이 블로그의 포스팅들은 PC에 최적화되어 있습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
위의 파일을 다운로드 해주세요.
그리고 일러스트레이터를 열어서
상단 메뉴의 File > Open (단축키 [Ctrl+O])을 해서 위의 파일을 찾아서 열어주세요!
(일러스트레이터 CS3 까지는 이 파일을 열 수 있도록 저장을 해놨습니다. 그 이하 버전에서는 안 열릴 겁니다.)

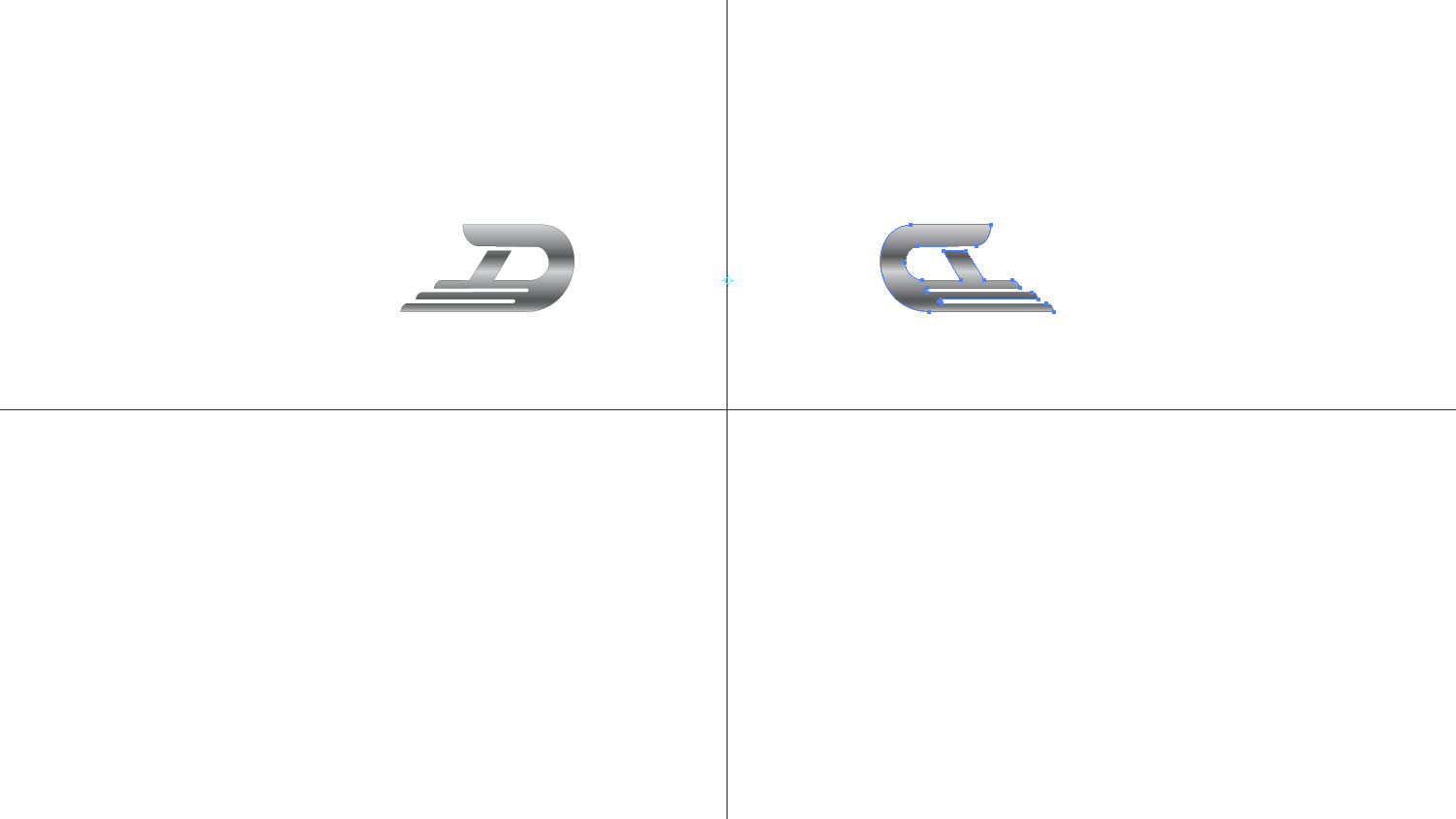
그러면 위와 같은 파일이 열립니다.
제가 예전에 듀센버그 Duesenberg라는 회사의 로고를 따놓은 것입니다.
그리고 정확히 센터에서 가로・세로로 줄을 그어놨습니다.
p.s. 유명한 독일의 기타 회사이니까 절대 위의 로고를 어딘가에 사용하시면 안 됩니다.
소송 걸리실지도 몰라요~ 연습용으로만 사용해주세요.
반전 시키기

