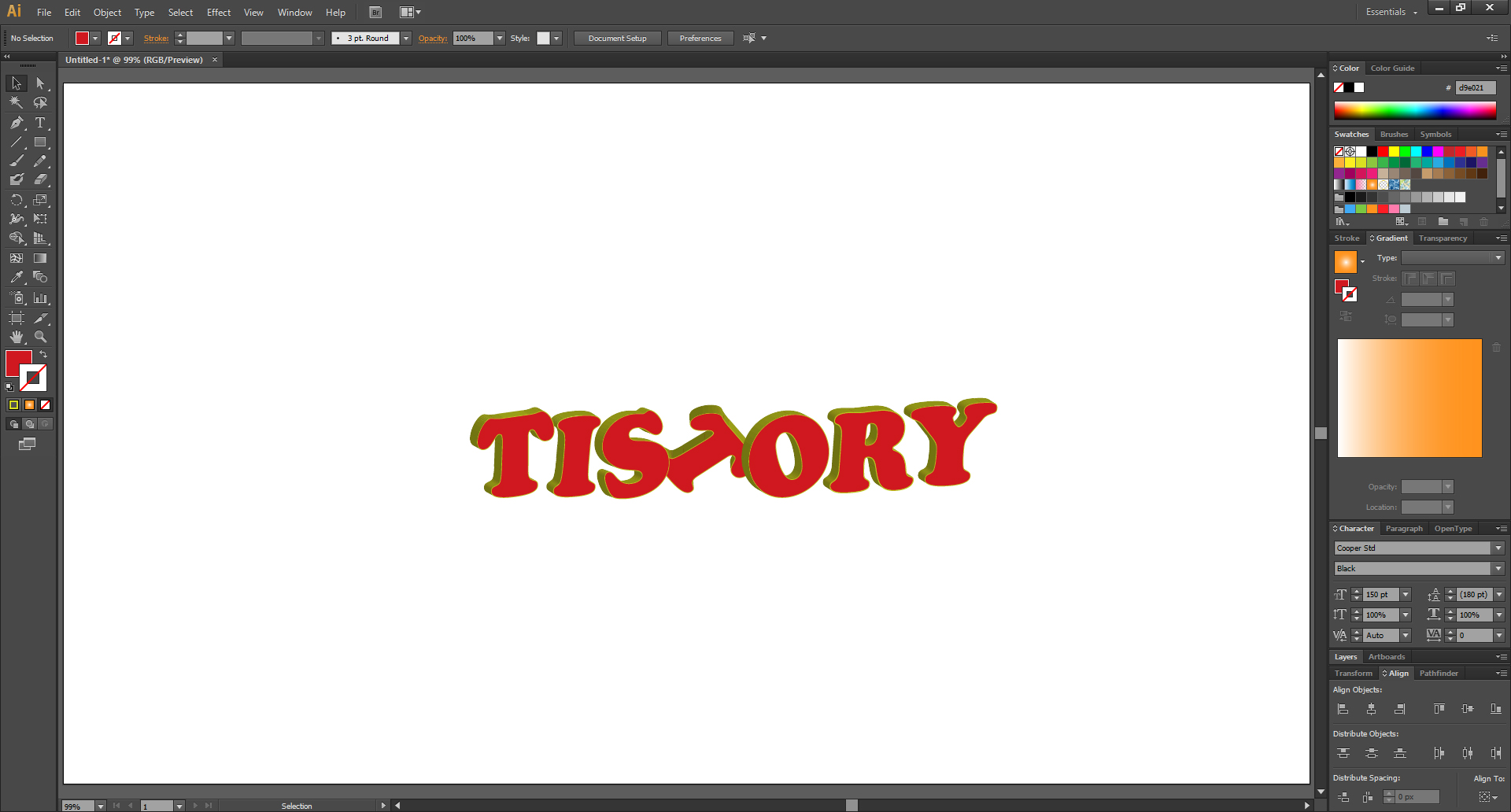
위의 두 포스팅을 이용해서 마음에 드는 글자를 만들어줍니다.

