교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~

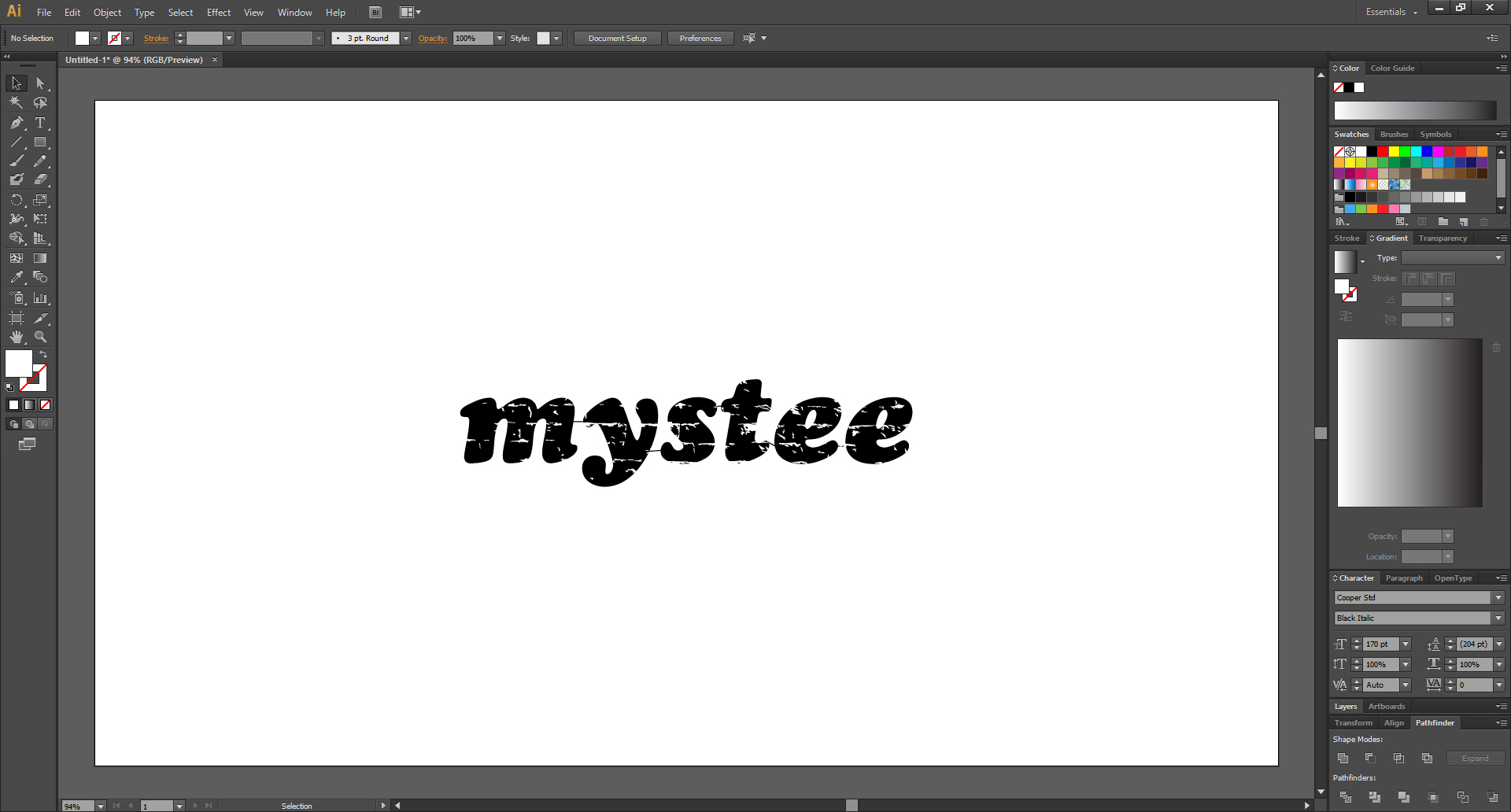
일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서 적당한 크기의 아트보드를 만듭니다.
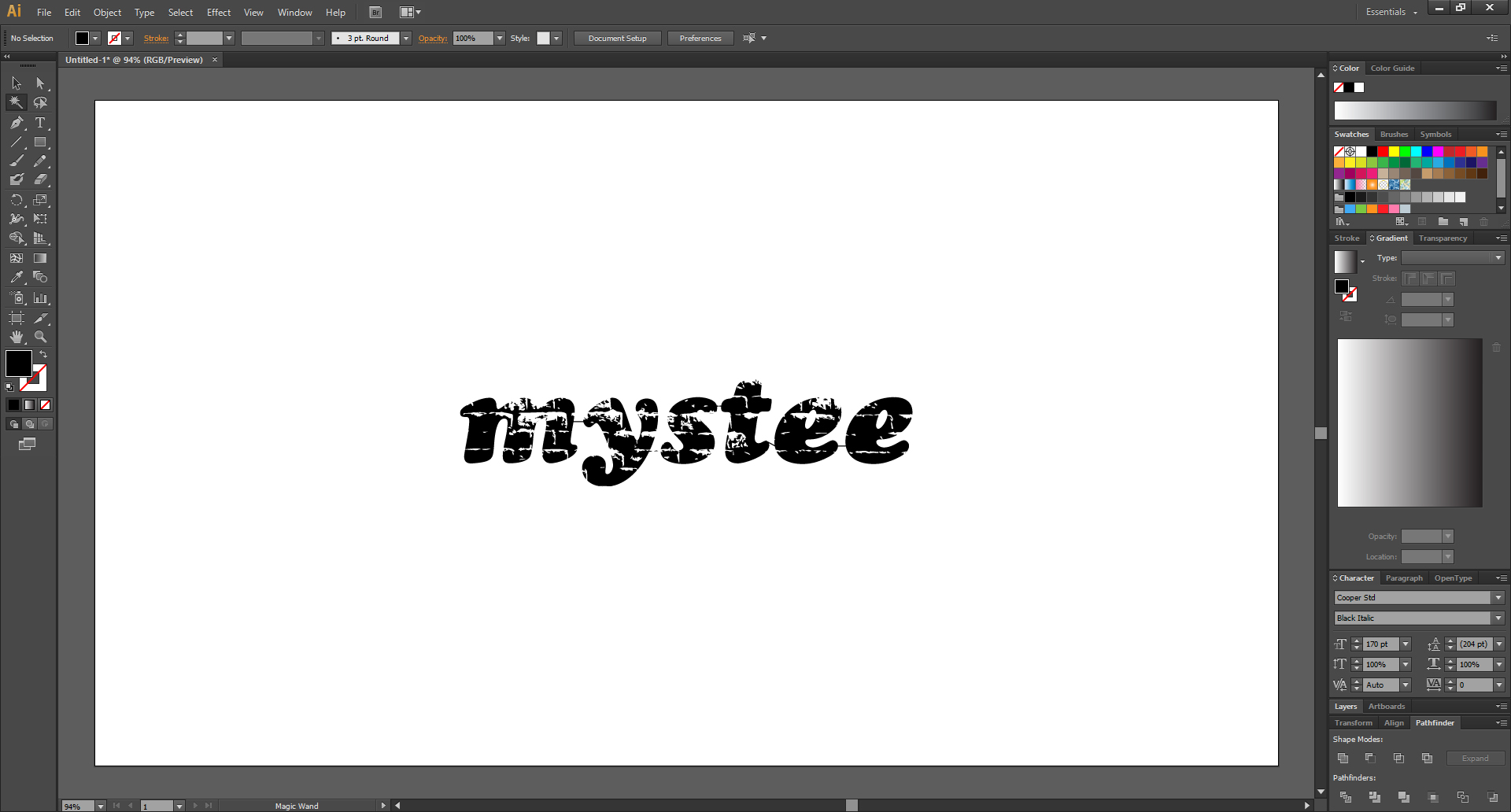
그리고 되도록 두꺼운 글씨체를 이용해서 원하는 단어를 써줍니다.
그리고 그 글자를 그림으로 바꾸어 오브젝트로 만들어줍니다.
잘 모르시는 분들은 아래에 링크시켜놓는 지난 포스팅들을 참고해주세요.
일러스트레이터, 글자를 그림으로 바꾸기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

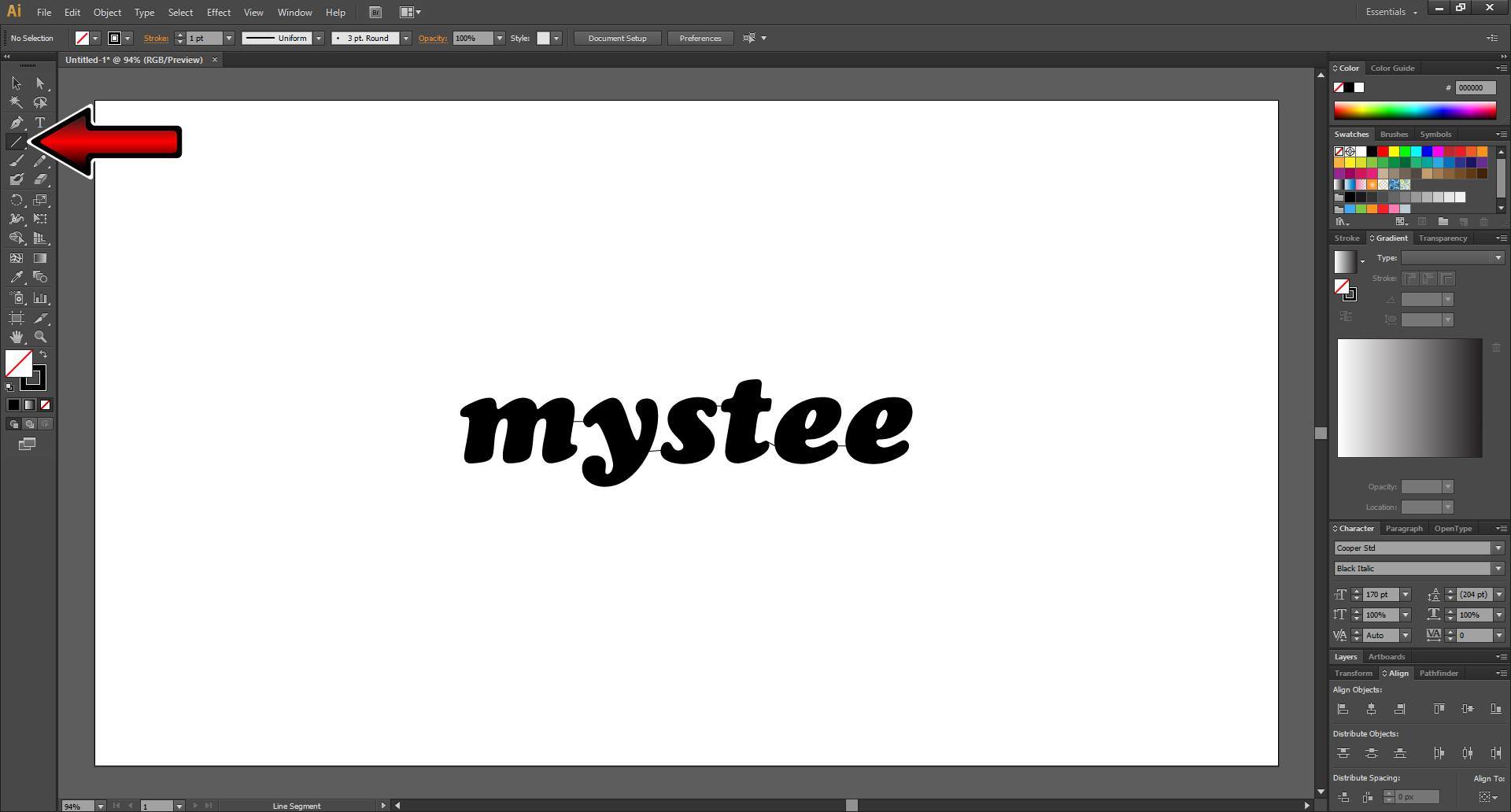
왼쪽의 도구상자의 Line Segment Tool을 이용해서
위의 이미지처럼 글자를 다 선으로 이어줍니다.
선의 굵기가 0pt면 안됩니다.