① 왼쪽의 Tools에서 마우스 커서 모양 Selection Tool을 클릭하거나 단축키 [V]를 눌러줍니다.
② 그리고 D 로고를 선택해서 그림과 같이 바운딩 박스가 생기게 만들어줍니다.

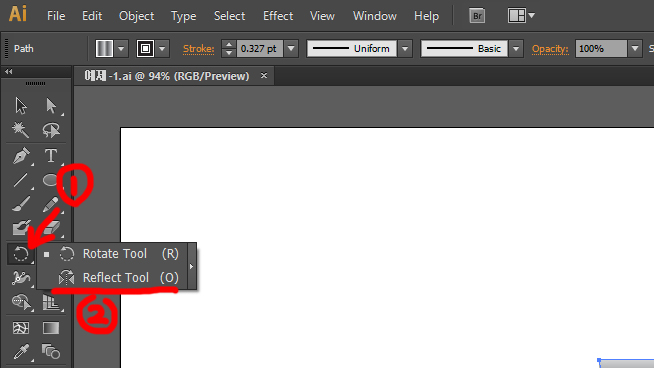
① 왼쪽의 Tools에서 지난 포스팅에서 배운 Rotate Tool에 마우스를 대고 길게 클릭해주고,
② Reflect Tool을 클릭해줍니다. 단축키는 [O]입니다.

그러면 지난 포스팅에서 배운 '회전'을 할 때처럼 중심축이 생성됩니다.

차근차근 배우신 분들은 느낌이 오시겠지만,
아무 곳이나 클릭한 채로 마우스를 빙글빙글 돌리면 반전이 된 채로 회전을 합니다.
정확히 90도씩 돌리고 싶다면 역시 키보드 shift 키를 누르고 계시면 됩니다.
돌린 다음에 [Ctrl+Z] 를 눌러 실행 취소를 시켜서 다시 원래의 자리에 놓습니다.