티스토리, 사랑해요~
티스토리, 만세!!

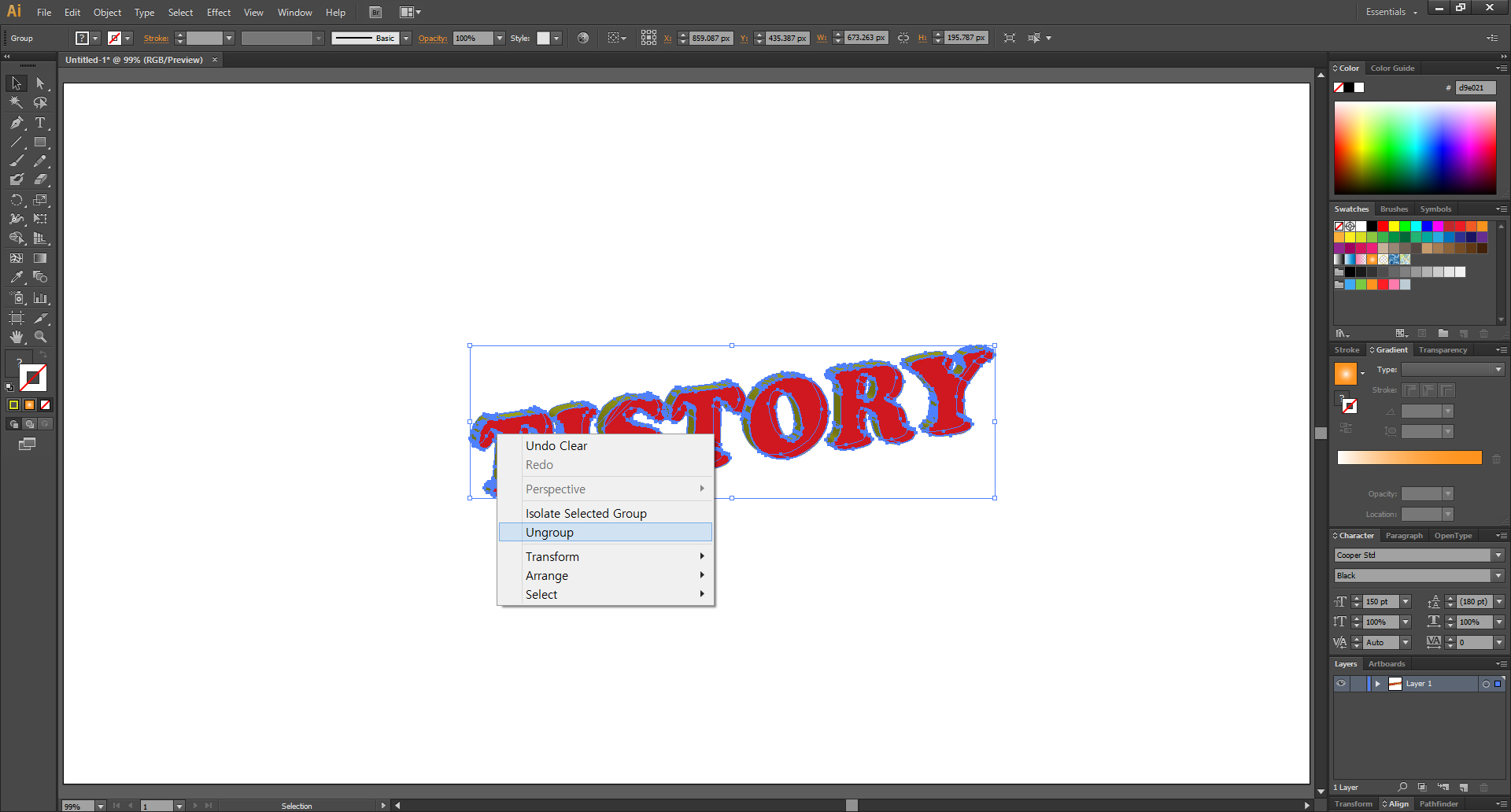
그림자와 글자를 따로 떼어놓기 위해서 언그룹을 한번 해줬었지만,
다시 한번 언그룹 Ungroup을 해줍시다.