그런 다음 선택 툴로 모두 드래그해서 선택하신 다음,
Outline Stroke를 이용해 선을 면으로 만들어줍니다.
일러스트레이터, 선을 면으로 만들기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

그런 다음, 여전히 전체가 다 선택된 상태에서
패스파인더 패널의 Unite를 이용해 전부 하나의 개체로 합쳐줍니다.
일러스트레이터 CS6, 패스파인더의 Shape Modes와 그룹과 언그룹
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹..
mystee.tistory.com

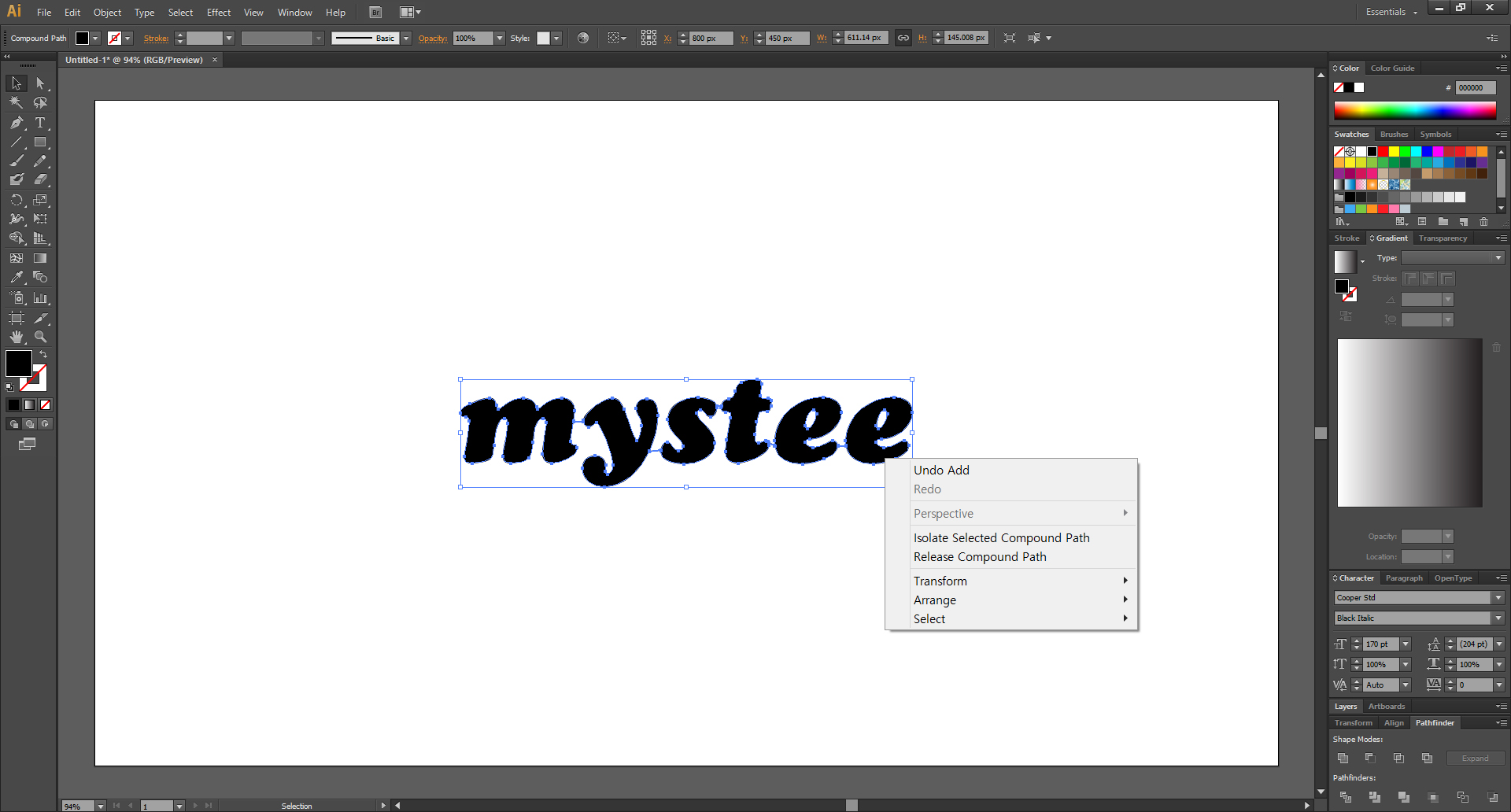
그러면 선택된 상태에서 마우스 오른쪽을 클릭해도
그룹・언그룹이 뜨지 않습니다.
언그룹을 시킬 수 없게 하나의 개체가 된 것입니다.
(이걸 왜 해야 하는지는 아래에 설명드리겠습니다.)

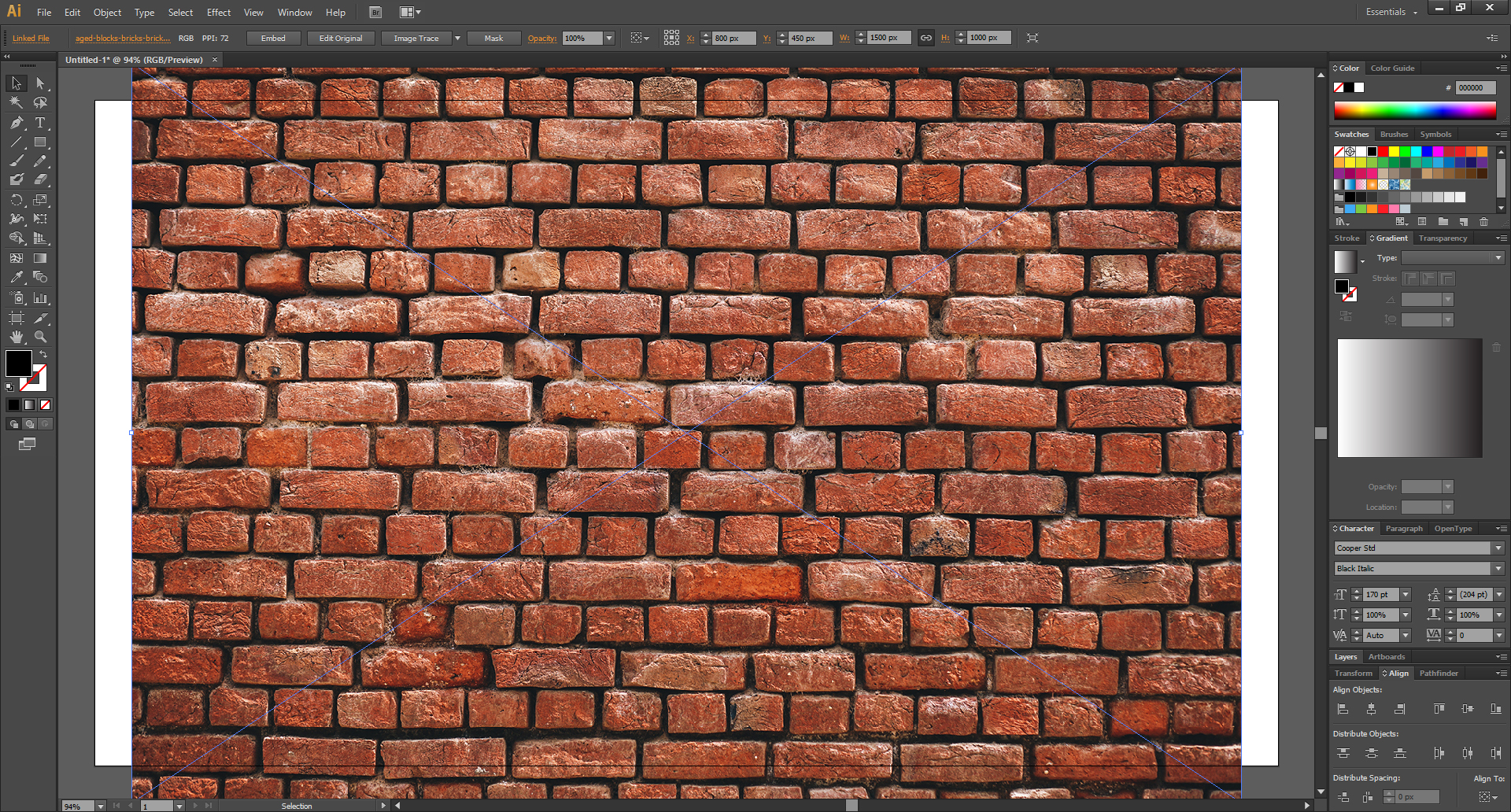
저장해놓은 벽돌 사진을 불러와봤습니다.
이미지 출처는 pxhere 라는 사이트입니다.
여기를 클릭해서 가서 다운 받아주세요.
사진을 불러오는 방법은 아래를 참고해주세요.
일러스트레이터, 스케치 불러오기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com

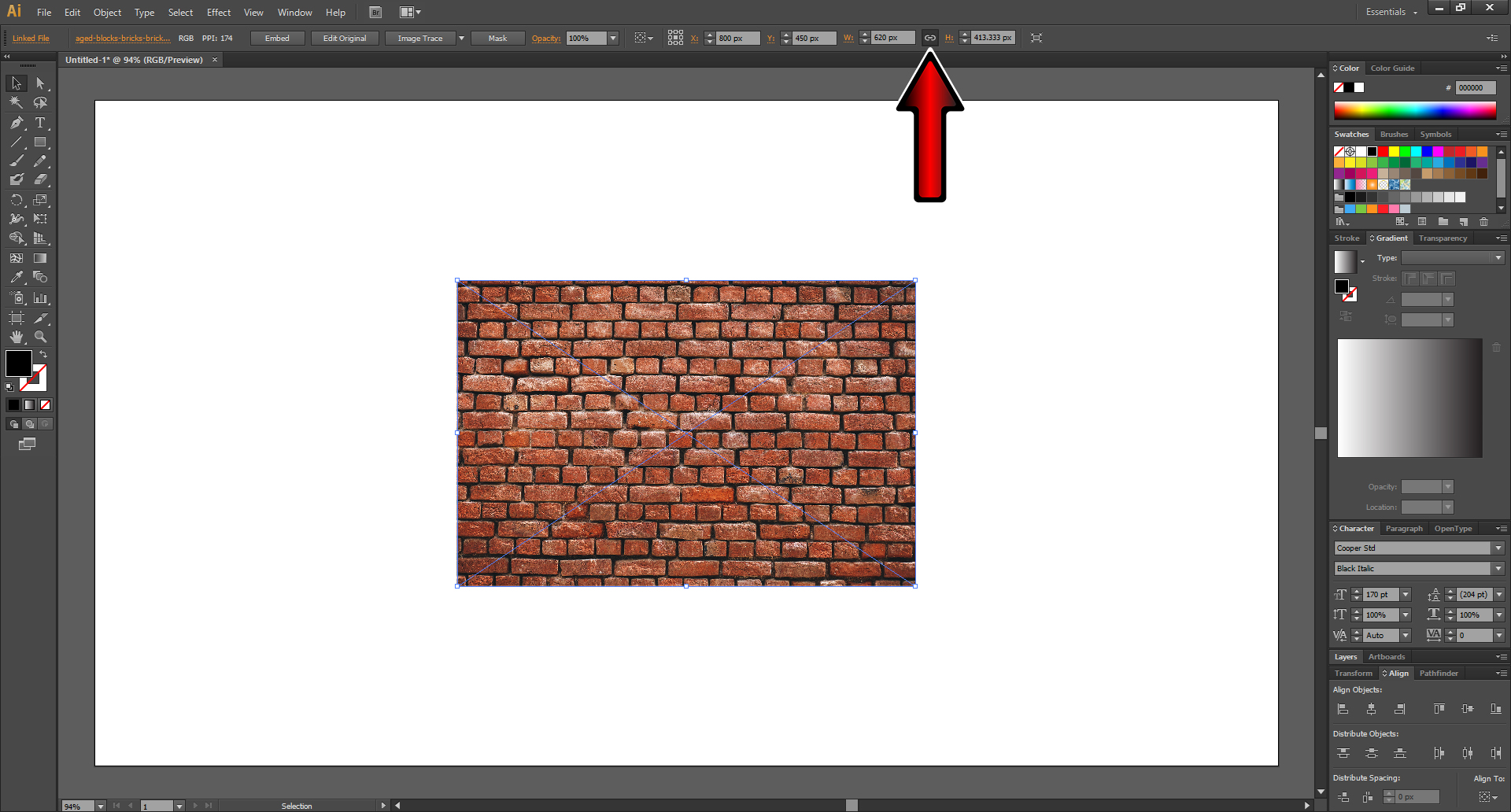
화살표의 위치가 클릭이 된 상태에서 사이즈를 바꿔주시면
가로나 세로, 어느 한쪽만 값을 바꿔줘도 비율에 맞춰 이미지 사이즈가 바뀝니다.
저는 가로 W: 를 620으로 하니 글자의 사이즈와 거의 맞아떨어졌습니다.