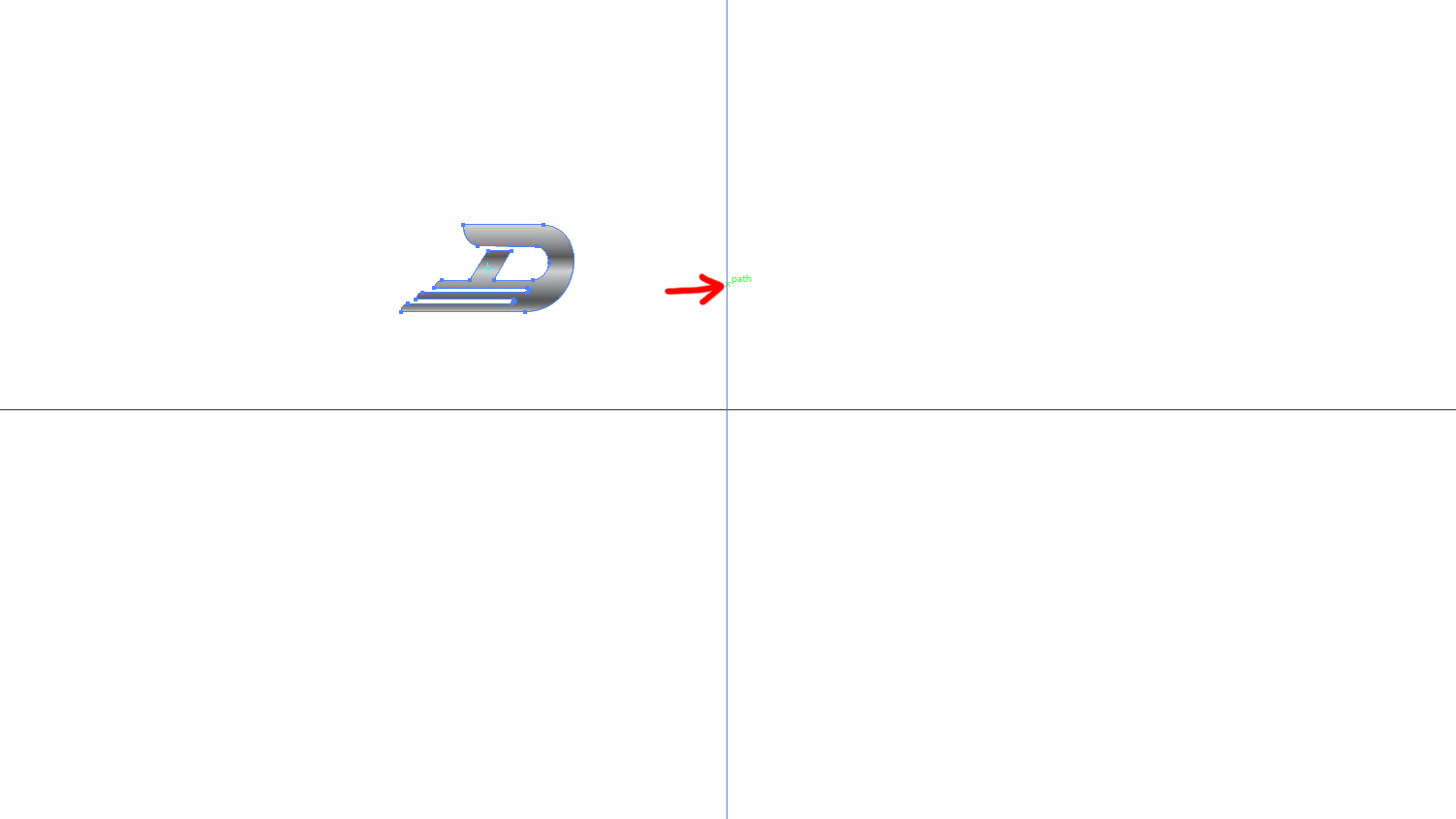
이제 중심축을 이동한 채로 반전을 시켜보겠습니다.
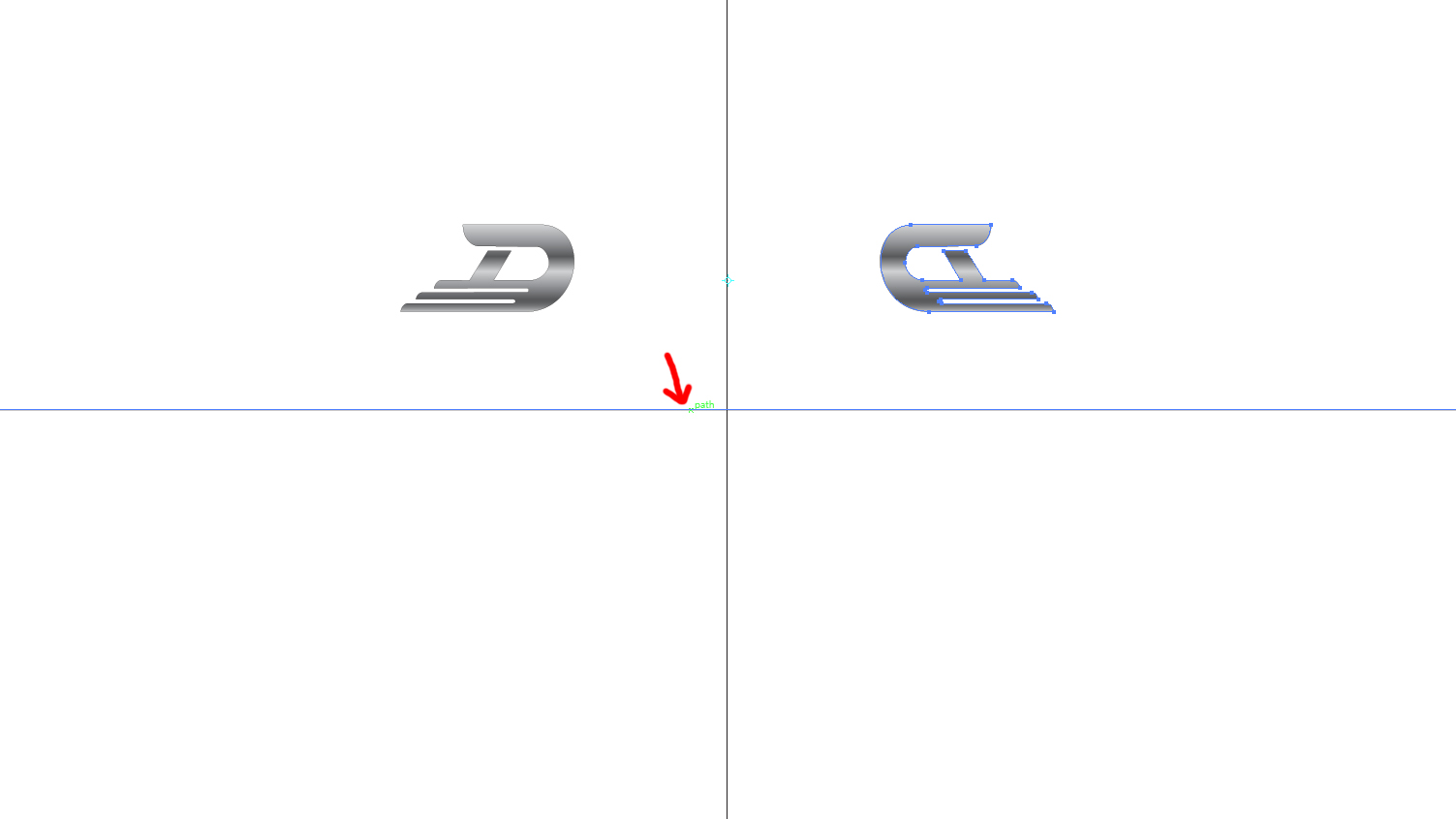
세로로 그어진 선의 아무 부분이나 마우스를 대고
path라는 단어가 뜨면, 키보드 alt를 누른 채로 마우스 클릭을 해줍니다.
회전 때랑 똑같죠?