그러면 글자 하나하나가 따로 나누어집니다.
일러스트레이터 CS6, 패스파인더의 Shape Modes와 그룹과 언그룹
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹..
mystee.tistory.com

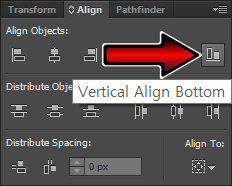
그 상태에서 바로 오른쪽 얼라인 Align 패널의 이곳을 클릭해줍니다.
혹시 패널이 없다면 불러와주세요.
일러스트레이터, 오른쪽 메뉴(패널)들 불러오기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

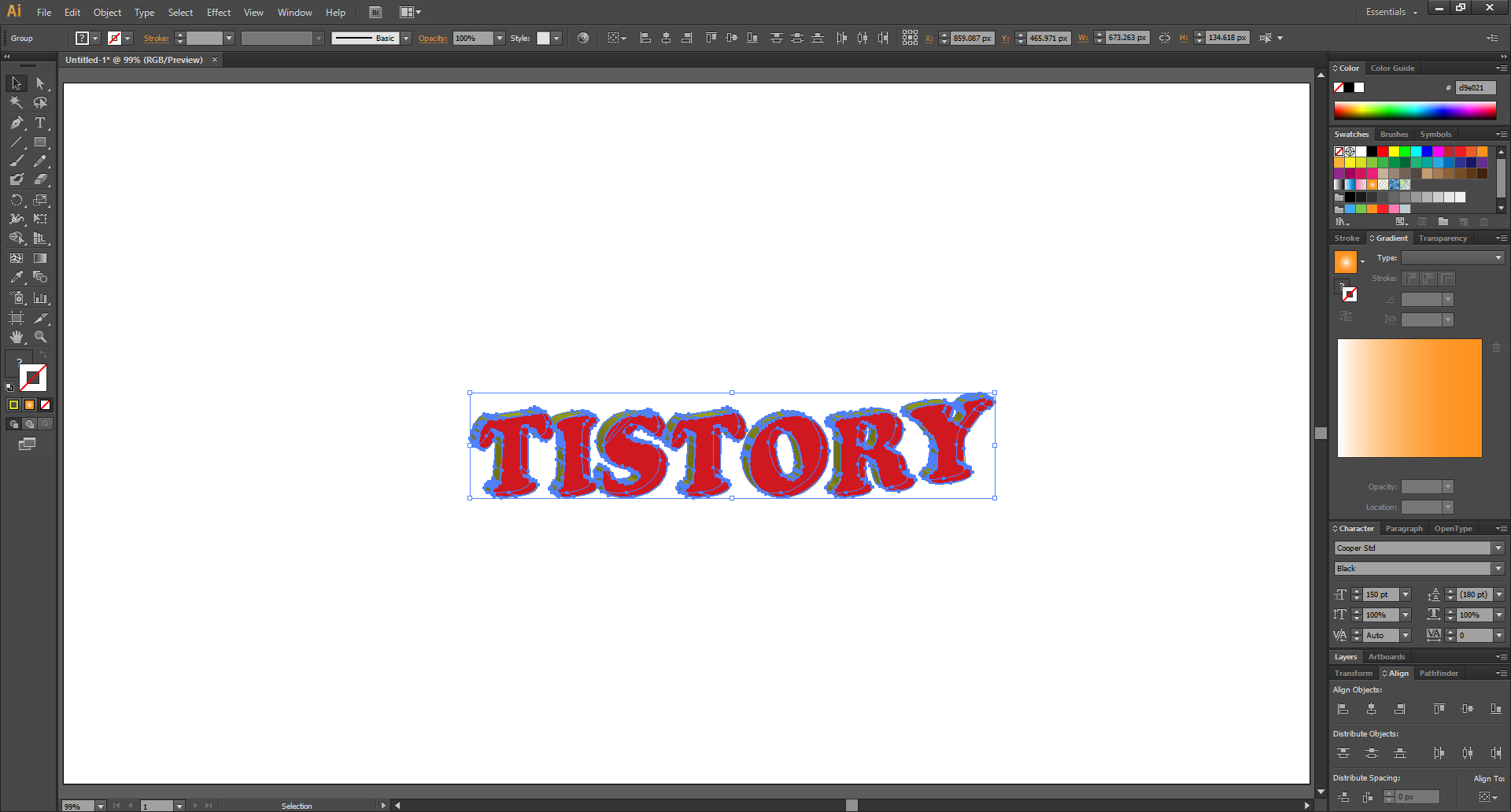
그러면 이렇게 한 줄로 정렬이 됩니다.