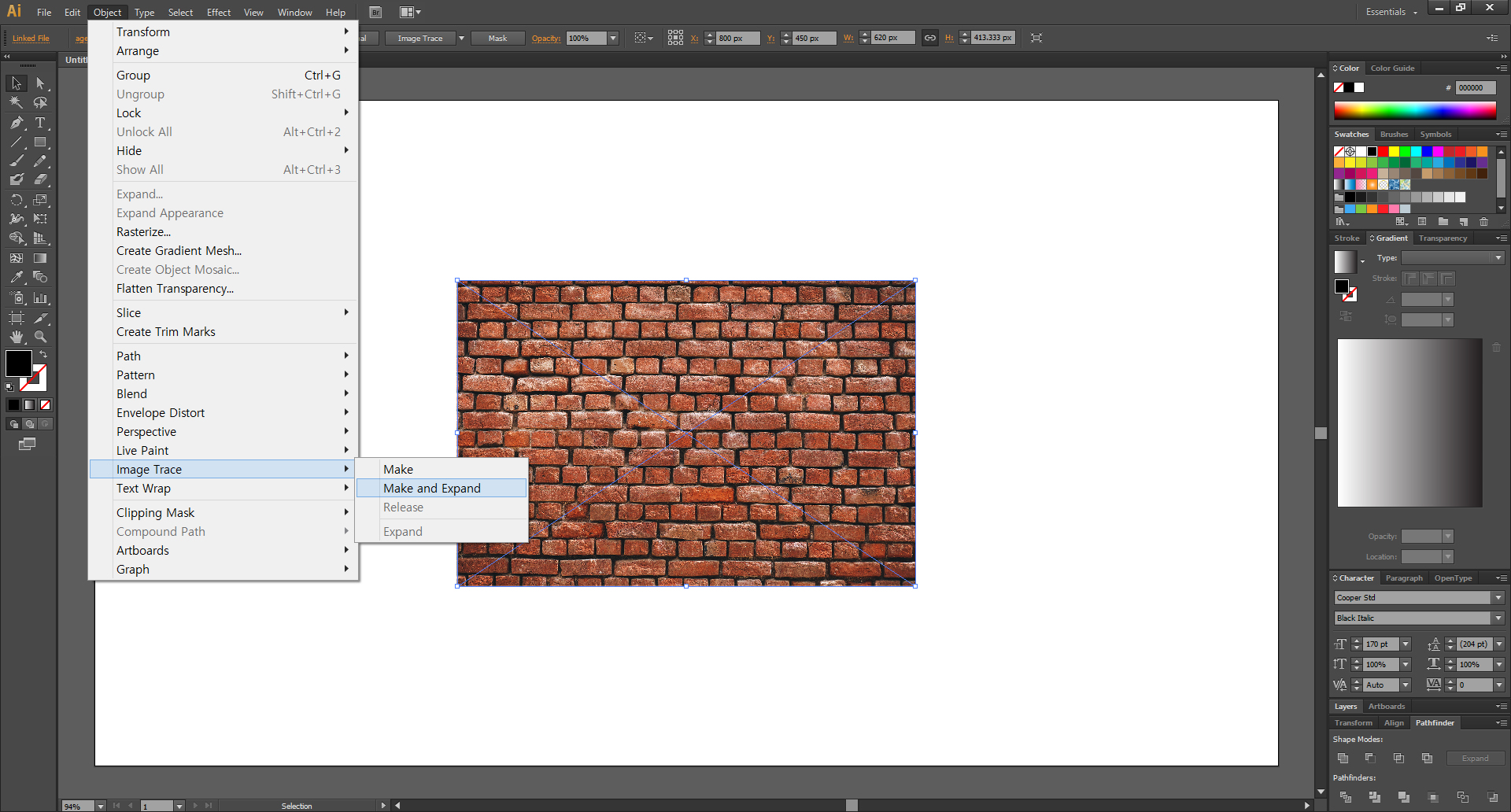
불러온 이미지가 계속 선택이 되어있는 상태에서
Object > Image Trace > Make and Expand 를 클릭합니다.
혹시 경고창이 뜨신다면 그대로 OK를 클릭합니다.

그러면 이미지가 이렇게 패스로 바뀝니다.
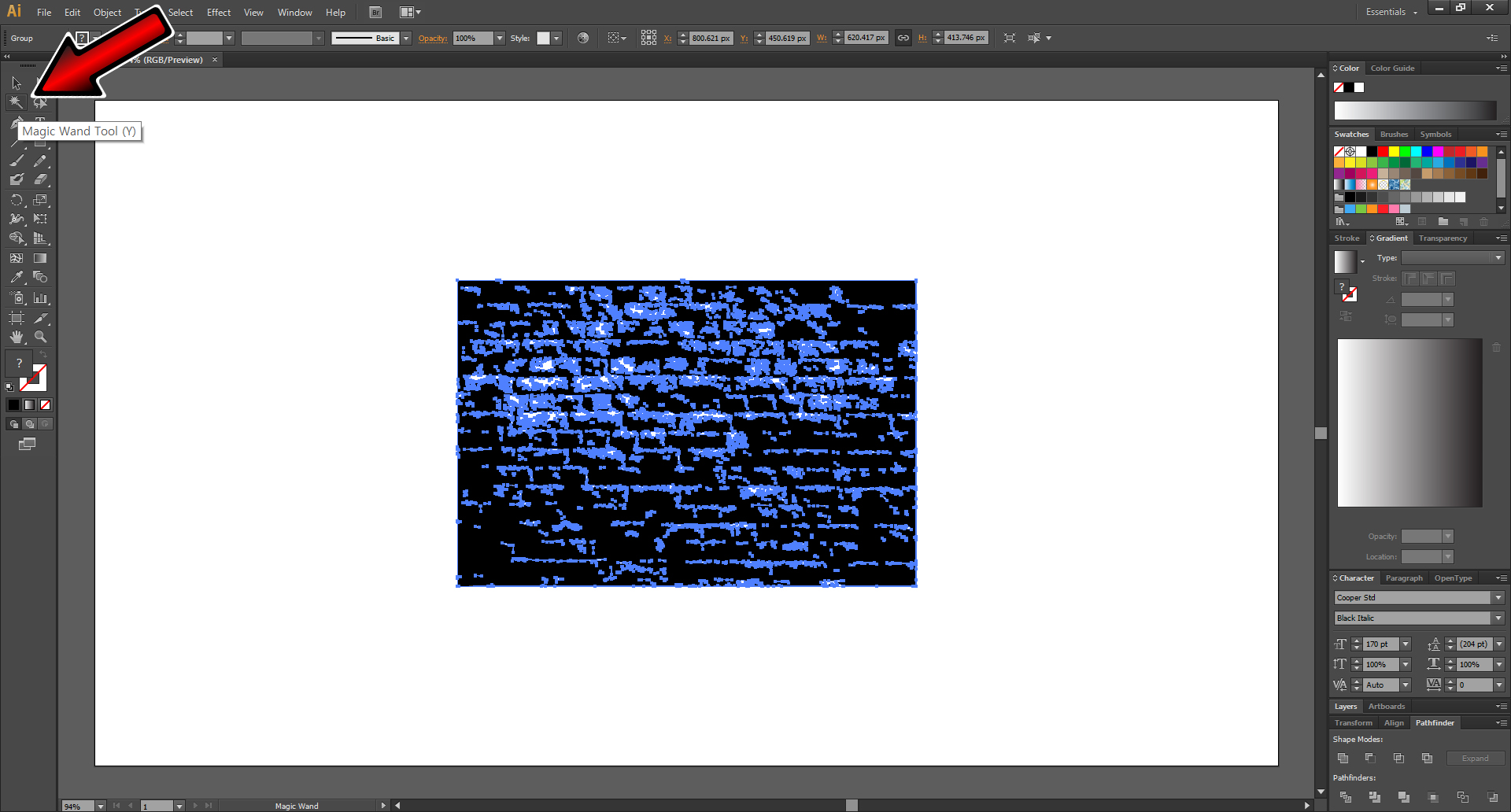
그다음 왼쪽 도구상자에서 마술봉 툴 Magic Wand Tool을 선택해서
검은색 부분에 대고 한번 클릭해준 뒤, delete 키로 삭제를 해줍니다.

그러면 이렇게 하얀 면만 남고 삭제가 됩니다.
여기서 끝이 아닙니다.