중심축이 우리가 클릭한 선에 맞추어진 채로
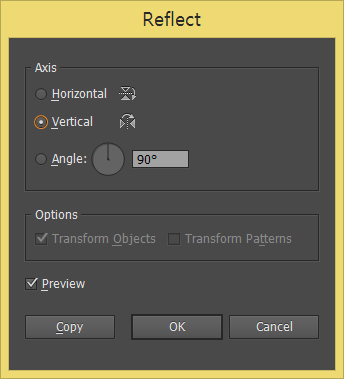
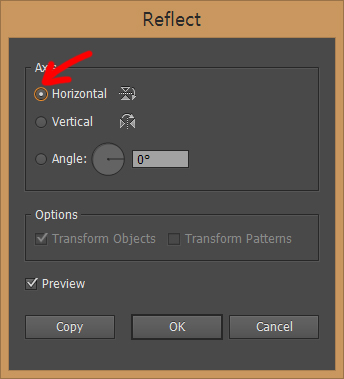
언제나 그랬듯이 또 Reflect의 창이 뜹니다.
Horizontal은 위・아래로 반전을 시킬 때 체크를 하고,
Vertical은 좌・우로 반전시킬 때 체크합니다.
우리는 좌우로 반전을 시키기 위해서 세로 선에 중심을 걸어주었으니,
Vertical에 체크를 하고, Copy를 클릭해보겠습니다.