개체를 회전하거나, 앞이나 뒤로 보내면서 이렇게 역동적인 모양으로 만들어줍니다.
일러스트레이터 CS6, 회전과 반복 (feat. 꽃 만들기)
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서 가로×세로,..
mystee.tistory.com
일러스트레이터 CS6, Arrange 개체 앞뒤 위치 바꾸기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서 가로×세로,..
mystee.tistory.com

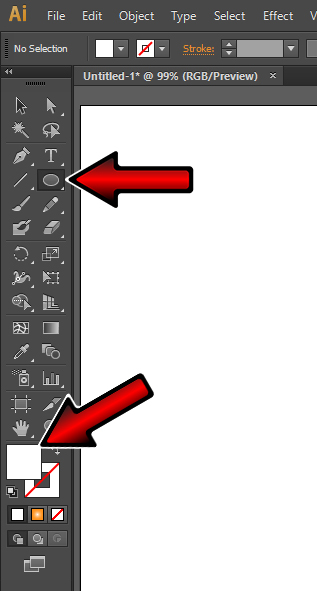
왼쪽 도구상자의 사각형이 있던 곳의 클릭을 조금 길게 해주고 원 Ellipse Tool을 클릭해줍니다.
단축키는 [L]
그리고 면의 색을 흰색으로 선택해줍니다.

그리고 첫 글자의 하단에 타원을 그립니다.
일러스트레이터 CS6, 도형(사각형, 원) 그리기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 일러스트레이터 아주 기초 중에 기초 강좌부터 시작하겠습니다. 잡다한..
mystee.tistory.com

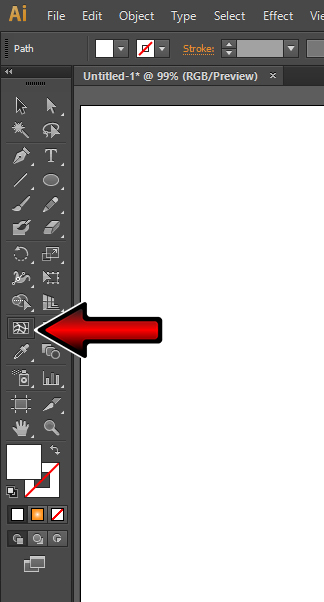
이번엔 도구상자에서 메시 툴 Mesh Tool을 선택합니다.