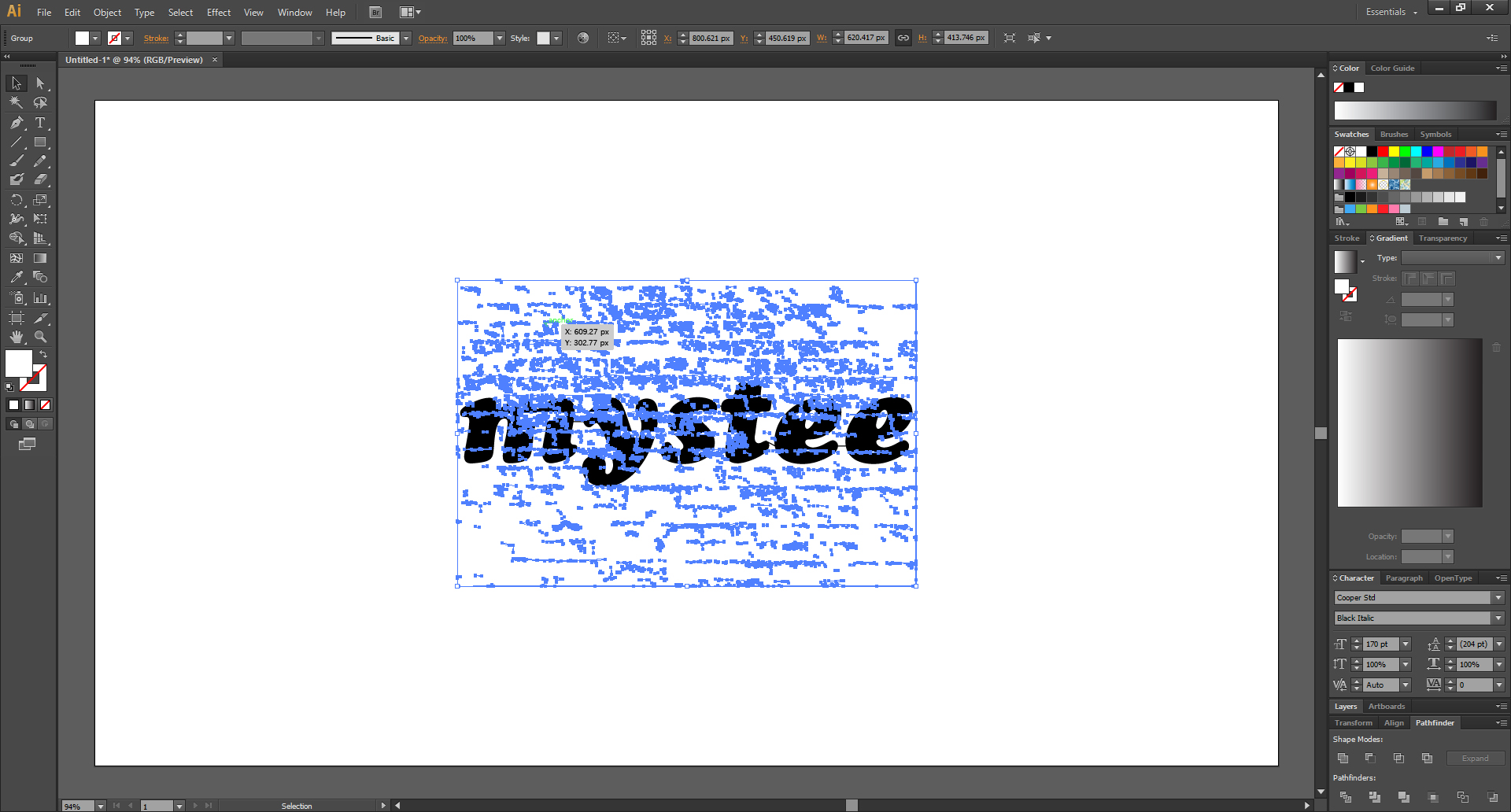
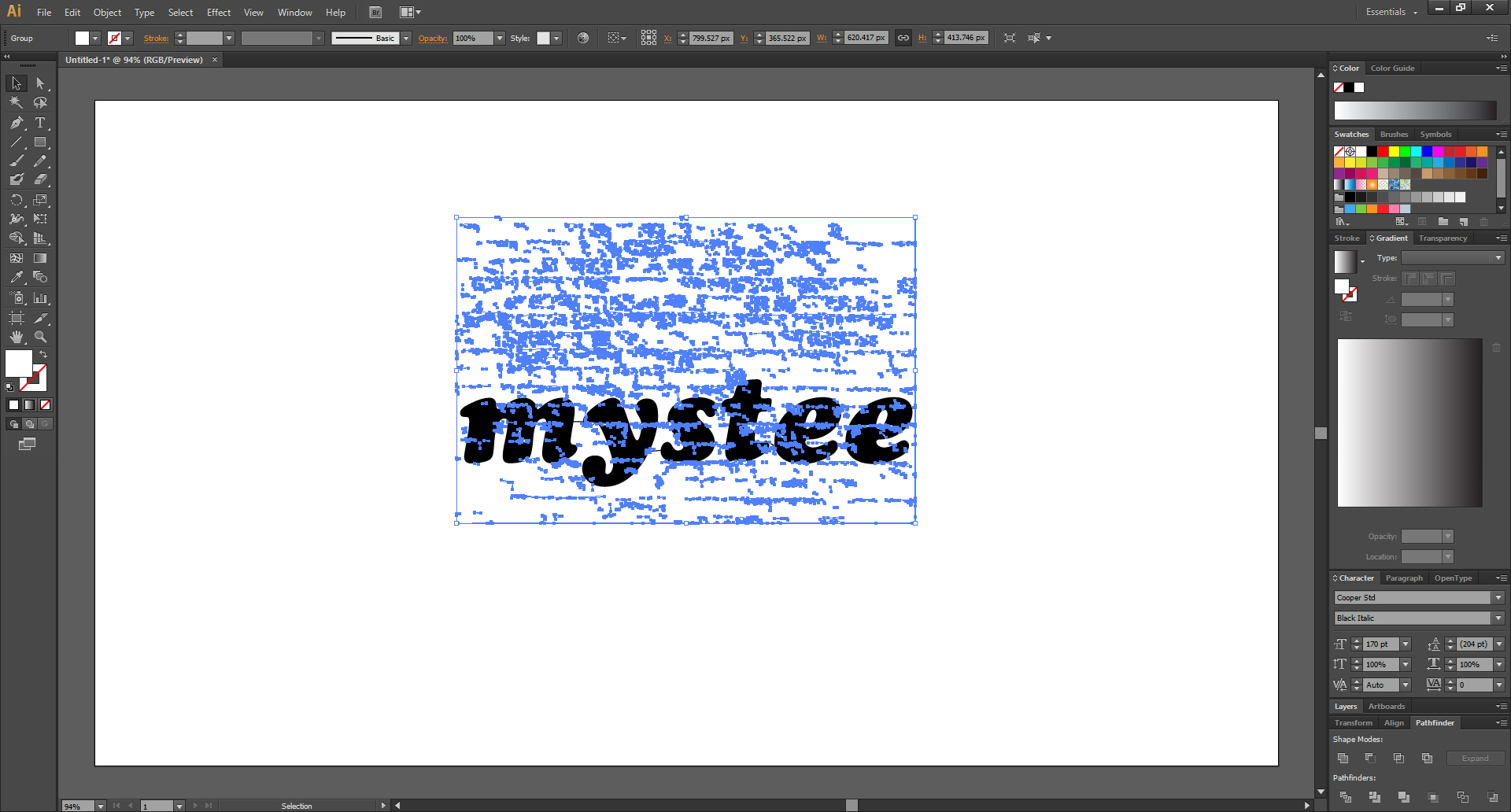
하얀 면들을 선택해서

이렇게 저렇게 옮겨보면서

아트보드 빈 곳을 클릭해서 선택을 다시 해제시키기도 하면서
마음에 드는 벽돌 질감을 찾아봅니다.
일러스트레이터 CS6, 이동과 복사
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 이어서 기초부터 계속 차근차근 해나가봅시다. 기초가 안되어있으면 어..
mystee.tistory.com

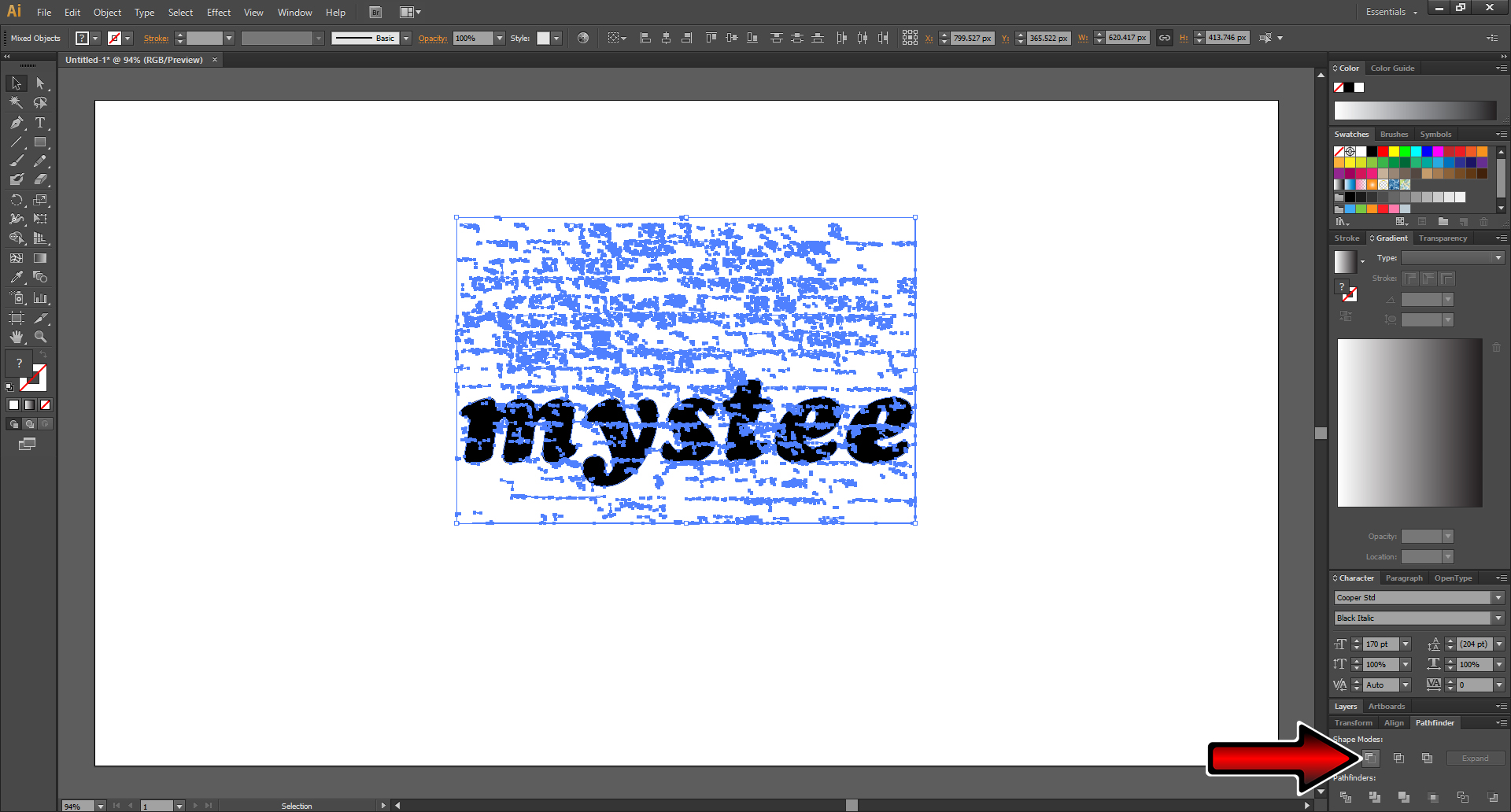
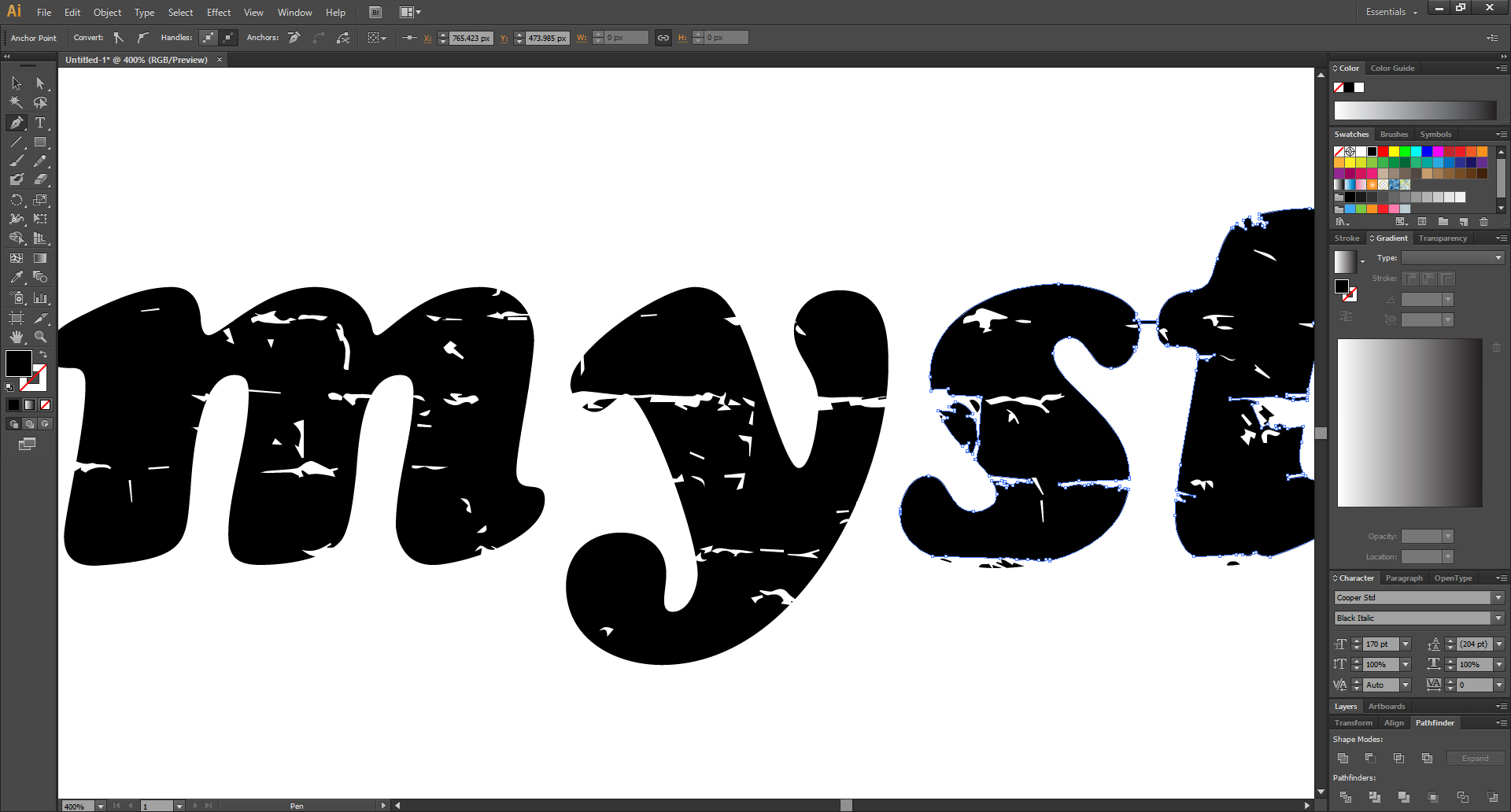
그러고 나서 선택 툴로 다시 모두 드래그해서 전체 선택을 해준 후에
패스파인더 패널의 Minus Front를 클릭합니다.