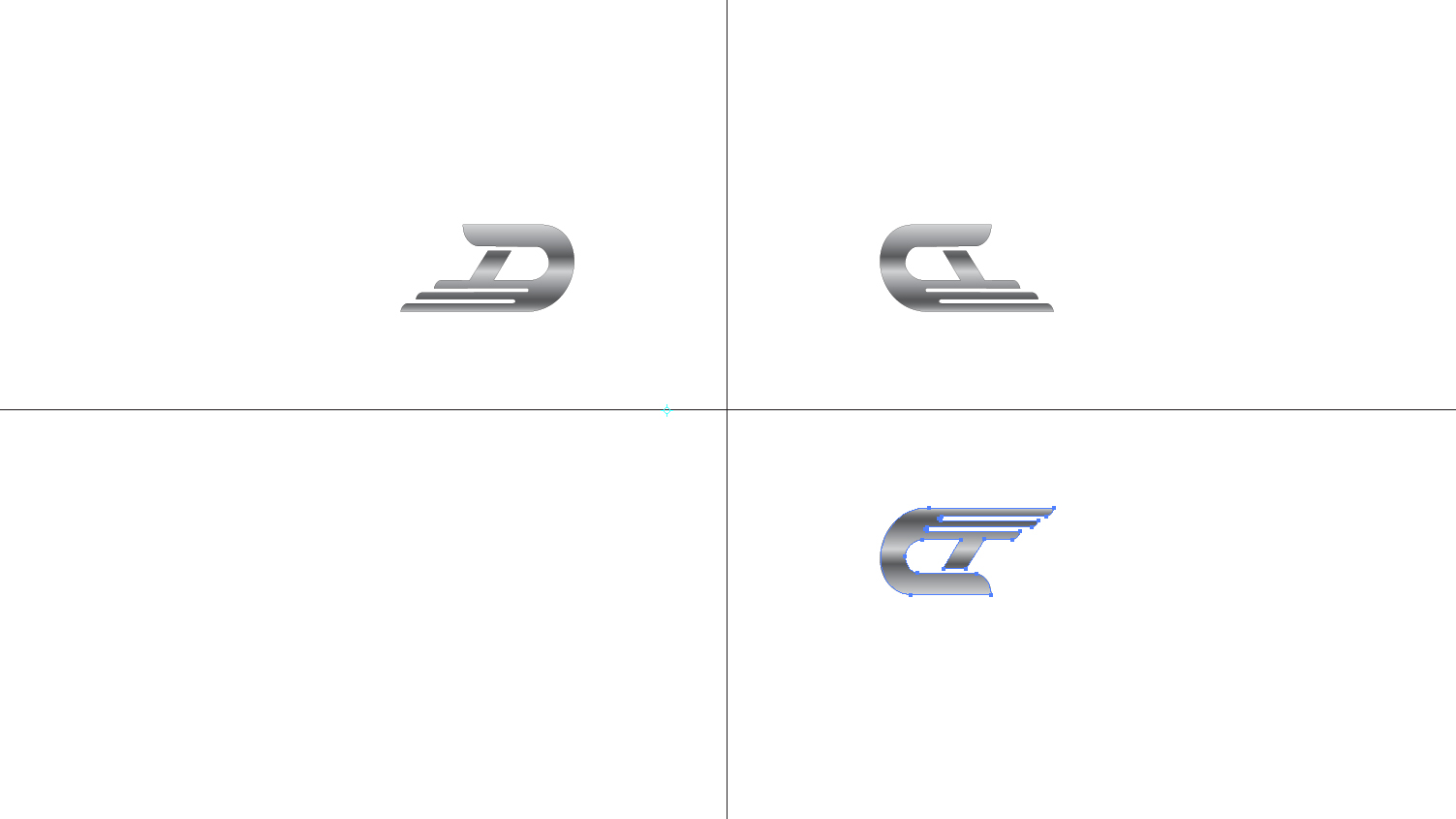
세로선 기준으로 반전이 된 로고가 카피되었습니다!
새로 생성된 로고가 선택이 되어있는 상태입니다.

이어서 바로 이번엔 가로선에 마우스를 대고
path라는 단어가 뜰 때, 키보드 alt를 누른 채로 마우스 클릭을 해줍니다.

이번에는 Horizontal에 체크를 하고, Copy를 클릭해보겠습니다.