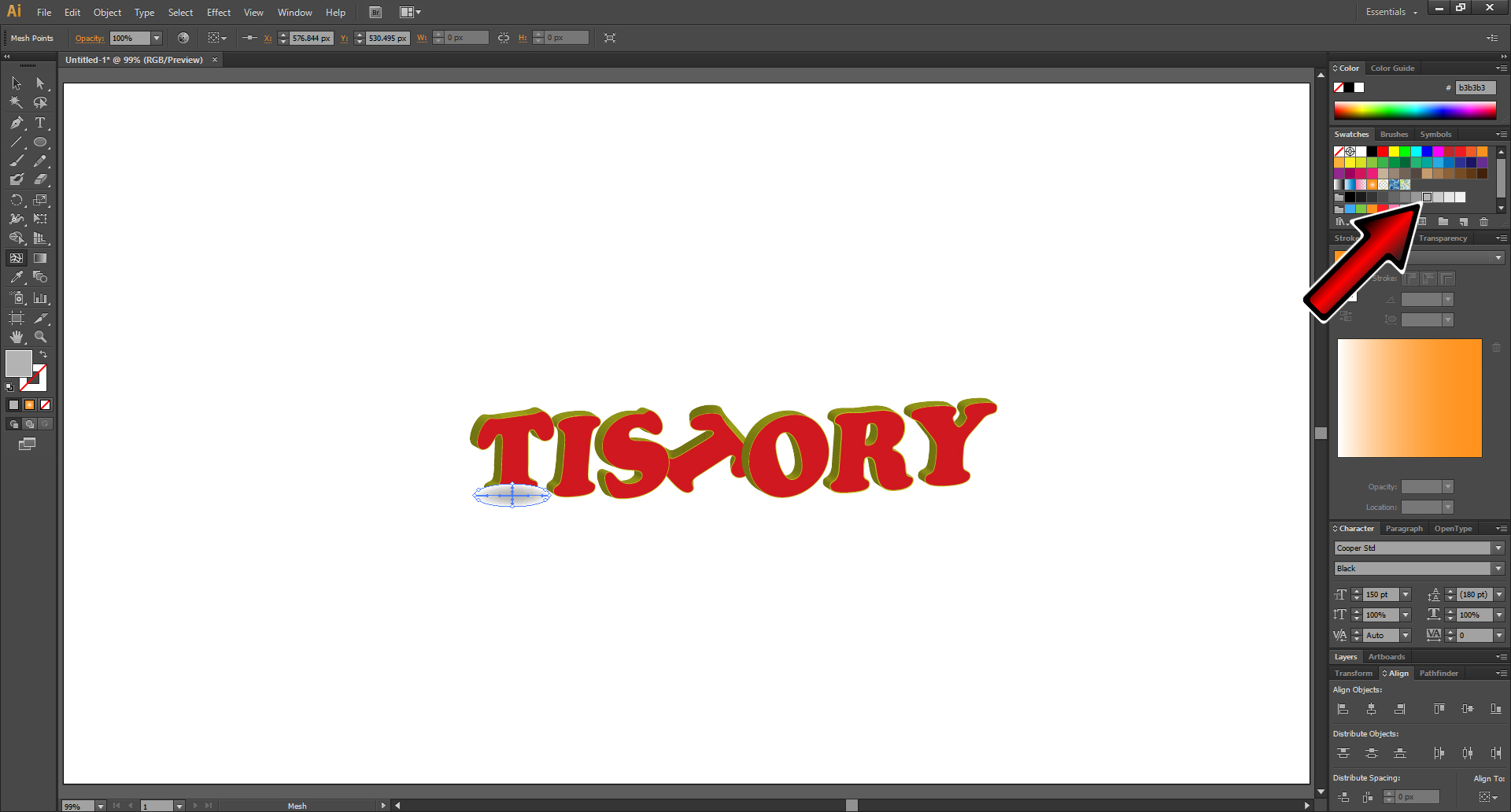
그리고 아까 전에 그렸던 원의 중앙을 클릭해주면 이렇게 됩니다.

Color 패널이나 Swatches 패널을 이용해서 적당한 회색을 선택해줍니다.