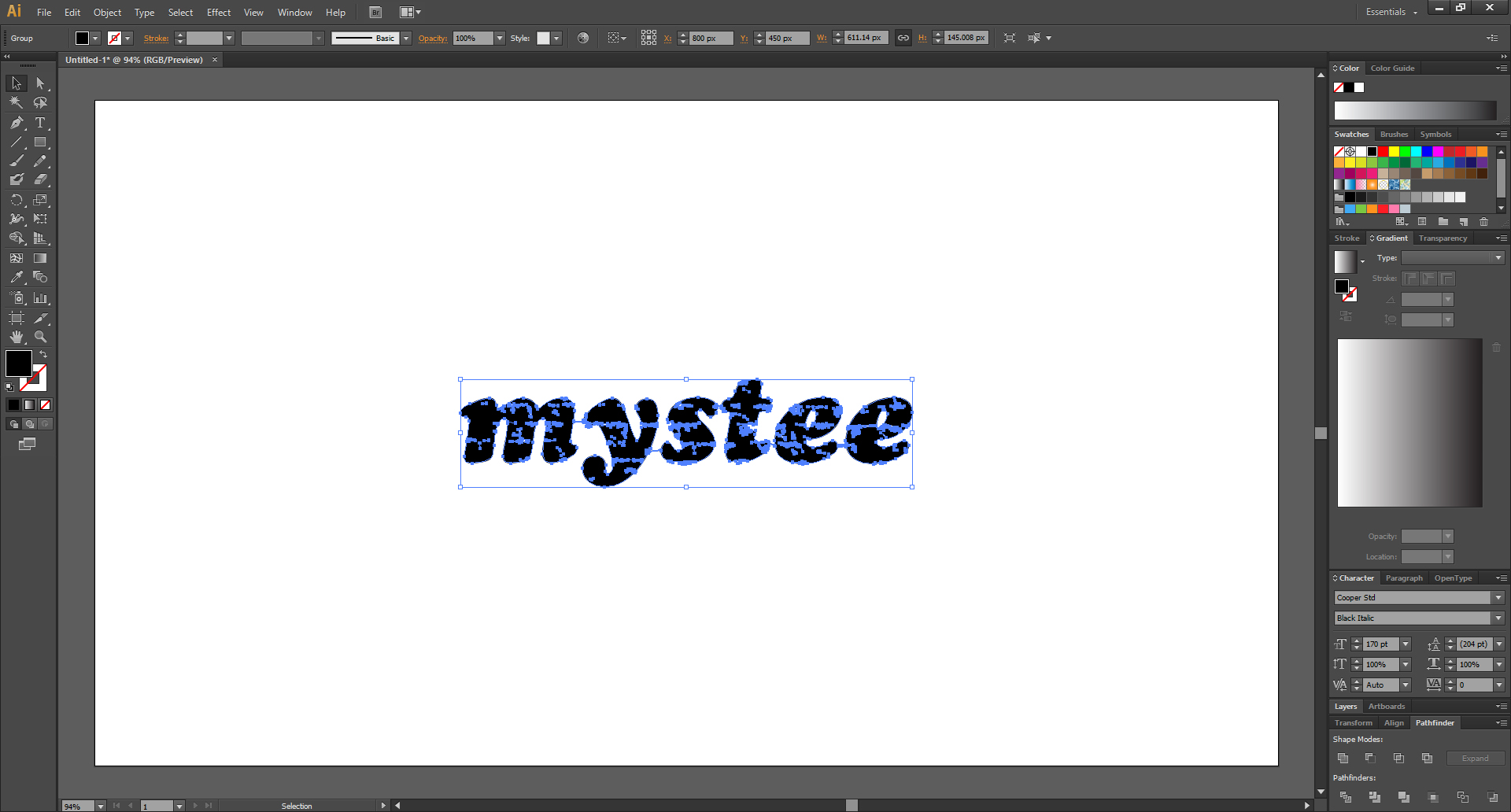
그러면 하얀 면들도 다 날아가면서
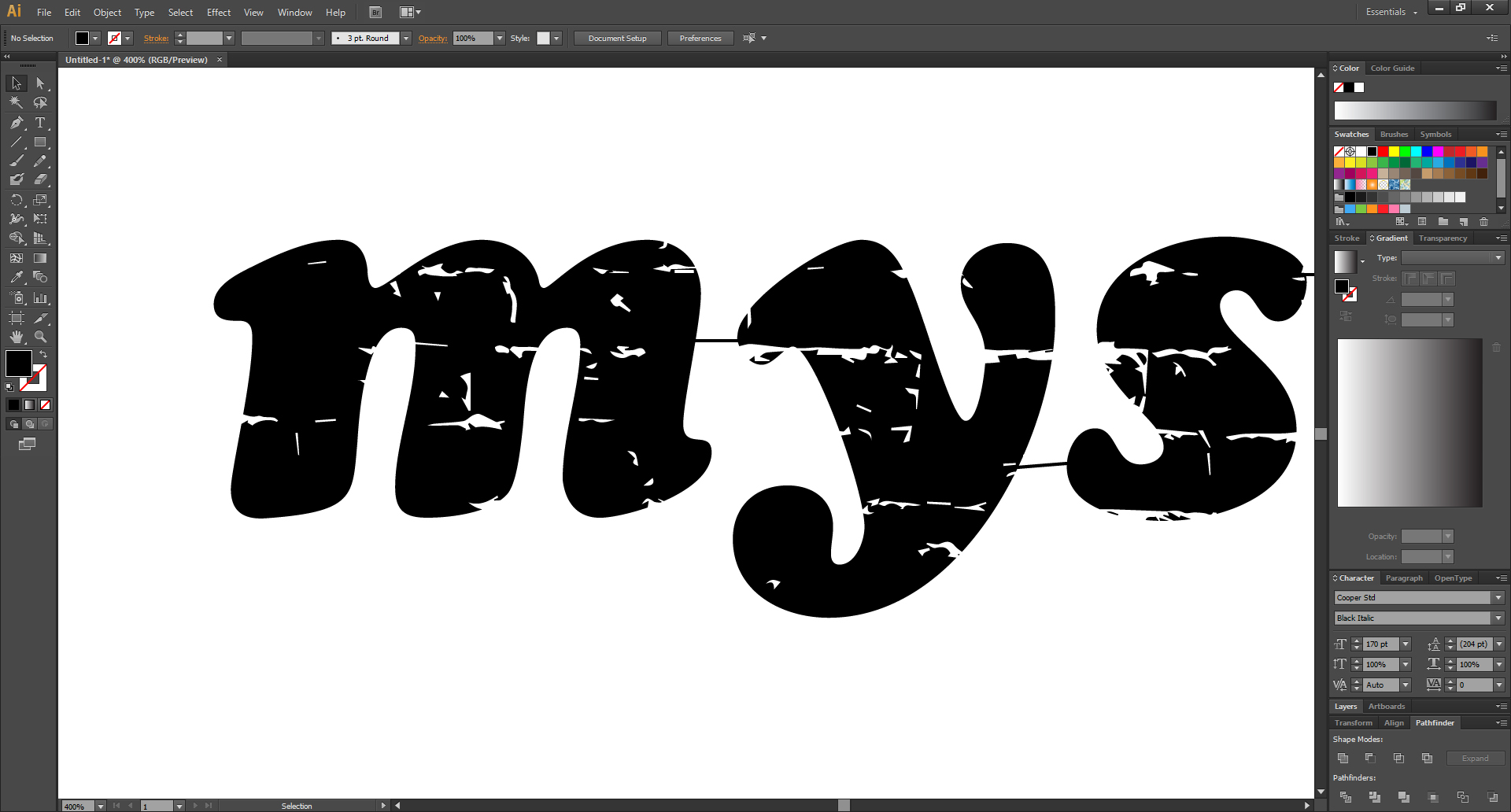
벽돌 질감이 표현된 글자만 남습니다.
처음에 글자가 언그룹이 안되도록 다 이어서 하나의 개체로 만들었던 이유는
그룹으로 묶인 상태에서 이 과정을 거치면 맨 첫 글자 하나만 남은 채로 뒤의 글자들도
하얀 면들과 함께 다 날아가버리기 때문입니다.

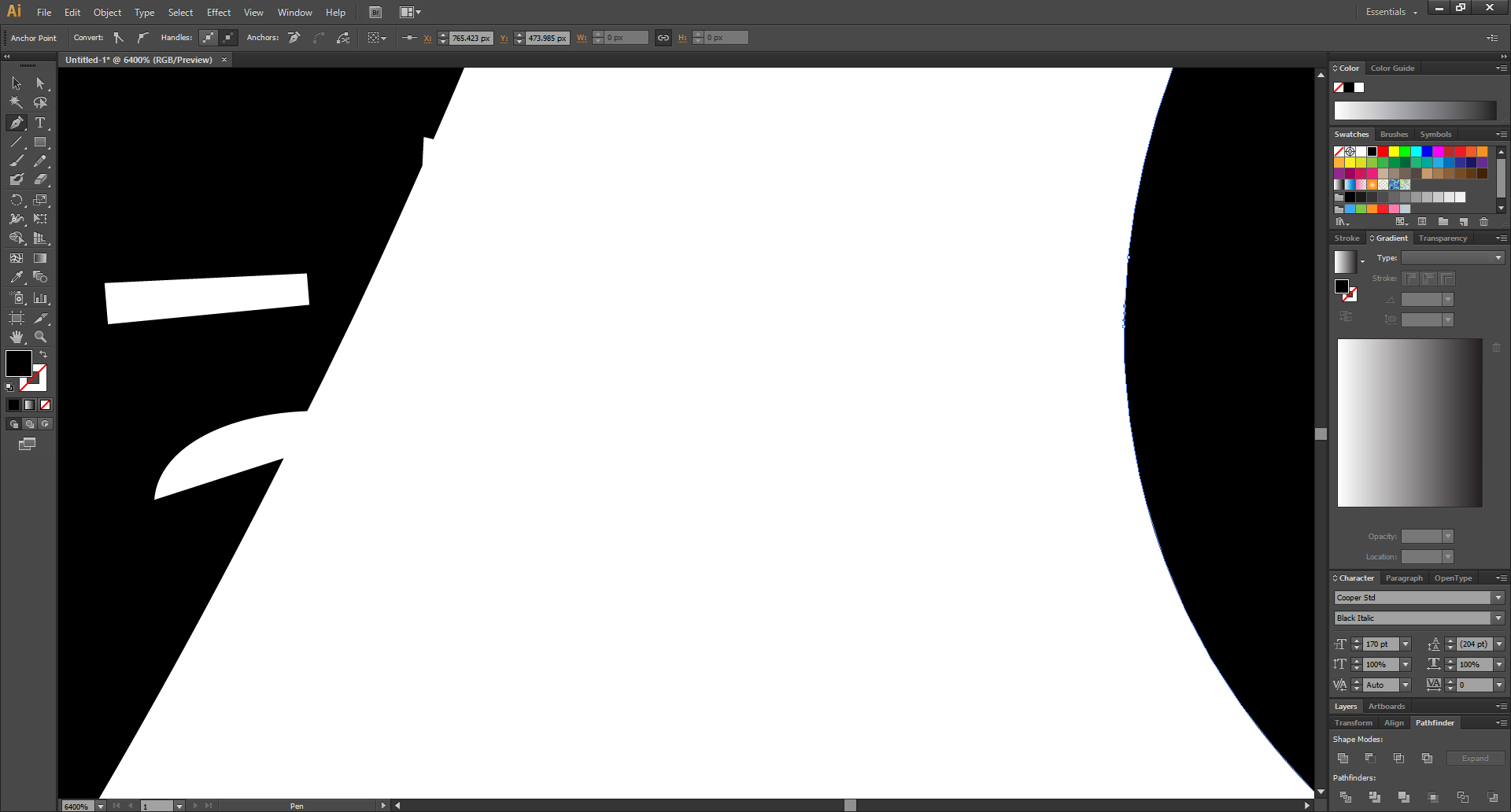
이제 글자 사이를 잇고 있던 선들을 없앨 차례입니다.