가로선 기준으로 반전이 된 로고가 카피되었습니다!
기울이기

보기 편하게 로고 하나만 남겨둔 채로 다 지웠습니다.
로고가 선택이 되어있는 상태에서 (위의 이미지 상으로는 선택이 안되어있지만..)
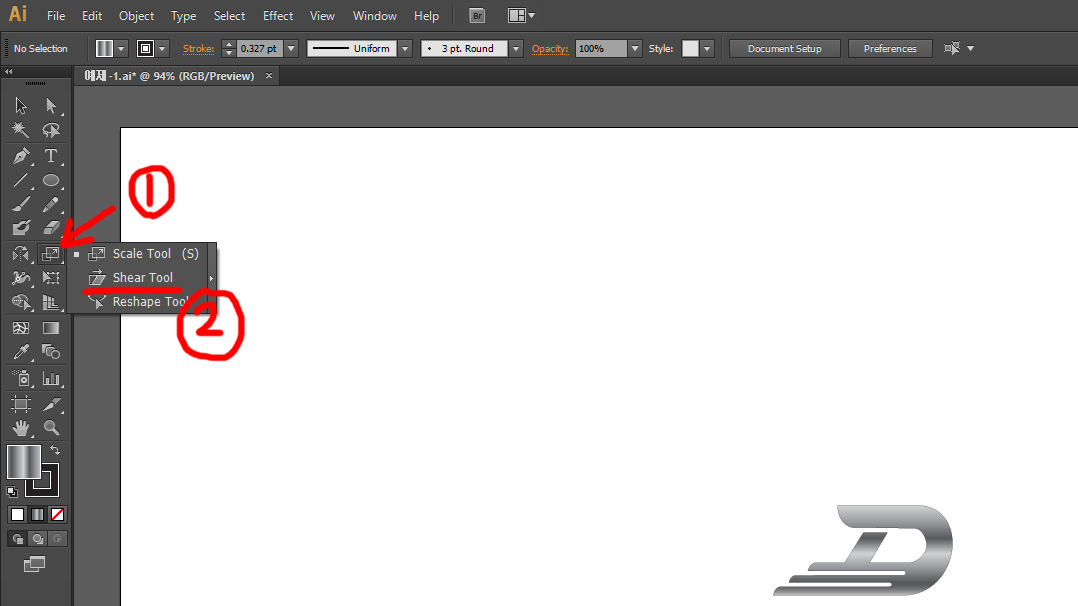
① 왼쪽의 Tools에서 Scale Tool에 마우스를 대고 길게 클릭해주고,
② Shear Tool을 클릭해줍니다.