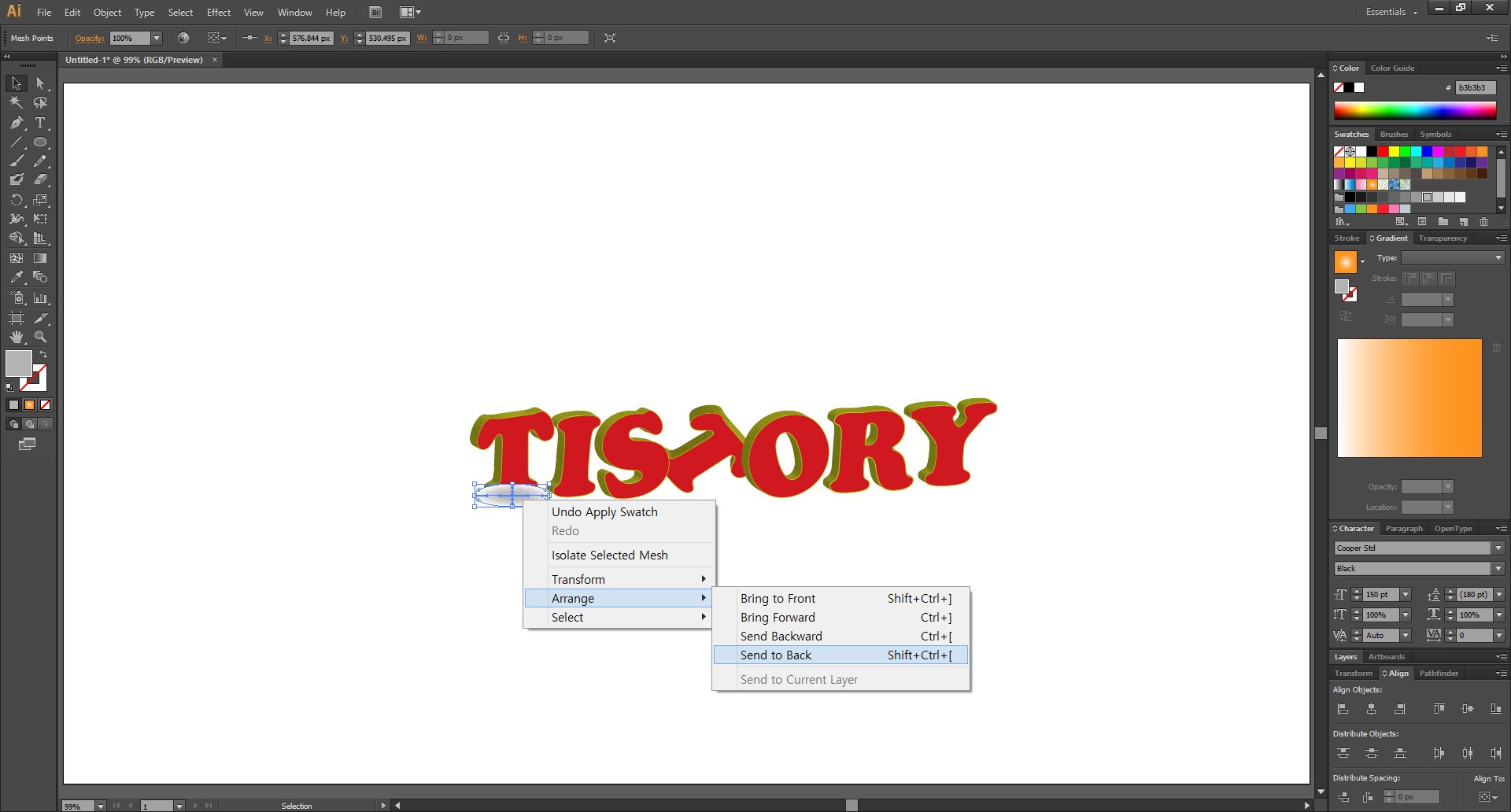
그리고 마우스 오른쪽 클릭을 해서 가장 뒤로 보내줍니다.