확대를 시켜줍니다.
일러스트레이터, 화면 확대 축소
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹..
mystee.tistory.com

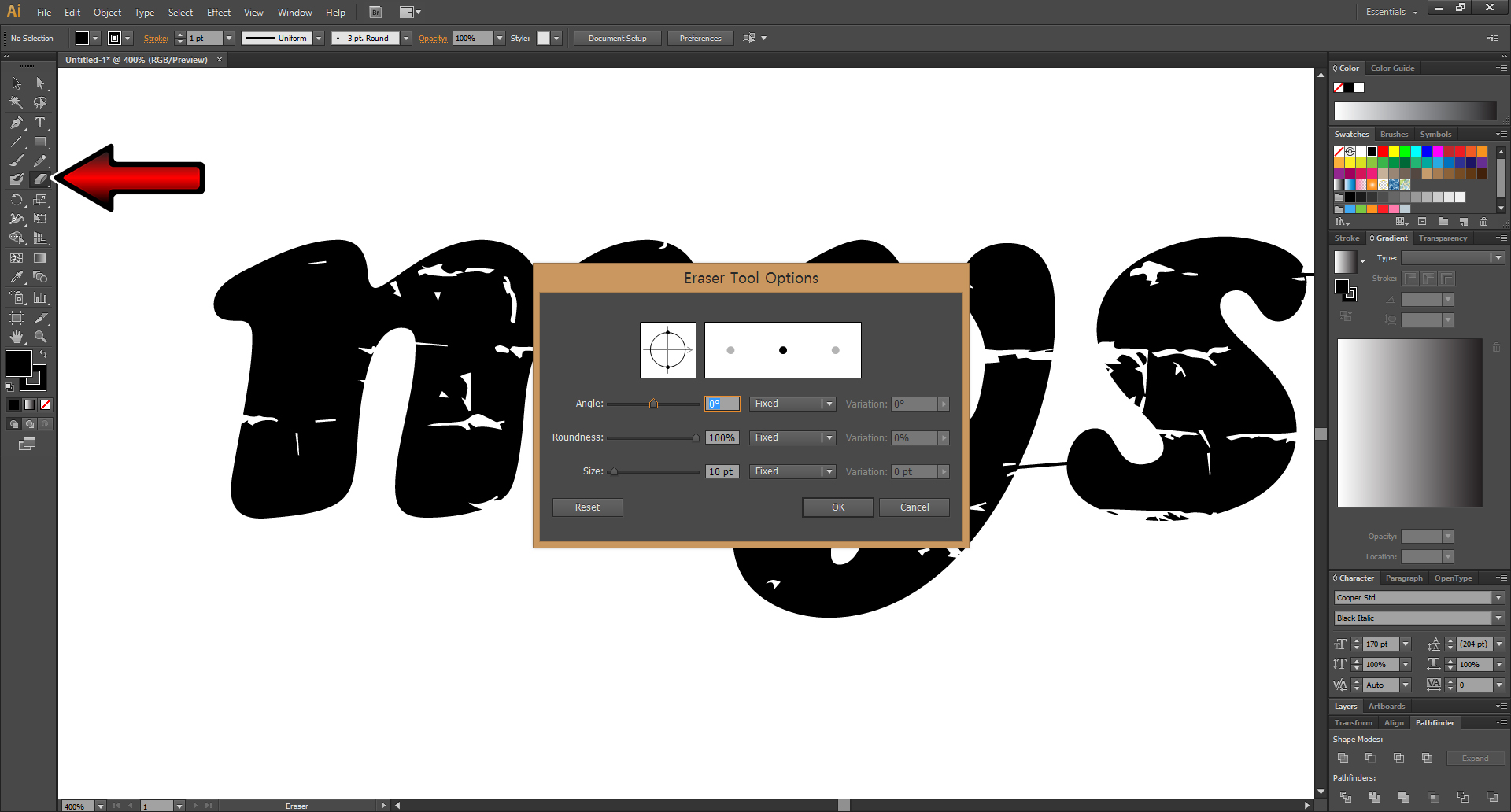
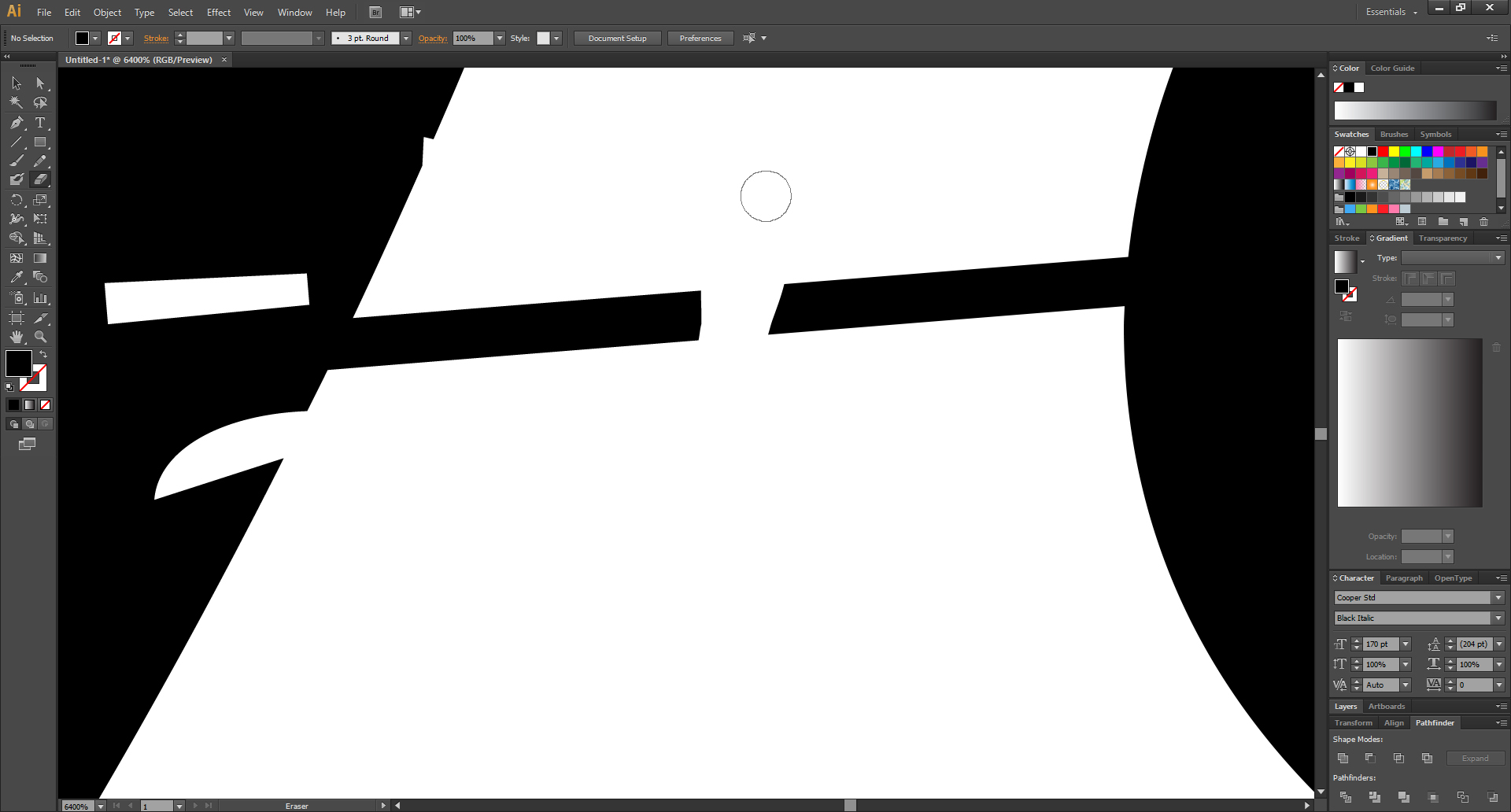
왼쪽 도구상자의 지우개 툴 Eraser Tool을 클릭한 후
다시 더블 클릭을 해주면 이렇게 옵션 창이 뜹니다.

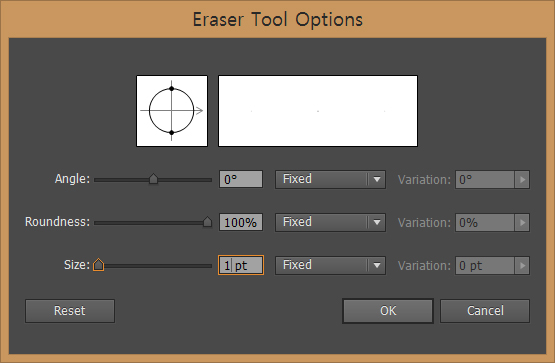
지우개의 굵기가 너무 굵지 않게 사이즈 Size를 조절해줍니다.
저는 1pt로 하겠습니다.

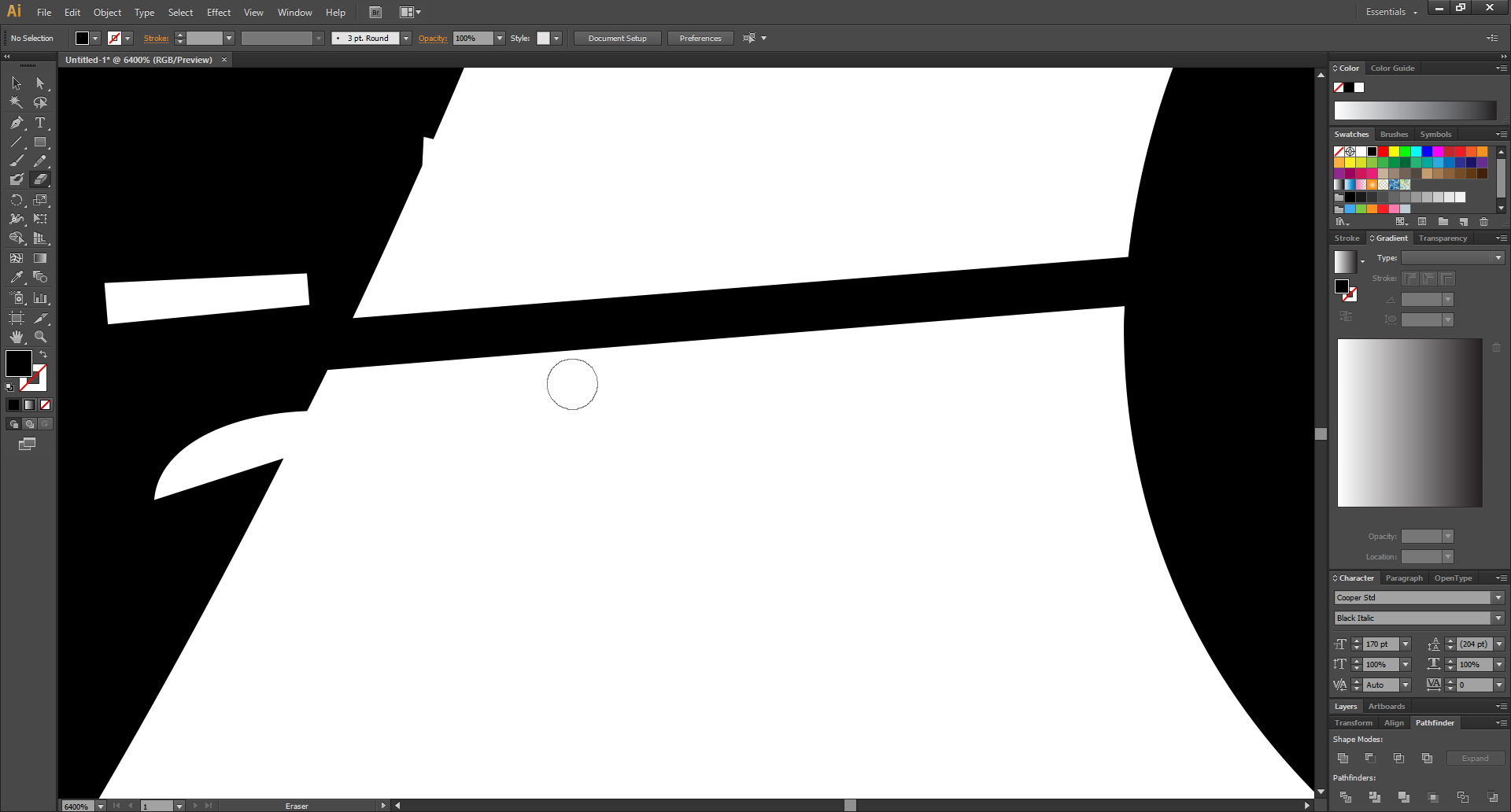
가장 간편하고 깔끔하게 지누는 방법은

많이 지울 필요 없이 이 정도만 지워줍니다.