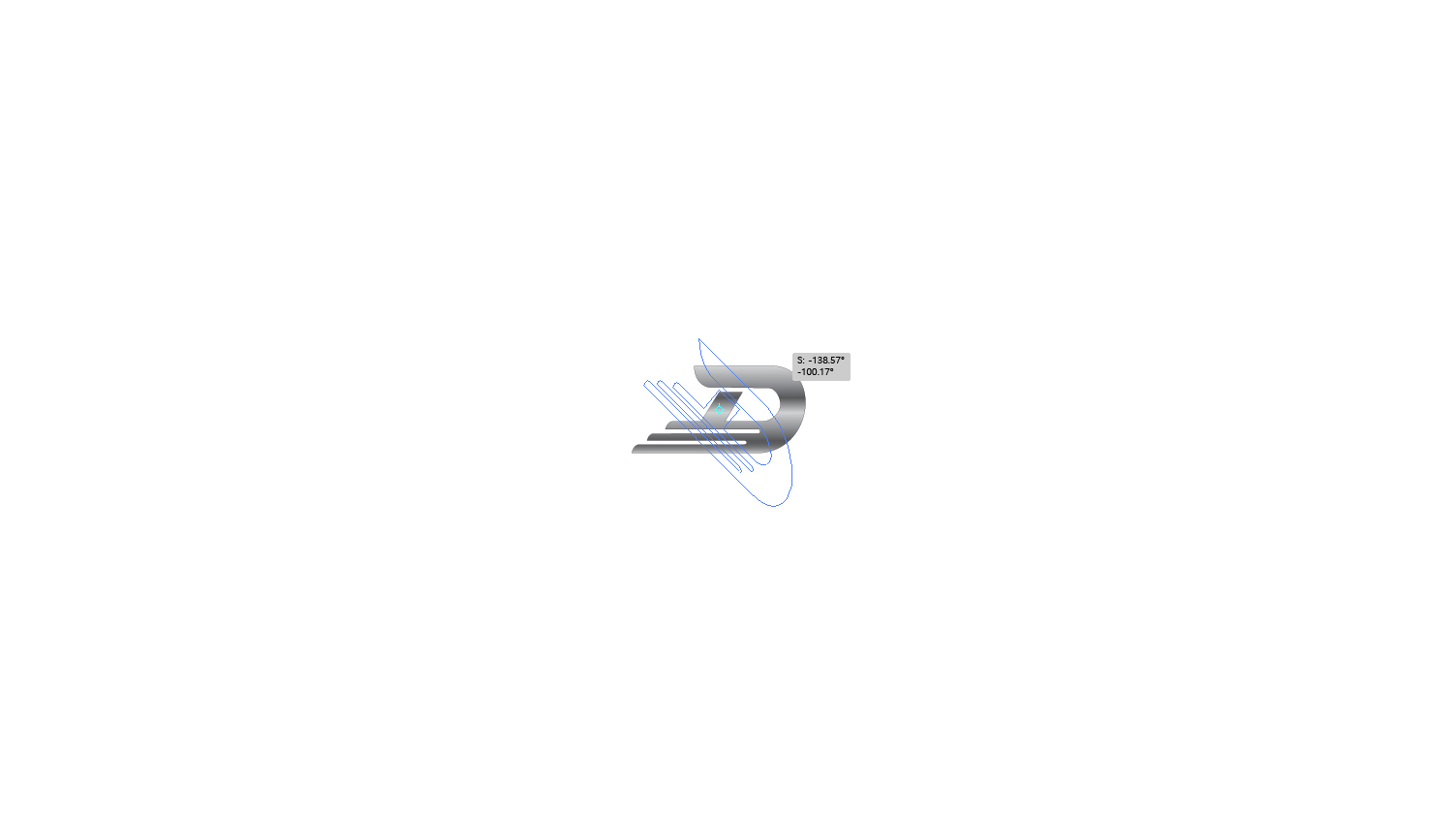
그리고 또 클릭한 채로 마우스를 돌려보면 로고의 형태가 변하면서 마구 기울어집니다.
정확한 수치를 입력해서 기울이는 편이 좋을 것 같아 보입니다.
모양이 변형되면 [Ctrl+Z] 를 눌러 실행 취소를 시켜서 다시 원래의 자리에 놓습니다.
왼쪽의 Tools에서 아까 클릭했던 Shear Tool을 더블 클릭해줍니다.

그러면 또다시 이런 창이 뜹니다.
Horizontal은 가로, 수평을 기준으로 기울이는 것이고,
Vertical은 세로, 수직을 기준으로 기울이는 것입니다.
몇 도를 기울일 것인지, 그 값은 Shear Angle에 입력을 합니다.
미리보기 Preview에 체크를 한 채로 미리 보면서 이렇게 저렇게 값을 입력해보세요.

전 위의 값대로 입력을 했더니 이렇게 되었습니다.
이상, 일러스트레이터 CS6, 개체 반전과 기울이기에 대해 배워보았습니다.
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'영상편집 映像編集 > 일러스트레이터 & 포토샵' 카테고리의 다른 글
| 일러스트레이터 CS6, 패스파인더의 Shape Modes와 그룹과 언그룹 (0) | 2019.12.01 |
|---|---|
| 일러스트레이터 CS6, Arrange 개체 앞뒤 위치 바꾸기 (2) | 2019.12.01 |
| 일러스트레이터 CS6, 회전과 반복 (feat. 꽃 만들기) (6) | 2019.11.29 |
| 일러스트레이터 CS6, 개체 크기 조절 (5) | 2019.11.29 |
| 일러스트레이터 CS6, 이동과 복사 (4) | 2019.11.28 |




댓글