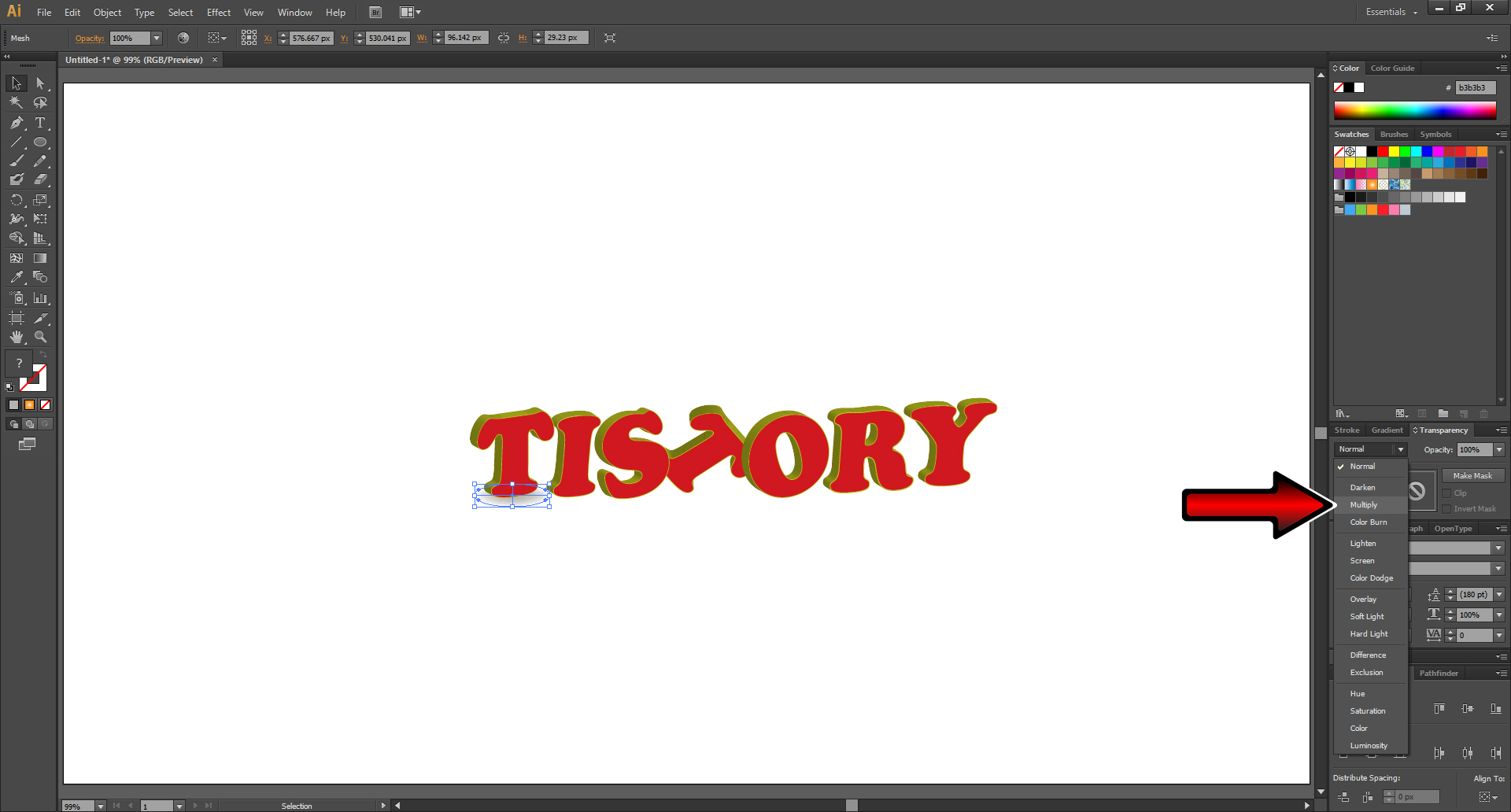
마지막으로 주변과 잘 어우러지도록 Transparency 패널에서 블랜딩 모드를 Multiply로 바꿉니다.