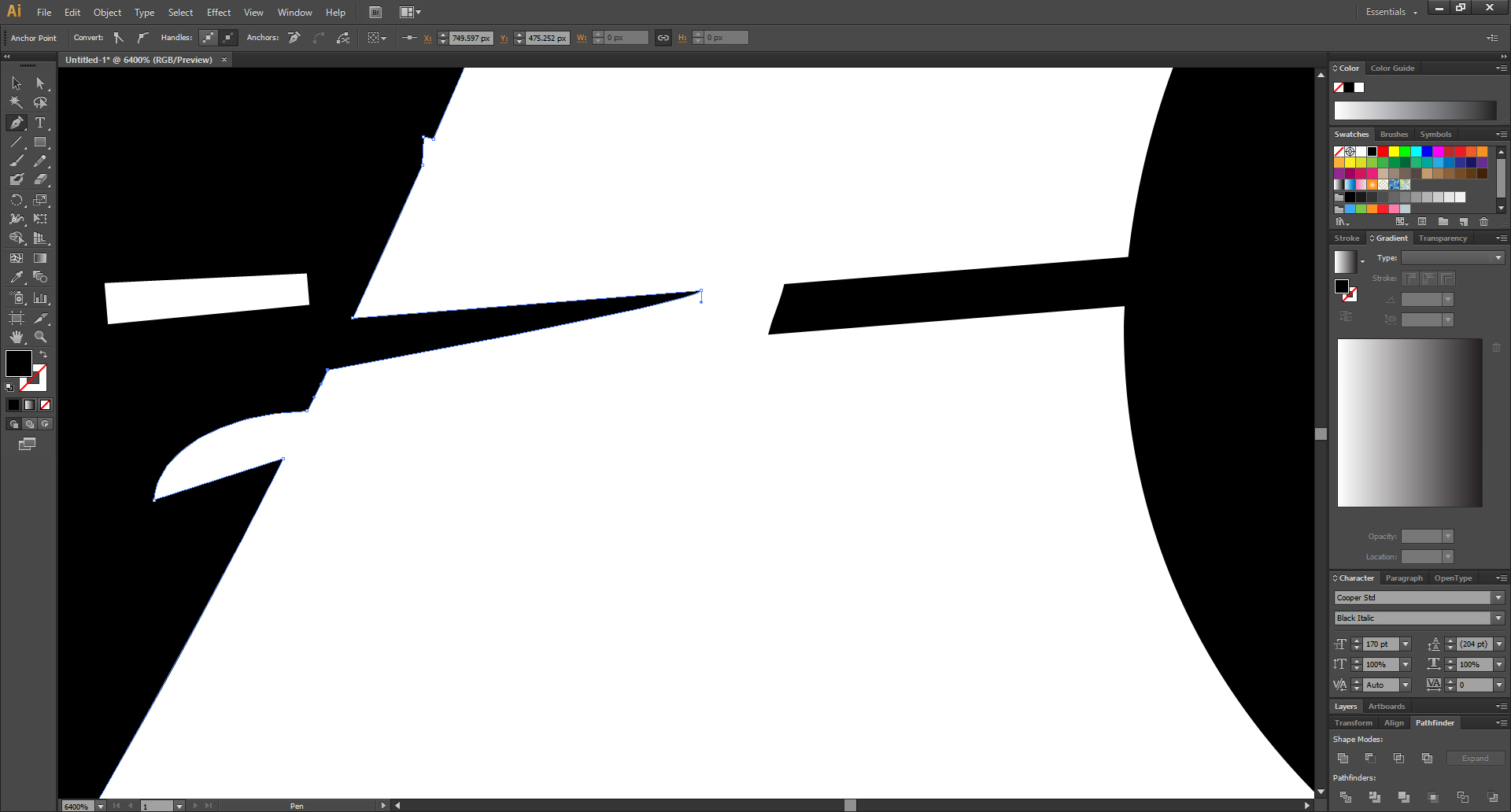
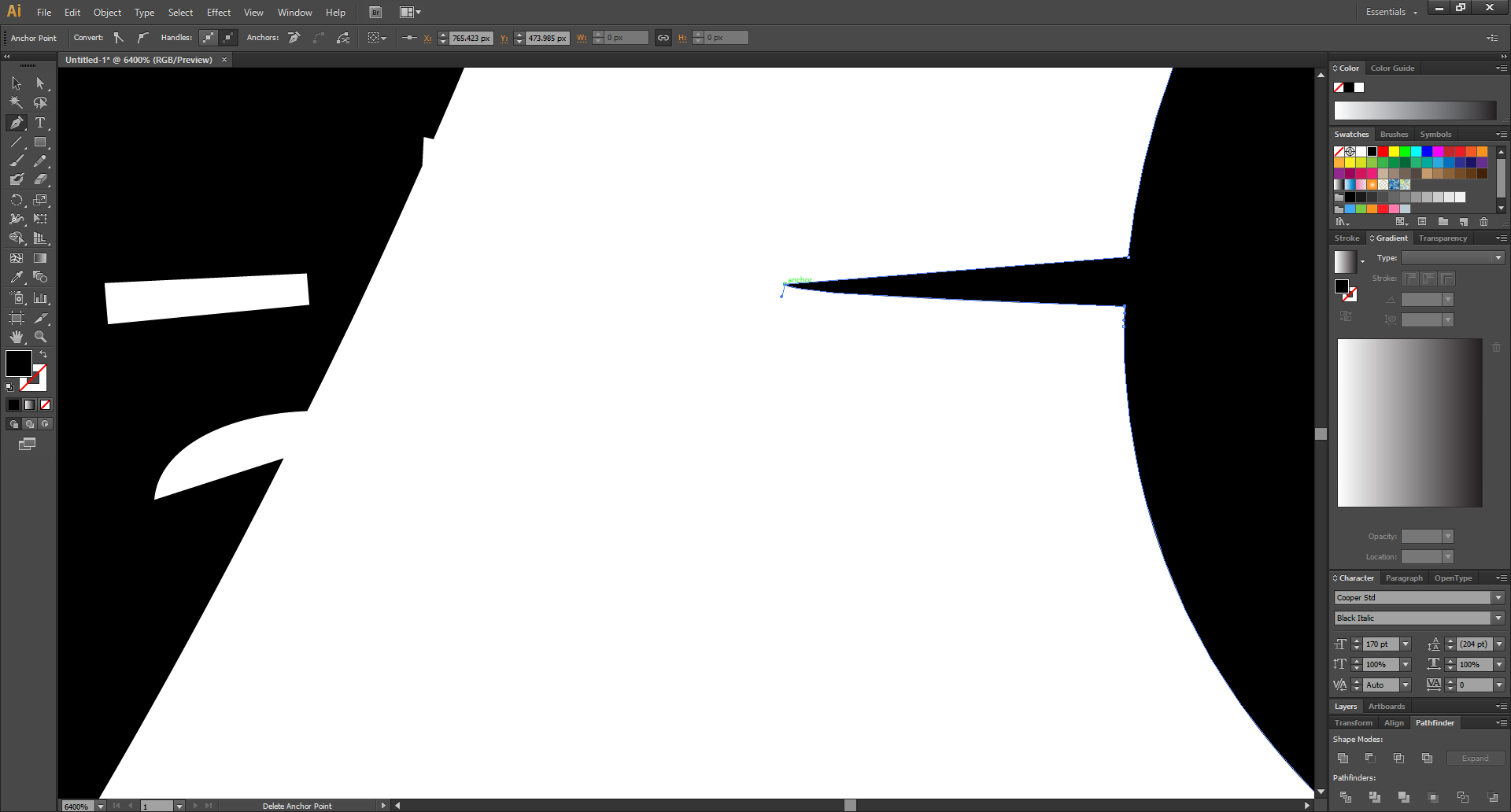
그다음에 펜 툴의 정점 추가・제거 기능을 이용해서 정점들만 딱 삭제를 해주면

이렇게

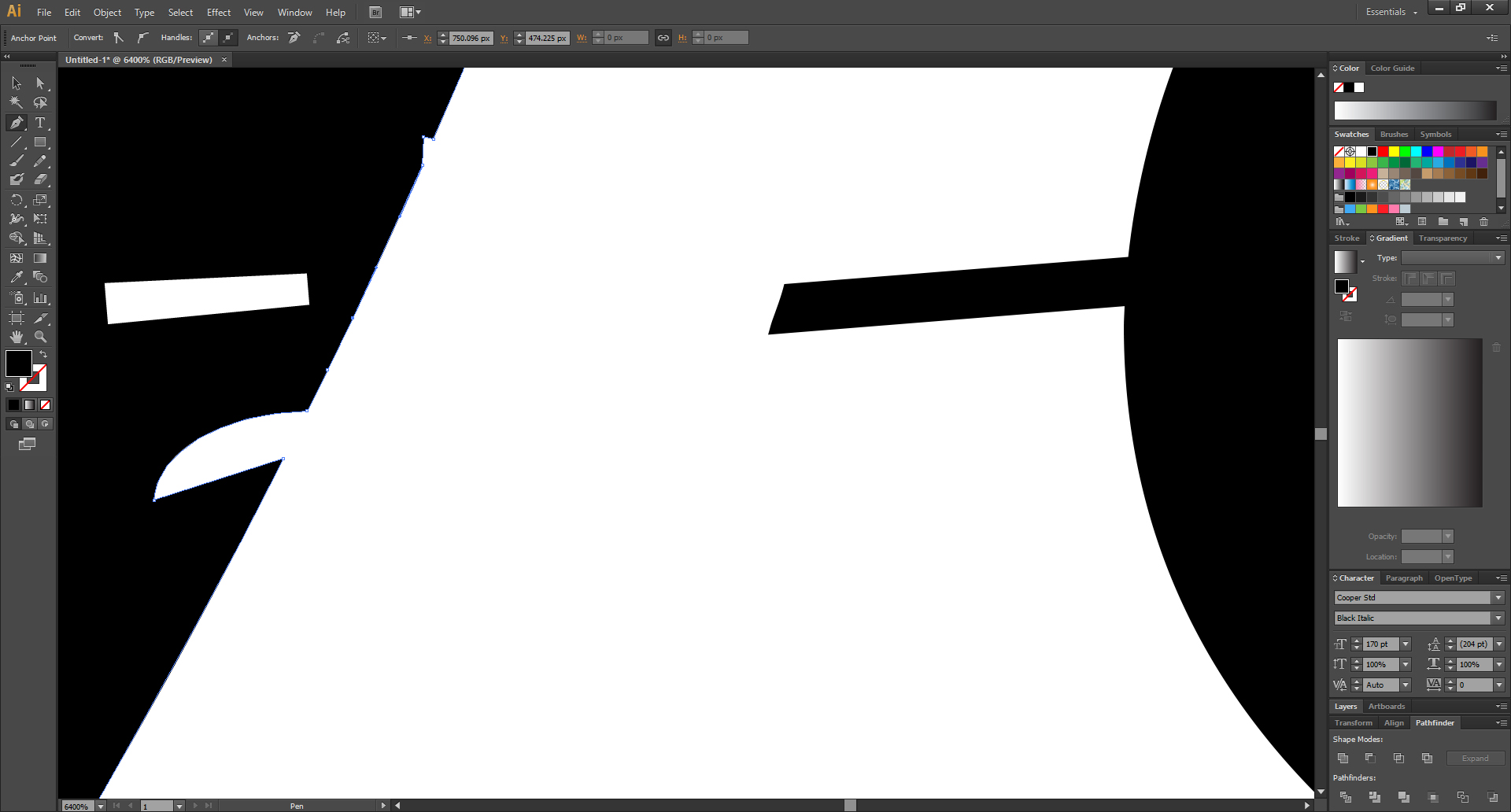
또 이렇게

깔끔하게 제거가 됩니다.
일러스트레이터, 펜툴 익히기! ② 선 굵기와 정점 추가・제거
이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹..
mystee.tistory.com

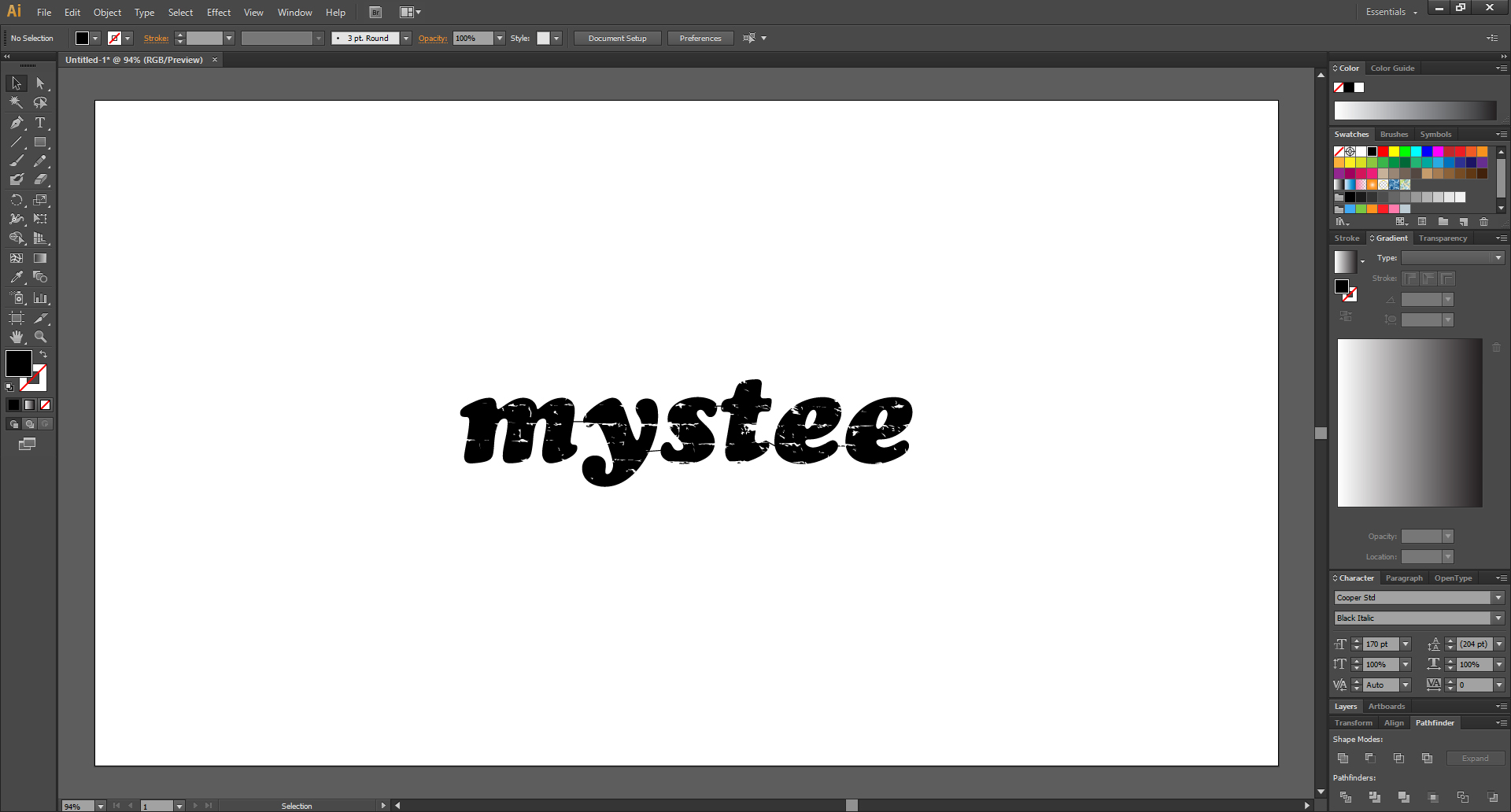
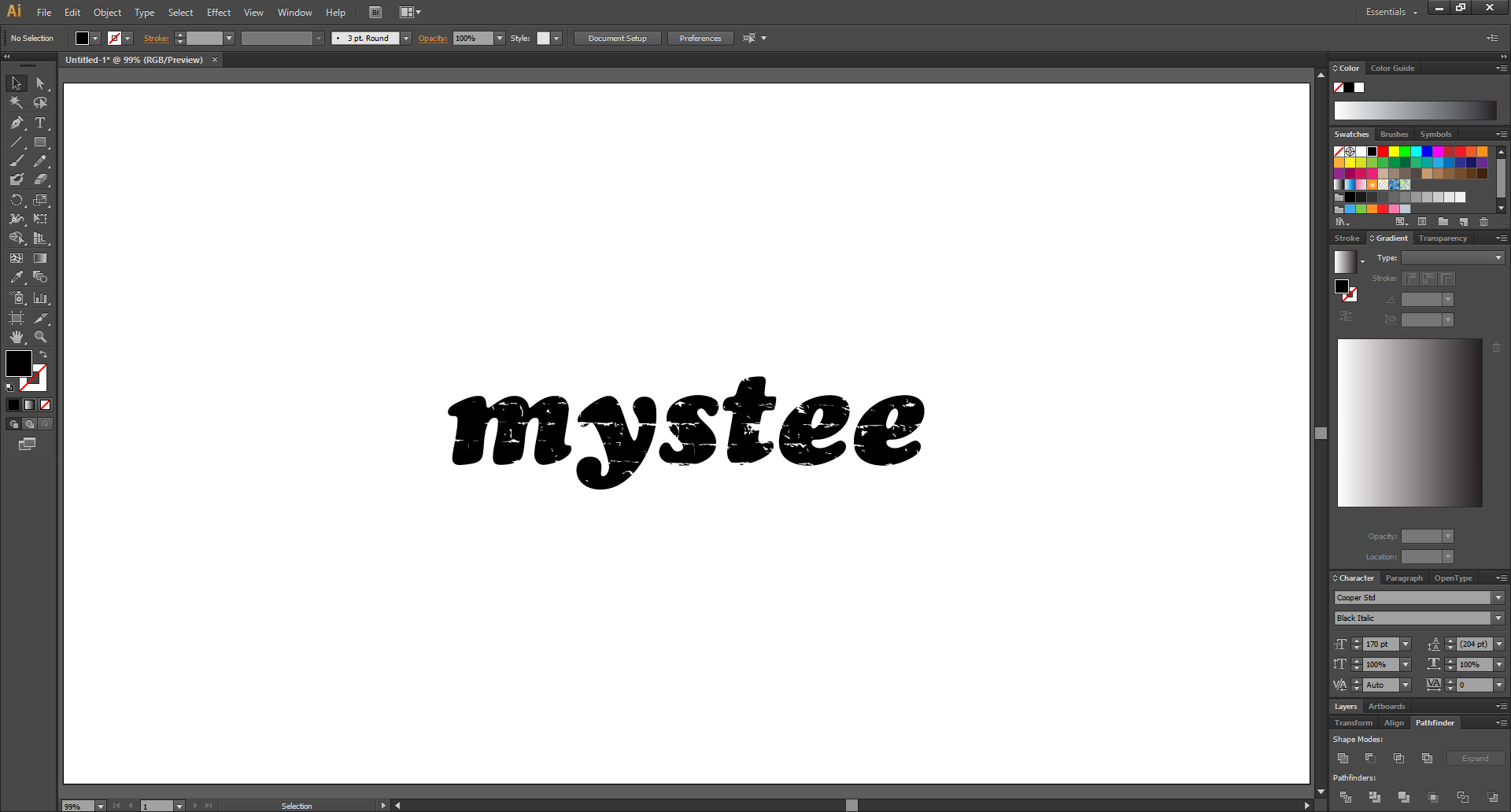
축소를 해보면 더더욱 깔끔해 보이겠죠.

이렇게 완성이 되었습니다.

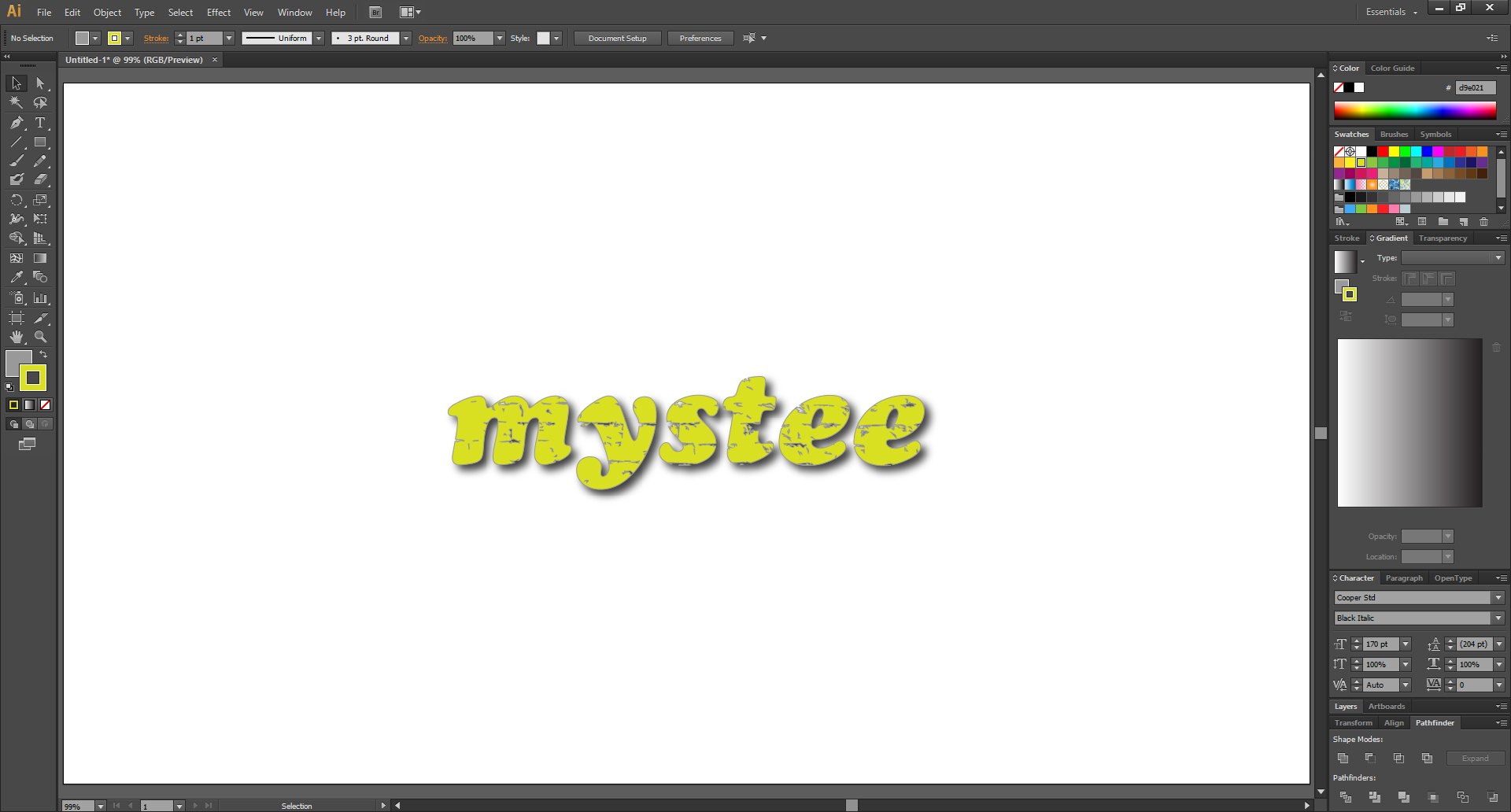
면색・선색도 넣어주고 그림자도 넣어주는 등
지금까지 배운 기능들도 여러가지 응용을 해봅시다.
일러스트레이터, 그림자 효과
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com
일러스트레이터, 글자 왜곡하기 (feat. Twirl Tool)
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
mystee.tistory.com
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서
빨간 하트♥로 만들어주세요.
(비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면
공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터, 도형(오브젝트)의 모양에 맞춰서 글자 집어넣기 (0) | 2020.01.06 |
|---|---|
| 일러스트레이터, 선 따라서 글씨 쓰기 (4) | 2020.01.05 |
| 일러스트레이터, 글자 왜곡하기 (feat. Twirl Tool) (4) | 2019.12.30 |
| 일러스트레이터, 떨어진 잉크 자국 효과 (2) | 2019.12.29 |
| 일러스트레이터 CS6, 작업 환경 배경색 바꾸기 (0) | 2019.12.28 |




댓글