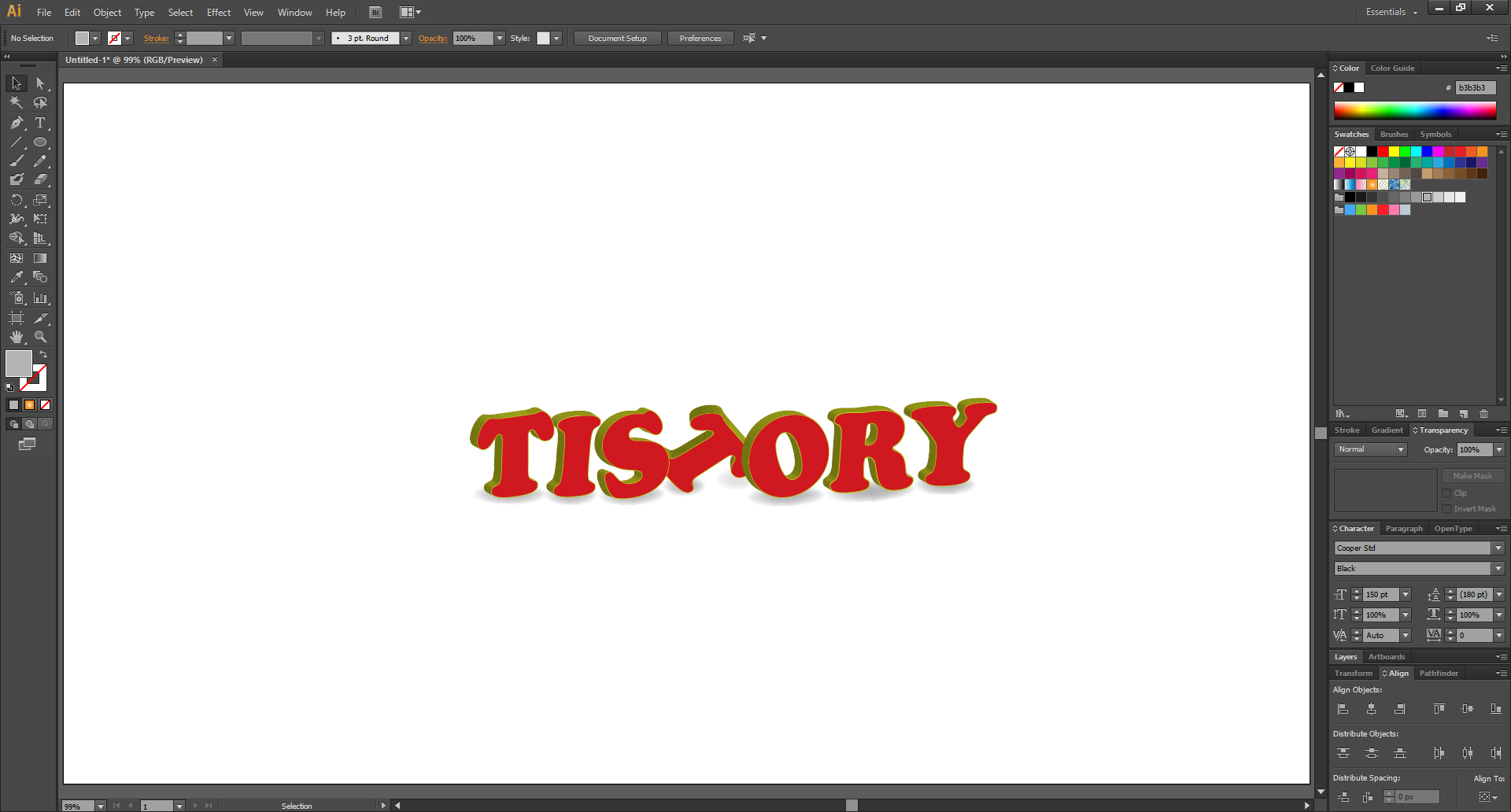
이동, 복사, 크기 조절 등을 이용해서 이렇게 꾸며주면 완성입니다~
일러스트레이터 CS6, 이동과 복사
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 이어서 기초부터 계속 차근차근 해나가봅시다. 기초가 안되어있으면 어..
mystee.tistory.com
일러스트레이터 CS6, 개체 크기 조절
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서 가로×세로,..
mystee.tistory.com
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터, 떨어진 잉크 자국 효과 (2) | 2019.12.29 |
|---|---|
| 일러스트레이터 CS6, 작업 환경 배경색 바꾸기 (0) | 2019.12.28 |
| 일러스트레이터, 입체적인 글자 만들기 (6) | 2019.12.26 |
| 일러스트레이터, 글자를 그림으로 바꾸기 (3) | 2019.12.26 |
| 일러스트레이터, 단위 바꾸기 (3) | 2019.12.24 |




댓글